
欢迎来到霍大侠的小院,我们来学习Web入门开发的系列课程。
首先我们来了解下这个课程能学到什么?
1、你将可以掌握Web网站的开发全过程。
2、了解基础的HTML,CSS,JavaScript语言。
3、开发自己的第一个网站。
4、认识很多对编程感兴趣的朋友,一起学习交流。
有什么展现成果吗?
完成属于你的网站,展示给你的家人朋友们,比如做一个家人相册网站,是不是有满满的成就感。
自己看视频不会操作怎么办?
学习过程有问题可以加入我们的社群需求帮助。


Web互联网如何工作

本节课程我们来讲下互联网的运行原理,它是如何工作了,前面大家如果跟着学习实践,应该可以会制作自己的网站了。但是可能你不知道它是如何工作的。
所以这里我来简述下整体的运行机制,感兴趣的朋友可以好好学习学习。

我们用去商店买东西的案例来解释互联网工作原理。
当你在浏览器里输入一个域名网址时:(代表你去某个商店)
浏览器在域名服务器上找出存放网页的服务器的实际地址(找出商店的位置)。
浏览器发送 HTTP 请求信息到服务器来请求获取对应内容(你走到商店并下订单)。
服务器同意客户端也就是你的请求后,会返回一个“OK”信息,意味着“你可以查看这个网页”,然后开始将网页的文件以数据包的形式传输到你的浏览器(商店给你商品,你将商品带回家)。
浏览器将数据包聚集成完整的网页然后将网页呈现给你(商品被你买到并带回了家))。
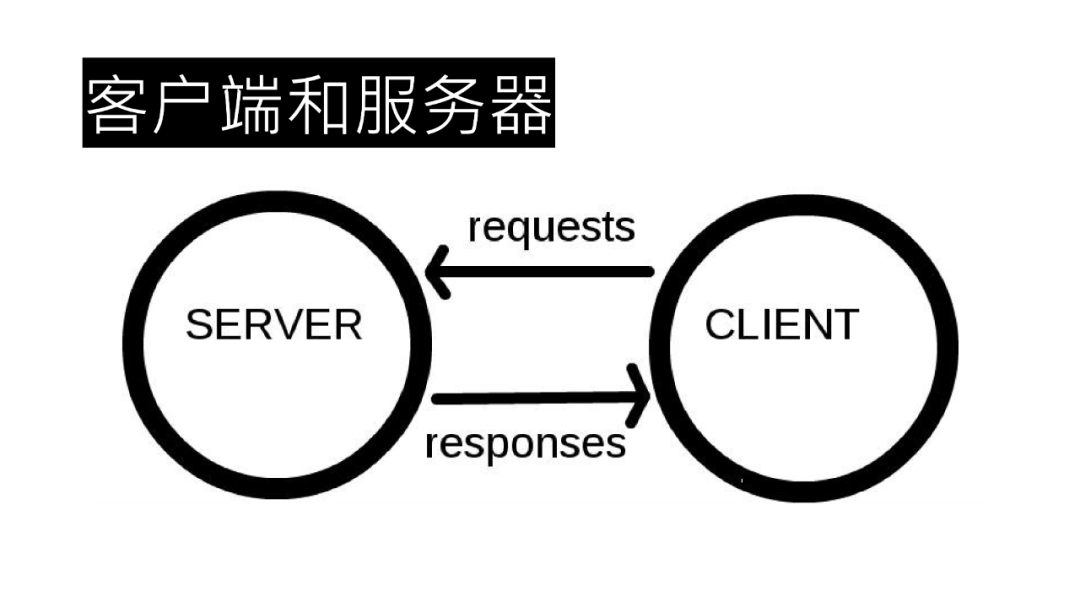
客户端和服务器


客户端是典型的Web用户入网设备(比如,你连接了Wi-Fi的电脑,或接入移动网络的手机)和设备上可联网的软件(通常使用像 Firefox 和 Chrome的浏览器)。
服务器是存储网页,站点和应用的计算机。当一个客户端设备想要获取一个网页时,一份网页的拷贝将从服务器上下载到客户端机器上来在用户浏览器上显示。
名词解释


TCP/IP: 传输控制协议和因特网互连协议是定义数据如何传输的通信协议。这就像你去商店购物所使用的交通方式,比如汽车或自行车(或是你能想到的其他可能)。
DNS: 域名系统服务器像是一本网站通讯录。当你在浏览器内输入一个网址时,浏览器获取网页之前将会查看域名系统。浏览器需要找到存放你想要的网页的服务器,才能发送 HTTP 请求到正确的地方。就像你要知道商店的地址才能到达那。
HTTP: 超文本传输协议是一个定义客户端和服务器间交流的语言的协议(protocol )。就像你下订单时所说的话一样。
HTTPS:具有加密功能的网络传输协议,通常可以防止黑客恶意篡改,具有端对端安全访问的作用。
代码文件 : 一个网页大体由 HTML、CSS、JavaScript等编码语言组成。
网络资源 : 这是其他组成网页的东西的集合,比如图像、音乐、视频、Word文档、PDF文件。域名:互联网计算机地址定位的一串字符。

网页(webpage)
一份能够显示在网络浏览器(如Firefox,,Google Chrome,Microsoft Internet Explorer 或Edge,Apple的Safari)上的文档。网页也常被称作"web pages"(网页)或者就叫"pages"(页面)。
网站(website)
一个由许多组合在一起,并常常以各种方式相互连接的网页组成的集合。网站常被称作"web site"(网站)或简称"site"(站点)。
网络服务器(web server)
一个在互联网上托管网站的计算机。
搜索引擎(search engine)
帮助你寻找其他网页的网站,比如Google,Bing,或Yahoo。

记得关注我,跟着我每天学习一点点,让你不再枯燥,不再孤单......