目录
- 01-相关基础知识
- 02-一个简单的示例
- 03-改变面包悄中的层级分隔符
01-相关基础知识
可以用类breadcrumb实现面包屑层次导航效果。
当使用 Bootstrap 构建网页时,breadcrumb 类用于创建面包屑导航(breadcrumb navigation),这是一种可视化导航元素,通常用于指示用户当前页面在网站层次结构中的位置。面包屑导航以层次结构形式显示,通常采用类似 “Home > Products > Category > Item” 的格式,使用户能够轻松了解他们所在的位置并返回到更高级别的页面。
以下是 Bootstrap 中 breadcrumb 类的使用示例和一些常见属性:
- 创建一个基本的面包屑导航:
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Products</a></li>
<li class="breadcrumb-item active" aria-current="page">Category</li>
</ol>
</nav>
- 使用
<nav>元素创建包含面包屑导航的容器。 - 使用
.breadcrumb类来定义面包屑导航列表。 - 使用
.breadcrumb-item类来定义每个导航项。 - 使用
.active类来表示当前页面的导航项。 - 使用
aria-current="page"属性来指示当前页面。
- 添加自定义分隔符:
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Products</a></li>
<li class="breadcrumb-item"><a href="#">Category</a></li>
<li class="breadcrumb-item active" aria-current="page">Item</li>
</ol>
</nav>
你可以根据需要自定义面包屑导航的样式,包括颜色、字体大小等。这可以通过在导航元素上应用 Bootstrap 的样式类来完成,以满足你的设计需求。
通过使用 Bootstrap 的 breadcrumb 类,你可以轻松创建漂亮的面包屑导航,以提高用户体验并帮助他们更好地浏览网站的内容。
02-一个简单的示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>面包屑分级导航效果</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
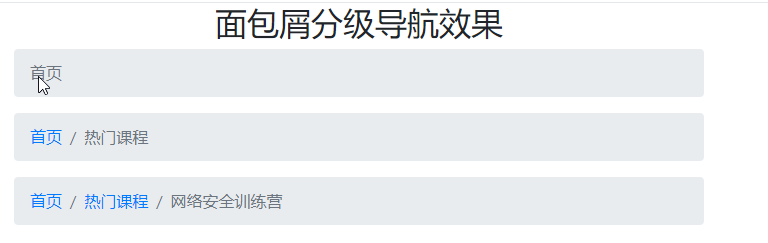
<h2 align="center">面包屑分级导航效果</h2>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active">首页</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item active">热门课程</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item"><a href="#">热门课程</a></li>
<li class="breadcrumb-item active">网络安全训练营</li>
</ol>
</nav>
</body>
</html>
运行效果如下:

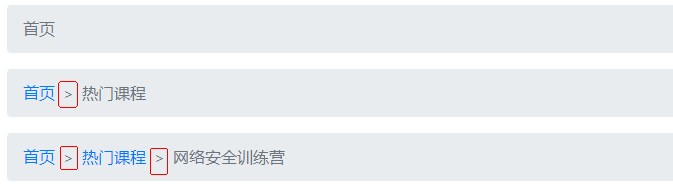
03-改变面包悄中的层级分隔符
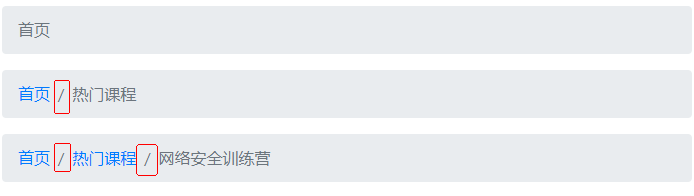
在上面的示例效果中,各层级的分隔符是“ / ”:

我们可以重写相关的类来改变这个分隔符,以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设计分隔符</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
<style>
.breadcrumb-item + .breadcrumb-item::before {
display: inline-block;
padding-right: 0.5rem;
color: #6c757d;
content: ">";
}
</style>
</head>
<body class="container">
<h2 align="center">设计面包屑的分隔符</h2>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active">首页</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item active">热门课程</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item"><a href="#">热门课程</a></li>
<li class="breadcrumb-item active">网络安全训练营</li>
</ol>
</nav>
</body>
</html>
运行效果如下: