第一个界面的头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QMovie>//动态图片所用的类
#include<QMessageBox>//消息对话框类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);//有参构造
~Widget();//析构函数
signals:
void my_signal();//自定义信号
void jump();//跳转信号
public slots:
void on_login_clicked();//响应自定义信号的槽函数
void jump2Slot();//接收第二个界面的槽函数
private slots:
void on_cancel_clicked();//点击cancel按钮的槽函数
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
第二个界面的头文件
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public slots:
void jumpSlot();//接收登录界面的槽函数
public:
explicit Second(QWidget *parent = nullptr);//有参构造
~Second();//析构函数
signals:
void jump2();//跳转回登录界面的信号
private slots:
void on_pb5_clicked();//点击按钮触发jump2
private:
Ui::Second *ui;
};
#endif // SECOND_H
main函数
#include "widget.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Second s;//实例化第二个界面的对象
QObject::connect(&w,&Widget::jump,&s,&Second::jumpSlot);//连接jump和jumpSlot函数
QObject::connect(&s,&Second::jump2,&w,&Widget::jump2Slot);//连接jump2和jumpSlot2函数
return a.exec();
}
第一个界面的源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);
ui->logoLab->setPixmap(QPixmap(":/res/1.gif"));
QMovie *mv = new QMovie(":/res/1.gif");
ui->logoLab->setMovie(mv);
mv->start();
ui->logoLab->setScaledContents(true);
ui->userLab->resize(40,40);
ui->userLab->setPixmap(QPixmap(":/res/preview.gif"));
ui->userLab->setScaledContents(true);
ui->passLab->resize(40,40);
ui->passLab->setPixmap(QPixmap(":/res/preview.gif"));
ui->passLab->setScaledContents(true);
ui->userEdit->setPlaceholderText("请输入账号");
ui->passEdit->setPlaceholderText("请输入密码");
ui->passEdit->setEchoMode(QLineEdit::Password);
ui->login->setIcon(QIcon(":/res/preview.gif"));
ui->cancel->setIcon(QIcon(":/res/preview.gif"));
connect(this,&Widget::my_signal,[&](){//连接自定义信号与自定义槽函数,判断账号密码是否正确,并进行跳转
if(ui->userEdit->text()=="" || ui->passEdit->text()=="")
{
QMessageBox::information(this,"提示","账号或密码为空");//信息提示对话框
}else{
if(ui->userEdit->text()=="admin")
{
if(ui->passEdit->text()=="123456")
{
ui->userEdit->clear();
ui->passEdit->clear();
QMessageBox::information(this,"提示","登录成功");
this->close();
emit jump();
}else
{
int ret = QMessageBox::critical(this,"错误","账号和密码不匹配,是否重新登录",QMessageBox::Yes|QMessageBox::No);
//错误信息对话框
if(ret==QMessageBox::Yes)
{
ui->passEdit->clear();
}else{
this->close();
}
}
}else{
QMessageBox::information(this,"提示","账号不存在",QMessageBox::Yes|QMessageBox::No);
}
}
});
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_login_clicked()
{
emit my_signal();
}
void Widget::jump2Slot()
{
this->show();
}
void Widget::on_cancel_clicked()
{
//实例化对象实现消息对话框
QMessageBox msg(QMessageBox::Information,"提示","您是否要退出登录?",QMessageBox::Yes|QMessageBox::No,this);
int ret = msg.exec();
// int ret = QMessageBox::question(this,"问题","您是否要退出登录?",QMessageBox::Yes|QMessageBox::No);
if(ret == QMessageBox::Yes)
{
this->close();
}else{
this->show();
}
}
第二个界面的源文件
#include "second.h"
#include "ui_second.h"
void Second::jumpSlot()
{
this->show();
}
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
this->setWindowTitle("马化腾之泪");
this->setWindowIcon(QIcon(":/res/preview.gif"));
}
Second::~Second()
{
delete ui;
}
void Second::on_pb5_clicked()
{
emit jump2();
this->close();
}
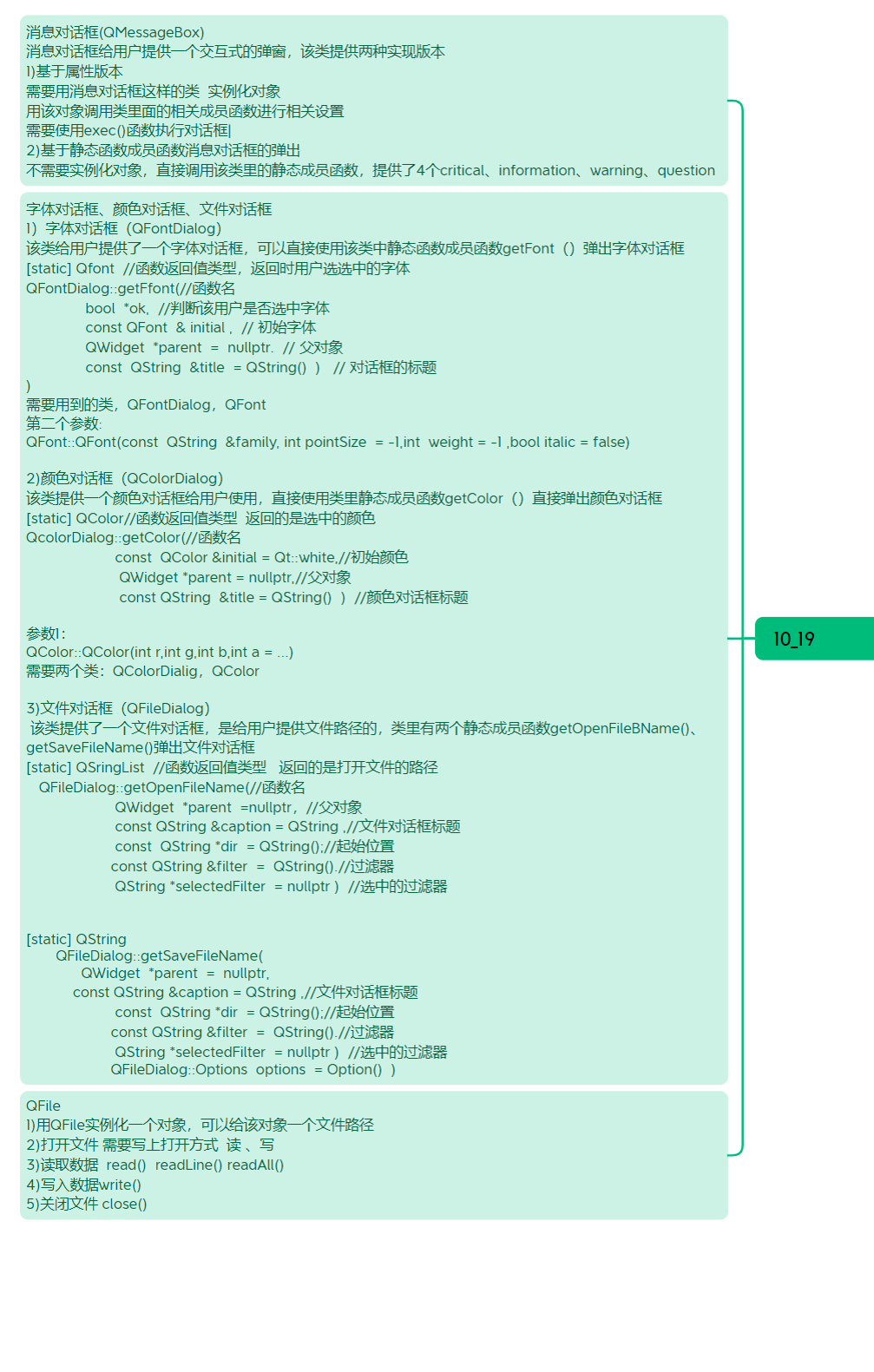
Xmind