本文介绍Qt窗体的布局。
Qt窗体的布局分为手动布局和自动布局,手动布局即靠手工排布各控件的位置。而自动布局则是根据选择的布局类型自动按此类型排布各控件的位置,使用起来比较方便,本文主要介绍Qt的自动布局。
1.垂直布局
垂直布局就是将其中的控件按垂直方向等间隔排布。如下图所示。

代码方式:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
window->setLayout(layout);
window->show();
2.水平布局
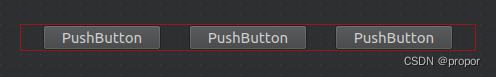
垂直布局就是将其中的控件按水平方向等间隔排布。如下图所示。

代码方式:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
window->setLayout(layout);
window->show();
3.栅格布局
垂直布局就是将其中的控件按栅格对齐。如果控件的位置不处于水平或垂直对齐的方向,则自动按矩阵的方式排布。如下图所示。

代码方式:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QGridLayout *layout = new QGridLayout;
layout->addWidget(button1, 0, 0);
layout->addWidget(button2, 1, 1);
window->setLayout(layout);
window->show();
4.表单布局
表单布局主要用于Label控件和EditLine控件或其他控件按表格(N*2)的方式进行排布。如下图所示。

代码方式:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QLabel *label1 = new QLabel("one:");
QLabel *label2 = new QLabel("two:");
QFormLayout *layout = new QFormLayout;
layout->insertRow(0, label1, button1);
layout->insertRow(1, label2, button2);
window->setLayout(layout);
window->show();
5.弹簧控件
弹簧控件配合以上布局可以实现控件随窗口变换自动缩放的效果。如下图的排布可实现窗口拖拽及最大化时控件也随着自动缩放及最大化。

弹簧控件构造函数:
QSpacerItem(int w, int h, QSizePolicy::Policy hPolicy = QSizePolicy::Minimum, QSizePolicy::Policy vPolicy = QSizePolicy::Minimum)代码方式:
QWidget *widget = new QWidget;
QVBoxLayout *layout = new QVBoxLayout(widget);
QPushButton *button = new QPushButton("按钮");
QLineEdit *lineEdit = new QLineEdit;
QSpacerItem *spaceItem = new QSpacerItem(20, 40, QSizePolicy::Expanding, QSizePolicy::Maximum);
layout->addWidget(button);
layout->addItem(spaceItem);
layout->addWidget(lineEdit);
widget->setLayout(layout);
widget->show();总结,本文介绍了Qt窗体的布局。
![[AUTOSAR][网络管理] 什么是BusOff? 如何实现它?](https://img-blog.csdnimg.cn/239a85a05c5646989999126c58a823e7.png#pic_center)