创建插件
-
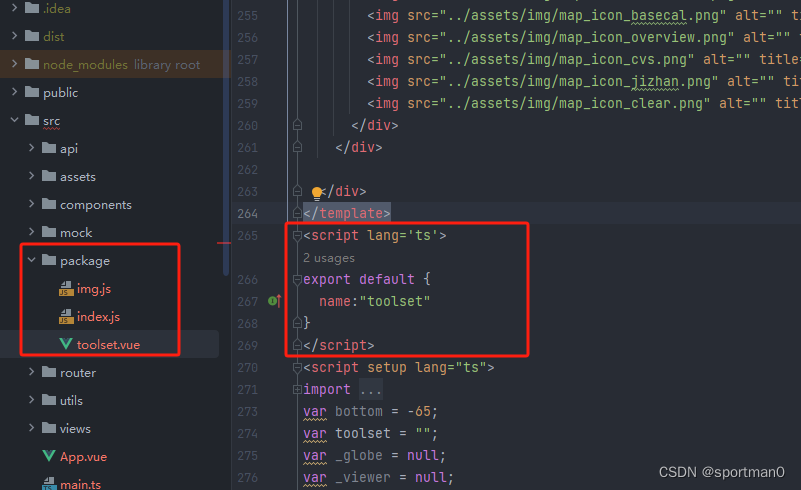
在vue3工程下,创建组件vue页: toolset.vue。并设置组件名称。

-
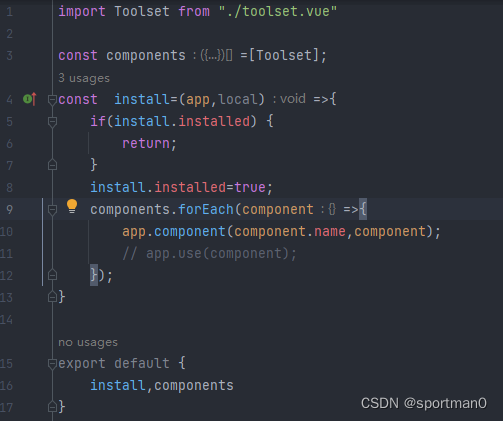
注册全局组件。新建index.js文件。内容如下,可在main.js中引入index.js,注册该组件进行测试。

-
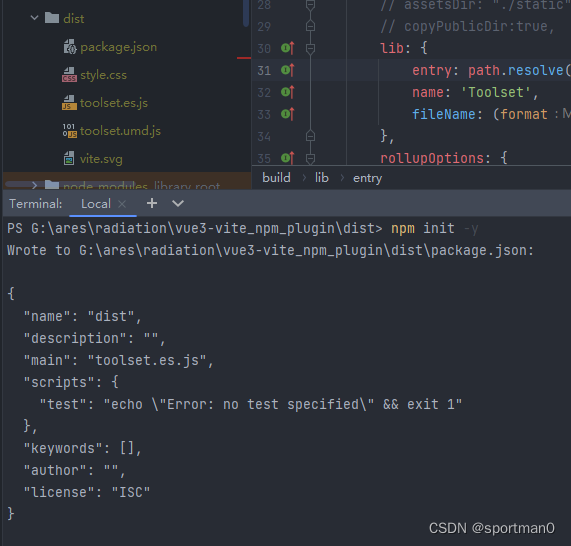
进入生成的打包目录dist。运行npm init -y。生成package.json配置文件。# name :上传插件名称。#main:插件入口。#version:插件版本。注意:npm中有同名插件会导致上传失败。每次上传版本不能一样,否则也是失败。

-
发布插件:dist目录下,运行npm publish上传插件。
使用插件
-
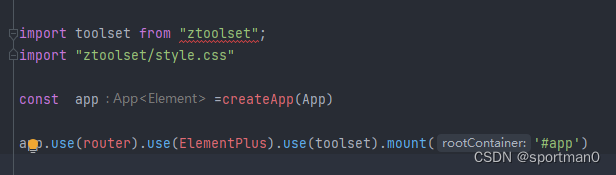
main.js中引入插件注册

-
vue页面直接使用插件。