实现Web UI自动化
技术:Python+playwright
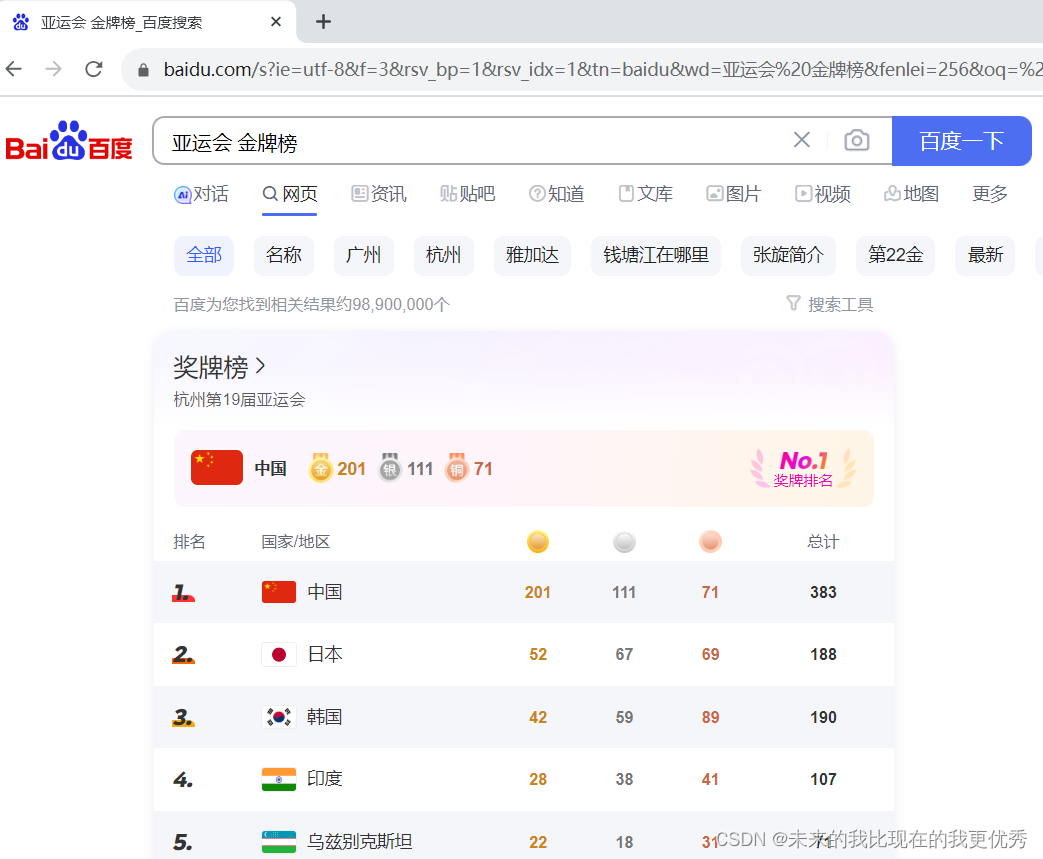
目标:自动打开百度浏览器,并搜索“亚运会 金牌榜”
需安装:Playwright
(不用安装浏览器驱动)
# 使用浏览器,并可视化打开
browser = playwright.chromium.launch(channel='chrome', headless=False)
# 使用浏览器打开一个Tab页
context = browser.new_context()
page = context.new_page()
page.goto(input_datas['url'])
page.locator("#kw").click()
search_input = page.locator("#kw")
search_input.type(input_datas['content'], delay=100)
# 等待1秒
page.wait_for_timeout(1000)
page.get_by_role("button", name="百度一下").click()网页元素定位
通过定位到元素,才能进行输入、选择、点击等模拟键盘、鼠标的操作
常用定位方式:
1)page.locator("[id class 标签等多种方式组合使用]"),例如:page.locator(".content ul li").first.click()
2)page.get_by_role("标签",name="文本"),例如:page.get_by_role("button", name="百度一下").click()
3)另外一个非常方便使用的:可以快速获取某个文本的元素
page.get_by_text("文本"),例如:page.get_by_text("百度一下").click()
4)链式写法
当然,Playwright中支持链式查找,在有多个相同元素的情况下,更准确的锁定元素,例如:
page.locator(".s_tab").get_by_text("资讯").click() ,可以在搜索时切换到“资讯”进行搜索
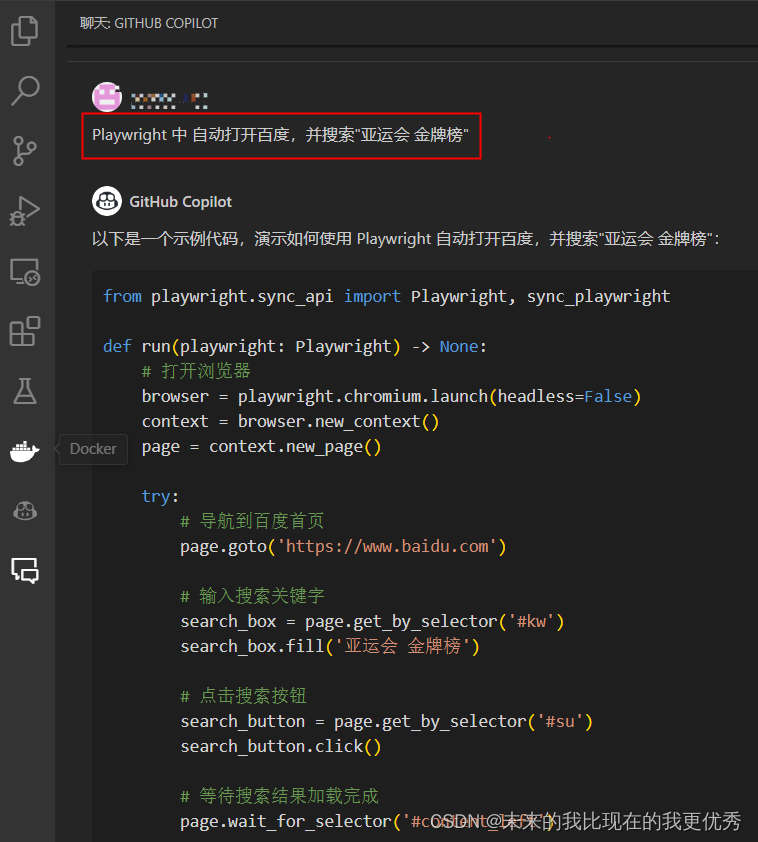
使用copilot编写Demo更快

学习资料
Python+Playwright
https://www.cnblogs.com/yoyoketang/p/17143158.html
后selenium时代playwright 崛起!_哔哩哔哩_bilibili
Python+Selenium
原理与安装 | 白月黑羽
Python + Selenium Web自动化 2022更新版教程 自动化测试 软件测试 爬虫_哔哩哔哩_bilibili