目录
一、前期准备
1.1 数据库准备
1.2 后端数据获取接口编写
1.3 前端配置接口
1.4 封装微信的request请求
二、WXS文件的使用
2.1 WXS简介
2.2 WXS使用
三、后台数据交互完整代码
3.1 WXML
3.2 JS
3.3 WXSS
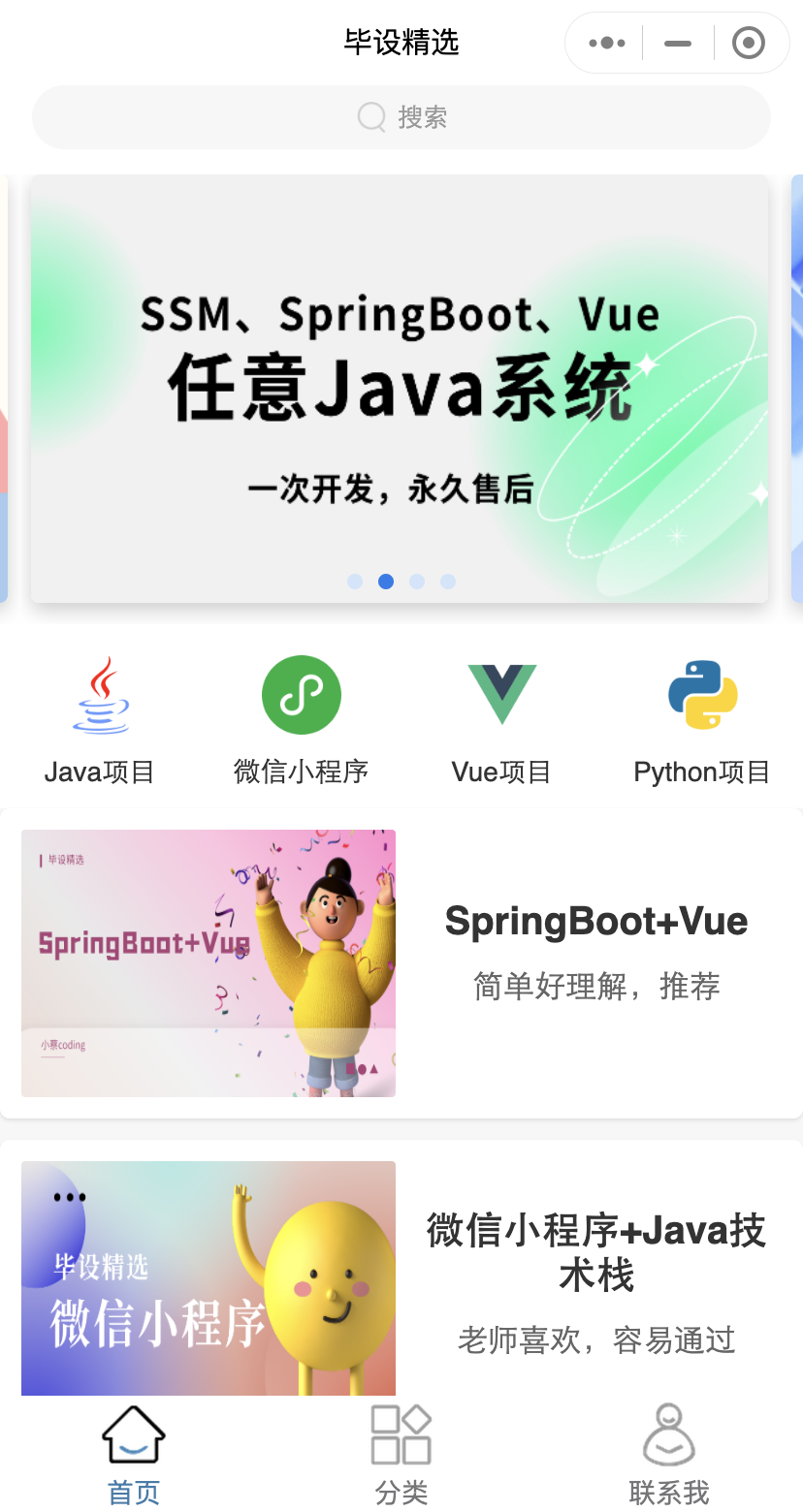
效果图
一、前期准备
1.1 数据库准备
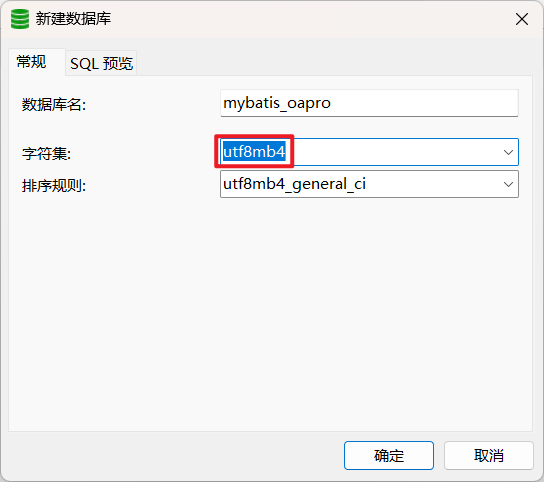
创建数据库:
注意:字符集选择utf8mb4,因为可能用存储用户信息,而有些用户包含emoji标签,用该字符集可以进行存储显示。

会议表结构:

1.2 后端数据获取接口编写
package com.ycxw.minoa.wxcontroller;
import com.ycxw.minoa.mapper.InfoMapper;
import com.ycxw.minoa.model.Info;
import com.ycxw.minoa.util.ResponseUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @Autho 云村小威
* @Since 2023/10/21
*/
@RestController
@RequestMapping("/wx/home")
public class WxHomeController {
@Autowired
private InfoMapper infoMapper;
@RequestMapping("/index")
public Object index(Info info) {
List<Info> infoList = infoMapper.list(info);
Map<Object, Object> data = new HashMap<Object, Object>();
data.put("infoList",infoList);
return ResponseUtil.ok(data);
}
}
1.3 前端配置接口
创建config文件夹 --> api.js文件:
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
};1.4 封装微信的request请求
通过分装微信request请求减少每次都需编写重复的请求代码:
utils/util.js:
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}
module.exports = {
request
}
二、WXS文件的使用
2.1 WXS简介
WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。
从语法上看, WXS 类似于有少量限制的 JavaScript 。要完整了解 WXS 语法,请参考WXS 语法参考。
2.2 WXS使用
1、首先在utils目录下创建common.wxs,这个文件存放我们所有的函数方法
//会议人数
function getNum(liexize,canyuze,zhuchiren){
var person = liexize+","+canyuze+","+zhuchiren;
return person.split(',').length;
}
//会议状态
function getStateName(state){
if (state == 1){
return "待审核"
}else if (state == 1){
return "审核通过"
}else if (state == 1){
return "审核不通过"
}else if (state == 1){
return "待开"
}
return "其他";
}
//导出方法
module.exports = {
getStateName:getStateName,
getNum:getNum
};
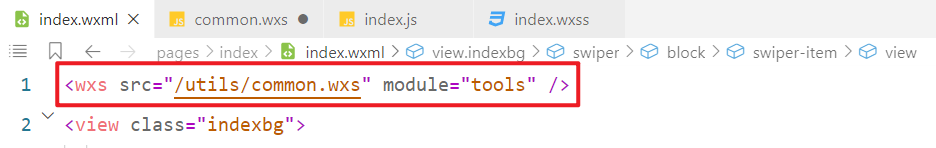
2、将它导入绑定到需要使用的WXML中
<wxs src="/utils/common.wxs" module="tools" />
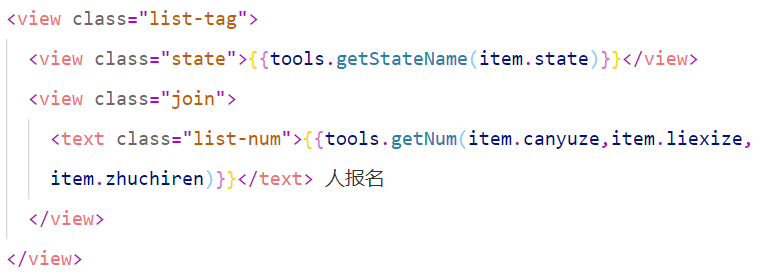
3、通过定义的module属性值即可调用方法
<view class="state">{{tools.getStateName(xxx数据)}}</view> 
三、后台数据交互完整代码
3.1 WXML
<wxs src="/utils/common.wxs" module="tools" />
<view class="indexbg">
<swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f" style="height: 190px;">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
<view class="mobi-title">
<text class="mobi-text">会 议 信 息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id" class="bg">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image != null ? item.image : '/static/images/avatar.png'}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{tools.getStateName(item.state)}}</view>
<view class="join">
<text class="list-num">{{tools.getNum(item.canyuze,item.liexize,item.zhuchiren)}}</text> 人报名
</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section">
<text>到底啦</text>
</view>
</view>3.2 JS
// index.js
// 获取应用实例
const app = getApp()
const api = require("../../config/api")
const util = require("../../utils/util.js")
Page({
data: {
imgSrcs: [ {
"img": "https://1.s91i.faiusr.com/4/AFsI4uYPEAQYACDw69bhBSjulrWKBTDABzicBA!800x800.png?_tm=3&v=1556100764632",
"text": "1"
},
{
"img": "https://img.zcool.cn/community/01e71e61e7c7ba11013e8cd0236304.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100",
"text": "2"
},
{
"img": "https://ts1.cn.mm.bing.net/th/id/R-C.022f2e37a033ca3c5754d2f32e8132a1?rik=9ysyMcx6nMOilg&riu=http%3a%2f%2fres.picxiaobai.com%2ftxb%2ftemplate%2fpre%2f20200517%2fd7580b5326b45a612dbf2c1904bc6ca2.jpg%3fv%3d1589705812%26x-oss-process%3dimage%2fresize%2cw_500&ehk=mHQV45sPbW8QB5iv%2ftSXZeasTn4bN6d%2bdLOtwiOYpl8%3d&risl=&pid=ImgRaw&r=0&sres=1&sresct=1",
"text": "3"
},
{
"img": "https://bpic.588ku.com/Templet_origin_pic/05/08/59/20760ea806f4a490f73c577d69e8ffe8.jpg",
"text": "4"
},
{
"img": "https://img.tukuppt.com/ad_preview/00/10/75/5d78cd9a6a9b4.jpg!/fw/780",
"text": "5"
},
{
"img": "https://1.s91i.faiusr.com/4/AFsI4uYPEAQYACDv69bhBSiCruq3BTDABzicBA!800x800.png?v=1556100745578",
"text": "6"
}],
lists: []
},
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
//首页会议信息的ajax
loadMeetingInfos() {
util.request(api.IndexUrl).then(res => {
this.setData({
lists: res.data.infoList
})
})
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
this.loadMeetingInfos();
}
})3.3 WXSS
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
/**index.wxss**/
.section {
color: #aaa;
display: flex;
justify-content: center;
}
.list-info {
color: #aaa;
}
.list-num {
color: red;
/* font-weight: 700; */
}
.join {
padding: 0px 0px 0px 10px;
color: #aaa;
}
.state {
margin: 3px 6px 0px 0px;
border: 1px solid #4083ff;
color: #4083ff;
padding: 3px 5px 3px 5px;
}
.list-tag {
padding: 3px 0px 10px 0px;
display: flex;
align-items: center;
}
.list-title {
display: flex;
justify-content: space-between;
font-size: 11pt;
color: #333;
font-weight: bold;
}
.list-detail {
display: flex;
flex-direction: column;
margin: 0px 0px 0px 15px;
}
.video-img {
margin-top: 8px;
width: 90px;
height: 90px;
}
.list {
display: flex;
flex-direction: row;
background-color: rgb(232, 240, 245);
border-bottom: 1px solid #ccd1d3;
padding: 10px;
}
.mobi-text {
font-weight: 700;
padding: 15px;
color: white;
}
/* .mobi-icon {
border-left: 5px solid #57f564;
} */
.indexbg{
background-color: rgba(219, 219, 219, 0.678);
}
.mobi-title {
display: flex;
align-items: center;
height: 40px;
background-color: rgba(69, 147, 250, 0.678);
}
.swiper-item {
height: 345rpx;
width: 100%;
border-radius: 10rpx;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
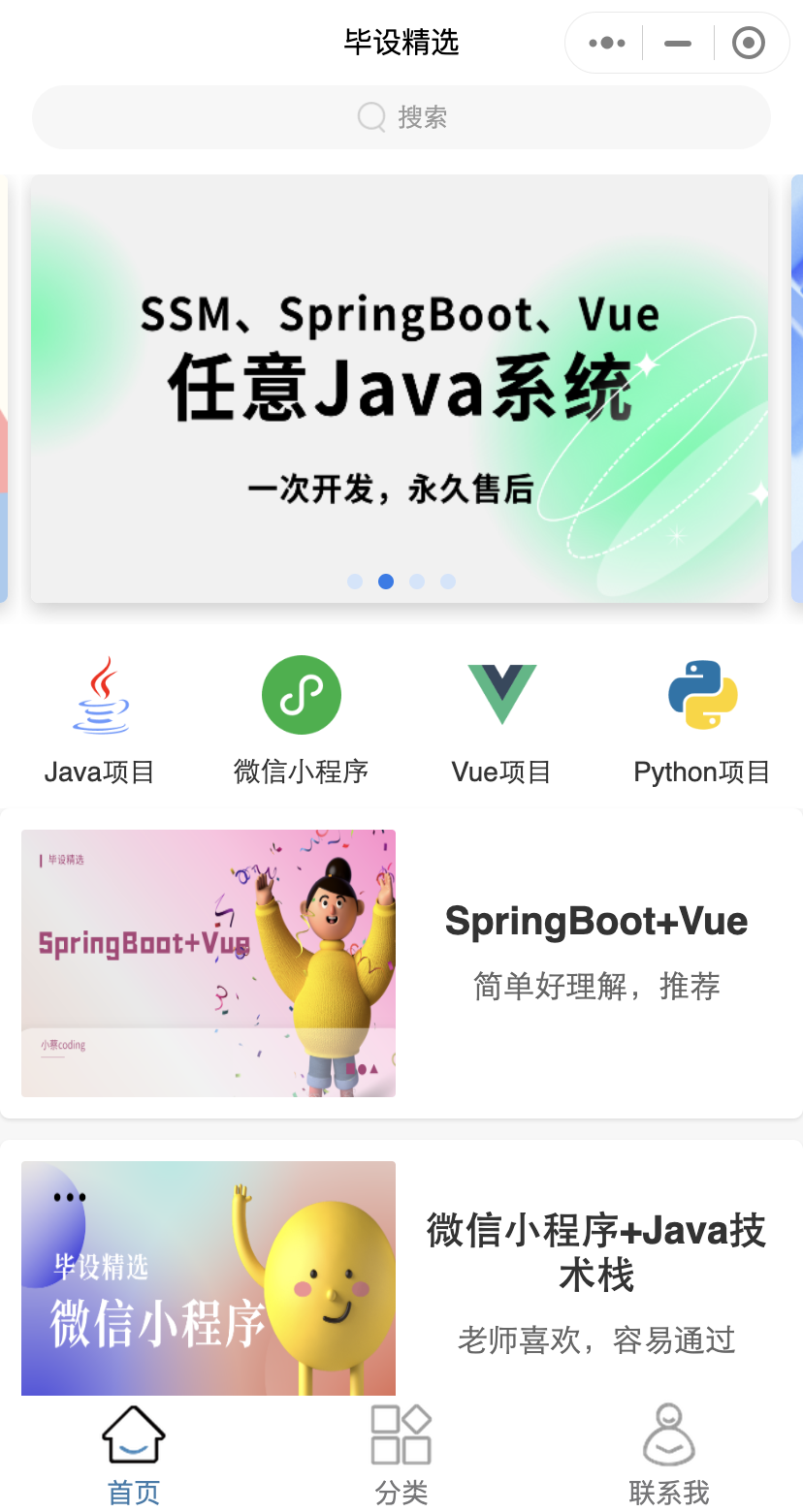
}效果图



![2023年中国一次性医用内窥镜市场发展现状分析:相关产品进入上市高峰期[图]](https://img-blog.csdnimg.cn/img_convert/a40d660e7ac4a94c882b0d6934510905.png)




![2023年中国养殖渔船产业链、市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/3af7b2b394fa3a7dfb68ab28140a4bda.png)
![2023年中国车用冲压模具行业特征、竞争现状及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/fb7c918bd1407a4e035be409b9d8d4c9.png)