相关阅读
Tmux![]() https://blog.csdn.net/weixin_45791458/category_12472796.html?spm=1001.2014.3001.5482
https://blog.csdn.net/weixin_45791458/category_12472796.html?spm=1001.2014.3001.5482
上一篇文章列举了一些关于tmux中会话的基本使用方法,但会话并非是tmux的最强大的功能,tmux还能在一个会话中创建多个窗口(windows),并在这些窗口之间任意切换。
之前说过,在创建一个会话时会自动在会话中创建一个窗口并连接到它,这时的窗口默认命名和创建的默认会话一样,是0,1, 2...,如下图所示在会话1中有一个名字为0的窗口。

当然,就像会话一样,用户可以在创建会话时自行选择窗口的名字,也可以选择在会话中添加其他窗口,如下命令所示。
tmux new -s mysession -n mywindow //在tmux外部使用
:new -n mywindow //在tmux内部使用[ctrl]+b+:进入命令模式
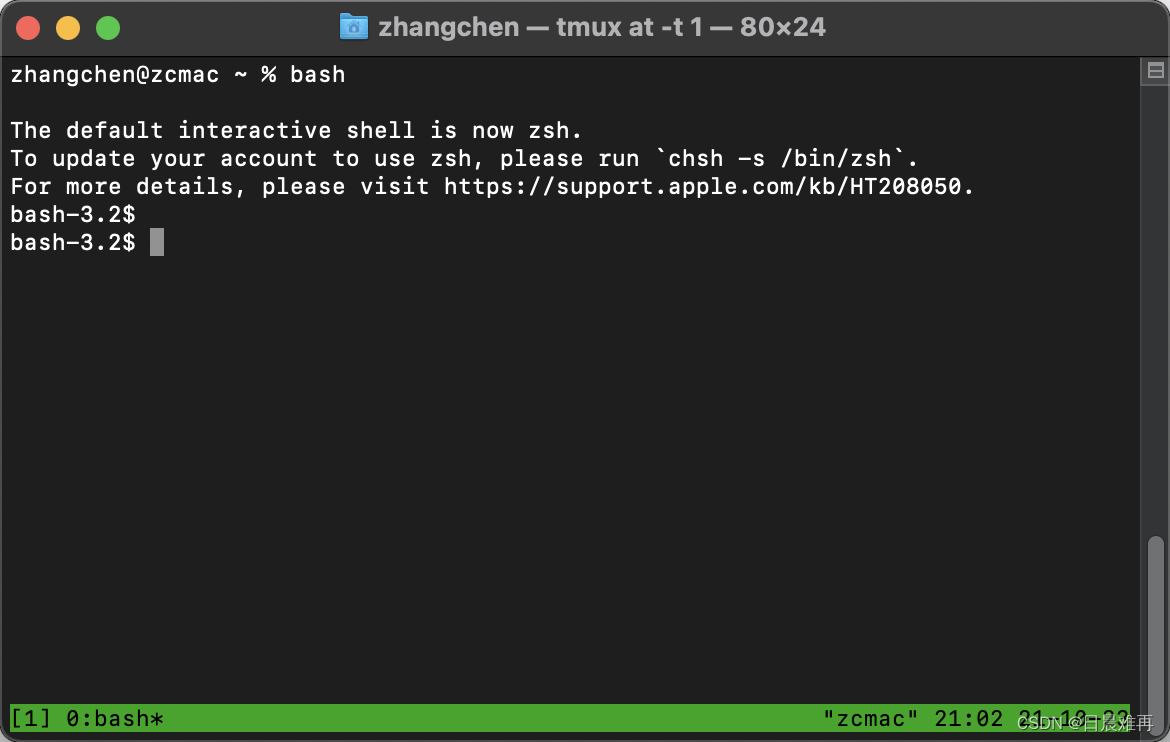
[ctrl]+b+c //在tmux内部使用 之前说到,当一个窗口被创建时没有被命名,那么窗口名字会自动跟随当前窗格前台运行的进程名改变,如下图所示,因为当前窗格中运行了bash,所以窗口名变成了bash。 
如下图所示,当前窗格中运行bash时,窗口的名字是bash,当切换到其他pane时,窗口名字被更改为sleep。


在创建了一个窗口后重命名一个窗口也是可以的,使用如下命令可以轻松做到这一点,无论是在tmux内部还是外部。
$tmux rename-window new_window-name //在tmux内部使用,重命名当前window,在tmux外部使用,重命名最后连接的窗口
$tmux renamew new_window-name //在tmux内部使用,重命名当前window,在tmux外部使用,重命名最后连接的窗口
$tmux rename-window -t old_window_name new_window_name //在tmux内部和外部均可使用
$tmux renamew -t old_window_name new_window_name //在tmux内部和外部均可使用
[ctrl]+b+, //在tmux内部使用如下图所示,在tmux内部使用[ctrl]+b+,,更改窗口的名字为window。

当你想关闭一个窗口可以使用以下的命令,其中killw是kill-window的别名,注意:当关闭一个窗口时,里面的进程会随着结束。
$tmux kill-window //在tmux内部使用则删除当前连接的窗口,在tmux外部使用则删除最后连接的窗口
$tmux killw //在tmux内部使用则删除当前连接的窗口,在tmux外部使用则删除最后连接的窗口
$tmux kill-window -t mywindow //在tmux内部和外部均可使用,指定删除名字为mywindow的窗口
$tmux killw -t mywindow //在tmux内部和外部均可使用,指定删除名字为mywindow的窗口
$tmux kill-window -a //在tmux内部使用则删除除当前连接的窗口外的所有窗口,在tmux外部使用则删除除最后连接的会话外的所有窗口
$tmux killw -a //在tmux内部使用则删除除当前连接的窗口外的所有窗口,在tmux外部使用则删除除最后连接的会话外的所有窗口
$tmux kill-window -a -t mywindow //在tmux内部和外部均可使用,删除除名字为mywindow的窗口外所有窗口
$tmux killw -a -t mywindow //在tmux内部和外部均可使用,删除除名字为mywindow的窗口外所有窗口
[ctrl]+b+& //在tmux内部使用 下图显示了在tmux中使用[ctrl]+b+&关闭窗口的过程,在使用快捷键[ctrl]+b+&关闭窗口时tmux会进行二次确认,当一个会话内的所有窗口都关闭后,该会话即会被删除并所有连接至该会话的客户端都会断开连接。 
窗口间的切换功能是很重要的,使用以下命令可以轻松地在一个会话中的不同窗口间切换,可以上下切换也可以指定编号。
[ctrl]+b+n //在tmux内部使用,切换到下一个窗口
[ctrl]+b+p //在tmux内部使用,切换到上一个窗口
[ctrl]+b+[0-9] //在tmux内部使用,切换到指定编号的窗口虽然有了上面的三种切换命令,但有时用户会需要在不同的会话中的窗口之间切换,此时以下命令就很有帮助,此外这个命令会列出所有的窗口以及它们的结构,所以也可利用这个查看tmux的结构。
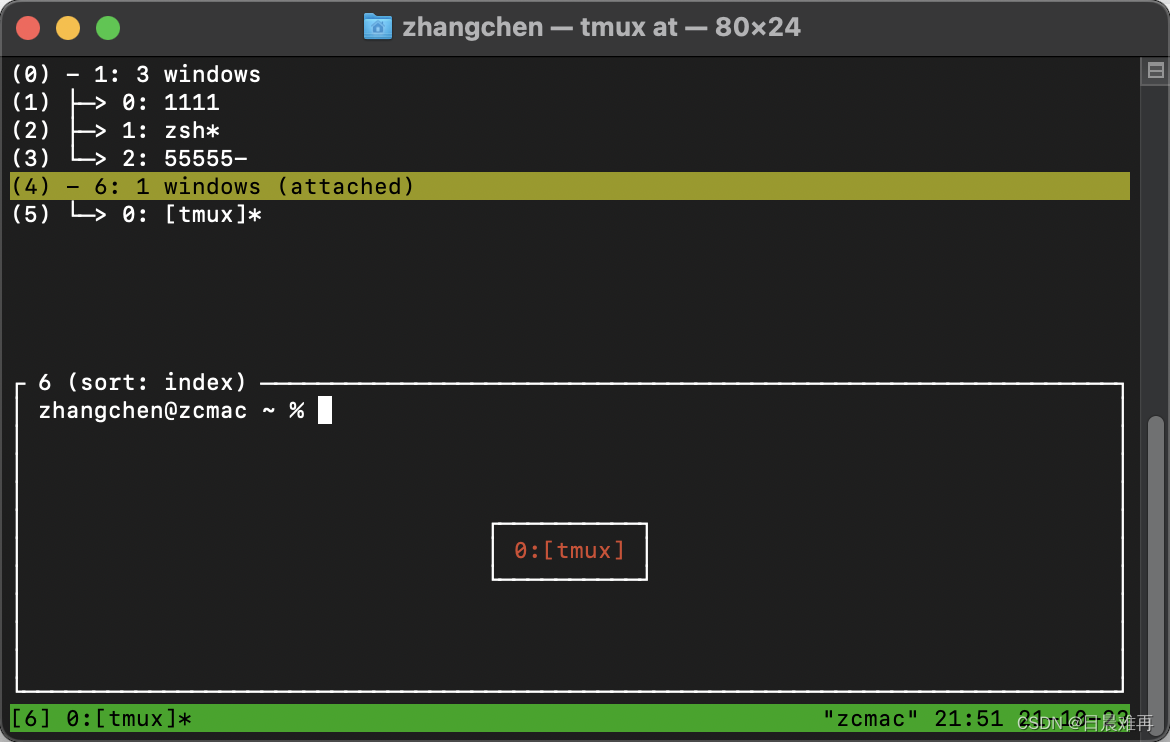
[ctrl]+b+w //在tmux内部使用,以列表的形式,列出所有window结构以供选择进入如下图所示,用户可以看到不同会话中不同窗口的分布情况,并可以选择一个窗口切换。

改变一个窗口的编号也是可行的,使用如下命令可以使编号2和编号1的窗口交换编号。
:swap-window -s 2 -t 1 在tmux内部使用[ctrl]+b+:进入命令模式