Cesium 实战 - 调整饱和度、对比度等参数,加载渲染美化影像底图
- 渲染美化影像底图核心代码
- 完整代码:
- 在线示例
本文包括渲染美化影像底图核心代码、完整代码以及在线示例。
渲染美化影像底图核心代码
这里放上核心代码:
/**
* @todo 开启美化底图
* @param {ImageryLayer} beautifyLayer - 需要美化的图层
* @param {Object} options - 美化参数
* @param {number} options.gamma - 伽马
* @param {number} options.contrast - 对比度
* @param {number} options.brightness - 亮度
* @param {number} options.saturation - 饱和度
*/
function openBeautify(options) {
options = {
// 伽马
gamma: 1,
// 对比度
contrast: 1.4,
// 饱和度
saturation: 1.4,
// 明亮度
brightness: 1.4,
...options
};
const _beautifyLayer = imageLayer;
origin = {
gamma: _beautifyLayer.gamma,
contrast: _beautifyLayer.contrast,
saturation: _beautifyLayer.saturation,
brightness: _beautifyLayer.brightness
};
if (_beautifyLayer) {
_beautifyLayer.gamma = options.gamma;
_beautifyLayer.contrast = options.contrast;
_beautifyLayer.saturation = options.saturation;
_beautifyLayer.brightness = options.brightness;
}
}
/**
* @todo 关闭美化底图
*/
function closeBeautify() {
const _beautifyLayer = imageLayer;
if (_beautifyLayer) {
_beautifyLayer.gamma = origin.gamma;
_beautifyLayer.contrast = origin.contrast;
_beautifyLayer.saturation = origin.saturation;
_beautifyLayer.brightness = origin.brightness;
}
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8"/>
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>Cesium beauty layer</title>
<script src="http://openlayers.vip/examples/csdn/Cesium.js"></script>
<script src="./cesium_init.js"></script>
<script src="http://www.openlayers.vip/examples/resources/jquery-3.5.1.min.js"></script>
<style>
@import url(./Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f80a36f14f8a73bb0f82e0fdbcee3058";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
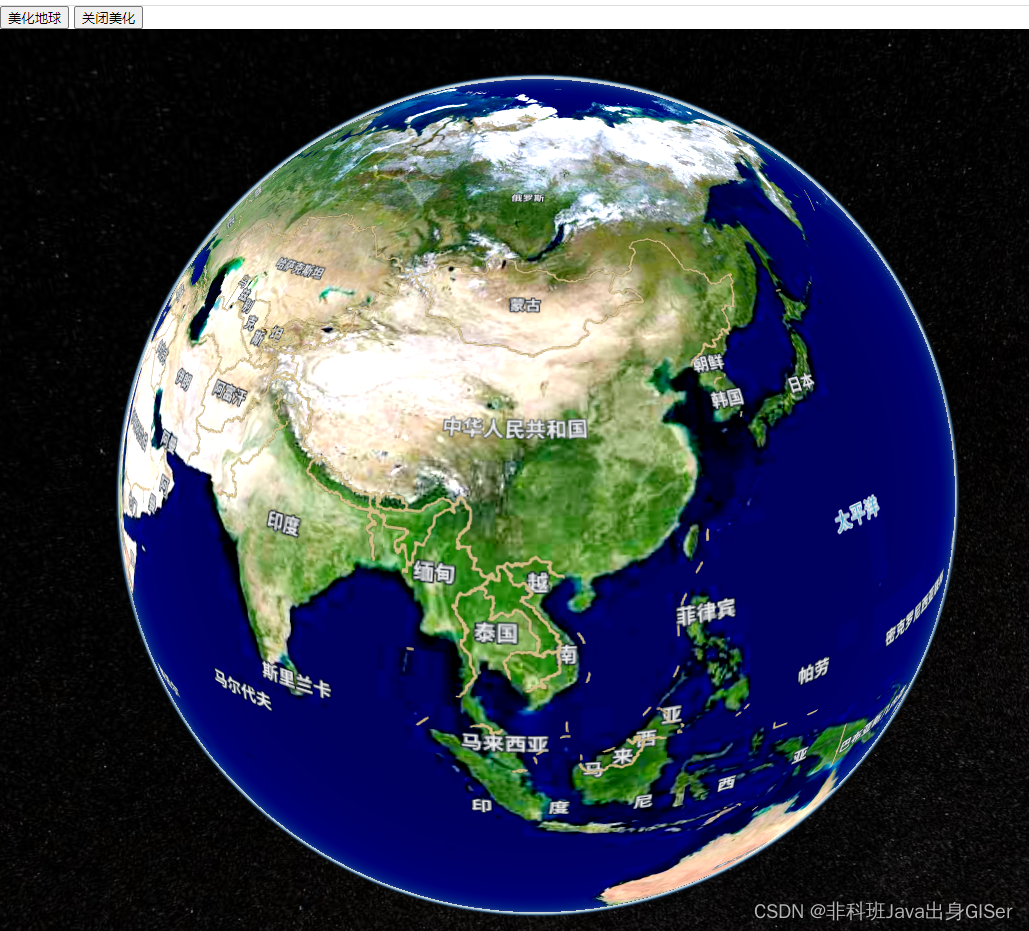
<button id="openBeautify" onClick="openBeautify()">美化地球</button>
<button id="closeBeautifyFunc" onClick="closeBeautify()">关闭美化</button>
<div id="cesiumContainer"></div>
<script>
// 创建三维球
const viewer = init();
// 美化影像图层
const imageLayer = viewer.imageryLayers._layers[0];
// 原始参数
let origin;
console.log(viewer.imageryLayers._layers)
/**
* @todo 开启美化底图
* @param {ImageryLayer} beautifyLayer - 需要美化的图层
* @param {Object} options - 美化参数
* @param {number} options.gamma - 伽马
* @param {number} options.contrast - 对比度
* @param {number} options.brightness - 亮度
* @param {number} options.saturation - 饱和度
*/
function openBeautify(options) {
options = {
// 伽马
gamma: 1,
// 对比度
contrast: 1.4,
// 饱和度
saturation: 1.4,
// 明亮度
brightness: 1.4,
...options
};
const _beautifyLayer = imageLayer;
origin = {
gamma: _beautifyLayer.gamma,
contrast: _beautifyLayer.contrast,
saturation: _beautifyLayer.saturation,
brightness: _beautifyLayer.brightness
};
if (_beautifyLayer) {
_beautifyLayer.gamma = options.gamma;
_beautifyLayer.contrast = options.contrast;
_beautifyLayer.saturation = options.saturation;
_beautifyLayer.brightness = options.brightness;
}
}
/**
* @todo 关闭美化底图
*/
function closeBeautify() {
const _beautifyLayer = imageLayer;
if (_beautifyLayer) {
_beautifyLayer.gamma = origin.gamma;
_beautifyLayer.contrast = origin.contrast;
_beautifyLayer.saturation = origin.saturation;
_beautifyLayer.brightness = origin.brightness;
}
}
</script>
</body>
</html>

在线示例
Cesium 在线示例:气泡框视频以及自定义视频材质