1.安装node.js:Node.js下载安装及环境配置教程【超详细】_nodejs下载_WHF__的博客-CSDN博客
node.js自带npm,无需单独安装。
验证: node -v npm -v
2.先简单创建一个空文件夹,vscode进入该文件夹,并打开终端。
3.安装cnpm,目的加快vue-cli安装速度:
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证:cnpm -v
4.安装vue-cli脚手架: cnpm install -g @vue/cli
验证:vue -v
5.创建使用vue-cli创建vue项目:vue create 项目名(小写英文)
5.1选择创建vue2/3项目
5.2三选一:选择使用yarn、pnpm、npm来管理包
6.安装项目依赖:yarn install(我选yarn,选其他的可以阅读README.md上面的命令)
7.启动项目:yarn serve
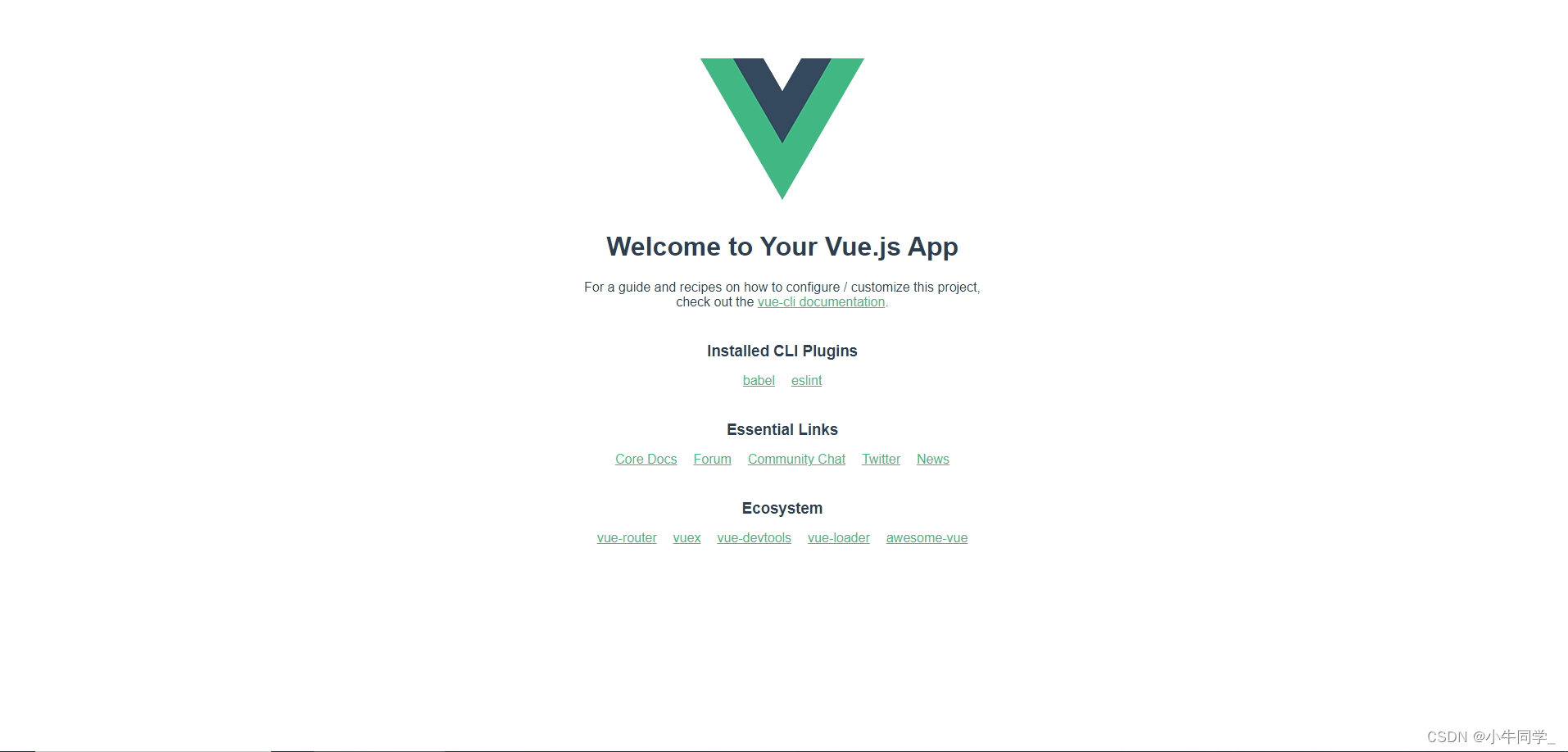
8.访问:http://localhost:8080/
9.成功显示



![2023年中国轮胎模具需求量、竞争格局及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/c07c2d1a809d79680f23831441b90477.png)
![2023年中国工业空气加热器市场规模及存在问题分析[图]](https://img-blog.csdnimg.cn/img_convert/52c223704fb82100a8f9a8b37bf15a03.png)






![2023年中国一次性医用内窥镜市场发展现状分析:相关产品进入上市高峰期[图]](https://img-blog.csdnimg.cn/img_convert/a40d660e7ac4a94c882b0d6934510905.png)




![2023年中国养殖渔船产业链、市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/3af7b2b394fa3a7dfb68ab28140a4bda.png)
![2023年中国车用冲压模具行业特征、竞争现状及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/fb7c918bd1407a4e035be409b9d8d4c9.png)