一、必备插件
🌾Chinese(中文)

Settings Sync(配置同步到云端)
可以让我们的vscode配置同步到云端,当我们跟换电脑或者再次安装vscode的时候,只需要登录账号即可同步配置了

wakatime(编程时间及行为跟踪统计)

二、效率神器
✨HTML Snippets(代码提示)

HTML代码片段,该插件可为你提供html标签的代码提示,不用键入尖括号了
Auto Close Tag(自动闭合标签)
自动闭合HTML/XML标签

Bracket Pair Colorizer(括号做颜色区分)
不过此扩展现已经内置到VsCode里面了。不需要再安装了。

Live Preview(VSCode里面打开浏览器)
可以在vscode里面打开浏览器,一边编码一边查看

REST Client(接口调试)
可以在vscode里面进行接口调试,提供丰富的api配置方式,让我们不用离开编辑器也可以随时调用接口调试
新建一个.http文件,写下基本的测试代码,点击 Send Request即可在右边窗口查看接口返回结果,非常nice
CSS Peek(css样式查看器)

Partial Diff(文件比较)

open in browser(快速打开html文件到浏览器预览)
快速打开html文件到浏览器预览
 Path Intellisense(快速引入文件)
Path Intellisense(快速引入文件)
自动提示文件路径,支持各种快速引入文件

Image preview(预览图片)
鼠标悬浮在链接上可及时预览图片

三、Git集成
GitHub Pull requests( 查看和管理GitHub拉取请求和问题)
在Visual Studio Code中查看和管理GitHub拉取请求和问题

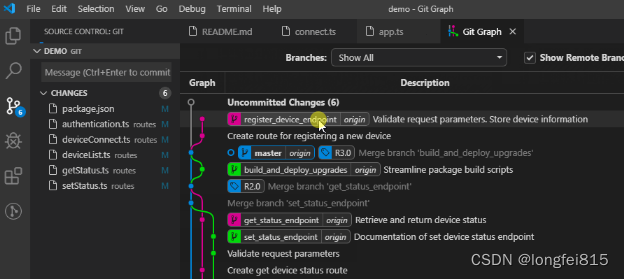
Git Graph(Git 图形化显示和操作)


GitLens(快速查看更改行或代码块的对象)
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象

GitHistory(可查看和搜索git日志以及图形和详细信息)
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作

四、美化
(黑白两款皮肤)

vscode-icons(漂亮的目录树图标主题)

Beautify(右键鼠标一键格式化)
在代码文件右键鼠标一键格式化 html,js,css

Vetur(官方钦定Vue插件)
VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能