移动开发的世界在不断变化,随之而来的是对能够适应任何设备或方向的用户界面的需求。React Native 提供了一套丰富的工具来构建这样的需求。
在本文中,我们将探讨如何在 React Native 中设计响应式和自适应 UI,重点关注不同的设备尺寸、方向、安全区域和特定平台的代码。
自适应用户界面
React Native 提供组件和 api 来适应设备大小和方向的变化。因为用户可能拥有不同的设备,从小型手机到更大的平板电脑,所以必须确保应用的 UI 能够适应这些变化。首先我们介绍的是 Dimensions API。
Dimensions API
React Native 中的 Dimensions API 允许你获取设备的宽度和高度。你可以使用这些值来根据设备大小调整样式。下面是一个例子:
import { StyleSheet, Dimensions } from "react-native";
const windowWidth = Dimensions.get("window").width;
const windowHeight = Dimensions.get("window").height;
const styles = StyleSheet.create({
container: {
width: windowWidth > 500 ? "70%" : "90%",
height: windowHeight > 600 ? "60%" : "90%",
},
text: {
fontSize: windowWidth > 500 ? 50 : 24,
},
});

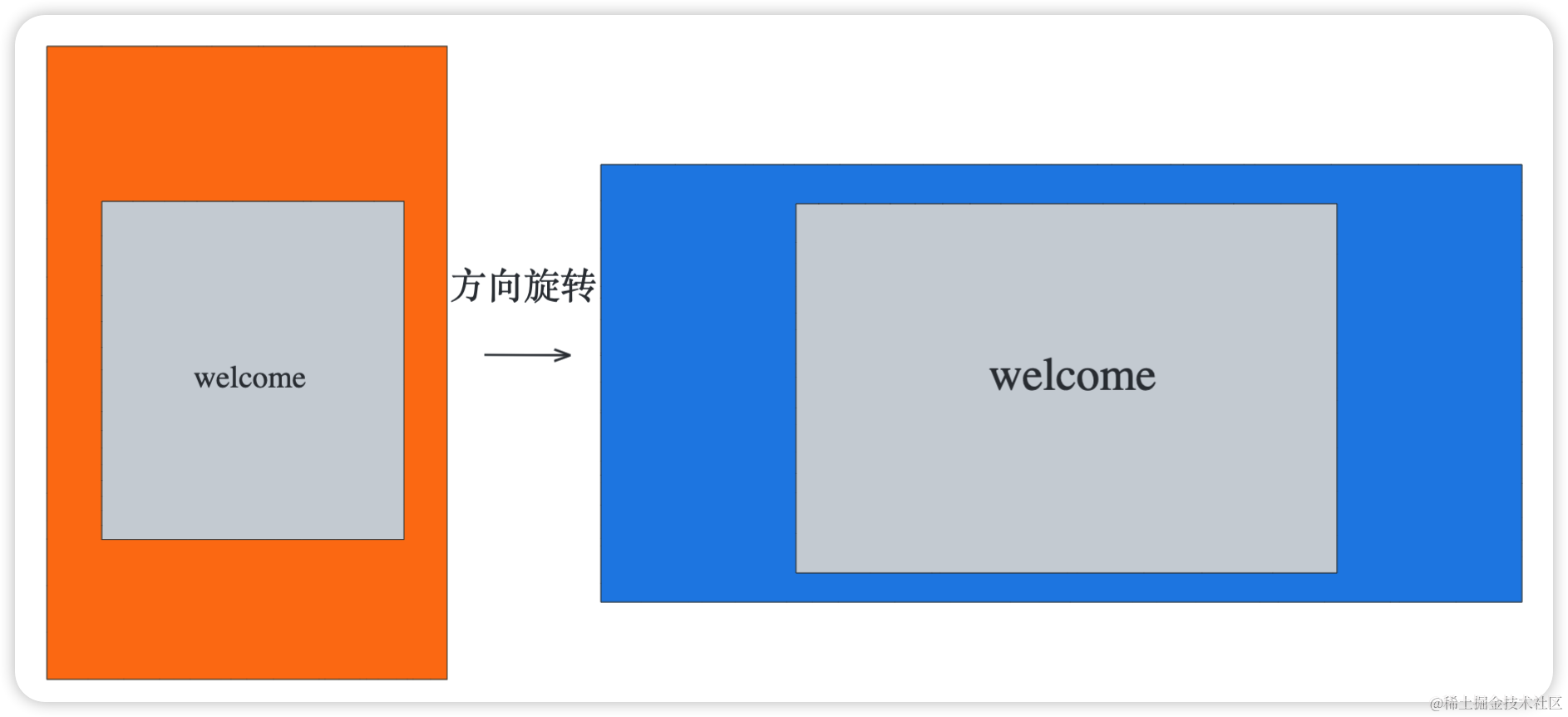
然而,Dimensions API 有一个缺点: 当窗口尺寸改变时,它不能动态更新,比如在方向改变或可折叠手机时。不过别急,下面就是解决方案。
useWindowDimensions
为了克服 Dimensions API 的限制,React Native 引入了 useWindowDimensions 钩子。这个钩子简化了调整样式以响应设备尺寸变化的过程。你可以这样使用它:
import { useWindowDimensions } from "react-native";
const windowWidth = useWindowDimensions().width;
const windowHeight = useWindowDimensions().height;

值得注意的是,useWindowDimensions是 React Native 中处理设备尺寸的推荐方法。
SafeAreaView
React Native 中的 SafeAreaView 组件确保内容在设备的安全区域边界内呈现。通过使用 SafeAreaView,你可以调整你的 UI 以避免像缺口或圆角这样的物理限制,从而在不同的设备设计中提供无缝的用户体验。下面是一个如何使用 SafeAreaView 的例子:
import { SafeAreaView } from "react-native";
<SafeAreaView style={{ flex: 1 }}>
{/* Your content here */}
</SafeAreaView>
SafeAreaView 是 iOS 特有的组件。
特定于平台的代码
在开发跨平台应用程序时,可能需要针对特定平台定制代码。React Native 为此提供了两种方法,允许开发者调整 UI 以满足不同平台的独特设计准则和用户期望。
Platform
Platform 模块检测应用运行的平台,这样你就可以实现特定于平台的代码。你可以使用 Platform.OS 用于小更改的操作系统或 Platform.select 更全面的平台特定样式。这里有一个例子:
const styles = StyleSheet.create({
container: {
marginTop: Platform.OS === "android" ? 25 : 0,
},
text: {
...Platform.select({
ios: { color: "purple", fontSize: 24 },
android: { color: "blue", fontSize: 30 },
}),
fontWeight: "bold",
textAlign: "center",
},
});
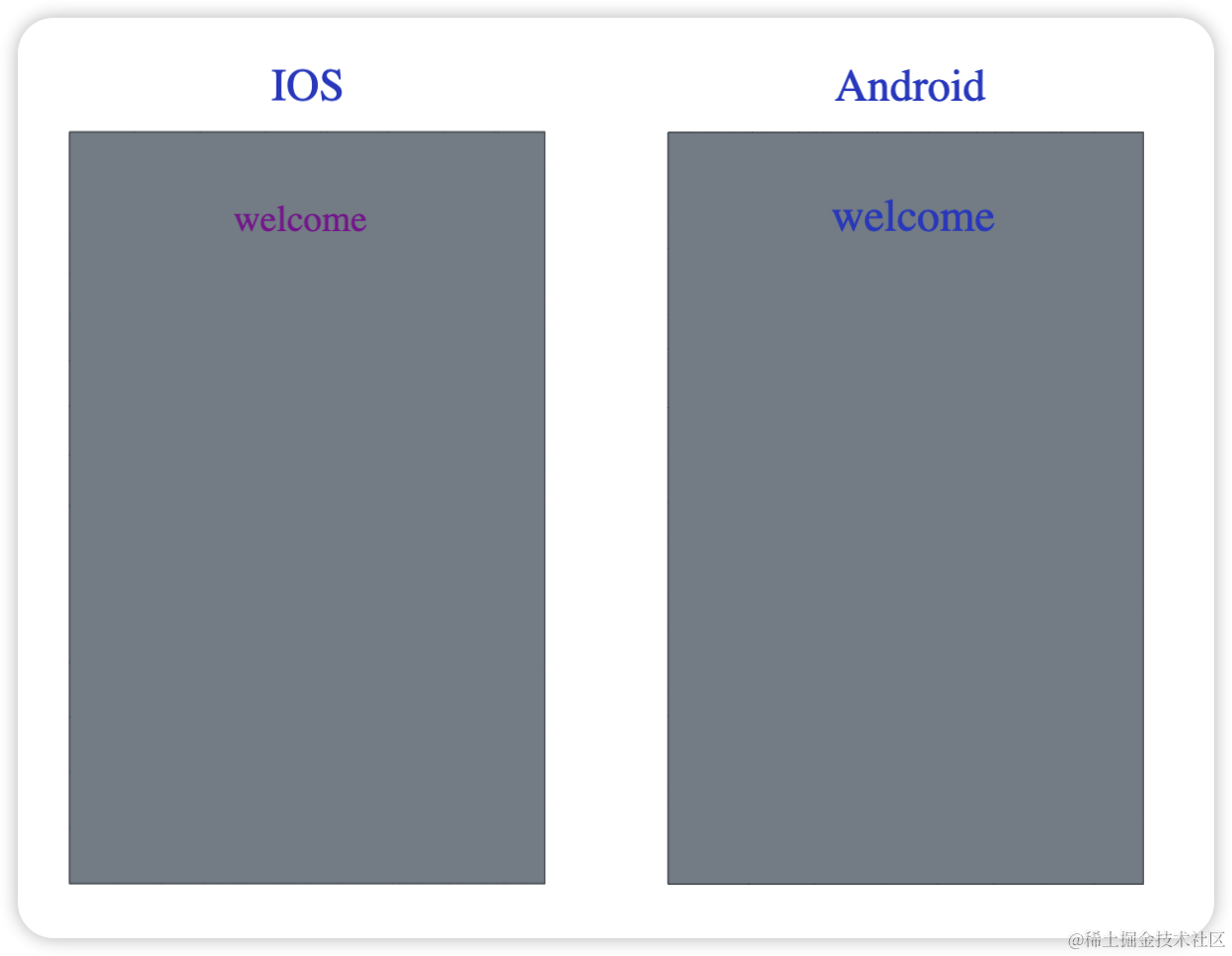
这样在 IOS 和 Android 设备中字体颜色和字号都会设置为不同的样式:

特定平台的文件扩展名
对于更复杂的特定于平台的场景,可以将代码拆分为扩展名为 .ios 和 .android 的单独文件。React Native 检测扩展并在需要时加载相关的平台文件。下面是一个如何创建平台特定按钮组件的示例:
- IOS:
// CustomButton.ios.js
import React from "react";
import { Pressable, Text } from "react-native";
const CustomButton = ({ onPress, title }) => (
<Pressable
onPress={onPress}
style={{
justifyContent: "center",
alignItems: "center",
backgroundColor: "lightblue",
borderRadius: 20,
padding: 10,
}}
>
<Text style={{ color: "purple", fontSize: 18 }}>{title}</Text>
</Pressable>
);
export default CustomButton;
- Android:
// CustomButton.android.js
import React from "react";
import { Pressable, Text } from "react-native";
const CustomButton = ({ onPress, title }) => (
<Pressable
onPress={onPress}
style={{
justifyContent: "center",
alignItems: "center",
backgroundColor: "lightblue",
borderRadius: 5,
padding: 10,
}}
>
<Text style={{ color: "blue", fontSize: 18 }}>{title}</Text>
</Pressable>
);
除了上面提到的组件和 api 之外,还可以考虑使用 LayoutAnimation 在适应不同的屏幕大小和方向时实现平滑过渡和动画。
总结
如果你要在 React Native 中构建自适应用户界面,你需要对可用的工具和技术有深刻的理解。例如通过利用Dimensions API、useWindowDimensions、SafeAreaView 组件和平台特定的编码策略 ,可以创建响应性和自适应的 ui,从而在不同的设备和平台上提供最佳的用户体验。希望这篇文章能帮助你梳理这些方法!