简单爬取小视频
1、装模块
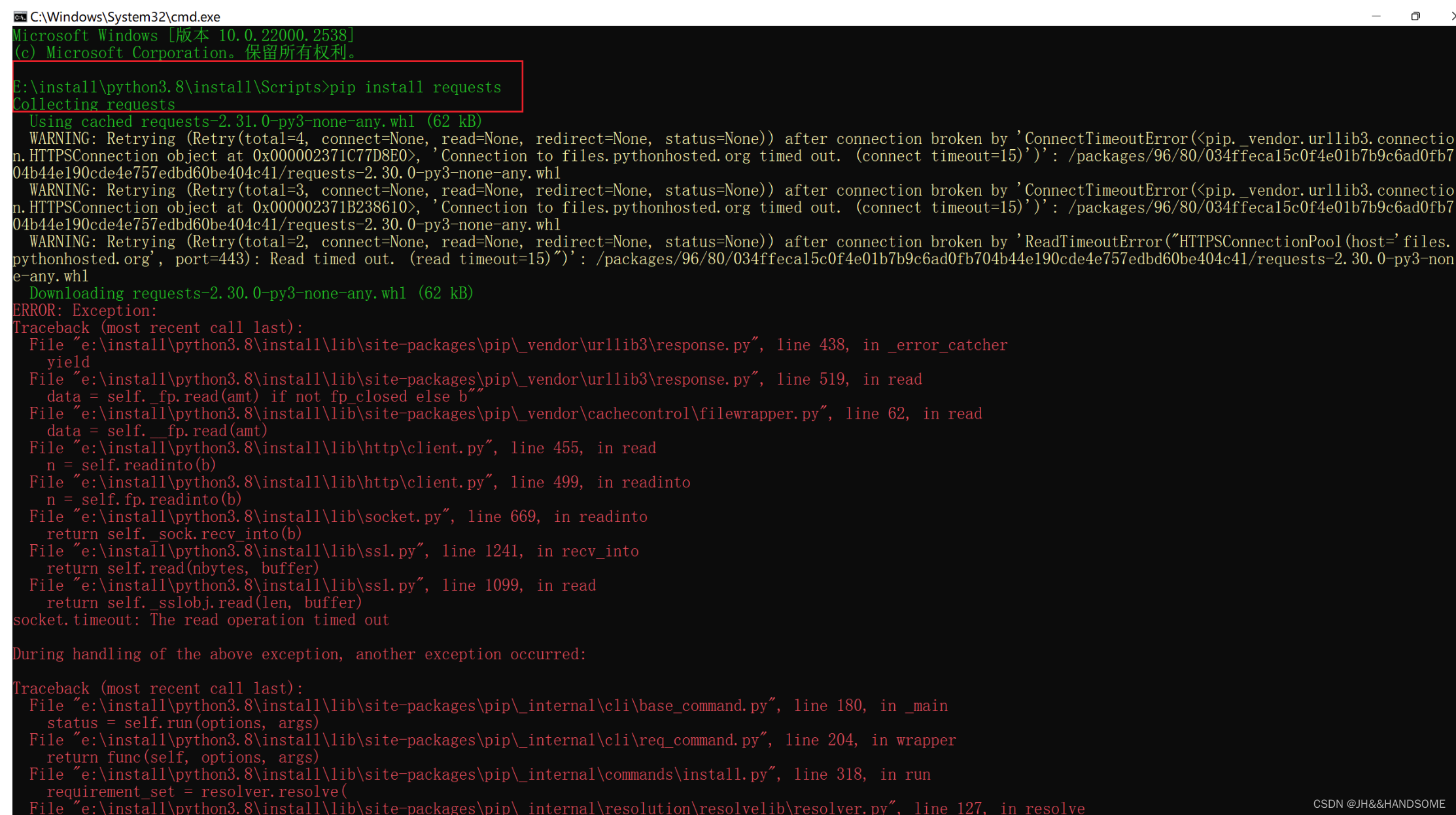
按键盘 win+r 输入cmd , 输入命令: pip install requests
也有说在这个目录下面执行命令

pip install requests 执行失败

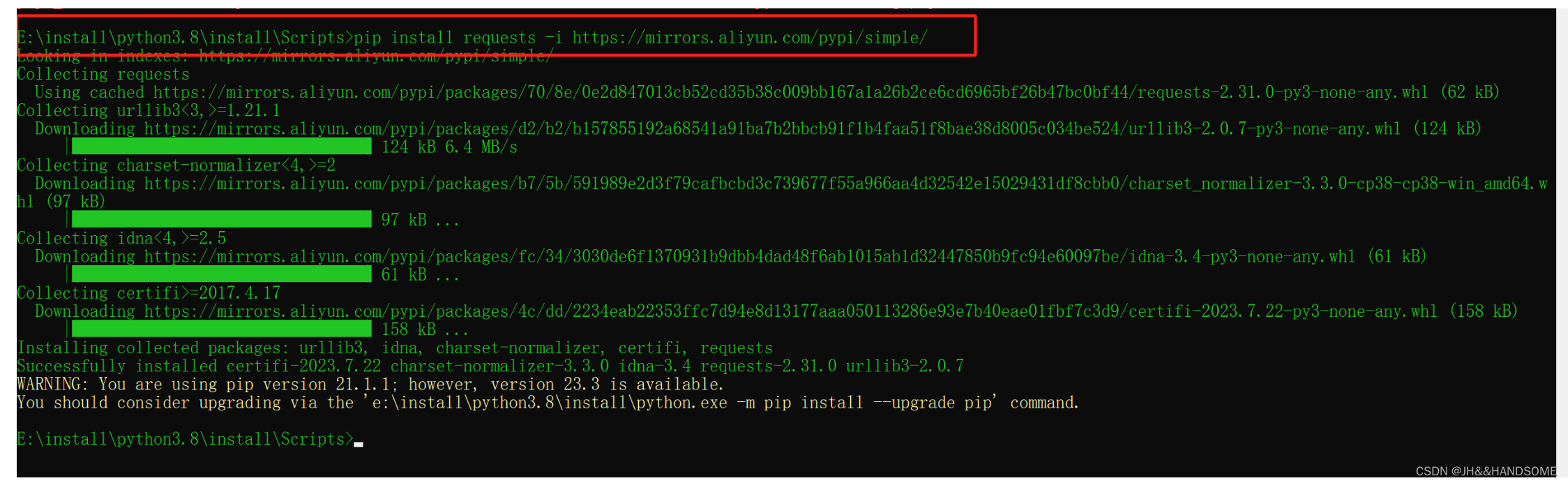
执行如果失败,在命令后面添加镜像
pip install requests -i https://mirrors.aliyun.com/pypi/simple/
执行成功:

如果要卸载,直接输入命令:pip uninstall requests 就行
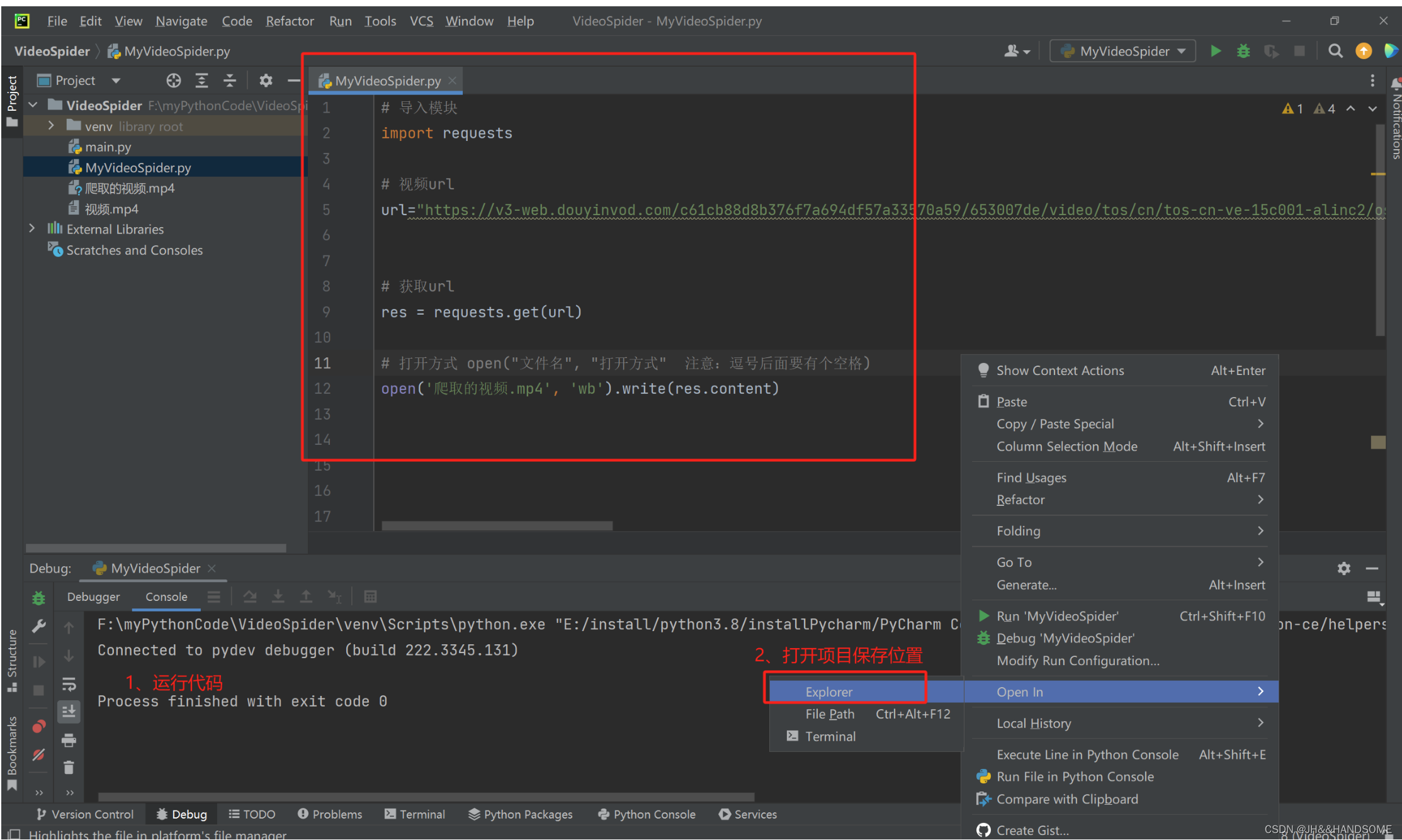
2、代码
过程:
url = “放一个网址”,要爬取的视频的 url 来源:找到视频的网址。
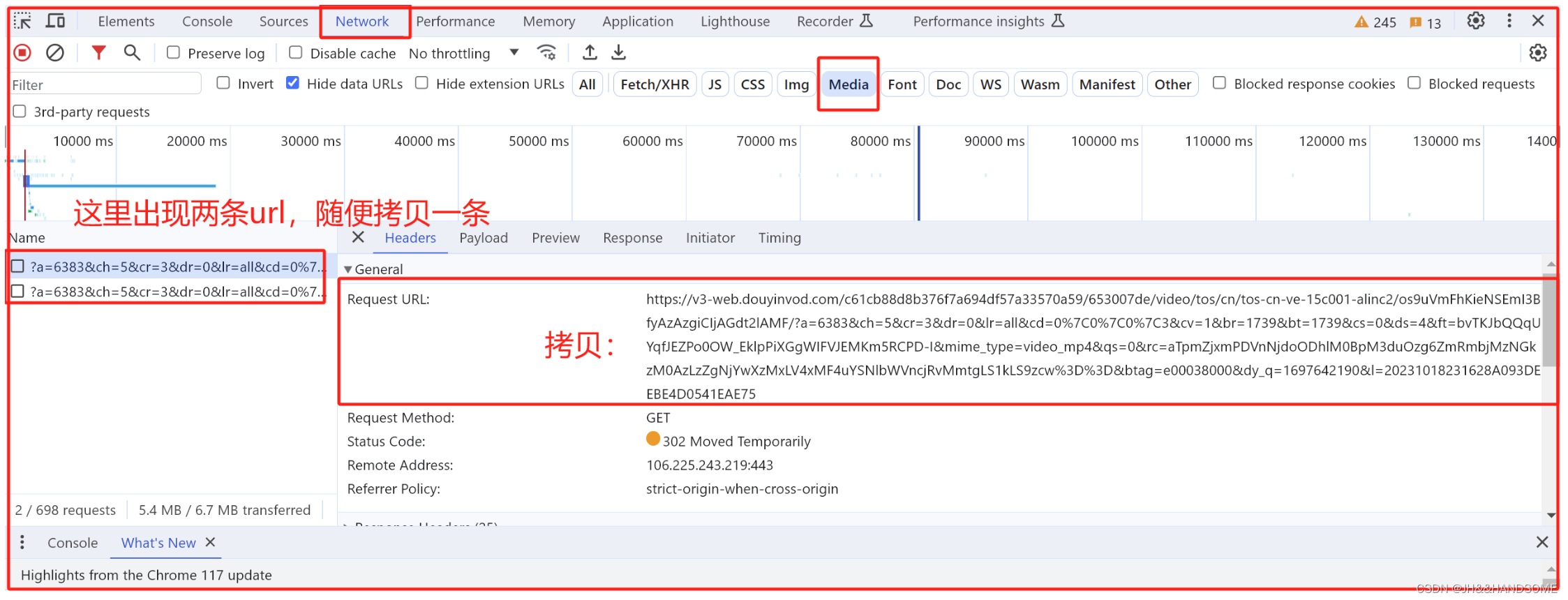
1.网页上选择一个视频,打开开发者工具。
2.选中网络(network) 选中媒体(media) 找不到网络: 点后面的 +号 >>号
3.浏览器左刷新 就能看见一条数据
4.点击这条数据 就能看见一个链接。


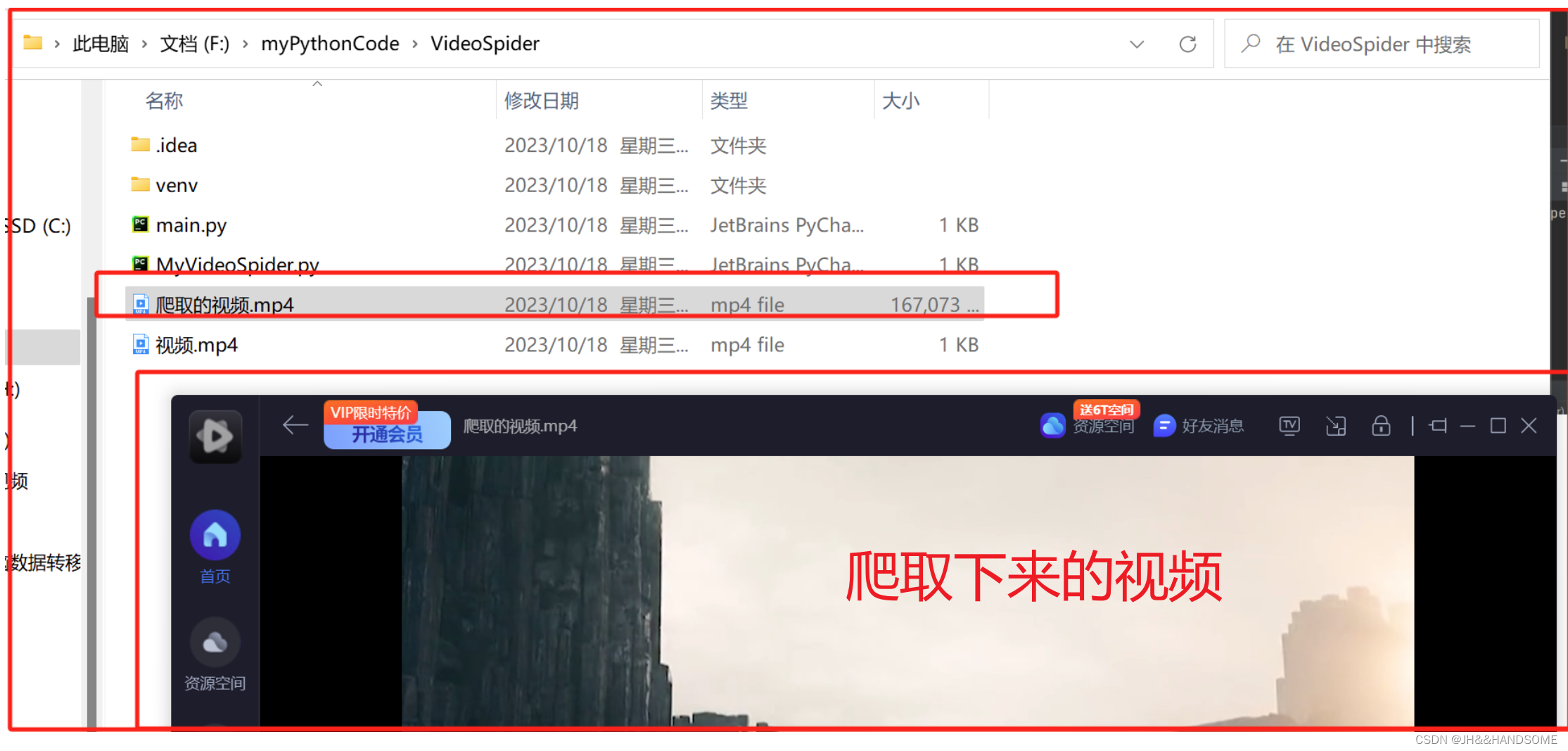
成功爬取视频下来


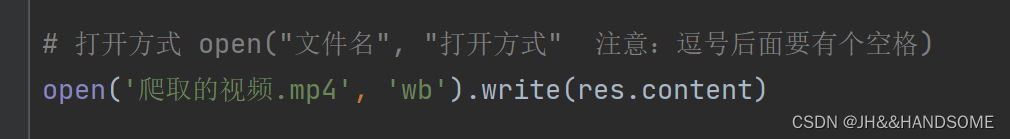
代码解释:
视频保存在自己的电脑上。
打开文件:
open('文件名', '打开方式')
打开方式:
1.读还是写的问题!
2.文本文件还是二进制文件!
文本文件txt 二进制文件mp3 mp4 avi rmvb jpg png bmp exe ppt doc xlsx。。。
读 从文件中读取数据 r(read) rb(read-binary)
写 向文件中写入数据 w(write) wb(write-binary)
成绩单.xlsx 打开它 想看一下a同学 语文成绩是多少! 读!
成绩单.xlsx 打开它 把b同学英语成绩填进去! 写!
写入文件: