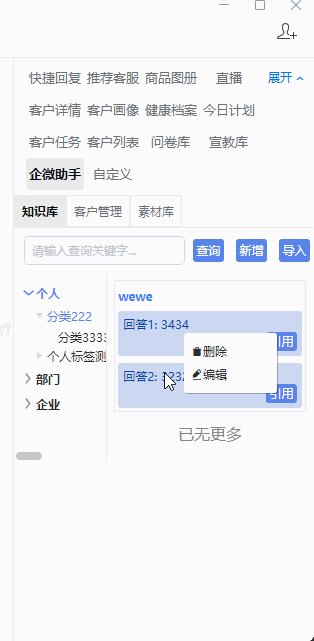
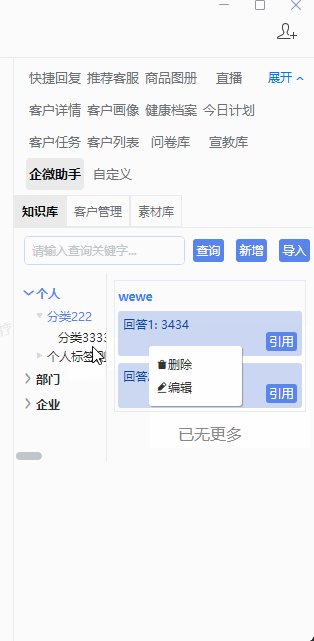
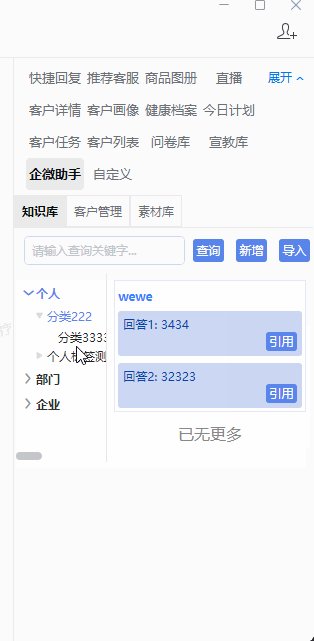
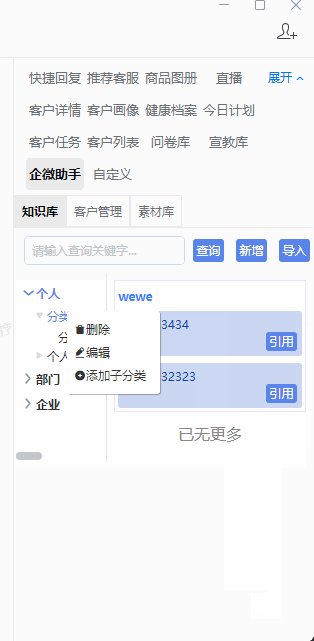
效果图:

代码:
1、需要右击的view:
<view class="answer-box" @contextmenu.stop.prevent.native="showRightMenu($event, item, 'content')">
</view>
2、右击弹出层:
<view v-if="visible" :style="{ left: left + 'px', top: top + 'px' }" class="newcontextmenu"
name="newcontextmenu">
<view class="editItem" @click.stop="checkadditem">
<u-icon name="plus-circle-fill"></u-icon>
添加子分类
</view>
<view class="editItem" @click.stop="checkdeleteContent">
<u-icon name="trash-fill"></u-icon>
删除
</view>
<view class="editItem" @click.stop="checkeditContent">
<u-icon name="edit-pen-fill"></u-icon>
编辑
</view>
</view>
3、data数据:
data() {
return {
visible: false,
top: 0,
left: 0
}
}
4、js
methods: {
showRightMenu(e, item, type) {
console.log(e, item, type, 'eeeeee')
setTimeout(() => {
let x = e.pageX; //这个应该是相对于整个浏览器页面的x坐标,左上角为坐标原点(0,0)
let y = e.pageY; //这个应该是相对于整个浏览器页面的y坐标,左上角为坐标原点(0,0)
this.top = y;
this.left = x;
this.visible = true;
}, 100)
}
}