一、自定义tabs组件
1.1 创建自定义组件
新建一个components文件夹 --> tabs文件夹 --> tabs文件

创建好之后win7 以上的系统会报个错误:提示代码分析错误,已经被其他模块引用,只需要在
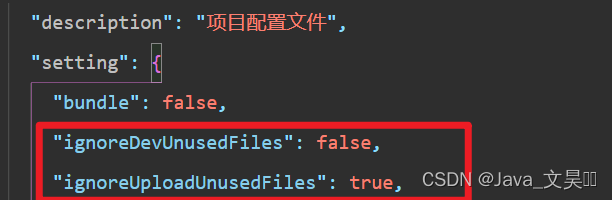
在project.config.json文件里添加两行配置
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,
1.2 tabs.wxml 编写组件界面
<!--components/tabs/tabs.wxml-->
<!-- 这是自定义组件的内部WXML结构 -->
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
<view style="margin-bottom:5rpx">{{item}}</view>
<view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>1.3 tabs.wxss 设计样式
/* components/tabs/tabs.wxss */
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 3px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 95%;
display: flex;
font-size: 13pt;
padding: 0 20rpx
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}1.4 tabs.js 定义组件的属性及事件
// components/tabs/tabs.js
var App = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:0
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})二、自定义组件使用
2.1 引用组件
在需要使用自定义组件的json中进行配置引用路径
//list.json
{
"usingComponents": {
"tabs":"/components/tabs/tabs"
}
}2.2 编写会议界面内容
在界面使用组件并添加事件:
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"><tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state al-center">{{item.state}}</view>
<view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block> 2.3 设计样式
.list{
display: flex;
border-bottom: rgb(233, 231, 231) solid 3px;
}
.list-img{
display: flex;
align-items: center;
margin-right: 15px;
}
.video-img{
width: 120rpx;
height: 120rpx;
}
.list-title{
font-weight: bold;
}
.list-tag{
display: flex;
}
.state{
border: rgb(35, 171, 224) solid 1px;
color: rgb(35, 171, 224);
align-items: center;
width: 65px;
display: flex;
justify-content: center;
}
.join{
margin-left: 8px;
color: lightgray;
}
.list-num{
color: red;
font-weight: 600;
}
.list-info{
display: flex;
color: lightgray;
margin-top: 10px;
}
.mysection{
display: flex;
justify-content: center;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}2.4 模拟数据并实现切换tabs方法
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
}
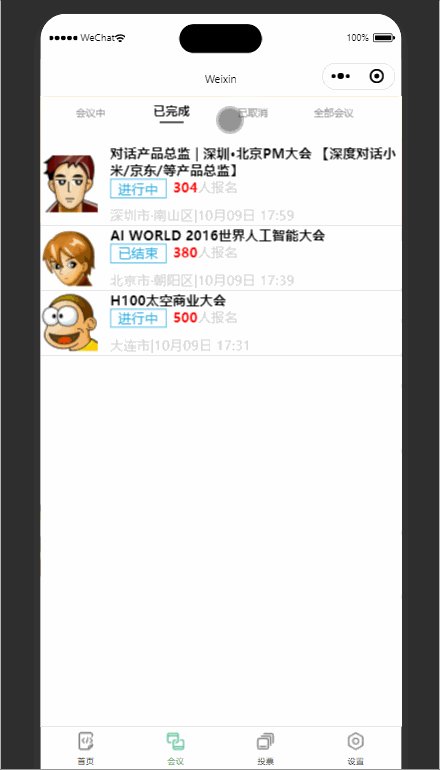
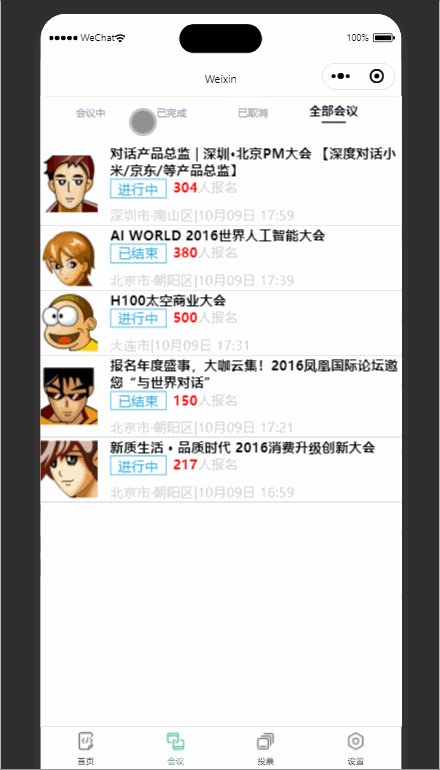
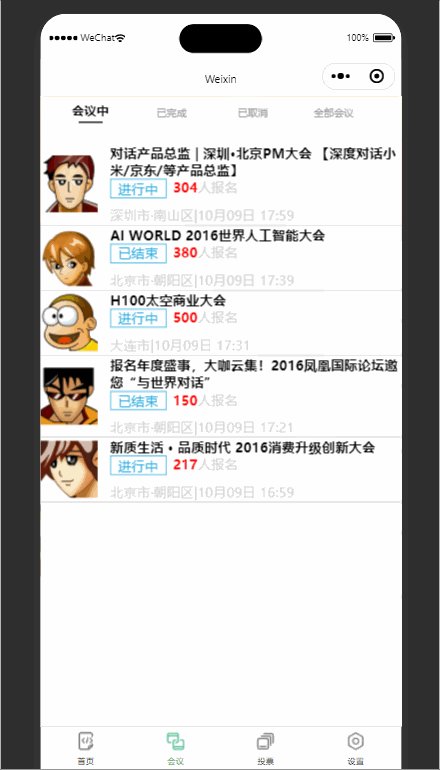
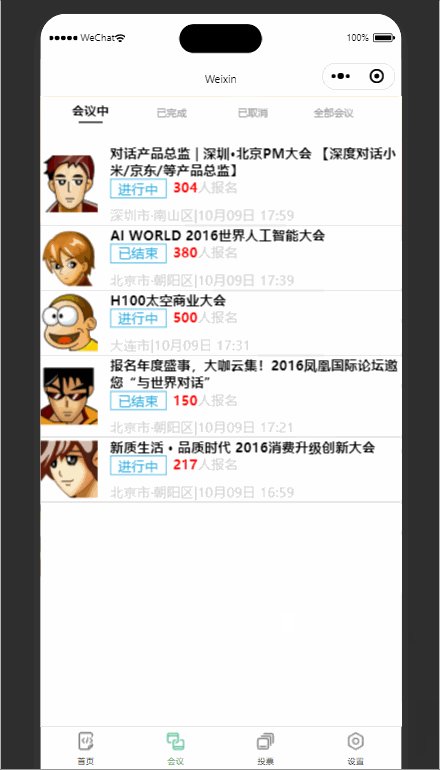
})2.5 效果展示
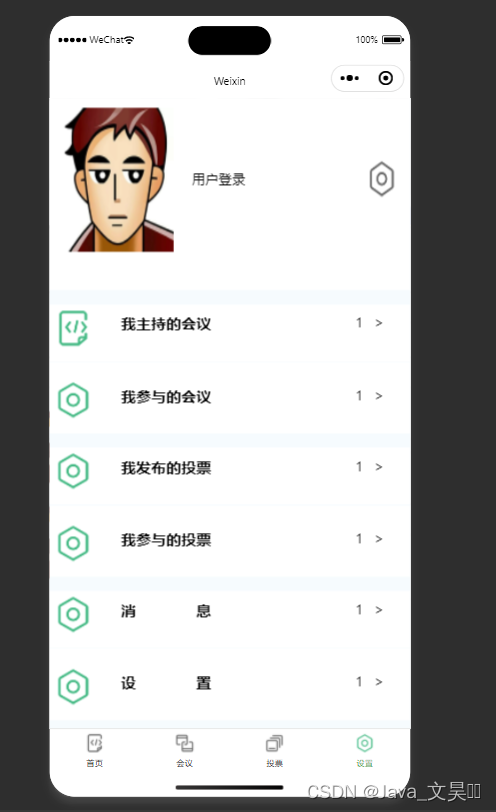
三、个人中心界面搭建
3.1 WXML
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="userInfo">
<image class="userInfo-head" src="/static/persons/1.jpg"></image>
<text class="userInfo-login">用户登录</text>
<image class="userInfo-set" src="/static/tabBar/component.png"></image>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image>
<text class="cell-items-title">我主持的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/component-active.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/component-active.png" class="cell-items-icon"></image>
<text class="cell-items-title">我发布的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/component-active.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/component-active.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">消 息</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/component-active.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">设 置</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
3.2 WXSS
/* pages/ucenter/index/index.wxss */
Page{
background-color: rgba(135, 206, 250, 0.075);
}
.userInfo{
display: flex;
height: 400rpx;
width: 100%;
background-color: #fff;
margin-bottom: 20rpx;
}
.userInfo-head{
height: 300rpx;
width: 300rpx;
margin: 20rpx;
}
.userInfo-login{
width: 400rpx;
margin:150rpx 20rpx;
}
.userInfo-set{
height: 100rpx;
width: 100rpx;
margin:120rpx 20rpx;
}
.cells{
background-color: #fff;
height: 270rpx;
}
.cell-items{
height: 120rpx;
display: flex;
margin: 30rpx 0 0 0;
/* border-bottom: 1px solid lightskyblue; */
}
.cell-items-icon{
height: 100rpx;
width: 100rpx;
}
.cell-items-title{
font-weight: 700;
font-size: 18px;
margin: 20rpx 0 0 50rpx;
}
.cell-items-num{
margin: 20rpx 0 0 300rpx;
}
.cell-items-detail{
margin: 20rpx 0 0 20rpx;
}
.cells > hr{
display: block;
height: 1px;
background-color: rgba(135, 206, 250, 0.075);
}












![【LeetCode】144. 二叉树的前序遍历 [ 根结点 左子树 右子树 ]](https://img-blog.csdnimg.cn/7b0de88a1d024efbac59d159655d7de6.png)
![【LeetCode】94. 二叉树的中序遍历 [ 左子树 根结点 右子树 ]](https://img-blog.csdnimg.cn/a0dd44bb339a48828b562c80b25b3fe2.png)