Vue的安装与使用(Linux OS)
- Node.js的安装
- Vue的安装
- Vue的使用
操作系统:Ubuntu 20.04 LTS
Node.js的安装
- 安装Node.js
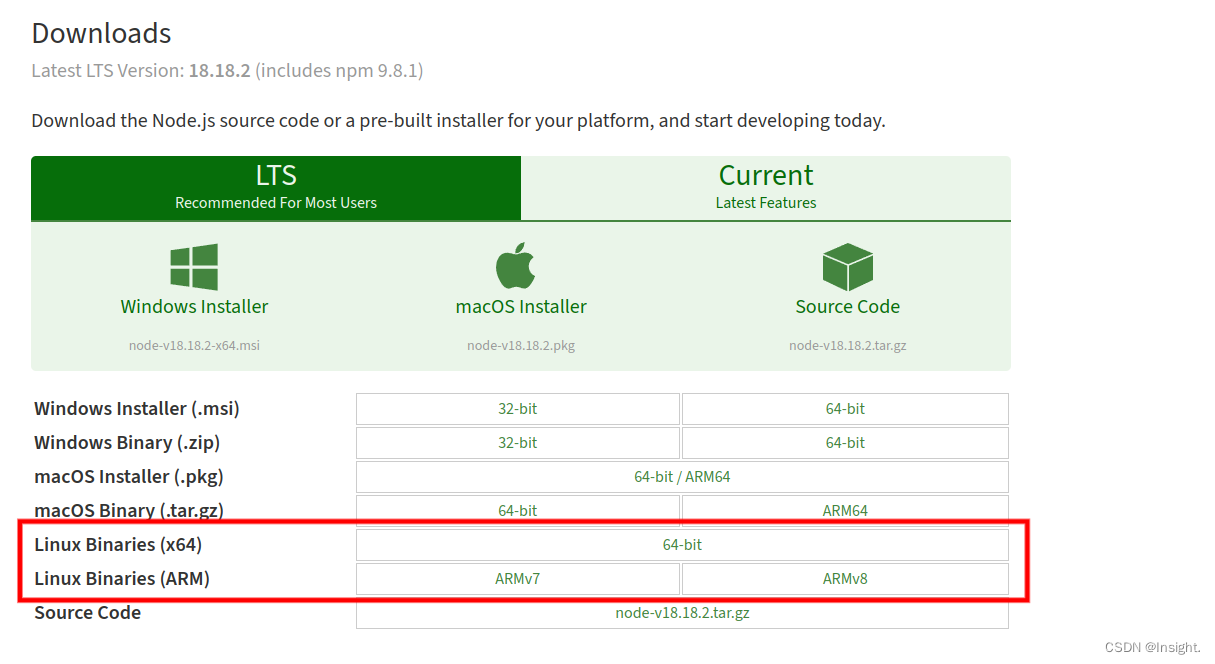
Node.js官方下载地址
1.选择合适的系统架构(可通过uname -m查看)版本安装

2.下载文件为tar.xz格式,进入到下载目录下,执行如下命令,解压文件
cd 下载
xz -d *.tar.xz # 解压为tar文件
tar xvf *.tar # 解压tar文件
3.在/usr/local文件夹下新建一个名为nodejs的文件夹
cd /usr/local
mkdir nodejs
4.将解压的文件移动到nodejs下
cd 下载
mv node-v12.14.0-darwin-x64/* /usr/local/nodejs #node-v12.14.0-darwin-x64为解压的文件夹名
5.此时的bin文件夹中已经存在node以及npm,如果你进入到对应文件的中执行命令行一点问题都没有,不过不是全局的,所以通过建立软链接的方式将这个设置为全局
ln -s /usr/local/nodejs/bin/node /usr/local/bin
ln -s /usr/local/nodejs/bin/npm /usr/local/bin
6.测试

Vue的安装
1.全局安装Vue脚手架
npm install -g @vue/cli
2.配置淘宝镜像
npm config set registry http://registry.npm.taobao.org/
3.建立软链接
sudo ln -s /usr/local/nodejs/bin/vue /usr/bin/vue
Vue的使用
1.建立项目文件夹,创建vue目录
mkdir code
cd code
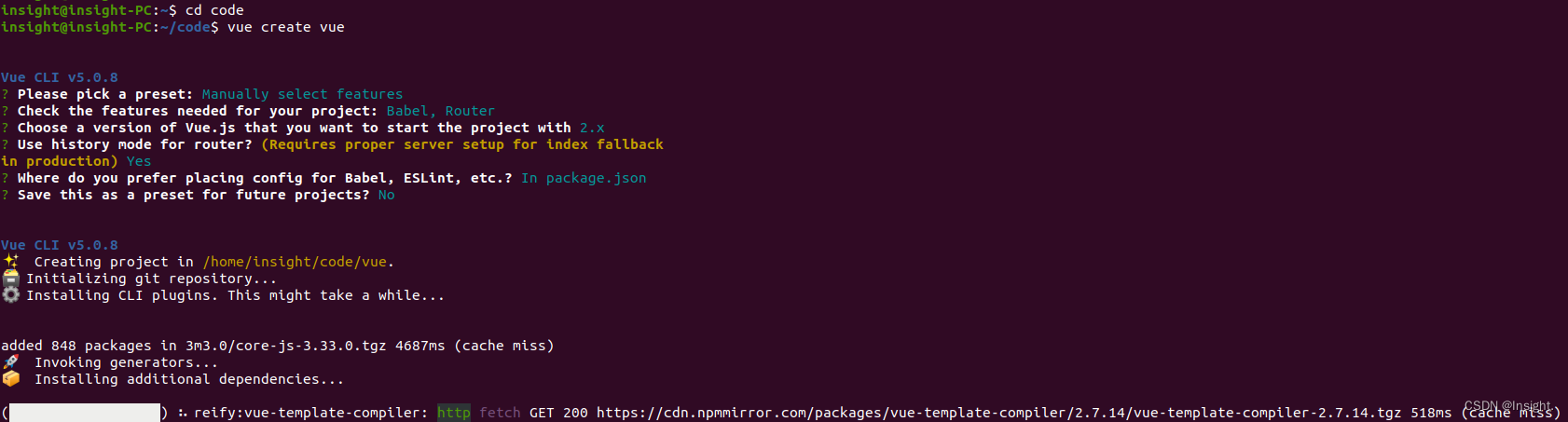
vue create vue # 创建vue目录
配置选择如下:

配置解释如下:

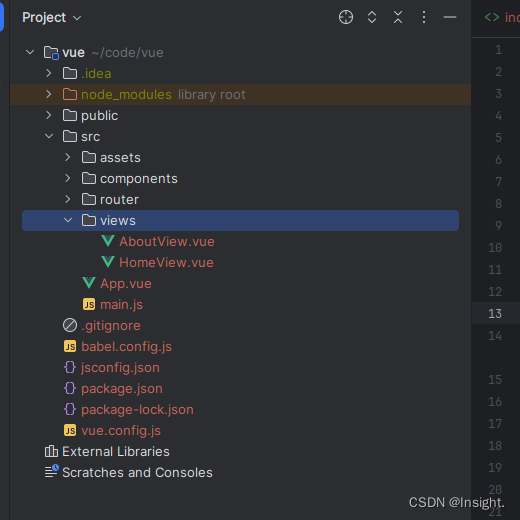
2.使用IDE打开vue目录(此时以IDEA为例),文档结构如下:

HomeView.vue为首页展示文件,App.vue为入口文件
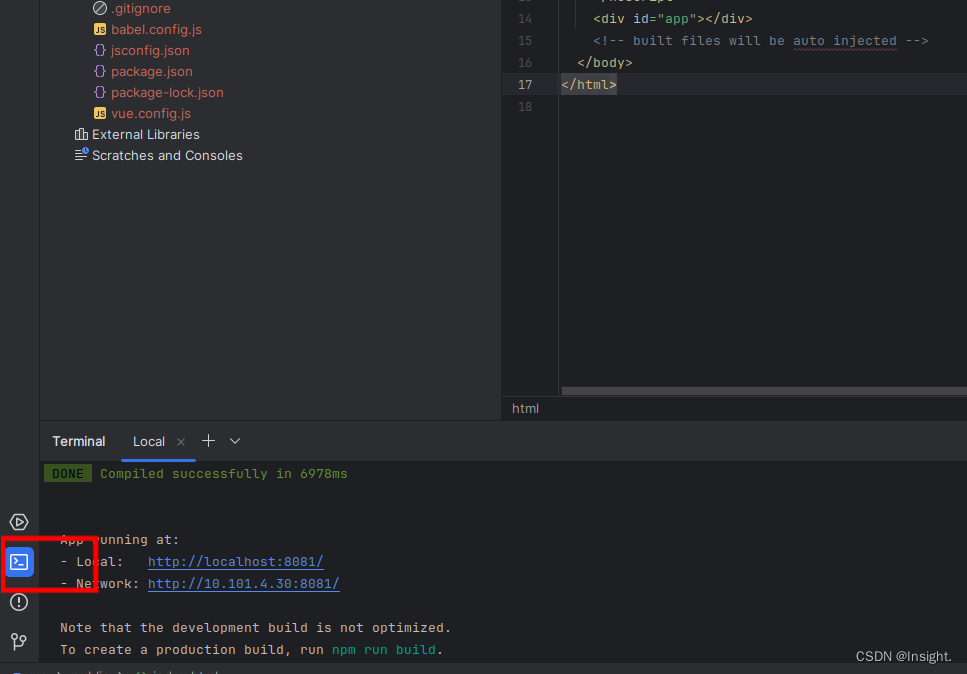
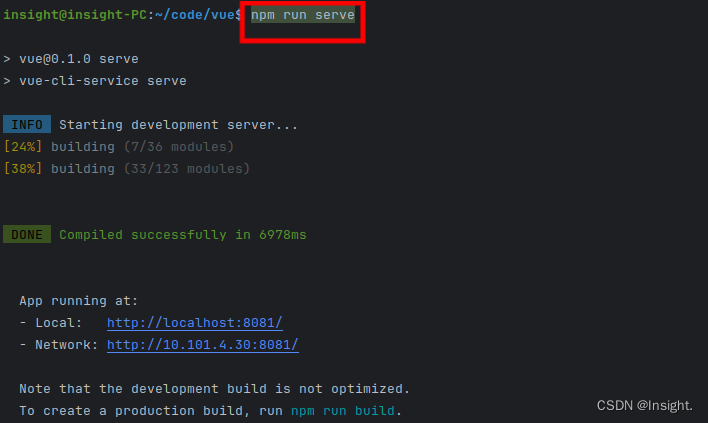
3.终端输入npm run serve启动vue(可以通过IDEA自带Terminal执行)


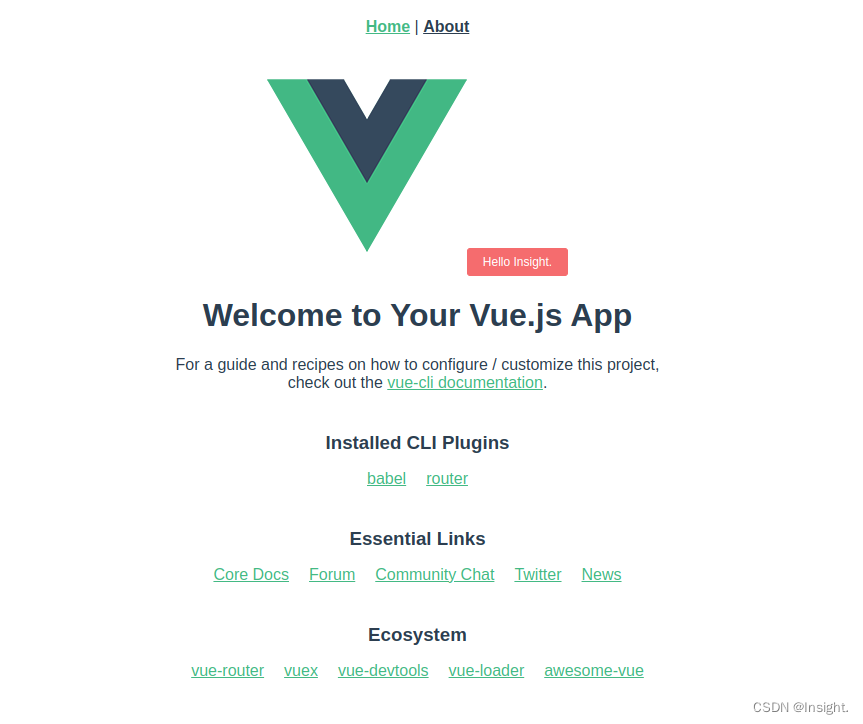
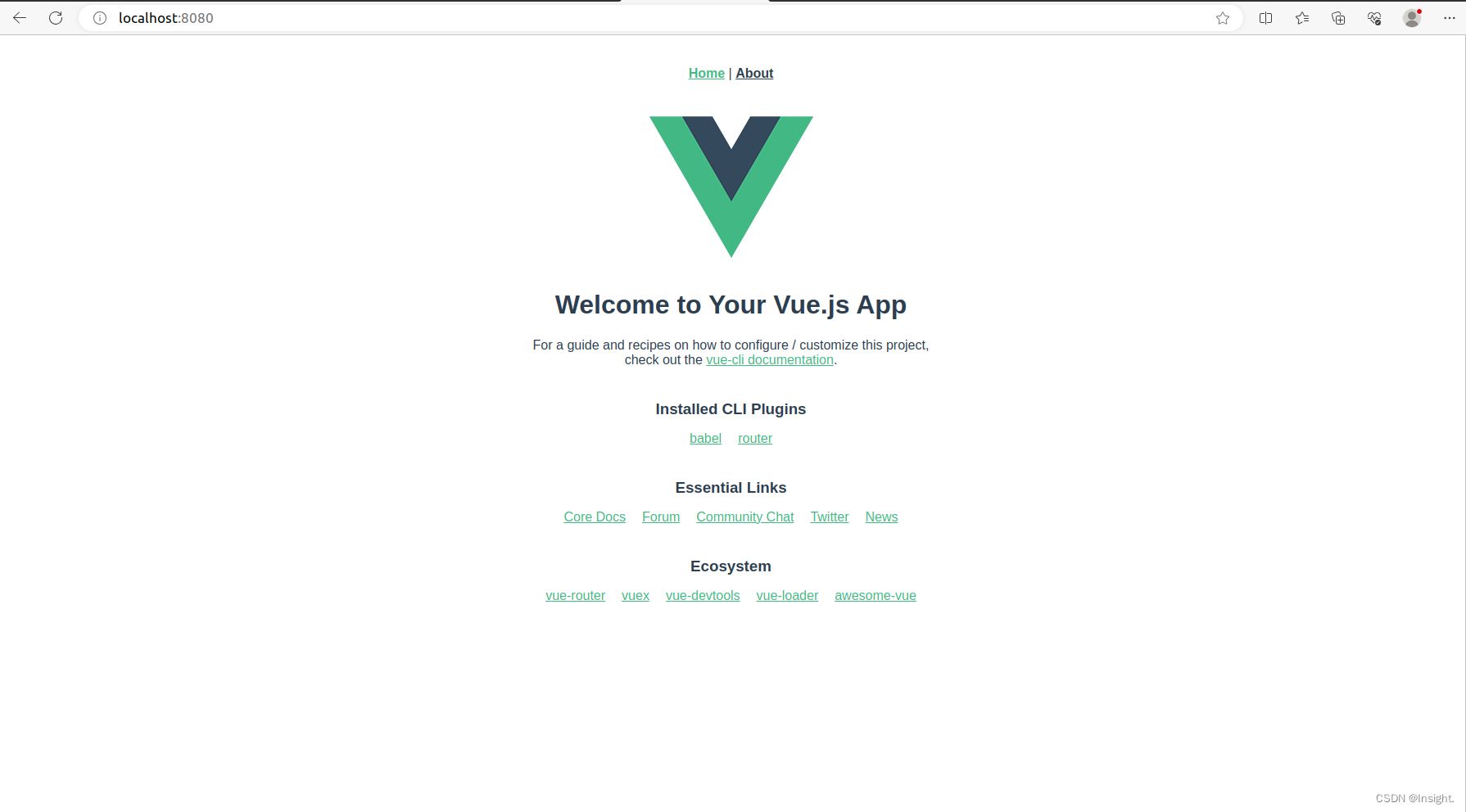
4.浏览器输入http://localhost:8080访问首页,展示如下:

5.终端输入npm i element-ui -S导入element-ui,导入完成后npm run serve重启vue

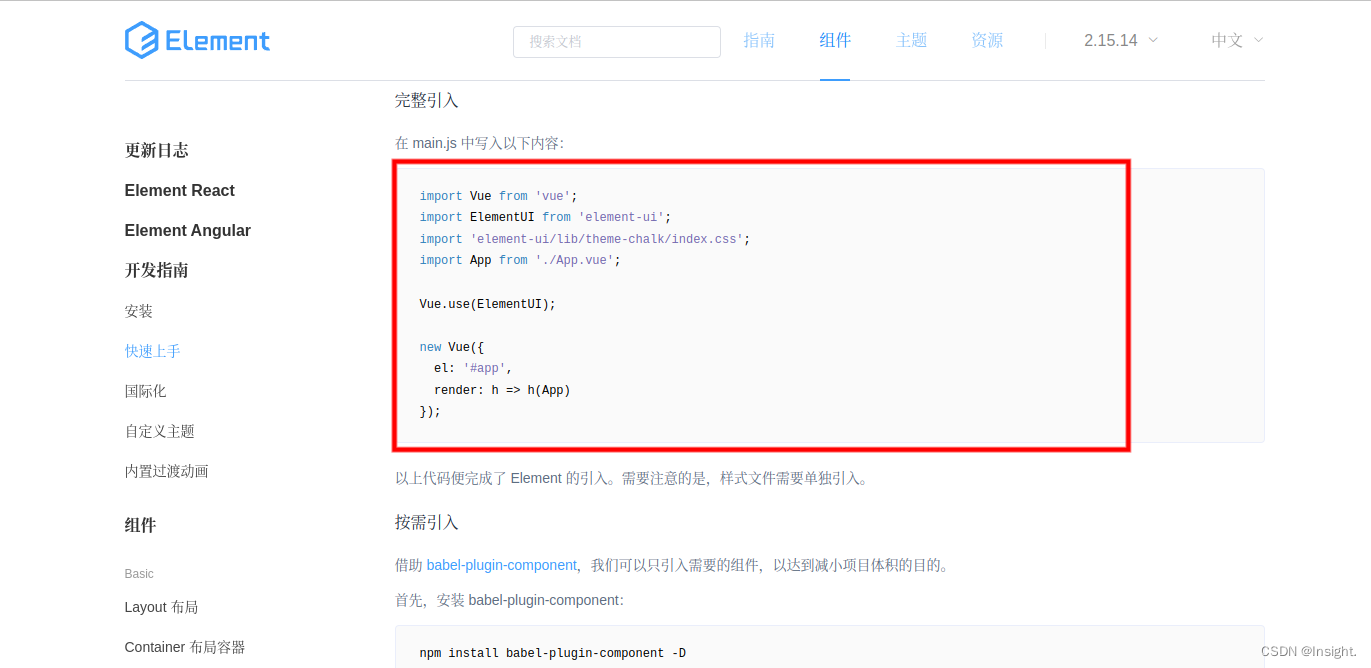
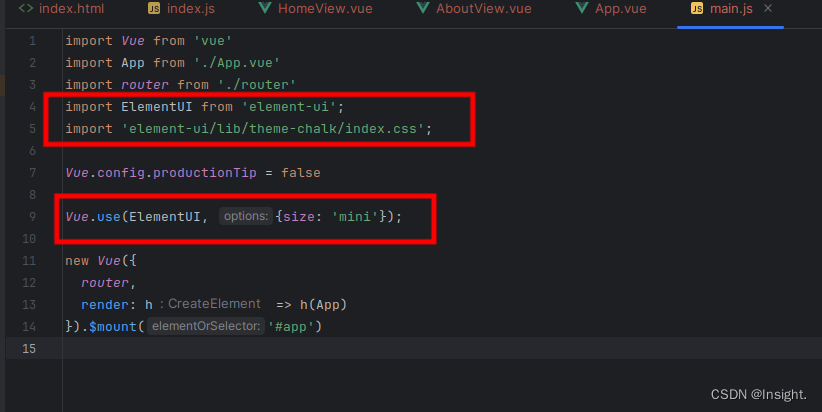
6.查阅官方文档,在main.js下添加缺失语句


import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI, {size: 'mini'});
7.测试
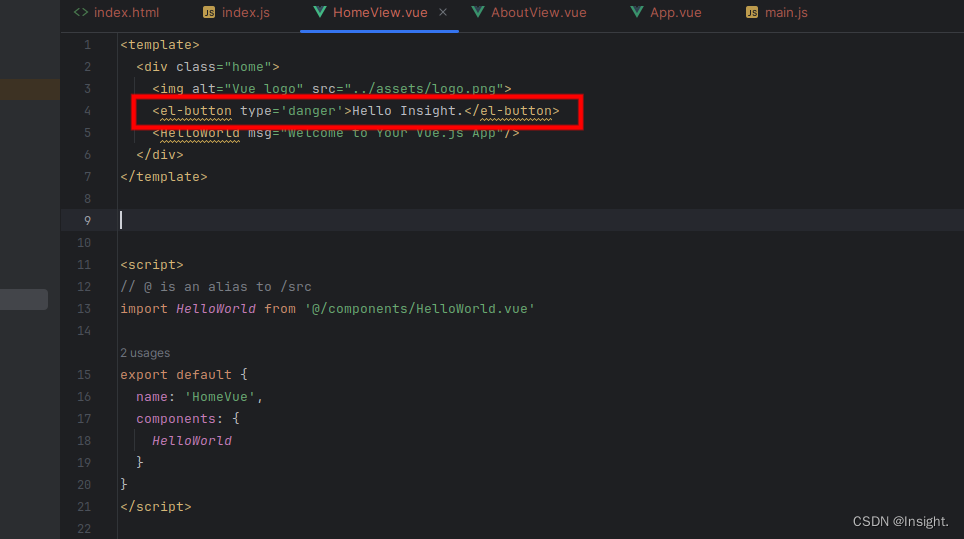
HomeView.vue下,在适当位置添加
el-button标签,刷新浏览器查看