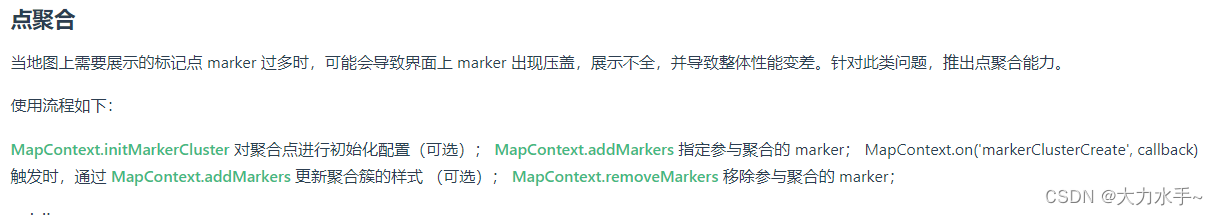
1.uniapp官方文档说明


2.关键代码片段
// 仅调用初始化,才会触发 on.("markerClusterCreate", (e) => {})
this._mapContext.initMarkerCluster({
enableDefaultStyle: false, // 是否使用默认样式
zoomOnClick: true, // 点击聚合的点,是否改变地图的缩放级别
gridSize: 60, // 聚合计算时网格的像素大小,默认60
complete(res) {
console.log('initMarkerCluster', res)
}
});
3.全部代码
<template>
<view class="content">
<map id="map" :latitude="latitude" :longitude="longitude"
:style="{ width: '100%', height: windowHeight + 'px' }" :scale="10" @markertap="markTap"></map>
</view>
</template>
<script>
export default {
data() {
return {
_mapContext: null,
windowHeight: 0,
latitude: 23.099994,
longitude: 113.324520,
}
},
onLoad() {
},
onReady() {
uni.getSystemInfo({
success: (res) => {
this.windowHeight = res.windowHeight;
},
});
// 创建map对象
this._mapContext = uni.createMapContext("map", this);
this.cluster();
},
methods: {
markTap(e) {
console.log('ccccccc')
console.log(e)
console.log('ccccccc')
uni.showToast({
title: `客户名称${e.markerId}`
})
},
// 点聚合
cluster() {
// 仅调用初始化,才会触发 on.("markerClusterCreate", (e) => {})
this._mapContext.initMarkerCluster({
enableDefaultStyle: false, // 是否使用默认样式
zoomOnClick: true, // 点击聚合的点,是否改变地图的缩放级别
gridSize: 60, // 聚合计算时网格的像素大小,默认60
complete(res) {
console.log('initMarkerCluster', res)
}
});
this._mapContext.on("markerClusterCreate", (res) => {
console.log("markerClusterCreate", res);
const clusters = res.clusters
const markers = clusters.map(cluster => {
const {
center,
clusterId,
markerIds
} = cluster
return {
...center,
width: 0,
height: 0,
clusterId, // 必须
label: {
content: markerIds.length + '',
fontSize: 16,
color: '#ffffff',
width: 50,
height: 50,
bgColor: '#00A3FA',
borderRadius: 25,
textAlign: 'center',
anchorX: 0,
anchorY: -20,
}
}
})
this._mapContext.addMarkers({
markers,
clear: false,
complete(res) {
console.log('clusterCreate addMarkers', res)
}
})
});
this._mapContext.on('markerClusterClick', (res) => {
console.log('markerClusterClick', res)
})
this.addMarkers();
},
// 添加标记点
addMarkers() {
const positions = [{
latitude: 23.099994,
longitude: 113.324520,
id: 12
}, {
latitude: 23.099994,
longitude: 113.322520,
id: 13
}, {
latitude: 23.099994,
longitude: 113.326520,
id: 14
}, {
latitude: 23.096994,
longitude: 113.329520,
id: 15
}]
const markers = []
positions.forEach((p, i) => {
markers.push(
Object.assign({}, {
id: p.id,
iconPath: "/static/pile.png",
width: 28,
height: 29,
joinCluster: true, // 指定了该参数才会参与聚合
callout: {
bgColor: "#5AC2EB",
color: "#fff",
content: `充电桩${p.id}`,
display: "ALWAYS",
fontSize: "14",
fontWeight: "bold",
padding: 8,
textAlign: "center"
}
}, p)
)
})
console.log('markers', markers)
this._mapContext.addMarkers({
markers,
clear: false,
complete(res) {
console.log('addMarkers', res)
}
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
3.效果