1.上级传给下级
父级组件:
<ReqTab ref="crontabRef" @hide="openCron=false" @fill="crontabFill" :expression="expression" :method="method" ></ReqTab>
函数中赋值:

子组件:
const props = defineProps({
hideComponent: {
type: Array,
default: () => [],
},
expression: {
type: String,
default: ""
},
method: {
type: String,
default: ""
}
})
引用:props.expression
2.子组件更新数据到父组件
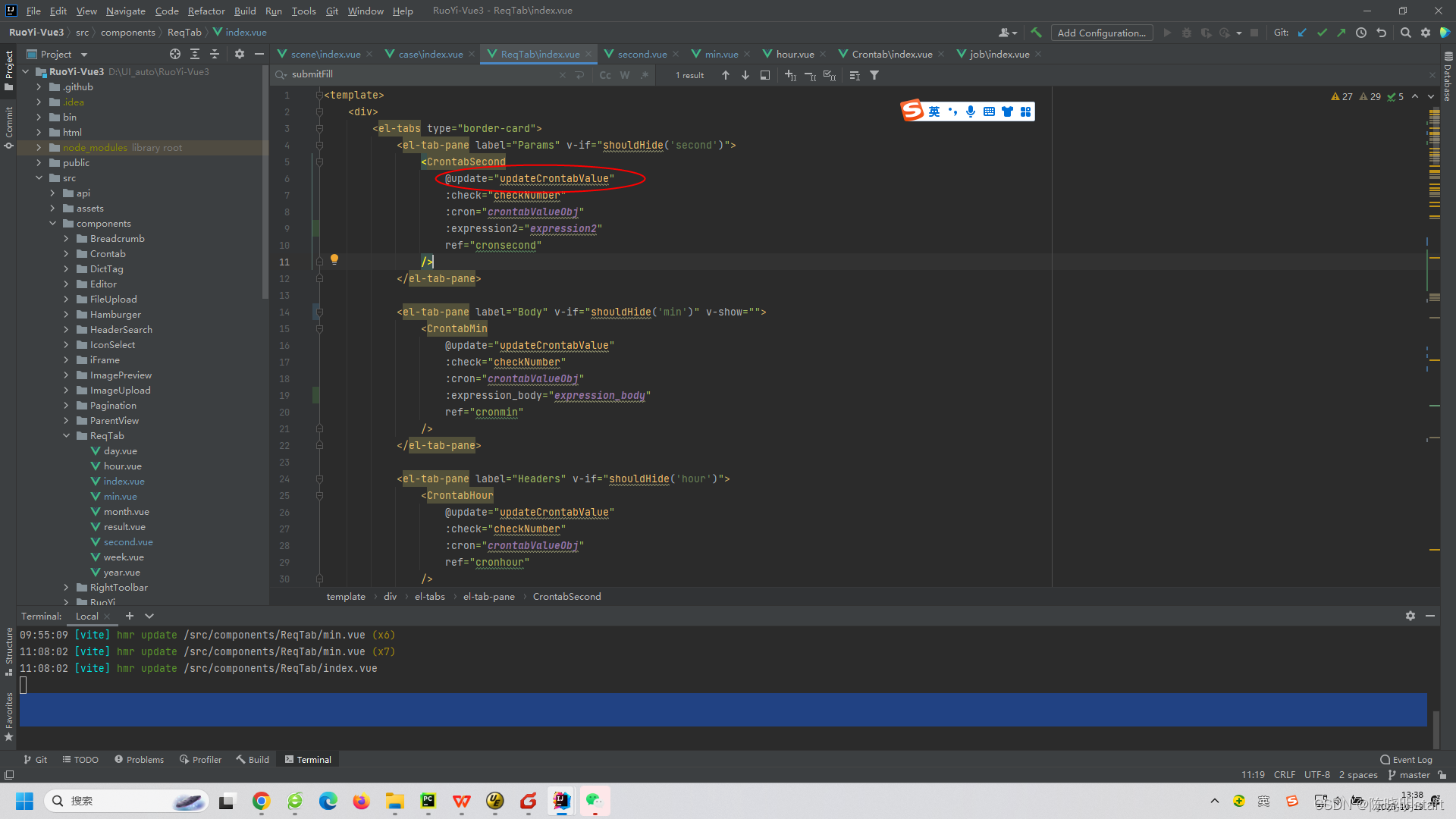
父组件: <ReqTab ref="crontabRef" @hide="openCron=false" @fill="crontabFill" :expression="expression" :method="method" ></ReqTab> 注意:@fill="crontabFill"
/** 确定后回传值 */
function crontabFill(value) {
formCase.value.request = value;
}
子组件:

const emit = defineEmits(['hide', 'fill'])
// 由子组件触发,更改表达式组成的字段值
function updateCrontabValue(value) {
emit("fill", value)
}
3.监听器,作用:监控数据变化,无需按钮
<el-input type="textarea" v-model="nums" :autosize="{ minRows: 4, maxRows: 4}"/>
const emit = defineEmits(['update'])
watch(nums,(newValue,oldValue) => {
console.log('newValue:',newValue);
emit('update', newValue);
});
4.子组件数据传输:监听器监控数据变化后,把值传给update,update传给fill,fill更新最终的父组件数据:formCase.value.request