bug场景:
应用内升级下载apk完成后安装,vivo(Android13)手机会报解析包错误,7.0及以上的手机是没问题的。开始以为是v1,v2签名问题导致的,但是我用浏览器下载下来的安装包是能够正确安装的。排除v1,v2签名的问题。而且从沙盒目录直接点击安装也是可以,研究半天终于发现问题所在:
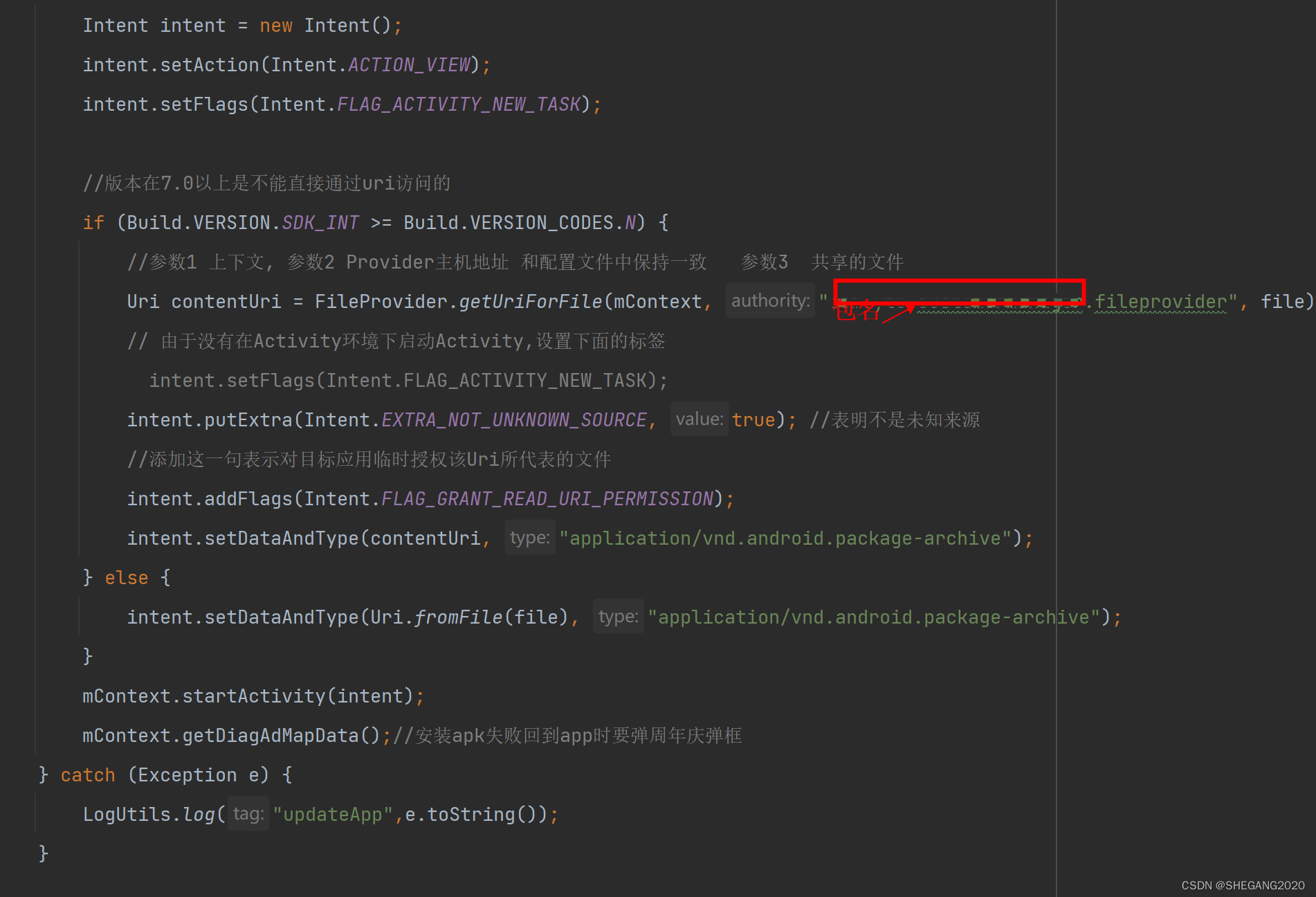
原来我把下载的apk文件放在了getCacheDir().getAbsolutePath()的目录下,而不是sd中,这就导致apk文件没有相应的权限,不能被正确解析。后来又找到项目中配置的FileProvider发现是因为这个xml里没有配置我下载下来的apk路径,后来修改后就可以解析安装了。记录此问题方便自己,也帮助和我遇到同样的问题提供一个解决方案思路