GridView跟ListView很类似,Listview主要以列表形式显示数据,GridView则是以网格形式显示数据,掌握ListView使用方法后,会很轻松的掌握GridView的使用方法。
在某种界面设计中,如果需要很多个类似的控件整齐的排列,类似方阵的一种数据展示,可以使用GridView控件来实现。
常用属性介绍:
width:宽度
height:高度
clip:超过区域是否自动裁切
cellWidth:单元格宽度
cellHeight:单元格高度
model:提供数据,ListModel
delegate:为数据设计展示样式
currentIndex:当前项索引
highLight:高亮显示样式
highlightFollowsCurrentItem:高亮是否跟随当前项
highlightMoveDuration:高亮移动到下一个位置所需时间
附加属性:
ScrollBar.vertical:纵向滑动条
ScrollBar.horizontal:横向滑动条
…
GridView基本使用方法
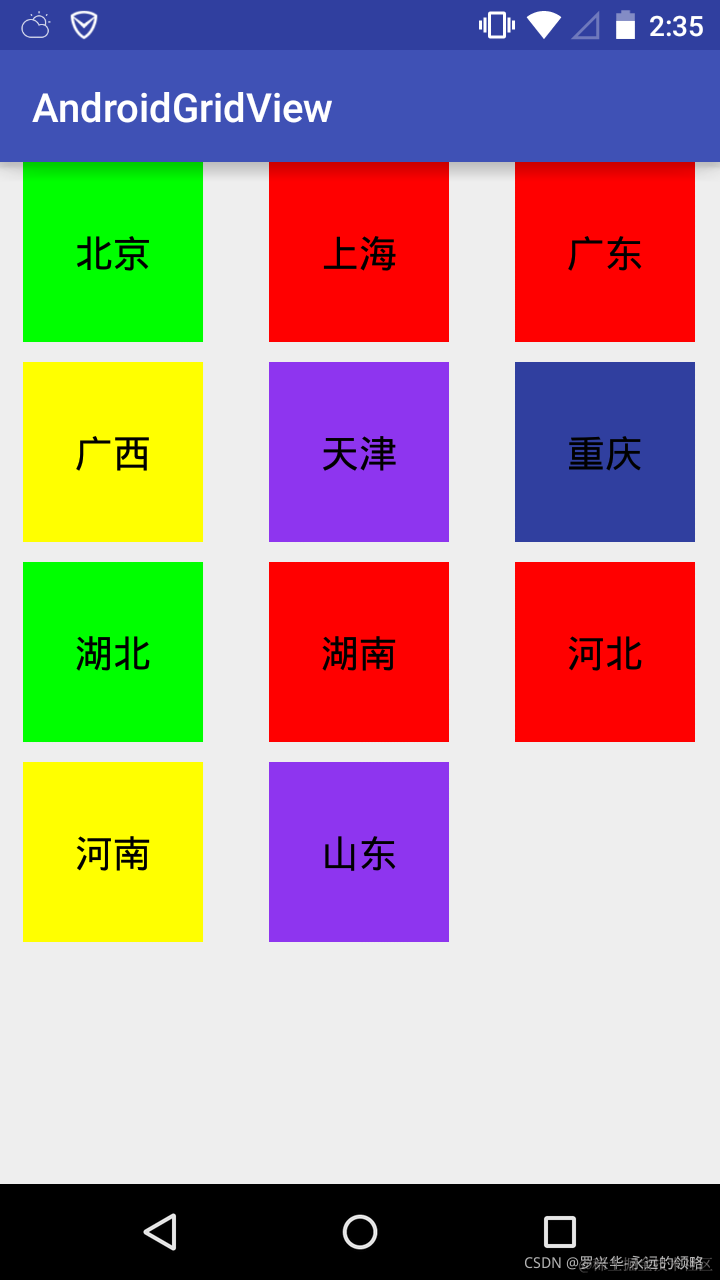
GridView是一个在二维可滚动的网格中展示内容的控件。网格中的内容通过使用adapter自动插入到布局中。 下面通过实现一个简单的显示省份名的demo,介绍GridView控件的基本使用方法:
在布局中使用GridView控件,实现activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.sunxiaodong.androidgridview.MainActivity">
<GridView
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
</RelativeLayout>
这个GridView会填充满整个屏幕,关于使用属性的说明,在下一节“GridView主要属性详解”中将进行说明。
MainActivity.java中,获取GridView控件,并进行初始化设置
public class MainActivity extends AppCompatActivity {
private GridView mGridView;
private ProvinceAdapter mProvinceAdapter;
private String[] provinceNames = new String[]{"北京", "上海", "广东", "广西", "天津", "重庆", "湖北", "湖南", "河北", "河南", "山东"};
private int[] bgColor = new int[]{R.color.color_00ff00, R.color.color_ff0000, R.color.color_ff0000, R.color.color_ffff00,
R.color.color_8e35ef, R.color.color_303F9F, R.color.color_00ff00, R.color.color_ff0000, R.color.color_ff0000,
R.color.color_ffff00, R.color.color_8e35ef};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mGridView = (GridView) this.findViewById(R.id.grid_view);
List<ProvinceBean> provinceBeanList = new ArrayList<>();
for (int i = 0; i < provinceNames.length; i++) {
ProvinceBean provinceBean = new ProvinceBean();
provinceBean.setName(provinceNames[i]);
provinceBean.setColor(bgColor[i]);
provinceBeanList.add(provinceBean);
}
mProvinceAdapter = new ProvinceAdapter(this, provinceBeanList);
mGridView.setAdapter(mProvinceAdapter);
}
}
程序中,首先使用findViewById方法获取到了GridView控件,接下来使用setAdapter方法给它设置提供数据的适配器。程序中,引入了两份数据provinceNames 和bgColor,其中provinceNames定义了依次显示在GridView各网格中的省份名称,bgColor定义了依次显示在GridView网格中的省份名称的背景色,这些只是为了更方便读者从视觉上认识GridView。
创建ProvinceAdapter.java文件,实现数据在GridView中的展示
public class ProvinceAdapter extends BaseAdapter {
private List<ProvinceBean> provinceBeanList;
private LayoutInflater layoutInflater;
public ProvinceAdapter(Context context, List<ProvinceBean> provinceBeanList) {
this.provinceBeanList = provinceBeanList;
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return provinceBeanList.size();
}
@Override
public Object getItem(int position) {
return provinceBeanList.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = layoutInflater.inflate(R.layout.province_grid_view_item_layout, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
ProvinceBean provinceBean = provinceBeanList.get(position);
if (provinceBean != null) {
holder.text.setText(provinceBean.getName());
holder.text.setBackgroundResource(provinceBean.getColor());
}
return convertView;
}
class ViewHolder {
TextView text;
}
}
ProvinceAdapter继承自BaseAdapter,有几个必须实现的方法getCount(),getItem(int position),getItemId(int position)和getView(int position, View convertView, ViewGroup parent)。其中,getCount()返回需要展示的GridView的项数。getItem(int position)返回给定位置的数据对象。getItemId(int position)返回该项的行id。getView(int position, View convertView, ViewGroup parent)是必须要实现的方法,该方法控制GridView中数据项的显示,方法中的convertView视图是被复用的视图,在实现时对其进行判断,如果为null,则新建视图,否则直接复用视图。
上面程序的执行效果如下图所示:

以上就是在flutter开发中的GridView控件介绍,有关更多的flutter技术进阶学习可以参考《flutter3.0混合开发》点击可以查看详细类目。