常用组件和布局方式
组件
ArkUI有丰富的内置组件,包括文本、按钮、图片、进度条、输入框、单选框、多选框等。和布局一样,我们也可以将基础组件组合起来,形成自定义组件。
按钮:
Button('Ok', { type: ButtonType.Normal, stateEffect: true })
.borderRadius(8)
.backgroundColor(0x317aff)
.width(90)
.height(40)

单选框:
Radio({ value: 'Radio1', group: 'radioGroup' })
.checked(false)
Radio({ value: 'Radio2', group: 'radioGroup' })
.checked(true)

切换按钮:
Toggle({ type: ToggleType.Checkbox, isOn: false })
Toggle({ type: ToggleType.Checkbox, isOn: true })
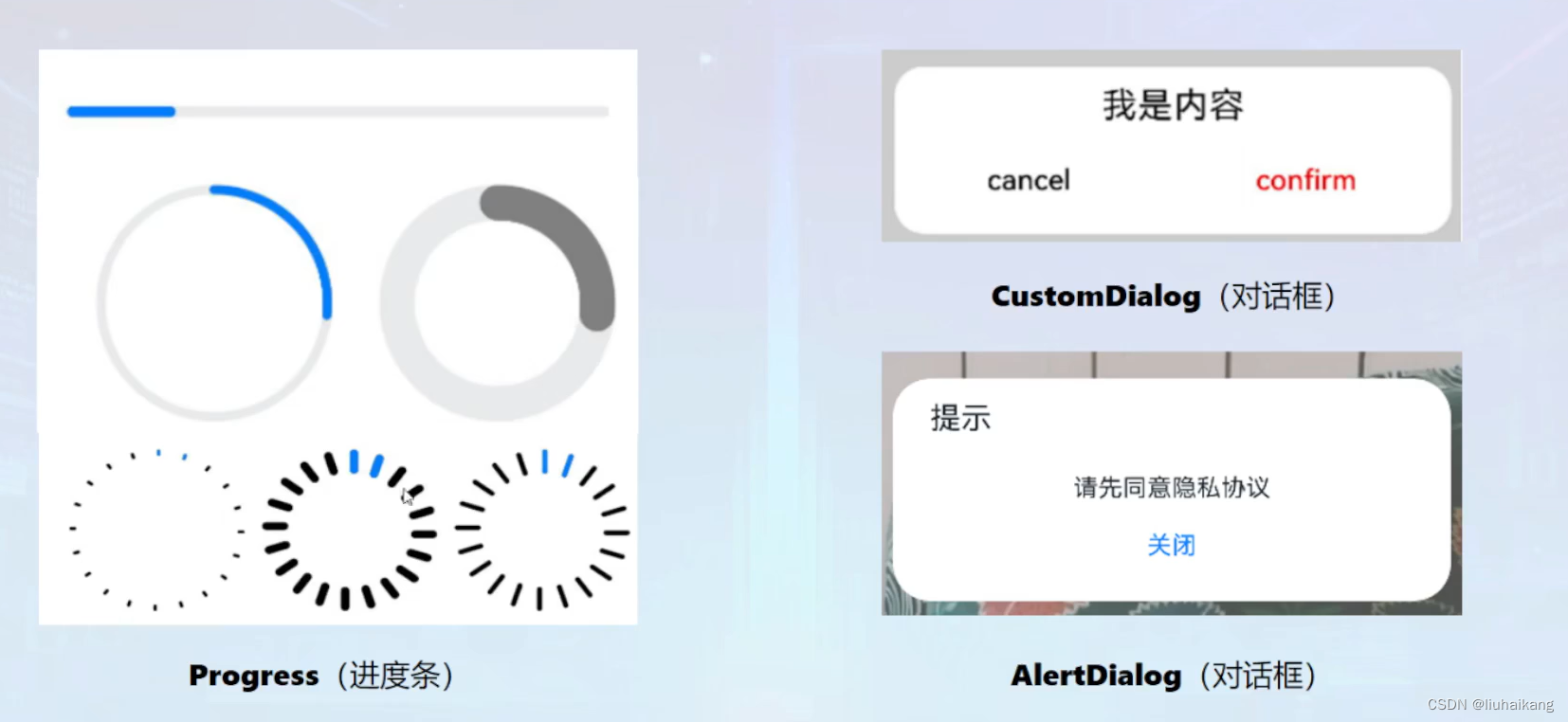
进度条:
Progress({ value: 24, total: 100, type: ProgressType.Linear }) // 创建一个进度总长为100,初始进度值为24的线性进度条

文本:
Text("你好").fontSize(50).fontWeight(FontWeight.Bold)
文本输入框:
TextInput()
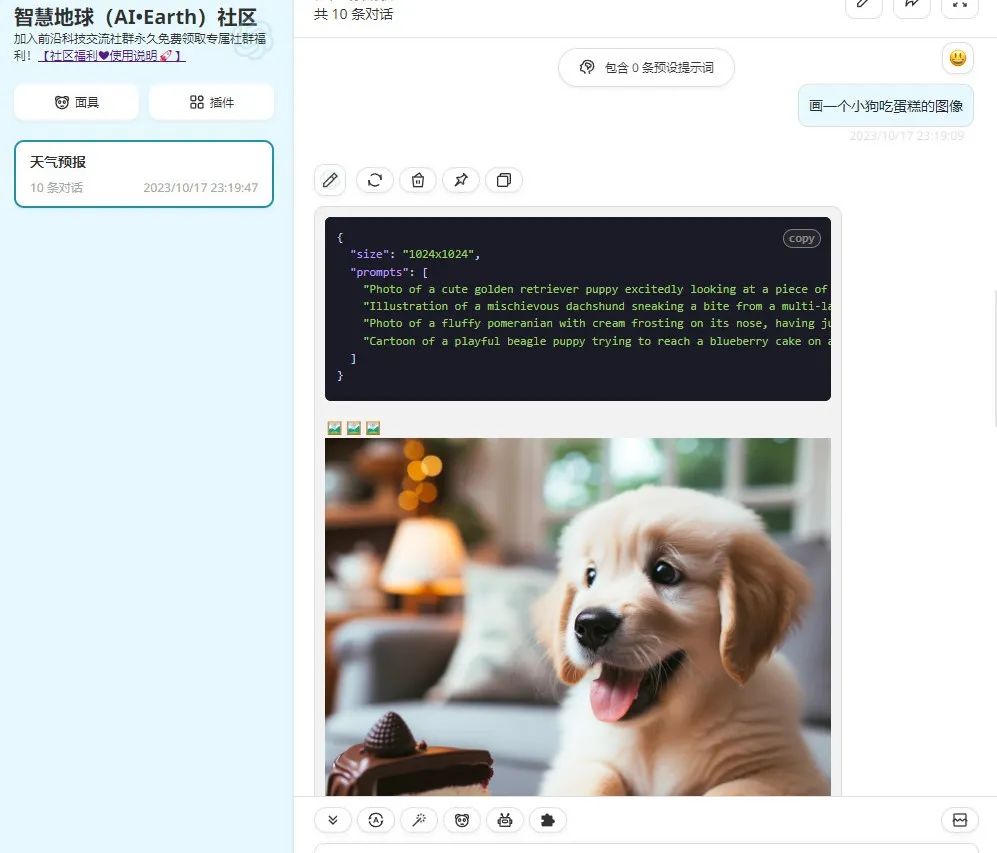
还有更多的组件可以到OpenHarmony官网进行查看,下面是一些组件的示例图:


布局方式
线性布局、层叠布局、弹性布局、相对布局、栅格布局、列表、宫格、轮播等。布局与布局之间可以互相嵌套,组合完成更加复杂的页面布局,我们可以根据实际需求来进行组合布局。
线性布局:
Column容器内子元素排列示意图 Row容器内子元素排列示意图


示例如下:

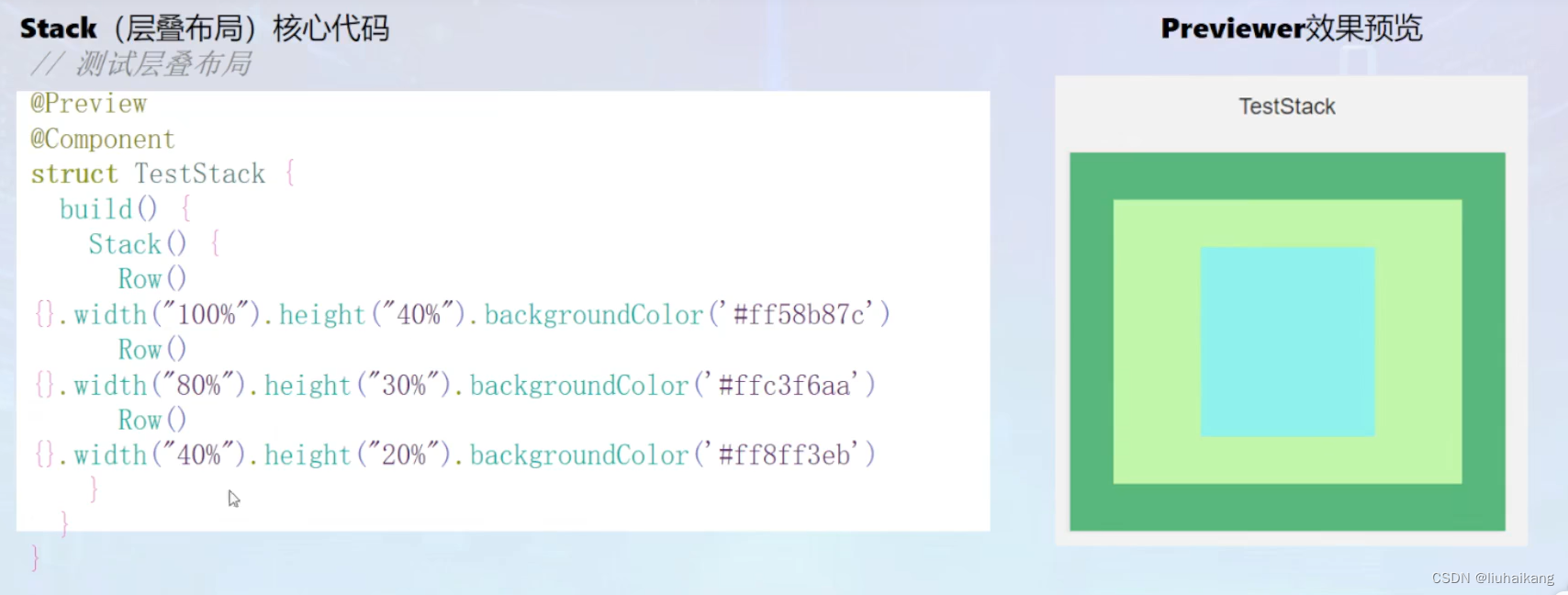
层叠布局

弹性布局

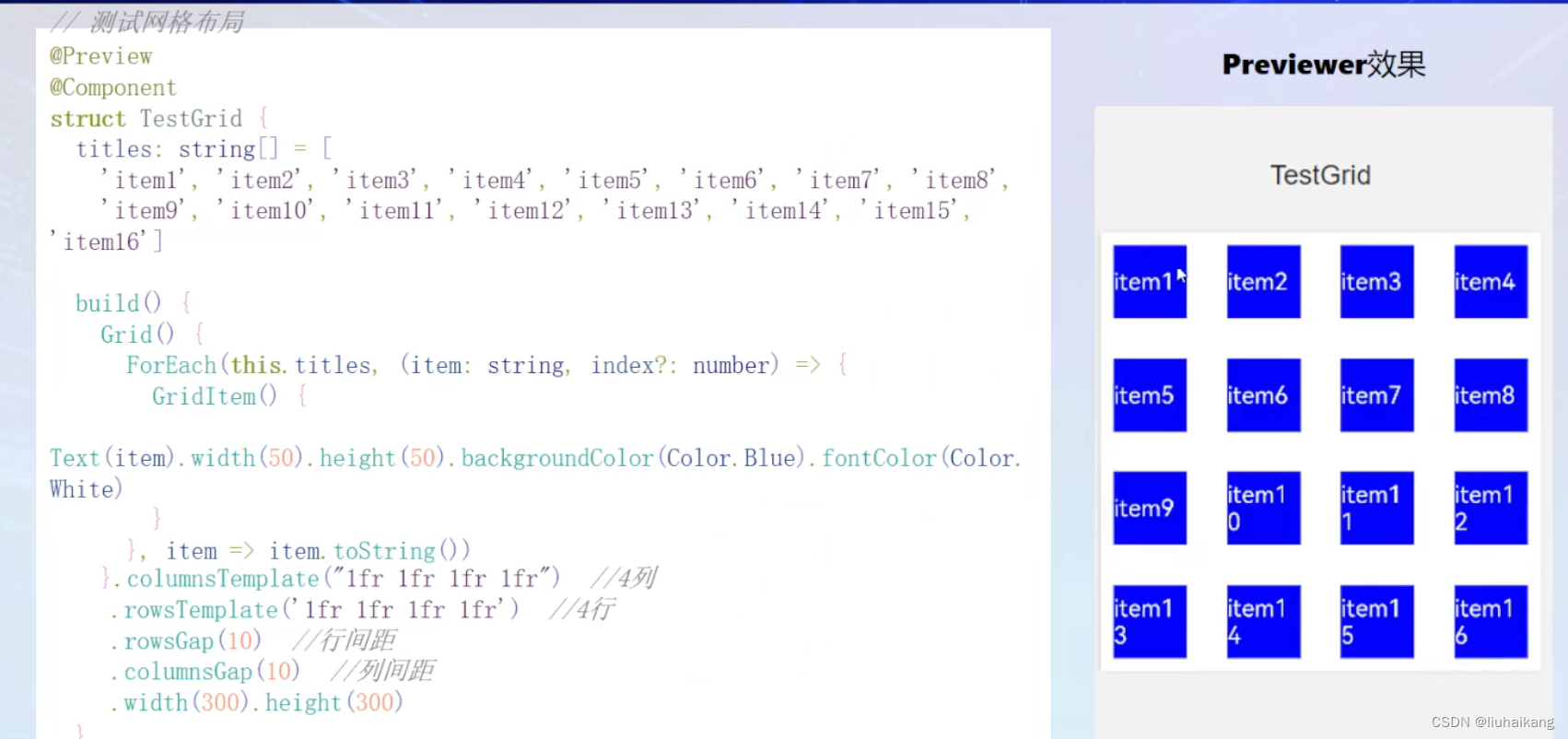
网格布局