一、Docker-备份与迁移
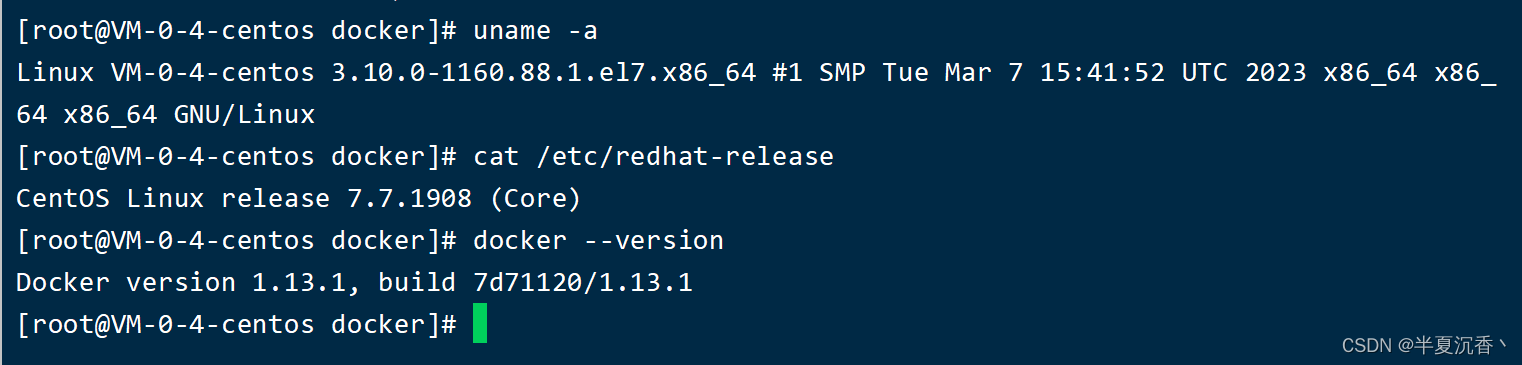
A服务器系统配置

B服务器系统配置

1.用命令将容器保存为镜像。
案例,将A服务器的Docker容器迁移到另外一台服务器B,A服务器的容器配置过对应的文件,不想在B服务器重新搭建,可以使用该案例。
docker commit 需要保存的容器名称 新建镜像名称
#示例:
#容器名为:test-mysql02
docker commit test-mysql02 test-mysql_i
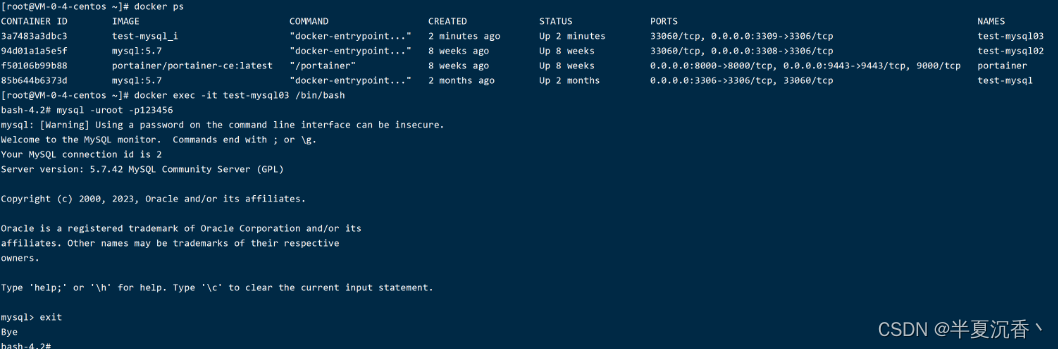
#测试保存的镜像能否启动容器成功
#查看当前所有的镜像
docker images
#使用保存的镜像新建一个容器
docker run --name test-mysql03 -e MYSQL_ROOT_PASSWORD=123456 -p 3309:3306 -d test-mysql_i
#进入新创建的容器并进入数据库
docker exec -it test-mysql03 /bin/bash
#退出容器,并让容器保持运行
CTRL+P + CTRL+Q

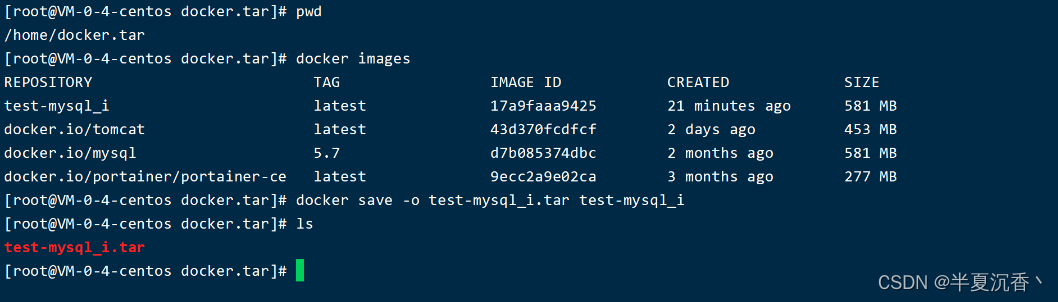
2.镜像备份,用命令将镜像保存为tar文件。
3.使用场景:B服务器想使用a服务器的镜像,在没有搭建私有仓库和环境不允许的条件下使用该案例。
docker save -o 新建需要备份的镜像名.tar 备份的镜像名
#示例:
#镜像名为:test-mysql_i
docker save -o test-mysql_i.tar test-mysql_i
#删除容器
Docker rm test-mysql03
#删除镜像
docker rmi test-mysql_i

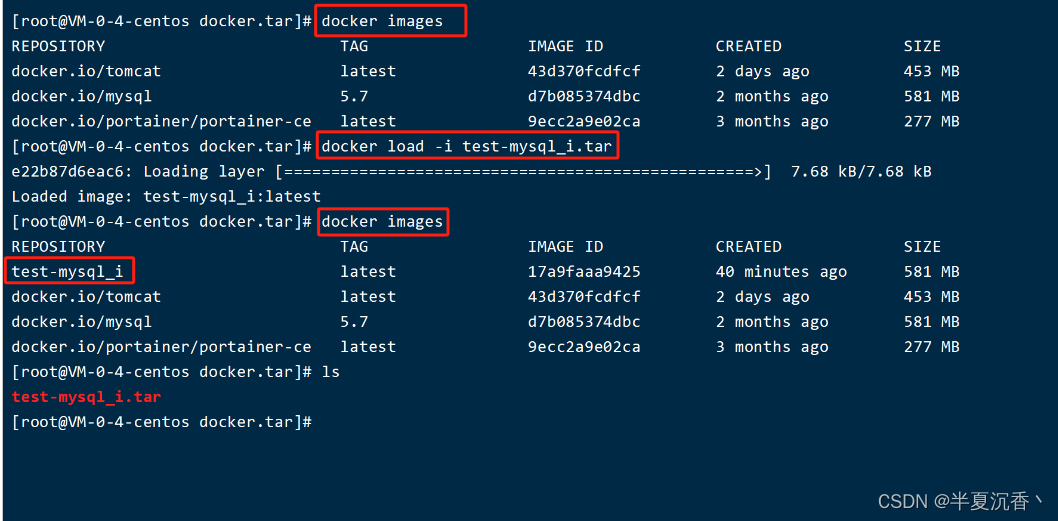
#恢复该镜像
docker load -i test-mysql_i.tar
#查看当前镜像
docker images

二、Docker私有仓库的搭建
1.拉取私有仓库镜像
#拉取镜像
docker pull registry
#启动私有仓库容器
docker run --name registry -p 5000:5000 -d registry
#打开浏览器输入地址:http://服务器ip地址:5000/v2/_catalog
能看到代表部署成功{"repositories":[]}
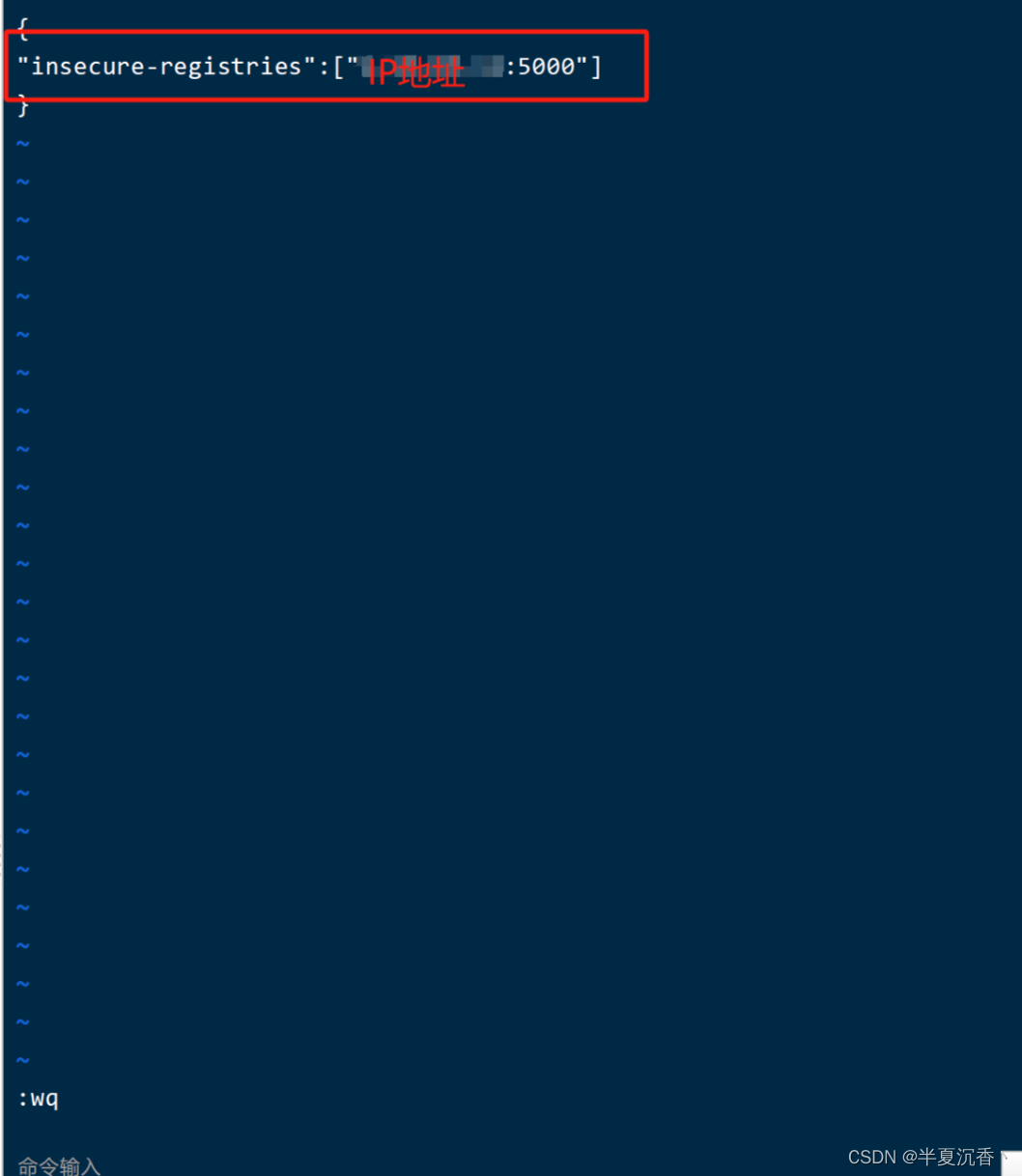
#修改daemon.json
vi /etc/docker/daemon.json
#添加以下内容
{"insecure-registries":["ip地址:5000"]}
#此操作用于Docker信任私有仓库,
2.能看到该页面,说明启动成功私有仓库容器。

3.用于修改Docker的daemon.json配置文件。
#修改路径:
vi vi /etc/docker/daemon.json
#重启docker生效服务
systemctl restart docker

4.B服务器拉取私有仓库的镜像
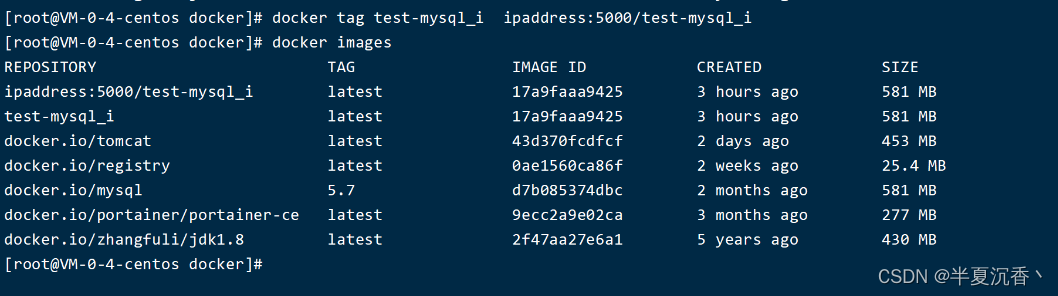
#标记此镜像为私有仓库的镜像
docker tag test-mysql_i 私有仓库IP地址:5000/test-mysql_i
#用于上传标记镜像
docker push 私有仓库IP地址:5000/test-mysql_i
#B服务器拉取私有镜像仓库的镜像
1.安装docker
2.修改daemon.json
#修改路径:
vi /etc/docker/daemon.json
#添加内容
{"insecure-registries":["私有仓库IP地址:5000"]}
3.重启docker
systemctl restart docker
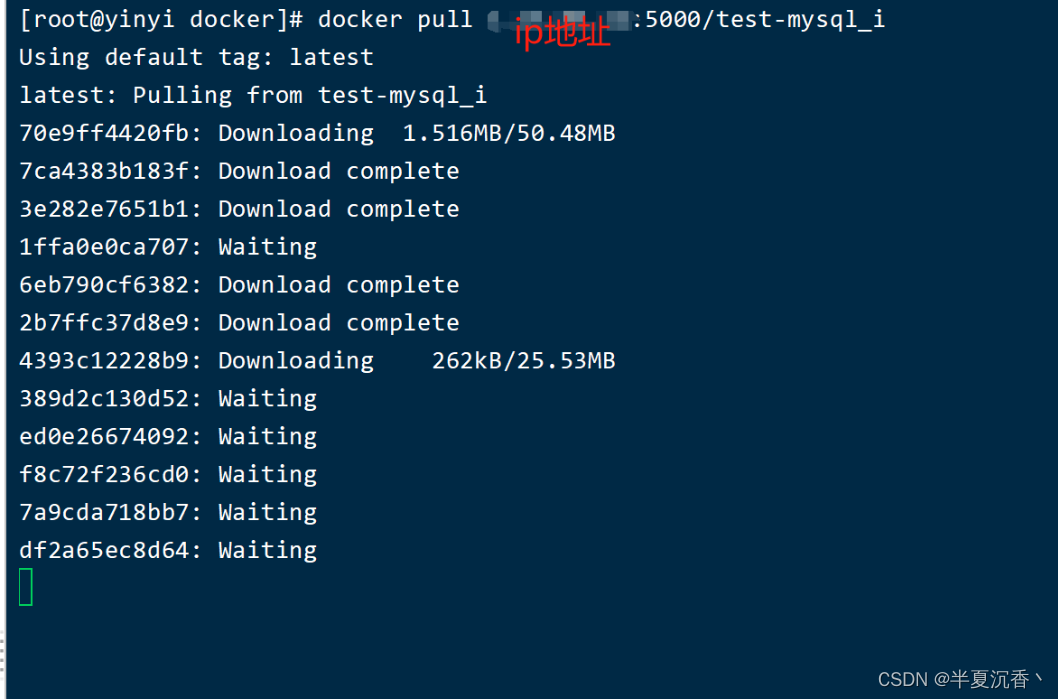
4.拉取私有仓库的镜像
docker pull 私有仓库的镜像的名称
示例:
docker pull 私有仓库IP地址:5000/test-mysql_i



![2023年中国游戏机设备分类、销量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/4105472924fde473d37501d78dc4e7c0.png)