老规矩,还是从后端到前端还是分为
四步骤
步骤一 ①写SQL语句
mapper接口代码:
/**
* 批量删除
* @param ids
*/
void deleteByIds(@Param("ids") int[] ids);
实现语句:
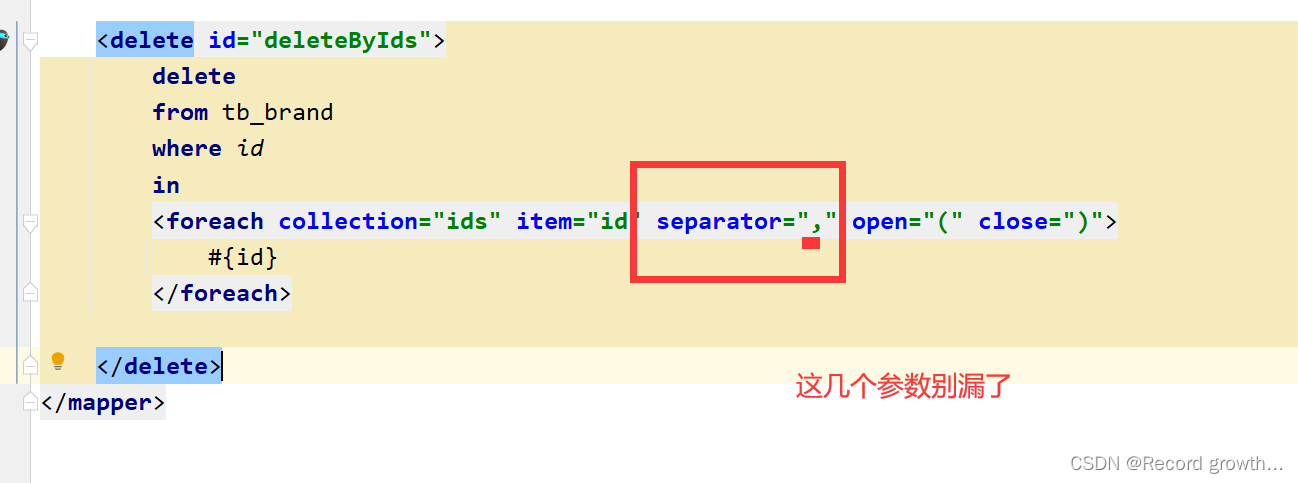
<delete id="deleteByIds">
delete
from tb_brand
where id
in
<foreach collection="ids" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>

步骤二② service层代码
- 接口代码(直接复制mapper的代码就可以了)
/**
* 批量删除
* @param ids
*/
void deleteByIds(int[] ids);
注意,把注解删除掉
- BrandServiceImpl的代码:
@Override
public void deleteByIds(int[] ids) {
SqlSession sqlSession = sqlSessionFactory.openSession();
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
mapper.deleteByIds(ids);
//更改了数据表 需要提交事务
sqlSession.commit();
sqlSession.close();
}
步骤三 ③servlet代码
/**
* 批量删除
* @param request
* @param response
* @throws IOException
*/
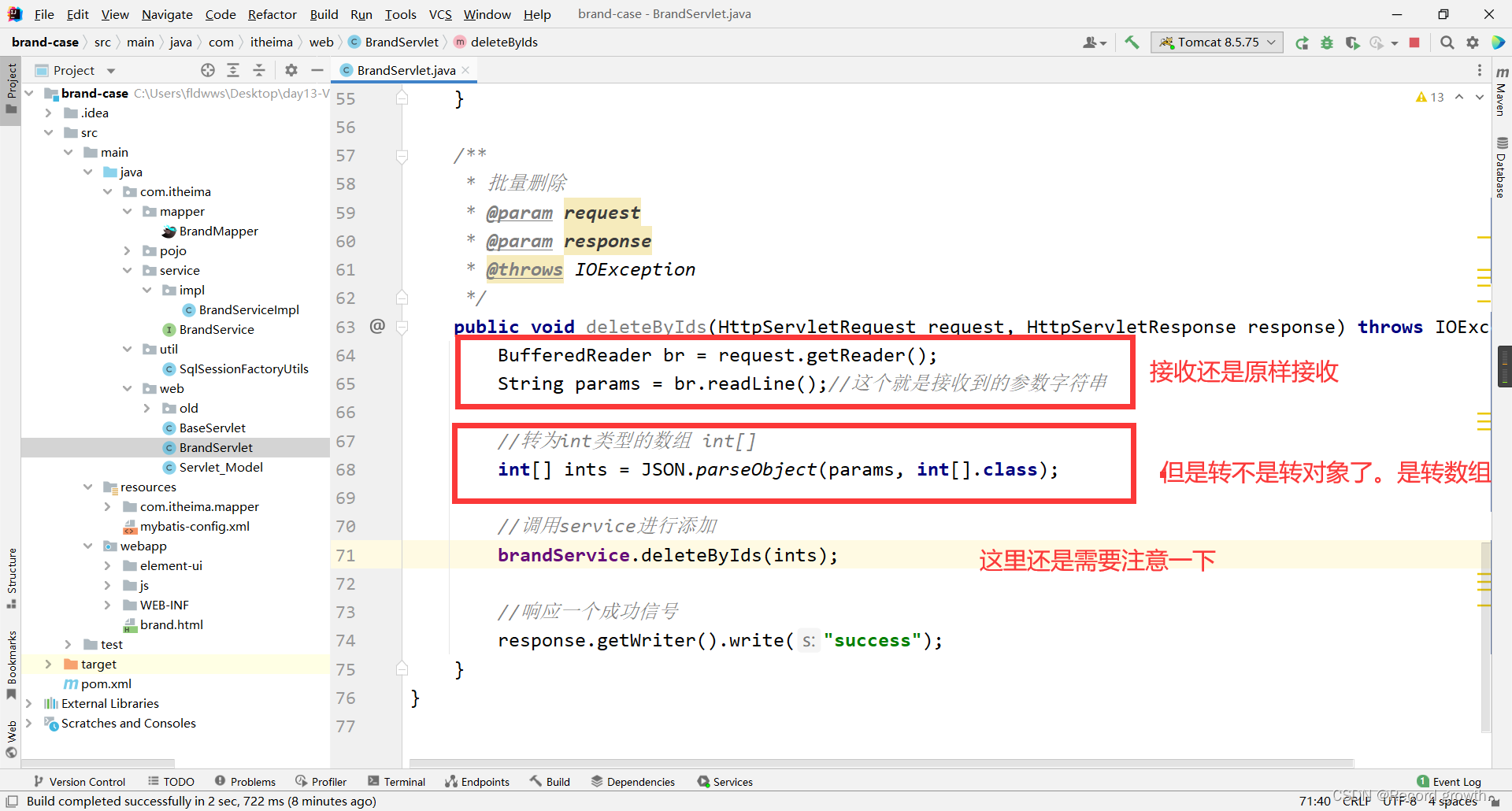
public void deleteByIds(HttpServletRequest request, HttpServletResponse response) throws IOException {
BufferedReader br = request.getReader();
String params = br.readLine();//这个就是接收到的参数字符串
//转为int类型的数组 int[]
int[] ints = JSON.parseObject(params, int[].class);
//调用service进行添加
brandService.deleteByIds(ints);
//响应一个成功信号
response.getWriter().write("success");
}

步骤四 ④前端传数据过来
要不怎么说element是真的方便呢,你多选好的内容统统给你封装好,成一个数组。我们只需要把这个数组每一个对象的id拿到,再传这个id就可以
//点击批量删除之后执行这些
comfrimDelete(){
this.$confirm('此操作将永久删除数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.deleteByIds()
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
//批量删除
deleteByIds(){
//1.获取到数组
// console.log(this.multipleSelection)
for (var i=0;i<this.multipleSelection.length;i++){
let Selection1 = this.multipleSelection[i];
this.selectedIds[i] = Selection1.id;
}
//2. 发送axios请求
that = this;
axios({
method:"post",
url:"http://localhost:8080/brand/deleteByIds",
data:that.selectedIds
}).then(function (resp){
if( resp.data == "success"){
//删除成功
//2. 重新查询数据
that.selectAll();
//3. 成功提示
that.$message({
message: '删除成功!',
type: 'success'
});
}
})
},
selectAll(){
var that = this;
axios({
method:"get",
url:"http://localhost:8080/brand/selectAll"
}).then(function (resp){
that.tableData = resp.data;
})
},
这里让我学到的还是这个循环得到id数组的写法。直接让我自己定义的数组的下标从循环开始,双关啊,看来还是写少了。
再一个就是还是尽量写一步测试一步,要不然最后找错误都不知道到哪里找。