目录
- 引言
- 自定义组件应用
- 设置界面布局
- 投票界面布局及实现
- 投票选项界面
- 总结
引言
在软件开发中,用户界面设计是至关重要的一环。良好的界面设计可以提升用户体验、增加用户黏性,并提高软件的易用性。本篇博客将介绍如何利用自定义组件应用和界面布局设置来构建交互式的用户界面。
自定义组件应用
自定义组件是一种可重复使用的代码模块,它封装了特定功能和样式,并可以在多个地方进行调用。以下是一些常见的自定义组件及其应用场景:
project.config.json加上以下两个
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,
tabs.wxml
<!--components/tabs/tabs.wxml-->
<!-- 这是自定义组件的内部WXML结构 -->
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
<view style="margin-bottom:5rpx">{{item}}</view>
<view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>
tabs.wxss
/* components/tabs/tabs.wxss */
/* 这里的样式只应用于这个自定义组件 */
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}
tabs.js
// components/tabs/tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})
tabs.json
{
"component": true,
"usingComponents": {}
}
meeting/list/wxml
<!--pages/meeting/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view>
<swiper indicator-dots="true" autoplay="true" style="width: 750rpx; height: 106rpx; display: block; box-sizing: border-box">
<block wx:for="{{imgSrcs}}" wx:key="*text">
<swiper-item>
<image src="{{item.img}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>
meeting/list/wxss
/* pages/meeting/list/list.wxss */
/**index.wxss**/
.mobi-title{
background-color: lightgray;
padding: 10px;
font-weight: 900;
}
.mobi-icon{
border: 1rpx solid red;
margin-right: 5px;
}
.list{
display: flex;
align-items: center;
border-bottom: 2px solid silver;
}
.list-img{
padding:0 10px ;
}
.video-img{
height: 50px;
width: 55px;
}
.list-detail{
}
.list-title{
font-weight: 600;
margin: 3px 3px;
}
.list-tag{
display: flex;
align-items: center;
}
.list-info{
}
.state{
border: 1px solid lightblue;
padding: 2px;
color: lightblue;
margin:10px 10px 10px 5px;
}
.join{
color: silver;
}
.list-num{
color: red;
font-weight: 700;
}
.list-info{
color: silver;
font-size: 12px;
}
.section bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
margin-left: 100px;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}
meeting/list/wxss
/* pages/meeting/list/list.wxss */
/**index.wxss**/
.mobi-title{
background-color: lightgray;
padding: 10px;
font-weight: 900;
}
.mobi-icon{
border: 1rpx solid red;
margin-right: 5px;
}
.list{
display: flex;
align-items: center;
border-bottom: 2px solid silver;
}
.list-img{
padding:0 10px ;
}
.video-img{
height: 50px;
width: 55px;
}
.list-detail{
}
.list-title{
font-weight: 600;
margin: 3px 3px;
}
.list-tag{
display: flex;
align-items: center;
}
.list-info{
}
.state{
border: 1px solid lightblue;
padding: 2px;
color: lightblue;
margin:10px 10px 10px 5px;
}
.join{
color: silver;
}
.list-num{
color: red;
font-weight: 700;
}
.list-info{
color: silver;
font-size: 12px;
}
.section bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
margin-left: 100px;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}
meeting/list/js
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
meeting/list/json
{
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}
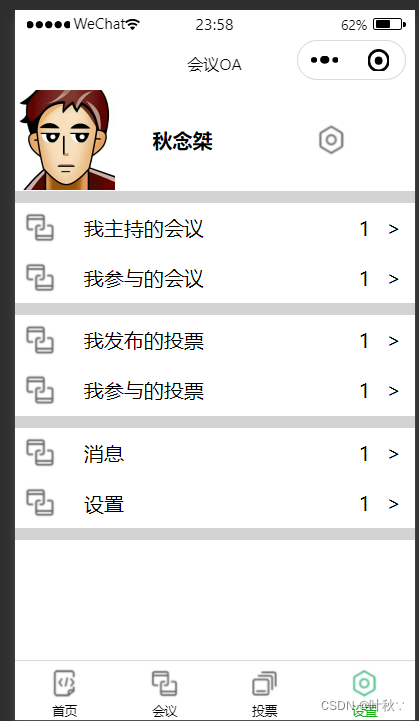
设置界面布局
界面布局是指界面元素在屏幕上的排列方式和样式。通过合理的布局设计,可以提升用户界面的美观性、可读性和易用性。以下是一些常见的界面布局设置:
index.wxml
<!--pages/ucenter/index/index.wxml-->
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="userInfo">
<image class="userInfo-head" src="/static/persons/1.jpg"></image>
<text class="userInfo-login">秋念桀</text>
<image class="userInfo-set" src="/static/tabBar/component.png"></image>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我主持的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我发布的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">消息</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">设置</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
index.wxss
/* pages/ucenter/index/index.wxss */
.userInfo{
display: flex;
align-items: center;
border-bottom: 10px solid lightgray;
}
.userInfo-head{
width: 80px;
height: 80px;
}
.userInfo-set{
width: 30px;
height: 30px;
}
.userInfo-login{
font-weight: 800;
margin: 0 80px 0 30px;
}
.cells{
border-bottom: 10px solid lightgray;
}
.cell-items{
display: flex;
align-items: center;
padding: 5px;
}
.cell-items-icon{
width: 30px;
height: 30px;
}
.cell-items-title{
font-weight: 500;
margin: 0 120px 0 20px;
}
.cell-items-num{
width: 20px;
}
.cell-items-title{
width: 100px;
}
效果

投票界面布局及实现
wxmllist
<!--pages/vote/list/list.wxml-->
<view>
<swiper indicator-dots="true" autoplay="true" style="width: 750rpx; height: 106rpx; display: block; box-sizing: border-box">
<block wx:for="{{imgSrcs}}" wx:key="*text">
<swiper-item>
<image src="{{item.img}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>投票管理</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view style="width: 250px;" ><button class="vote" style="position: relative; left: -72rpx; top: 0rpx" bindtap="toupiao">投票</button></view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>
wxss
/* pages/meeting/list/list.wxss */
/**index.wxss**/
.mobi-title{
background-color: lightgray;
padding: 10px;
font-weight: 900;
}
.mobi-icon{
border: 1rpx solid red;
margin-right: 5px;
}
.list{
display: flex;
align-items: center;
border-bottom: 2px solid silver;
}
.list-img{
padding:0 10px ;
}
.video-img{
height: 50px;
width: 55px;
}
.list-detail{
}
.list-title{
font-weight: 600;
margin: 3px 3px;
}
.list-tag{
display: flex;
align-items: center;
}
.list-info{
}
.state{
border: 1px solid rgb(88, 176, 206);
padding: 2px;
color: rgb(149, 184, 196);
margin:10px 10px 10px 5px;
font-weight: 700;
}
.join{
color: silver;
}
.list-num{
color: red;
font-weight: 700;
}
.list-info{
color: silver;
font-size: 12px;
}
.section bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
margin-left: 100px;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}
.vote{
background-color:rgb(194, 172, 172);
/* color:cadetblue; */
}
json
{
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}
js
// pages/vote/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'进行中',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
toupiao(){
wx.navigateTo({
url: '/pages/vote/vote'
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
页面效果

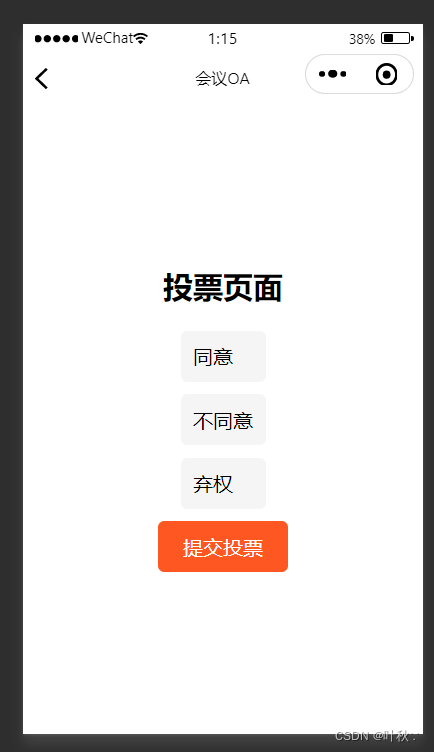
投票选项界面
wxml
<!--pages/vote/vote.wxml-->
<view class="container">
<view class="title">投票页面</view>
<view class="options">
<block wx:for="{{options}}" wx:key="index">
<view class="option" bindtap="voteOption">{{item}}</view>
</block>
</view>
<view class="button" bindtap="submitVote">提交投票</view>
</view>
wxss
/* pages/vote/vote.wxss */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.title {
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
}
.options {
display: flex;
flex-direction: column;
}
.option {
padding: 10px;
margin-bottom: 10px;
background-color: #f5f5f5;
border-radius: 5px;
cursor: pointer;
user-select: none;
}
.option:hover {
background-color: #e0e0e0;
}
.button {
display: inline-block;
padding: 10px 20px;
background-color: #ff5722;
color: #fff;
border-radius: 5px;
cursor: pointer;
user-select: none;
}
.button:hover {
background-color: #ff784e;
}
js
// pages/vote/vote.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
options: ['同意', '不同意', '弃权'], // 投票选项
selectedOptionIndex: -1 // 默认未选择任何选项
},
// voteOption: function(e) {
// const index = e.currentTarget.dataset.index;
// this.setData({
// selectedOptionIndex: index
// });
// },
// submitVote: function() {
// const selectedOptionIndex = this.data.selectedOptionIndex;
// if (selectedOptionIndex >= 0) {
// const selectedOption = this.data.options[selectedOptionIndex];
// // 这里可以添加你的提交投票逻辑,比如发送请求保存投票结果等
// console.log('已选择选项:', selectedOption);
// } else {
// console.log('请选择一个选项');
// }
// },
/**
* 组件的方法列表
*/
methods: {
}
})
效果

总结
本篇博客介绍了如何利用自定义组件应用和界面布局设置来构建交互式的用户界面。自定义组件可以提高代码的可重用性和模块化程度,减少开发工作量。界面布局设置可以提升用户界面的美观性和易用性,提供良好的用户体验。在实际开发中,合理运用自定义组件和界面布局技术,将会为软件开发带来很大的便利和效益。