目录
一、前言
二、为什么低代码平台会受到资本的重视?
三、低代码的应用场景
1.基于表单/引擎驱动的模式
2.基于aPaaS平台的模式
四、低代码能解决什么问题?
(1)运维工作流方向
(2)运维开发方向
五、低代码平台的设计思路
(1)JNPF平台的落地形式
(2)前端交互页面设计实现

一、前言
如果一个概念能在科技圈火起来,它往往兼具字面简明和内涵丰富的特征,并具有某种重塑产业格局的潜力。低代码(Low Code)就是这样一个典型。顾名思义,低代码是指少用代码,甚至不用代码,仅通过拖拽模块的方式实现应用开发。
在该领域,不仅阿里、腾讯、百度等互联网大厂相继加入,甚至将它列为重点项目。Gartner机构预测,到2025年,企业70%的新应用将会通过低代码或者无代码技术开发,这将加快低代码市场的全面爆发。
低代码是微软 2019 年及以后最大的赌注之一。——微软 CEO 萨蒂亚·纳德拉
数字技术要服务好实体经济,低代码是重要趋势。——阿里云总裁张建锋
低代码是下一代的变革和提升。——谷歌
几乎每个大型企业,都会有自己的低代码平台,比如:
- 微软:PowerApps
- 亚马逊:Honeycode
- 谷歌:Appsheet(收购)
- 阿里:宜搭
- 腾讯:微搭
- 华为:AppCube
- 百度:爱速搭
- 字节:星夜平台
二、为什么低代码平台会受到资本的重视?
这个背景逻辑跟过去音视频技术的飞速发展是一致的。在疫情加速的数字化转型时代下,企业的数字化转型需求远超从前,但数字化方向的人才储备、开发工具乃至管理水平,都大大落后于市场需求。由此带来了对降低开发门槛的低代码平台的追捧。
一方面是科技大厂集成在各自云服务中的低代码平台,另一方面是专注于低代码平台开发的创业公司,整个市场所呈现出的现状就是——王国林立,却没有一个大一统的国王。从当前的行业发展现状来看,也很难指出是否有哪个低代码平台可以脱颖而出成为低代码王国里的国王。
可以预见的是,未来低代码平台或许跟云原生数据库方向一样,面临来自头部云厂商的威胁、竞争与合作,马太效应在这个领域或将更加凸显。
三、低代码的应用场景

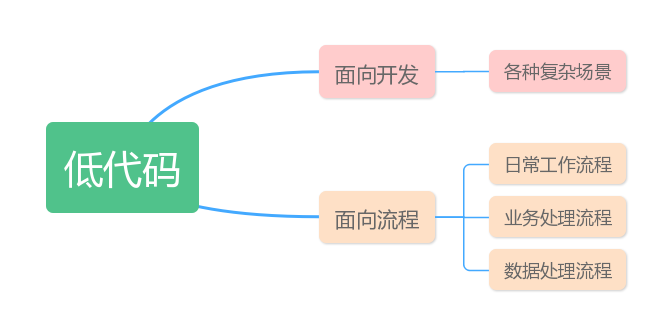
1.基于表单/引擎驱动的模式
这种模式主要面向流程场景,通过建立多张表单,使用流程串联,定义报表输出方式,构建表单类轻应用。该类模式的技术壁垒不高,主要支持开发表单类应用,场景有一定局限性,主要服务中小客户。
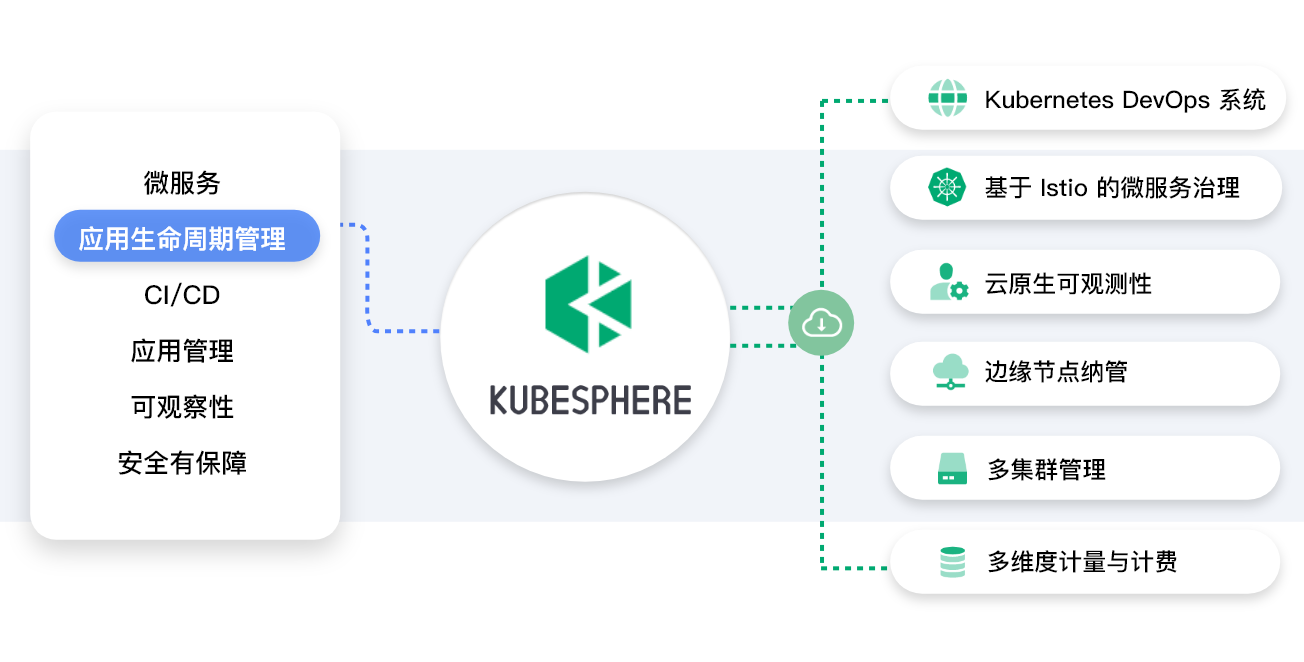
2.基于aPaaS平台的模式
主要面向应用开发场景,包含多种具体的技术手段和路径,例如模型驱动、代码生成、可视化编程等,底层技术涉及云原生、元数据、多租户等。这类模式的技术壁垒较高,颗粒度更细,复杂度、灵活度更高,能够支持广泛场景的复杂应用开发,具备服务大客户和中小客户的能力。
四、低代码能解决什么问题?
在运维领域,低代码主要解决两大问题:
(1)运维工作流方向
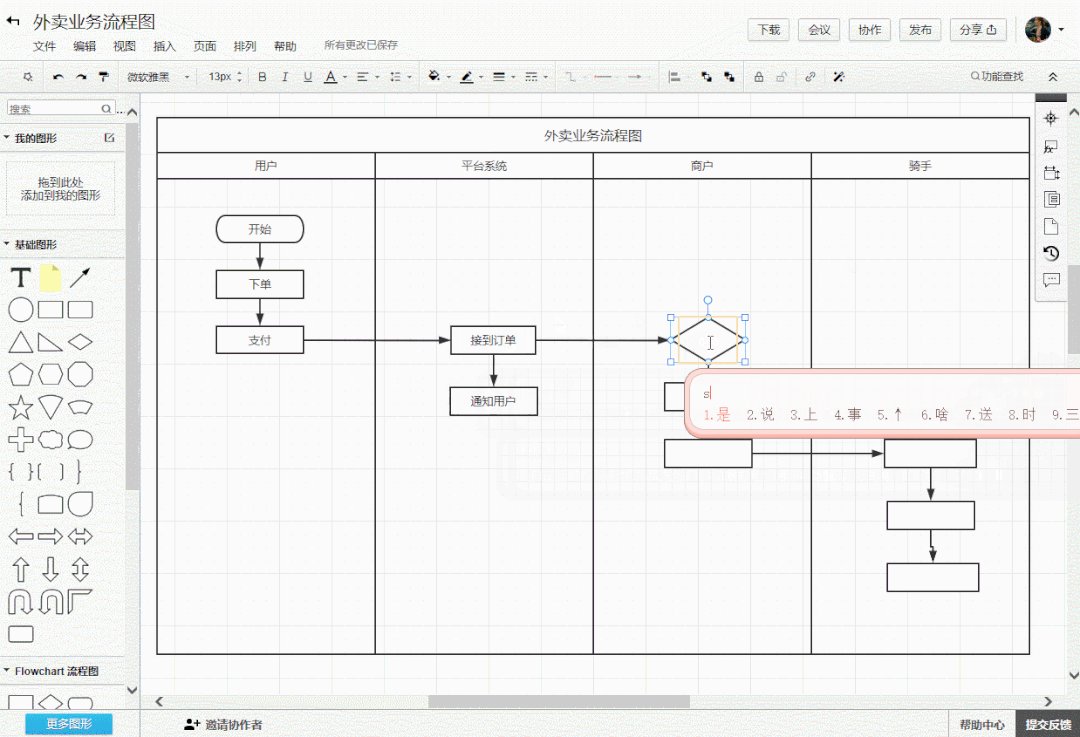
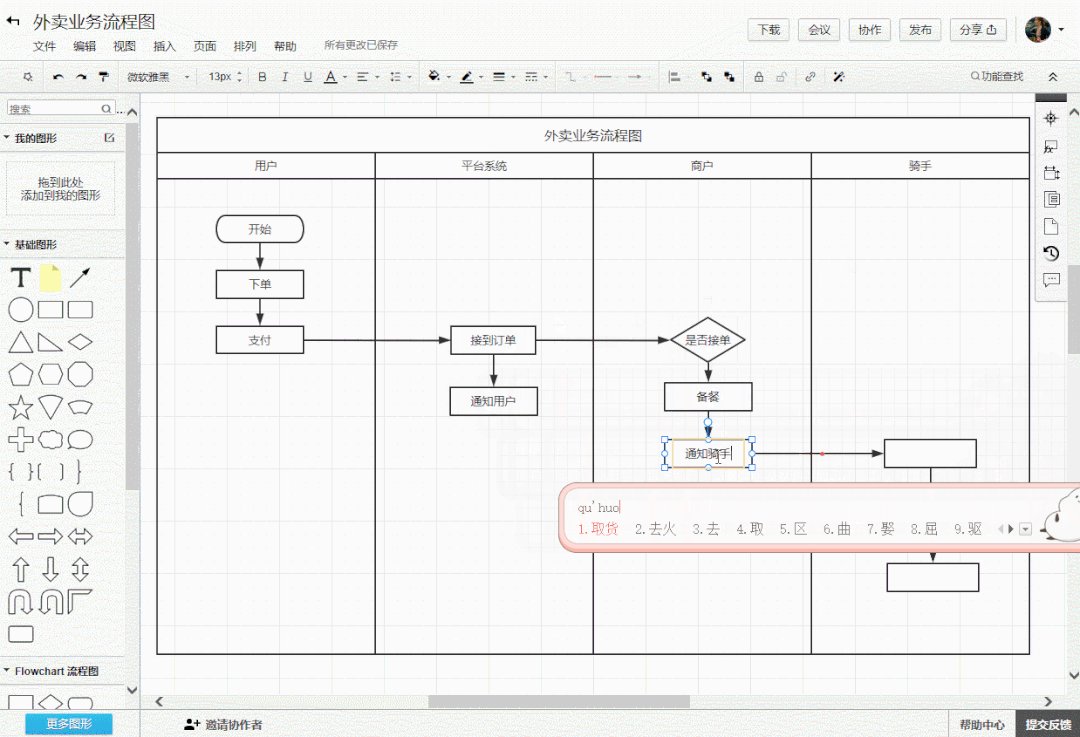
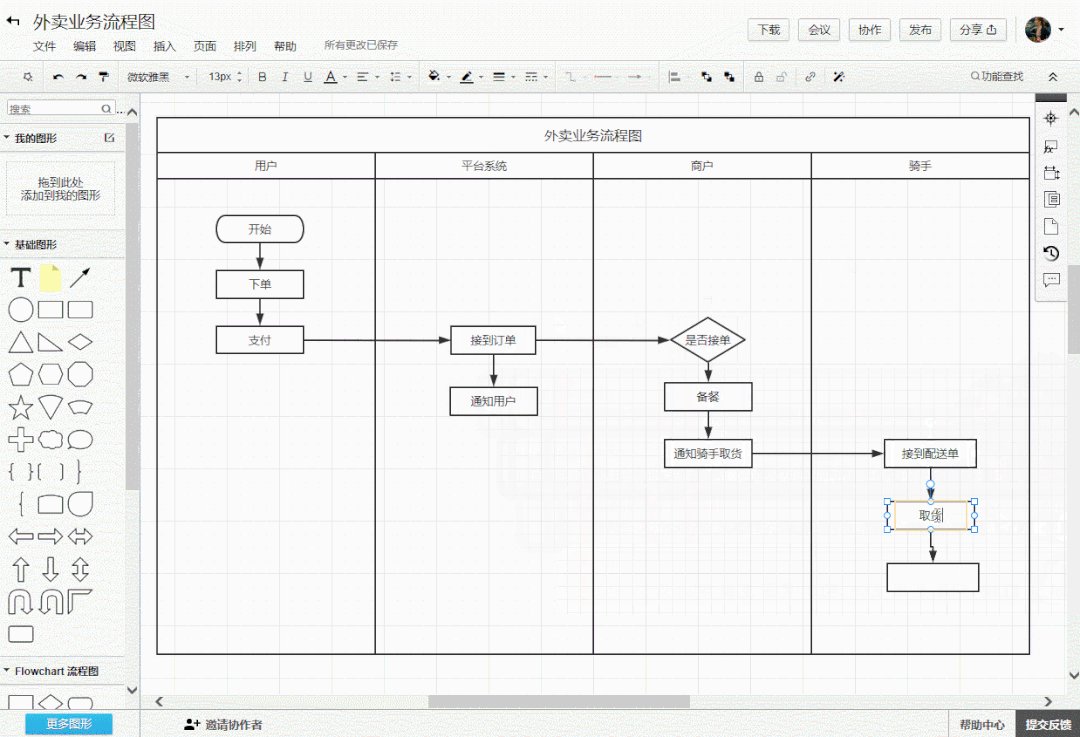
在运维工作流方向,低代码能够结合流程引擎,大大减少工作难度,同时支持个性化能力及可扩展能力。
- 低代码平台需要能够提供一个内置的流程引擎。基于此,可以自定义编排流程,进行串写、并行、分支等常见的运行模式;
- 节点插件支持可扩展,能够方便、快捷地对接企业内原有的系统;
- 节点开发成本尽量低、通过表单化定义节点参数。
在JNPF开发平台上,我们已经实现部分场景下的低代码、跨系统等流程设计,例如审批流程,标准运维中的发布、变更流程,DevOps平台的流水线持续集成流程,以及数据平台对数据的处理流程等。

(2)运维开发方向
对于运维开发团队,开发和运维都十分耗费时间,开发团队关注的核心点在于,如何提升工具的研发效率。低代码在这一场景下,能大大降低运维开发的入门门槛,让运维人员能够基于已有平台去开发各种运维SaaS层工具,从而提升运维开发价值。
- 统一开发框架、规范、流程。首先对标准流程框架进行规范处理。
- 统一运维托管。通过PaaS进行部署托管,实现一键部署发布。
- 普及低代码开发模式。将基于低代码的高效开发模式在运维团队中进行推广、普及。

五、低代码平台的设计思路
在设计之前,先要确定设计目标。通过对运维领域低代码的潜在客户的分析,明确低代码平台的设计目标,就是让客户开发SaaS更快速,同时我们并不是提供一个简单的页面拖拽工具,而是让运维开发人员可以基于平台,学习并掌握一门通用的运维开发技术,避免技能和平台绑定,限制了开发人员的技术发展。
有了比较清晰的用户画像和场景,接下来就是确定平台需要具备的特性:
- 首先,运维领域的低代码平台学习成本要低,否则将给运维团队转型带来很大障碍;
- 其次,必须要有高度的可扩展性,以应对运维领域各种复杂的监管控场景;
- 最后,让运维开发团队能在技术上能持续成长,有助于提升运维开发技能,保持团队的稳定进步。
这一方面JNPF快速开发平台做的比较好,我们从这个工具出发,展开说说。
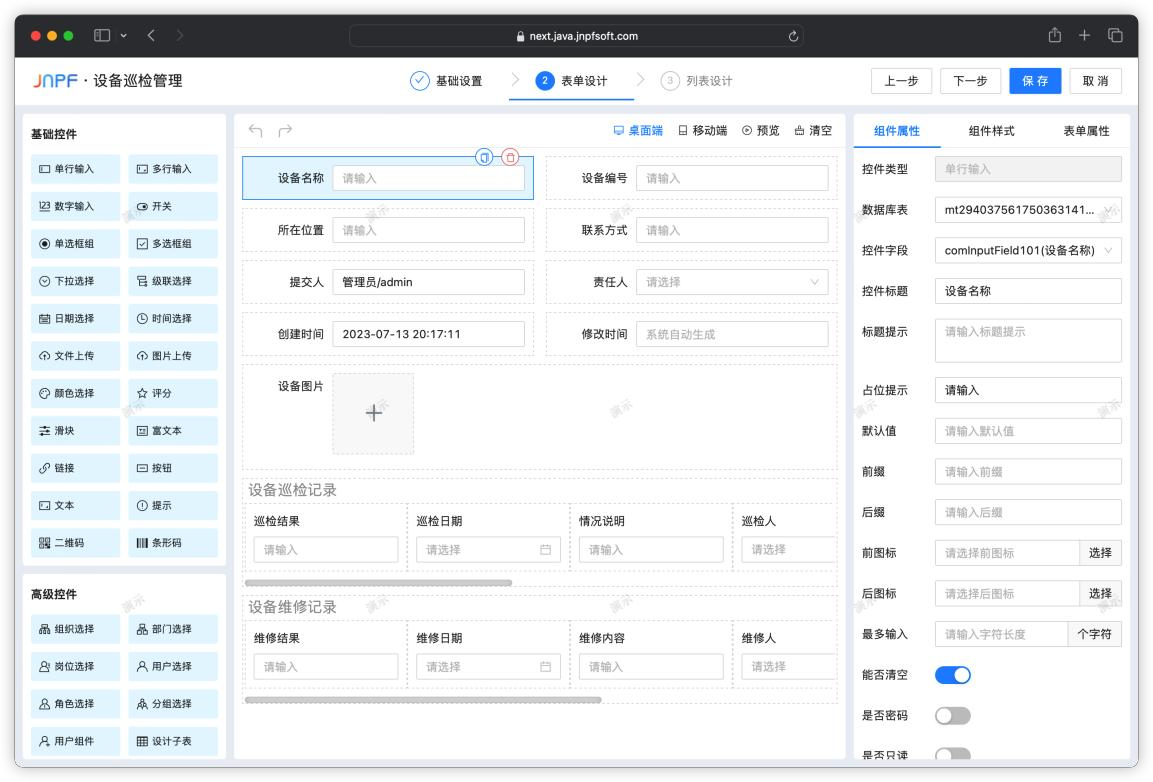
(1)JNPF平台的落地形式
前端UI交互页面呈现上:
JNPF采用拖拽组件组装页面 + 代码生成器的方式。此举对于复杂交互场景有很好的适应性;并有利于运维开发技术入门和能力提升,这与纯代码开发技术和工具库不冲突,做到能力互补。
后台API逻辑开发上:
通过提供后台框架、在线可视化建数据库表、集成数据库增删改查API,达到支撑更强大功能的目的,让用户尽可能在线完成数据库表设计和API开发。

(2)前端交互页面设计实现
基于SpringBoot+Vue3前后端分离的模式:
Vue.js是一个流行的JavaScript前端框架,允许开发人员轻松构建 Web 应用程序和 UI;框架集成了表单、报表、图表、大屏等各种常用的Demo方便直接使用;集成了代码生成器,支持前后端业务代码生成,满足快速开发。
让前端UI交互页面呈现,实现在线一站式开发:
- 实现多个页面管理;
- 灵活的组装和实现;
- 可拓展多端和多框架;
- 可拓展组件库;
- 可实现一键部署。

六、小结
如何你也对使用JNPF感兴趣,可以通过>>https://www.jnpfsoft.com/?csdn>>快速试用。如果你是第一次使用低代码,建议大家注册一个账号,试着用JNPF在线编辑器上手进行开发,相信你会进一步感受到该平台的强大之处。