一、android studio打开flutter项目报红,如下图:

二、解决方法:
2.1 在这个build.gradle添加以下代码,如图:

2.2 在build.gradle最顶部添加如下代码:
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
2.3 在build.gradle的dependencies添加如下代码:
dependencies {
compileOnly files("$flutterRoot/bin/cache/artifacts/engine/android-arm/flutter.jar")
}
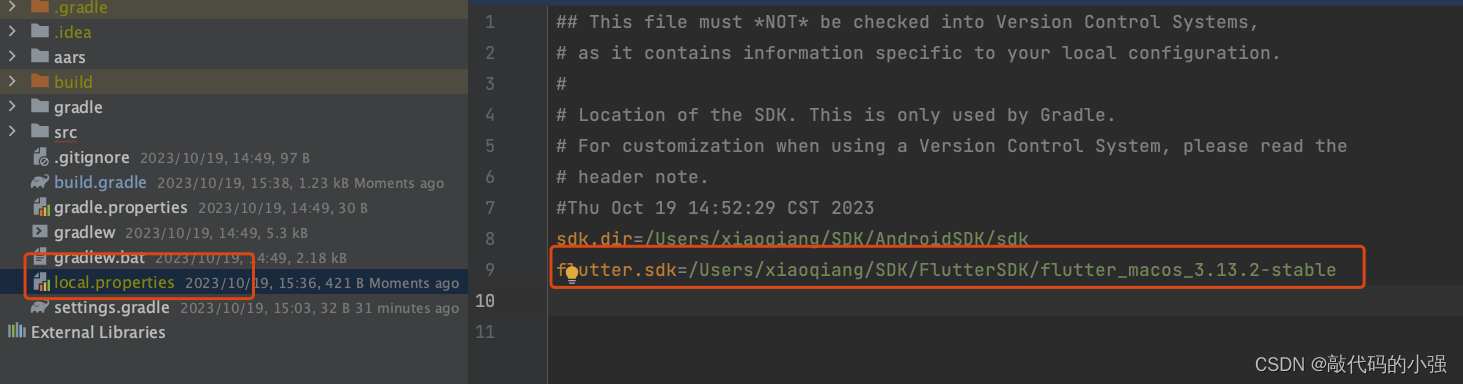
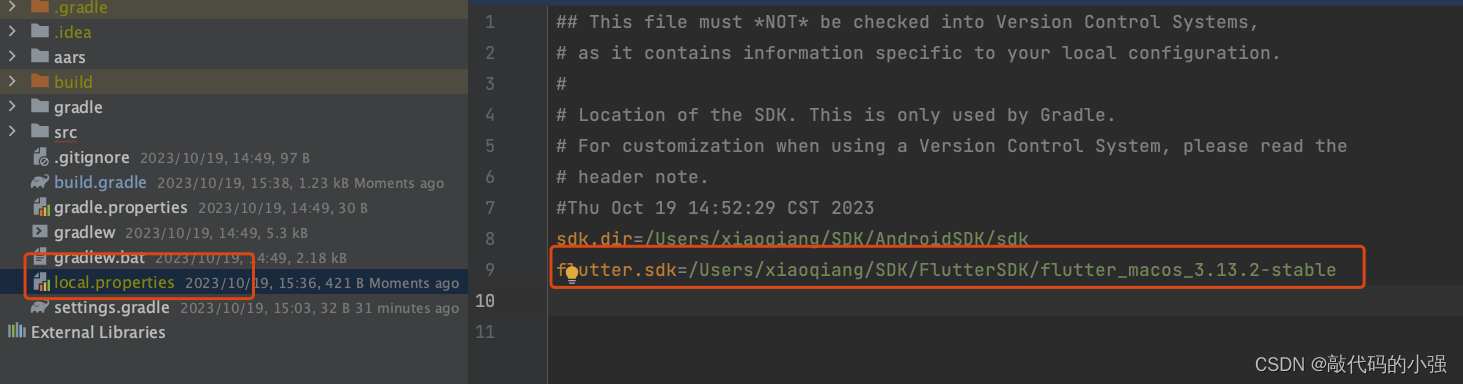
2.4 在local.properties添加Flutter SDK 本地下载路径:
flutter.sdk= /本地下载的sdk路径

三、 如果@NonNull、@Nullable等报红,如图:

四、 解决方案:
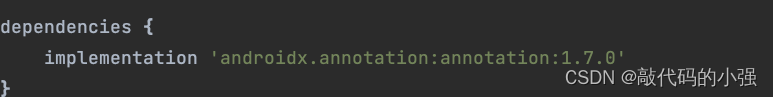
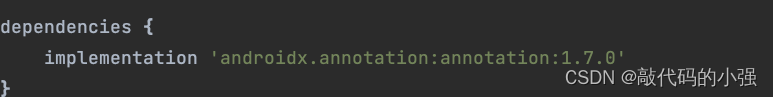
4.1 在这个build.gradle的dependencies添加以下代码,如图:

dependencies {
implementation 'androidx.annotation:annotation:1.7.0'
}
五、点击 sync Now 完美解决