文章目录
- 引言
- 一、什么是svg
- 二、svg有哪些应用场景
- 三、基本使用
- 四、svg常用属性介绍
- 1. viewBox
- 2. preserveAspectRatio
- 3. symbol标签
- 4.transform
- 1. translate
- 2.scale
- 3.rotate
- 4.skewX和skewY
- 5. matrix
- 6.stroke-dasharray
- 五、svg动画
- 1. svg属性结合css动画
- 2. animate 标签动画
- 3. set标签动画
- 4. animateMotion标签动画
- 5. 往返运动
- 总结
引言
在前端开发中,使用SVG(可缩放矢量图形)已经成为一种常见的技术选择。SVG是一种基于XML的图像格式,它使用矢量图形来描述图像,而不是像传统的位图图像那样使用像素。这使得SVG图像在缩放和调整大小时保持清晰度,无论是在高分辨率屏幕上还是在不同大小的设备上。除此之外,SVG还具有丰富的属性和标签,使开发人员能够在网页中创建各种令人惊叹的图形效果。
在本篇技术博客中,我们将逐步介绍如何在前端开发中使用SVG。我们将从基本的引入SVG开始,并探讨如何在HTML文件中嵌入SVG代码。接着,我们将研究SVG的常用属性,例如填充颜色、边框颜色和大小等,以及如何使用这些属性来控制图形的外观。此外,我们还将深入探讨SVG常用的标签,例如圆形、矩形、路径和文本等,以及如何使用这些标签来创建各种形状和图像效果。
通过本文,读者将能够全面了解SVG在前端开发中的应用。希望本文能够为各位开发者提供有用的知识和指导,使他们能够充分利用SVG的强大功能来创建出令人印象深刻的网页图形效果。让我们开始一段精彩的SVG之旅吧!
一、什么是svg
SVG是可缩放矢量图形(Scalable Vector Graphics)的缩写。它是一种基于XML语法的2D矢量图形格式,用于描述二维图形和图像。与传统的栅格图像(如JPEG、PNG等)相比,SVG使用数学描述来定义图形,因此可以无损地缩放和放大,而不会失真或失去清晰度。SVG可在各种分辨率和尺寸的设备上显示,并且支持交互性和动画效果,使得它成为一种非常强大和灵活的图形格式。
二、svg有哪些应用场景
SVG 在前端开发中有以下应用场景:
-
图标:SVG 可以用来创建矢量图标,在不同的设备和分辨率下都能保持良好的清晰度和可缩放性。因此,很多前端框架和库(如Font Awesome)都使用 SVG 来提供图标。
-
数据可视化:SVG 的矢量特性使得它非常适合用于创建数据可视化图表,如折线图、饼图、柱形图等。开发者可以使用 SVG 的标签和属性来绘制各种形状,并利用 JavaScript 对其进行动态更新和交互。
-
动画:SVG 支持基于标签和属性的动画效果,包括平移、旋转、缩放、淡入淡出等。开发者可以利用 SVG 的动画特性来创建各种动态效果,如加载动画、页面过渡效果等。
-
地图:SVG 的地理信息特性可以用来绘制地图。开发者可以利用 SVG 的路径和坐标系来标注地理位置,绘制地图的边界、地理特征和行政区划等。
-
用户界面:SVG 可以用于创建交互式的用户界面元素,如按钮、滑块、交互式图表等。开发者可以利用 SVG 的事件机制和 DOM 操作来实现用户界面的交互和响应。
总之,SVG 在前端开发中有很多应用场景,能够帮助开发者创建丰富而灵活的图形和用户界面。
三、基本使用
使用svg绘制十字架

红色十字架代码
<svg width="200px" height="200px" viewBox="0 0 200 200">
<rect width="40px" height="200px" x="80px" fill="red"/>
<rect width="200px" height="40px" y="80px" fill="red"/>
</svg>
蓝色十字架代码
<svg width="200px" height="200px" viewBox="0 0 200 200">
<line x1="0" y1="100" x2="200" y2="100" stroke="blue" stroke-width="15"/>
<line x1="100" y1="0" x2="100" y2="200" stroke="blue" stroke-width="15"/>
</svg>
四、svg常用属性介绍
1. viewBox
viewBox是SVG元素的一个属性,用于定义SVG画布中可见区域的坐标系和大小。它是一个由4个数值组成的字符串,分别表示左上角的x坐标、左上角的y坐标、宽度和高度。
viewBox的作用是将SVG的坐标系(称为用户坐标系)与实际显示的区域(称为视口)进行映射。通过定义viewBox,可以实现SVG元素的缩放、平移和裁剪等效果,使得SVG图形在不同尺寸和比例的显示屏上均能正确呈现。
举例对比说明:
假设有一个SVG元素的viewBox属性设置为"0 0 100 100",表示左上角坐标为(0, 0),宽度和高度分别为100。如果该SVG元素被放置在宽度为200px、高度为200px的div容器中,实际显示的视口大小就是200px*200px。
-
缩放效果:
如果将viewBox属性设置为"0 0 200 200",表示放大了2倍,此时SVG元素将填满整个div容器的视口,且图形的细节也会相应放大。 -
平移效果:
如果将viewBox属性设置为"-50 -50 100 100",表示将坐标系左上角向左上方偏移50个单位,此时SVG元素将向右下方平移50个单位,使得图形的显示区域发生了改变。 -
裁剪效果:
如果将viewBox属性设置为"25 25 50 50",表示裁剪掉坐标系中左上角以外的部分(即左上角坐标为(25, 25),宽度和高度都为50),此时只有位于裁剪区域内的图形元素会显示出来,超出裁剪区域的部分会被隐藏。
通过灵活使用viewBox属性,可以实现SVG图形的自适应和响应式布局等效果,使得SVG图形在不同设备上都能良好地展示。
举个例子
<!-- SVG元素没有设置viewBox属性 -->
<svg width="200" height="200">
<circle cx="100" cy="100" r="50" fill="red" />
</svg>
<!-- SVG元素设置了viewBox属性 -->
<svg width="200" height="200" viewBox="0 0 200 200">
<circle cx="100" cy="100" r="50" fill="red" />
</svg>

在上面的例子中,第一个SVG元素没有设置viewBox属性,而第二个SVG元素设置了viewBox属性。它们在浏览器中的表现会有所不同。
第一个SVG元素的可视区域大小由width和height属性定义,即宽度和高度都为200。因此,圆形在该SVG元素中的位置和大小保持不变。
第二个SVG元素的可视区域由viewBox属性定义为"0 0 200 200"。这意味着可视区域的左上角坐标为(0, 0),宽度和高度都为200。由于SVG元素的宽度和高度也都为200,可视区域的大小与SVG元素的大小相匹配。
当SVG元素的可视区域大小与SVG元素的大小不一致时,可视区域会自动缩放或拉伸SVG元素中的内容,以适应可视区域的大小。在上面的例子中,由于两者大小相同,圆形的位置和大小不会发生变化。但是,如果将SVG元素的宽度设置为400,那么圆形将自动缩放以适应可视区域的大小。
如下:
<!-- SVG元素没有设置viewBox属性 -->
<svg width="200" height="200">
<circle cx="100" cy="100" r="50" fill="red" />
</svg>
<!-- SVG元素设置了viewBox属性 -->
<svg width="400" height="400" viewBox="0 0 200 200">
<circle cx="100" cy="100" r="50" fill="red" />
</svg>

2. preserveAspectRatio
preserveAspectRatio属性用于调整图像在容器中的展示方式,以适应容器的尺寸。
preserveAspectRatio有两个属性值:align和meetOrSlice。
align属性值可以是下列值之一:
- “
none”:不调整图像以适应容器,保持原始尺寸和比例。 - “
xMinYMin”:将图像的最左上角与容器的最左上角对齐。 - “
xMidYMin”:将图像的水平中心与容器的最左上角对齐。 - “
xMaxYMin”:将图像的最右上角与容器的最左上角对齐。 - “
xMinYMid”:将图像的垂直中心与容器的最左上角对齐。 - “
xMidYMid”:将图像的中心与容器的中心对齐(默认值)。 - “
xMaxYMid”:将图像的垂直中心与容器的最右上角对齐。 - “
xMinYMax”:将图像的最左下角与容器的最左上角对齐。 - “
xMidYMax”:将图像的水平中心与容器的最左上角对齐。 - “
xMaxYMax”:将图像的最右下角与容器的最左上角对齐。
meetOrSlice属性值可以是下列值之一:
- “
meet”:图像等比例缩放,保持图像完整并放置在容器内,可能会有留白。 - “
slice”:图像等比例缩放,填充整个容器,可能会超出容器,并且可能被裁剪。
下面是一个示例,演示了preserveAspectRatio属性的用法:
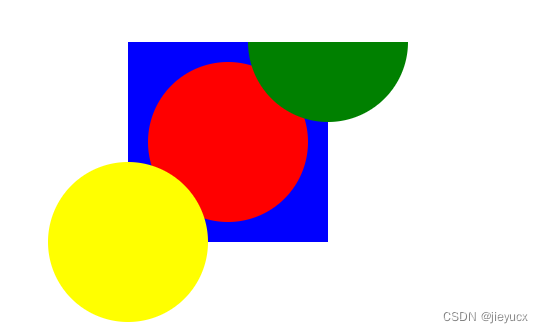
<svg width="600" height="300" viewBox="0 0 300 300">
<rect x="0" y="0" width="200" height="200" fill="blue" />
<g transform="translate(100, 100)">
<circle cx="0" cy="0" r="80" fill="red" />
</g>
<g transform="translate(200, 0)">
<circle cx="0" cy="0" r="80" fill="green" preserveAspectRatio="xMidYMid slice" />
</g>
<g transform="translate(0, 200)">
<circle cx="0" cy="0" r="80" fill="yellow" preserveAspectRatio="xMidYMid meet" />
</g>
</svg>

上述示例中,SVG元素的宽度和高度分别为600和300,viewBox属性定义了图像的可见区域。在第一个<g>元素中,将一个半径为80的红色圆形放置在(100, 100)的位置。在第二个<g>元素中,将一个半径为80的绿色圆形放置在(200, 0)的位置,同时使用preserveAspectRatio属性设置为"xMidYMid slice",使图像填充整个容器。在第三个<g>元素中,将一个半径为80的黄色圆形放置在(0, 200)的位置,同时使用preserveAspectRatio属性设置为"xMidYMid meet",使图像等比例缩放并完整展示在容器内。
通过使用不同的preserveAspectRatio属性值,可以控制SVG图像在容器中的展示方式,以适应容器的尺寸和需求。
3. symbol标签
SVG的symbol标签用于创建可重复使用的图形对象,可以在文档中多次调用该图形对象。
它的主要用途和特点包括:
-
代码重用:
symbol标签定义了一个独立的图形对象,可以在文档的任何地方使用该对象,从而避免了重复编写相同的代码。 -
组件化开发:使用
symbol标签可以将一个完整的图形对象看作是一个组件,可以在不同的场景中使用,增加了代码的可维护性和复用性。 -
命名空间和独立性:
symbol对象的定义会被加入命名空间,可以在同一文档中定义和使用多个相同名字的symbol对象,而不会产生冲突。此外,symbol标签还有独立的视口,也就是说symbol对象可以根据需要自由的缩放和定位。
下面是一个具体的例子:
<svg>
<symbol id="icon" viewBox="0 0 24 24">
<path d="M12 4v16l8-8z" />
</symbol>
<use href="#icon" x="0" y="0" width="24" height="24" />
<use href="#icon" x="100" y="0" width="24" height="24" />
</svg>
效果如下:

在上面的例子中,我们首先使用symbol标签定义了一个名为"icon"的图形对象,其中包含了一个path标签,用于绘制一个箭头的图形。然后,我们通过use标签在文档中两次使用了这个图形对象,在第一个use标签中的x和y属性指定了第一个箭头的位置,第二个use标签中的x和y属性指定了第二个箭头的位置。可以看到,我们只需在symbol标签中定义一次图形对象,就可以在文档中多次使用它,而不需要重复编写相同的代码。
这就是symbol标签的用途和作用,通过使用symbol标签,可以更好地组织和管理SVG图形,提高代码的可维护性和复用性。
4.transform
在SVG标签中,transform属性用于对SVG元素进行变换操作。它可以接受以下几种值:
-
translate(x, y):平移元素的位置。其中x和y表示水平和垂直方向上的偏移量。例如,transform="translate(50, 100)"将元素沿水平方向平移50个单位,沿垂直方向平移100个单位。 -
scale(x, y):缩放元素的大小。其中x和y表示水平和垂直方向上的缩放比例。例如,transform="scale(2, 1.5)"将元素在水平方向上放大2倍,在垂直方向上放大1.5倍。 -
rotate(angle, cx, cy):旋转元素。其中angle表示旋转的角度,正值为顺时针旋转,负值为逆时针旋转;cx和cy表示旋转的中心点坐标。例如,transform="rotate(45, 100, 100)"将元素沿顺时针方向旋转45度,以(100, 100)为旋转中心点。 -
skewX(angle):在水平方向上倾斜元素。其中angle表示倾斜的角度。即,transform="skewX(30)"将元素向右倾斜30度。 -
skewY(angle):在垂直方向上倾斜元素。其中angle表示倾斜的角度。即,transform="skewY(-20)"将元素向上倾斜20度。
举例说明:
1. translate
<svg width="500" height="200">
<rect x="50" y="50" width="100" height="100" fill="red" transform="translate(50, 50)" />
</svg>
变换前

变换后

以上代码将创建一个宽500高为200的SVG画布,其中通过rect元素创建了一个宽高为100的红色矩形。通过transform属性的translate(50, 50)值,该矩形将在水平和垂直方向上向右下方平移50个单位。
2.scale
<svg width="500" height="500">
<circle cx="100" cy="100" r="50" fill="blue" transform="scale(1.5, 2)" />
</svg>
变换前:

变换后:

以上代码将创建一个宽高为500的SVG画布,其中通过circle元素创建了一个半径为50的蓝色圆形。通过transform属性的scale(1.5, 2)值,该圆形将在水平方向上放大1.5倍,在垂直方向上放大2倍。
3.rotate
<svg width="500" height="500">
<line x1="50" y1="150" x2="150" y2="50" stroke="green" stroke-width="2"
transform="rotate(45, 100, 100)" />
</svg>
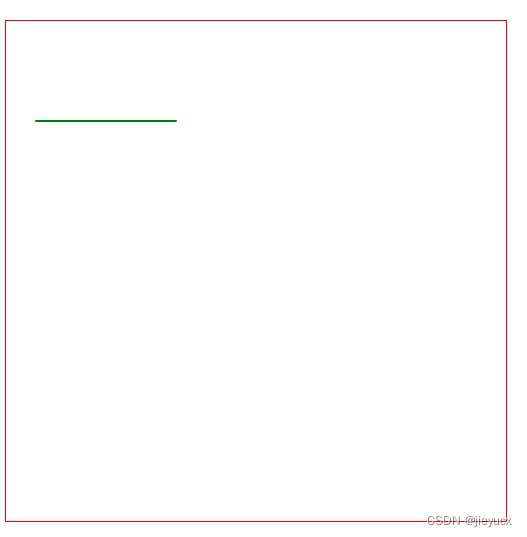
变换前:

变换后:

以上代码将创建一个宽高为500的SVG画布,其中通过line元素创建了一条绿色直线。通过transform属性的rotate(45, 100, 100)值,该直线将以(100, 100)为中心点顺时针旋转45度。
4.skewX和skewY
- skewX(水平倾斜):通过指定一个角度来沿着X轴进行水平倾斜变换。倾斜角度是以度数表示的,正值表示向右倾斜,负值表示向左倾斜。

示例代码如下:
<svg>
<rect width="100" height="50" fill="red" transform="skewX(20)"/>
</svg>

在上面的示例中,一个宽度为100、高度为50、填充颜色为红色的矩形元素被应用了一个水平倾斜变换,倾斜角度为20度。
- skewY(垂直倾斜):通过指定一个角度来沿着Y轴进行垂直倾斜变换。倾斜角度也是以度数表示的,正值表示向下倾斜,负值表示向上倾斜。
示例代码如下:
<svg>
<rect width="100" height="50" fill="blue" transform="skewY(-30)"/>
</svg>

在上面的示例中,一个宽度为100、高度为50、填充颜色为蓝色的矩形元素被应用了一个垂直倾斜变换,倾斜角度为负30度。
这样,通过使用skewX和skewY属性,我们可以在SVG中对元素进行水平和垂直方向上的倾斜效果的变换。
这些是对SVG元素进行变换的基本transform属性值,可以通过组合这些值来实现更复杂的变换效果。
5. matrix
<svg>标签可以使用matrix属性来进行变换操作,其中matrix()函数可以通过6个参数来定义一个矩阵变换,并将其应用到svg元素上。这个矩阵变换可以表示为:
matrix(a, b, c, d, e, f)
每个参数的含义如下:
a:表示水平缩放的值。b:表示水平躯体的值。c:表示垂直躯体的值。d:表示垂直缩放的值。e:表示水平移动的值。f:表示垂直移动的值。
下面是一个使用matrix属性的简单示例:
<!DOCTYPE html>
<html>
<head>
<title>SVG Matrix示例</title>
</head>
<body>
<svg width="200" height="200">
<rect x="20" y="20" width="80" height="80" fill="red" transform="matrix(2, 0, 0, 1, 50, 50)"/>
</svg>
</body>
</html>
变换前:

变换后:

上述示例中,<rect>标签表示一个矩形,使用fill属性定义填充颜色,transform属性使用matrix(2, 0, 0, 1, 50, 50)进行变换操作。这个矩阵变换可以将矩形在水平方向上放大2倍,并将它沿水平和垂直方向上各平移50个单位。
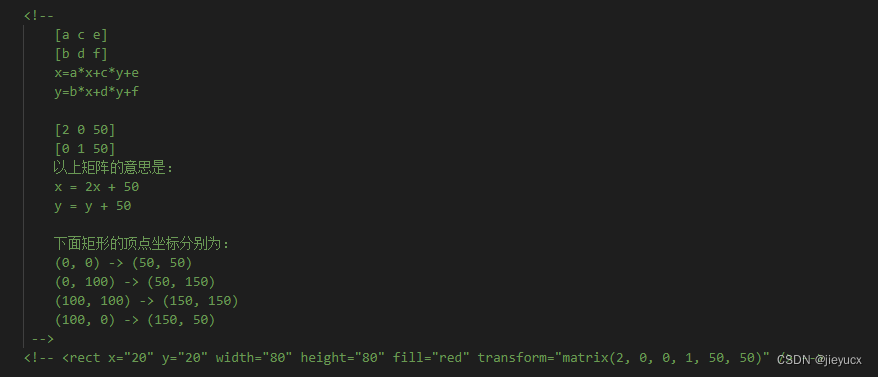
matrix的6个参数其实可以理解为两个矩阵根据公式来重新计算(x,y)的坐标值。如下:
[a c e]
[b d f]
x=a*x+c*y+e
y=b*x+d*y+f
带入公式,重新计算坐标。

具体来说,给定的矩阵是[2 0 50] [0 1 50],其中x = 2x + 50表示对x坐标进行缩放的操作,即将x坐标乘以2再加上50;
y = y + 50表示对y坐标进行平移的操作,即将y坐标加上50。
矩形的原始顶点坐标为(0, 0)、(50, 50)、(0, 100)、(50, 150)、(100, 100)、(150, 150)、(100, 0)、(150, 50)。应用矩阵变换后,得到变换后的顶点坐标为(50, 50)、(150, 50)、(50, 100)、(150, 150)、(200, 100)、(250, 150)、(200, 50)、(250, 100)。
因此,代码中的矩形属性为x=“20”、y=“20”、width=“80”、height="80"表示在变换后的坐标系中,矩形的顶点坐标为(20, 20)、(100, 20)、(20, 100)、(100, 100),并且填充颜色为红色。最后,通过transform属性的matrix函数来应用给定的矩阵变换。
通过修改matrix()函数的参数,我们可以实现各种不同的变换效果,例如缩放、旋转、平移等。
6.stroke-dasharray
在SVG中,stroke-dasharray属性用于定义路径或线段的虚线样式。该属性接受一组数值,用逗号分隔,表示由实线和空白区域组成的模式。具体来说,奇数索引表示实线段的长度,偶数索引表示空白段的长度。
下面以两个案例来说明stroke-dasharray属性的使用。
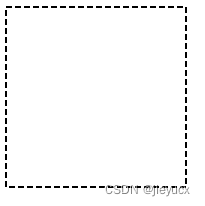
案例1:绘制虚线边框
<svg width="200" height="200">
<rect x="10" y="10" width="180" height="180"
stroke="black" stroke-width="2"
stroke-dasharray="6,3" fill="none" />
</svg>
效果如下:

在这个案例中,通过rect元素绘制了一个边长为180的正方形。stroke="black"设置边框为黑色,stroke-width="2"设置边框宽度为2个像素。stroke-dasharray="6,3"定义了一个虚线样式,其中实线的长度为6个像素,空白段的长度为3个像素。因此,该正方形的边框将以6个像素的实线和3个像素的空白段交替绘制。
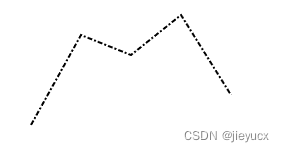
案例2:绘制折线图
<svg width="300" height="200">
<polyline points="50,150 100,60 150,80 200,40 250,120"
fill="none" stroke="black" stroke-width="2"
stroke-dasharray="5,2,2,2" />
</svg>
效果如下:

在这个案例中,通过polyline元素绘制了一个折线图。points属性定义了折线经过的坐标点。fill="none"表示不填充颜色。stroke="black"设置线条颜色为黑色,stroke-width="2"设置线条宽度为2个像素。stroke-dasharray="5,2,2,2"定义了一个虚线样式,其中实线段的长度为5个像素,空白段1的长度为2个像素,空白段2的长度为2个像素,以此类推。因此,该折线图的线条将以5个像素的实线和交替的2个像素的空白段绘制。
五、svg动画
实现效果:

1. svg属性结合css动画
html部分
<div class="container">
<svg width="500" height="500" class="svg" viewBox="0 0 500 500">
<circle cx="110" cy="110" r="90" fill="transparent" stroke-width="10" stroke="#d1d3d7" />
<circle cx="110" cy="110" r="90" fill="transparent" stroke-width="10" stroke="#00a5e0" class="circle" />
</svg>
</div>
css部分
.container {
width: 400px;
height: 400px;
border: 1px solid black;
margin-bottom: 10px;
}
.circle {
animation: circle 5s linear infinite;
}
@keyframes circle {
from{
stroke-dasharray: 0 565.2;
}
to{
stroke-dasharray: 565.2 0;
}
}
以上代码的具体意思是:
这段代码是HTML、CSS和SVG的组合。HTML用于创建两个圆形的SVG图形,CSS则用于设置.container和.circle的样式。
具体来说:
<div class="container">是一个包含两个SVG图形的HTML div元素。
<svg>元素用于绘制SVG图形。在这个例子中,它画了两个圆形。第一个圆形的颜色是半透明的白色(#d1d3d7),第二个圆形的颜色是半透明的蓝色(#00a5e0)。
.container是一个CSS类,它设置了一个400像素宽,400像素高,带有黑色边框的容器。这个容器下面有10像素的外边距(margin-bottom)。
.circle是一个CSS类,它给SVG中的第二个圆形(也就是有蓝色填充的那个)应用了一个动画。这个动画名为circle,持续时间为5秒,是线性的(即动画速度恒定),并且会无限循环。
@keyframes circle定义了一个名为circle的动画。这个动画有两个关键帧,from和to。在from关键帧,stroke-dasharray的值为0 565.2,这意味着圆形的线条没有开始画,而在to关键帧,stroke-dasharray的值为565.2 0,这意味着圆形的线条完全画出来了。由于动画是线性的,所以线条会在5秒内从无到完全画出。
总的来说,这段代码创建了一个带有两个圆形(一个白色,一个蓝色)的容器。蓝色的圆形会不断地画出来又消失,形成一种动画效果。
2. animate 标签动画
使用animate 标签实现相同的效果
<svg width="400" height="400" viewBox="0 0 400 400">
<circle cx="100" cy="100" r="90" fill="transparent" stroke-width="10" stroke="#d1d3d7" >
</circle>
<circle cx="100" cy="100" r="90" fill="transparent" stroke-width="10" stroke="#00a5e0" >
<animate attributeName="stroke-dasharray" from="0 565.2" to="565.2 0" dur="5s" repeatCount="indefinite"/>
</circle>
</svg>
这段代码是用SVG(可缩放矢量图形)语言创建的两个圆形的动画效果。第一个圆形是半透明的白色(#d1d3d7),第二个圆形是半透明的蓝色(#00a5e0)。两个圆形的描边宽度都是10,并且它们都有相同的描边颜色。第二个圆形有一个动画效果,这个动画会改变它的描边样式。动画从’0 565.2’开始(即全虚线),到’565.2 0’结束(即全实线),这个过程会持续5秒,并且会无限重复(repeatCount=‘indefinite’)。
3. set标签动画

<svg width="400" height="400" viewBox="0 0 400 400">
<!-- attributeType="XML" 对svg属性进行修改 -->
<!-- attributeType="CSS" 对css属性进行修改 -->
<rect x="0" y="0" width="100" height="50" fill="red" >
<set attributeName="x" attributeType="XML" to="10" begin="1s"></set>
<set attributeName="x" attributeType="XML" to="20" begin="2s"></set>
<set attributeName="fill" attributeType="XML" to="blue" begin="3s"></set>
</rect>
</svg>
以上代码是一个SVG动画片段,它使用元素来定义一系列的动画。这个动画片段包含一个红色的矩形,该矩形在1秒后向右移动10个单位,然后在2秒时再向右移动20个单位,然后在3秒时改变其填充颜色为蓝色。
具体来看每个元素的作用:
- 第一个元素在1秒(1000毫秒)后将矩形的x坐标从0变为10,这意味着矩形将向右移动10个单位。
- 第二个元素在2秒(2000毫秒)后将矩形的x坐标从10变为20,这意味着矩形将继续向右移动10个单位。
- 第三个元素在3秒(3000毫秒)后将矩形的填充颜色从红色变为蓝色,这意味着矩形的颜色将在3秒后变为蓝色。
所以,这段代码实现的效果是:一个红色的矩形在1秒后向右移动10个单位,然后在2秒时再向右移动20个单位,然后在3秒时改变其填充颜色为蓝色。
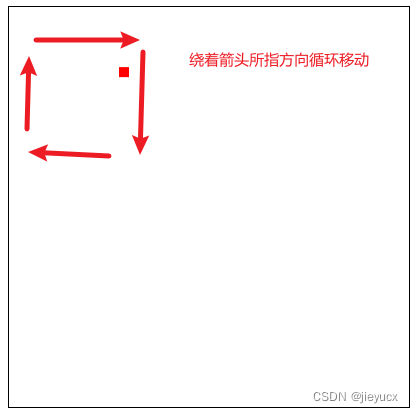
4. animateMotion标签动画

<svg width="400" height="400" viewBox="0 0 400 400">
<rect x="0" y="0" width="10" height="10" fill="red" >
<animateMotion path="M10 10 L110 10 L110 110 L10 110 Z" dur="5s" repeatCount="indefinite" rotate="0" fill="freeze"></animateMotion>
</rect>
</svg>
以上代码使用SVG动画实现了一个红色的正方形沿着一个特定路径移动的效果。
具体来说,这个动画片段包含一个红色的正方形,它的初始位置在(0, 0),宽度和高度都是10个单位。通过元素,这个正方形沿着给定的路径移动。
路径是"M10 10 L110 10 L110 110 L10 110 Z",这表示一个四边形,其顶点坐标分别是(10, 10),(110, 10),(110, 110)和(10, 110)。这个四边形构成了一个封闭路径,正方形会在这个路径上循环移动。
动画的持续时间是5秒,并且会无限重复("repeatCount="indefinite")。"rotate="0""表示正方形在沿着路径移动时不会旋转。"fill="freeze""意味着在动画开始前的初始状态会被保持,即动画结束后,正方形将停留在动画的最后一个位置。
因此,这段代码实现的效果是一个红色的正方形沿着一个四边形路径无限循环移动,每个循环的持续时间是5秒,且不发生旋转。
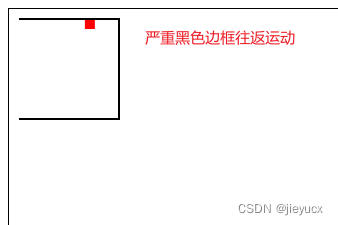
5. 往返运动

<svg width="400" height="400" viewBox="0 0 400 400">
<rect x="0" y="0" width="10" height="10" fill="red" >
<animateMotion id="forward-rect" path="M10 10 L110 10 L110 110 L10 110" begin="0; backward-rect.end + 0.5s" dur="3s" rotate="0" fill="freeze"></animateMotion>
<animateMotion id="backward-rect" path="M10 110 L110 110 L110 10 L10 10" begin="forward-rect.end + 0.5s" dur="3s" rotate="0" fill="freeze"></animateMotion>
</rect>
<path d="M10 10 L110 10 L110 110 L10 110" stroke="black" stroke-width="2" fill="none" ></path>
</svg>
以上代码使用SVG动画实现了一个红色的正方形在特定路径上往复移动的效果。
与之前的代码类似,这个动画片段也包含一个红色的正方形,但是这里有两个动画:一个从路径的起点到终点(称为"forward-rect"),另一个从终点返回到起点(称为"backward-rect")。这两个动画是交替进行的,因此正方形在两个方向上来回移动。
动画的路径是四边形路径,其顶点坐标分别是(10, 10),(110, 10),(110, 110)和(10, 110)。这个路径表示一个四边形,正方形会在这个路径上移动。
“forward-rect"动画的开始时间设为"backward-rect.end + 0.5s”,意味着它将在"backward-rect"动画结束后的0.5秒开始。“dur"设为"3s”,表示动画的持续时间为3秒。
同样,“backward-rect"动画的开始时间设为"forward-rect.end + 0.5s”,意味着它将在"forward-rect"动画结束后的0.5秒开始。“dur"同样设为"3s”,表示动画的持续时间为3秒。
因此,这个动画片段的效果是一个红色的正方形在四边形路径上每3秒往复移动一次。
总结
在本文中,我们深入探讨了SVG的常用属性和动画效果。通过理解这些属性,我们可以更好地控制SVG的外观和行为,以实现丰富多样的可视化效果。我们详细介绍了各种SVG属性,如形状、颜色、填充等,并解释了如何使用它们来创建静态和动态的图形。
此外,我们还重点介绍了SVG动画,并讨论了不同类型的动画以及如何使用它们来增强SVG的交互性。通过综合运用这些知识,我们可以创建出既美观又具有交互性的动态图形。
总的来说,通过掌握SVG的常用属性和动画,我们可以充分利用这个强大的图形格式来创建各种具有吸引力和交互性的可视化效果。希望本文能对你有所帮助,并激发你对SVG的更多探索和创新的热情。