JavaScript 操作浏览器和HTML文档
框架
- 浏览器对象模型(BOM)
- window
- navigator
- screen
- location
- 文档对象模型(DOM)
- document
操作对象间的关系
- window对象是浏览器的顶层对象,它包含了浏览器窗口的各种属性和方法。window对象是全局作用域的,可以通过window对象访问其他对象。
- navigator对象是window对象的属性之一,它包含了浏览器的相关信息,如浏览器的名称、版本、用户代理等。
- screen对象是window对象的属性之一,它包含了用户的屏幕信息,如屏幕的宽度、高度、像素密度等。
- location对象是window对象的属性之一,它包含了当前文档的URL信息,可以用来获取或修改当前页面的URL。
- document对象是window对象的属性之一,它表示当前文档,可以用来操作文档的内容、结构和样式。document对象是HTML DOM的一部分,提供了许多方法和属性来操作HTML元素。
总结起来,window对象是浏览器的顶层对象,包含了其他对象:navigator、screen、location、document。这些对象分别提供了浏览器、屏幕、URL和文档的相关信息和操作方法。
window(BOM)
-
window.loaction用于获取当前页面的 url 地址,并把浏览器重新定向到新的页面<script> window.location="http://www.baidu.com"; </script> -
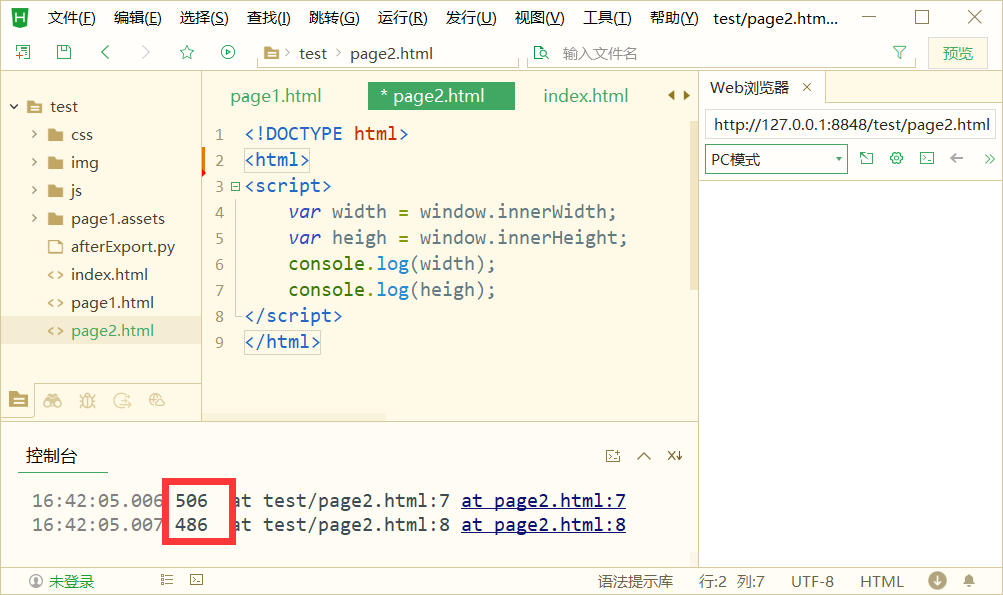
获取浏览器内部的长宽
<script> var width = window.innerWidth; var heigh = window.innerHeight; console.log(width); console.log(heigh); </script>
-
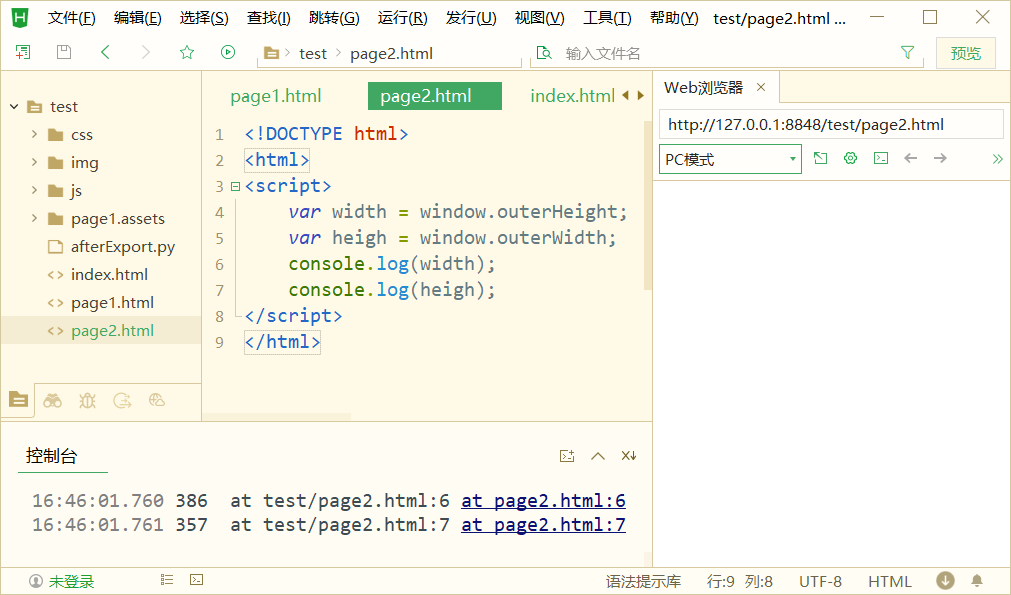
获取窗口外部的长宽
<script> var width = window.outerHeight; var heigh = window.outerWidth; console.log(width); console.log(heigh); </script>
navigator(BOM)
-
获取浏览器的名称
navigator.appName //直接控制台输入,返回 'Netscape' -
获取浏览器版本
navigator.appVersion // 返回 '5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.54' -
获得浏览器语言
navigator.language // 返回 'zh-CN' -
获取浏览器操作系统类型
navigator.platform // 返回 'Win32' -
浏览器设置的USER-agent字符串
navigator.userAgent //USER-agent字符串包含操作系统信息,浏览器内核,浏览器版本等信息 //返回 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.54'
screen(BOM)
-
屏幕宽高
screen.width // 返回 1549 screen.height // 返回 872 -
颜色位数
screen.colorDepth //颜色位数 //返回 24
location(BOM)
-
url 一般语法为
protocol://host[:port]/path/[?query]#fragment http://www.baidu.com/index.html?name=andy&age=18#linkprotocol: 通信协议常用的http, ftp, maito等
host: 主机 (域名)
port: 端口号可选.
path: 路径由零或多个 ‘/’ 符号隔开的字符串, 一般用来表示主机上的一个目录或文件地址
query: 参数, 以键值对的形式, 通过&符号分隔开来
fragment: 片段. #后面的内容 -
locationlocation // Location {ancestorOrigins: DOMStringList, href: 'http://www.baidu.com/index.html?name=andy&age=18#link', origin: 'http://www.baidu.com', protocol: 'http:', host: 'www.baidu.com', …} -
location.href: 获取或者设置 整个URllocation.href // 'http://www.baidu.com/index.html?name=andy&age=18#link' -
location.host: 返回主机 (域名)location.host // 'www.baidu.com' -
location.port: 返回端口号location.port -
location.pathname: 返回路径location.pathname // '/index.html' -
location.search: 返回参数location.search // '?name=andy&age=18' -
location.hash: 返回片段(锚点)location.hash // '#link' -
location.protocollocation.protocol //返回当前为 http: 或 https; // 'https:' -
要加载一个新页面,进行页面跳转,可以调用
location.assign()location.assign("http://www.baidu.com") -
如果要重新加载当前页面,调用
location.reload()
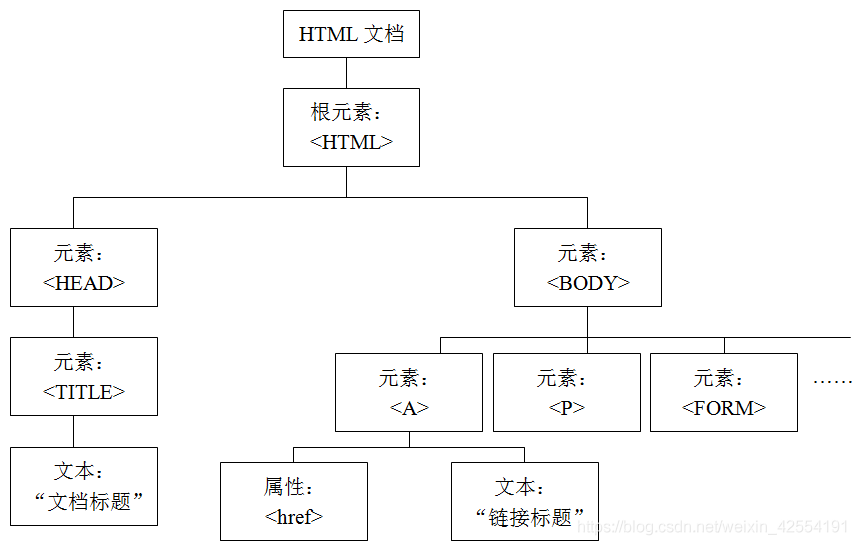
document(DOM)

DOM(Document Object Model),文档对象模型,定义了访问和操作HTML文档的标准方法。
-
更改页面标题
document.title="标题" //更改页面的标题 -
获取cookie
cookie 是由服务器发送的key-value标示符。因为 Http 协议是无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个cookie 给浏览器,例如user=ABC123xXYz(加密的字符串)
此后,浏览器访问该网站时,会在请求头附上这个cookie,服务器根据cookie即可区分出用户。在控制台中直接输入
document.cookie
JavaScript 中 DOM节点
概述
-
DOM 文档对象模型
定义了访问和操作 html 的标准
-
文档节点操作
- 更新
- 遍历
- 添加
- 删除
选择 DOM 节点的方法
| 选择DOM 节点的方法 | 说明 |
| document.getElementById() | 通过节点(标签)的ID 属性值,选择节点。 |
| document.getElementsByClassName() | 通过节点(标签)的Class 属性值,选择节点。 |
| document.getElementsByName() | 通过节点(标签)的Name 属性值,选择节点。 |
| document.getElementsByTagName() | 通过节点(标签)名字,选择节点。 |
| document.getElementsByTagNameNS() |
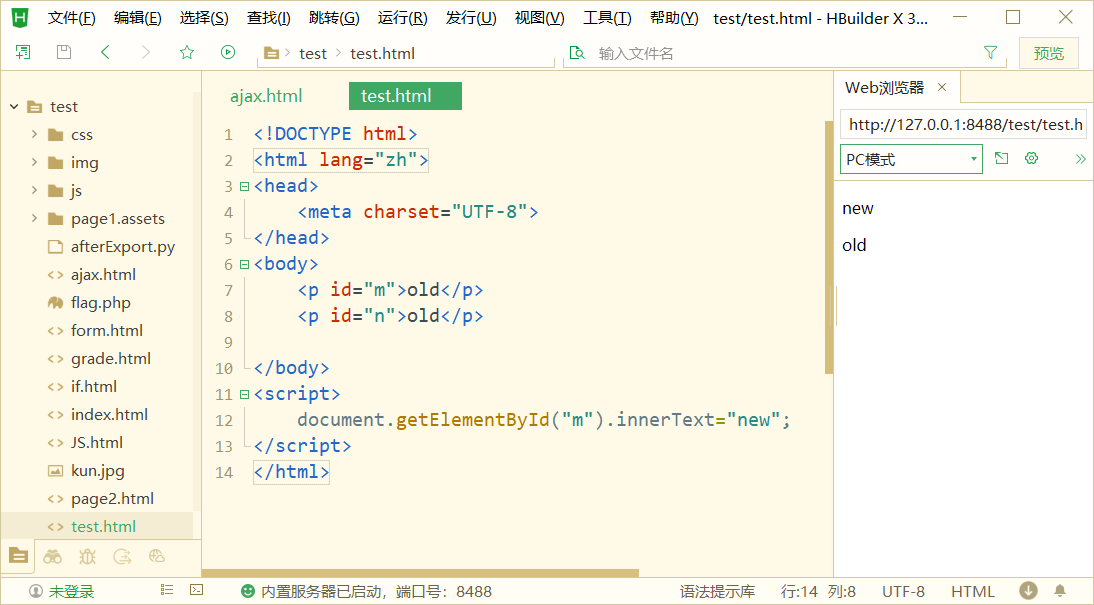
根据 id 属性
-
精准选择单个
-
document.getElementByID("ID名") -
更改文本
document.getElementByID("ID名").innerText="改后的文本";
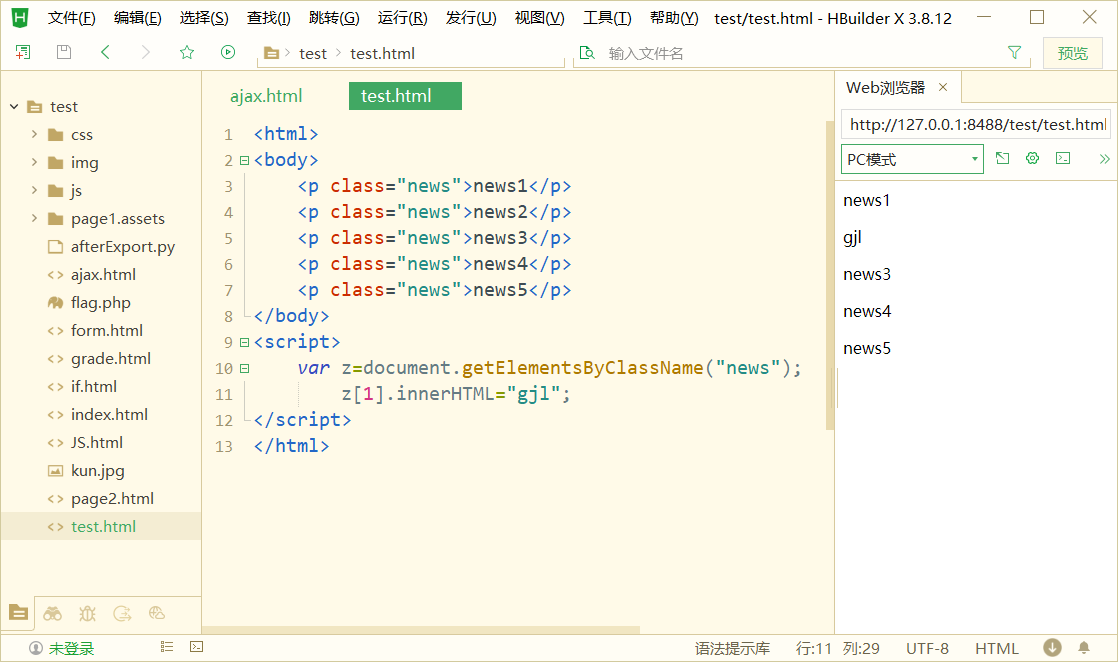
根据 class 属性
-
选择 name 值符合的所有标签
-
document.getElementsByClassName("class名")[索引值]获取的对象数量
document.getElementsByClassName("对象名").length;获取所有对象,要进行单独设置需要加参数

更改全部同类型的需要使用循环
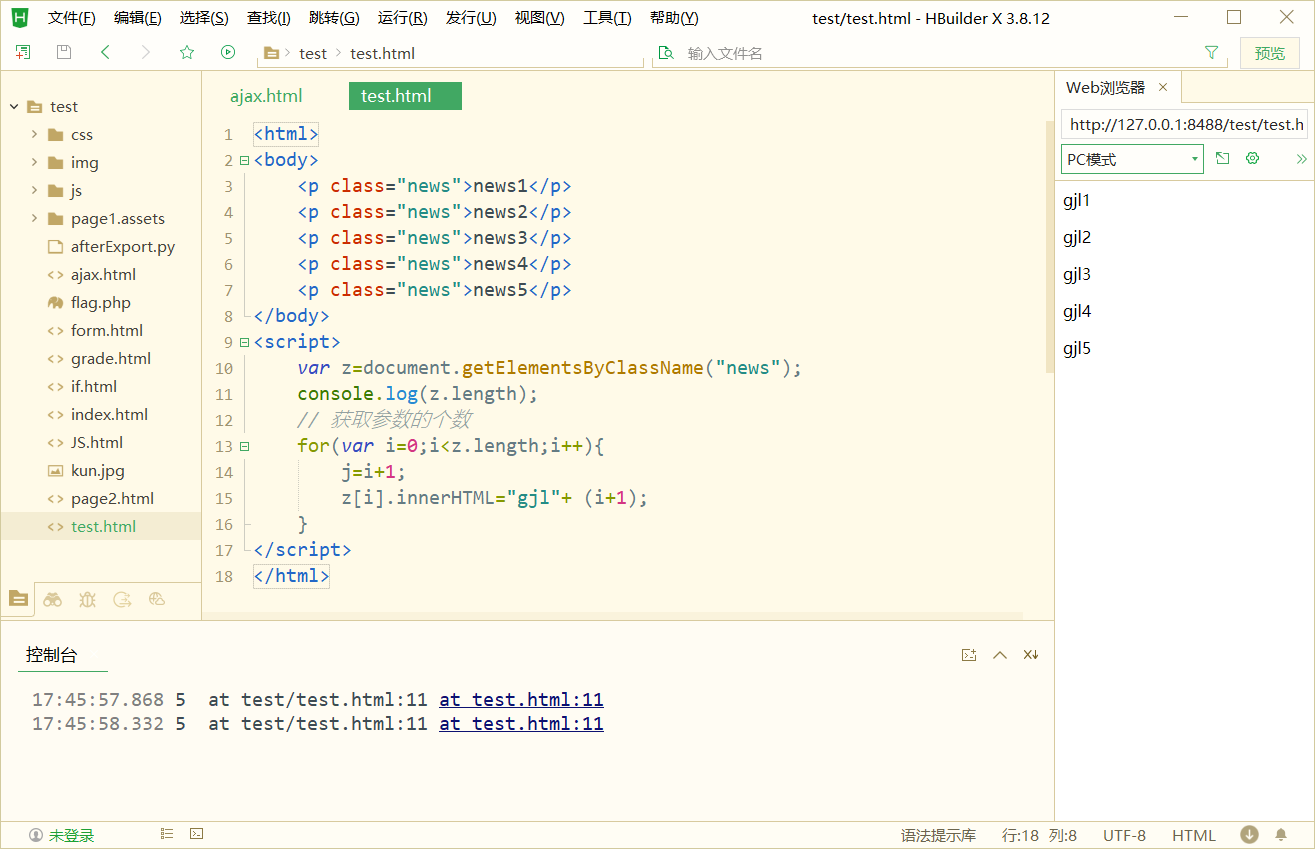
<html> <body> <p class="news">news1</p> <p class="news">news2</p> <p class="news">news3</p> <p class="news">news4</p> <p class="news">news5</p> </body> <script> var z=document.getElementsByClassName("news"); console.log(z.length); // 获取参数的个数 for(var i=0;i<z.length;i++){ j=i+1; z[i].innerHTML="gjl"+ (i+1); } </script> </html>
根据 name 属性
document.getElementsByName("name")
根据 TagName 属性
document.getElementsByTagName("标签名")
更新节点
-
直接赋值
-
更改颜色
document.getElementsByName("name").style.color"pink" -
更改文本
document.getElementsByName("name").innerText='newStr'