【前端学习】—Promise基本知识(十六)
一、class和function的区别
- 相同点:都可以用作构造函数
- 不同点:class不可以使用call apply bind的方式来改变它的执行上下文
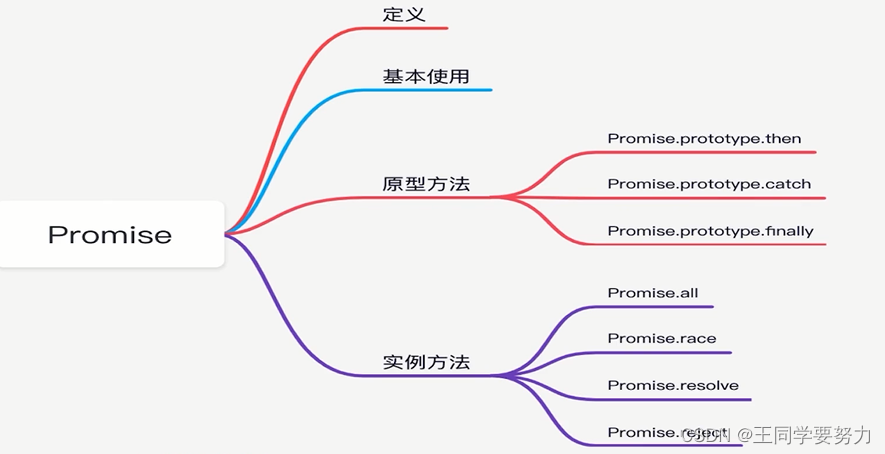
二、Promise

定义:Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件更合理和更强大。它是由社区最早提出和实现,ES6将其写进了语言标准,统一了用法,原生提供了Promise对象
三、代码演示
<script>
//3个状态 pending fulfilled rejected
new Promise(function (resolve, reject) {
let fullName = "cai";
if (fullName === "cai") {
resolve(1);
} else {
reject(2);
}
}).then(
function (value) {
console.log(`resolve-value`, value);//resolve-value 1
},
function (value) {
console.log(`reject-value`, value);
}
);
</script>
<script>
//Promise.prototype.then
//可以支持链式调用
//then接收的两个函数都是参数
//第一个函数是Promise 状态变成fulfilled时候回调函数
//第二个函数也是Promise 状态变成rejected的时候调用
//返回值也是Promise(新的)
new Promise(function (resolve, reject) {
let fullName = "lily";
if (fullName === "lily") {
resolve(1);
} else {
reject(2);
}
})
.then((value) => {
console.log(`fulfilled value`, value);
return value + 1;
})
.then(
(fulfilledValue) => {
console.log(`fulfilled value`, fulfilledValue);
},
(rejectedValue) => {
console.log(`rejectedValue`, rejectedValue);
}
);
</script>
//Promise.prototype.catch()捕获promise错误
new Promise(function (resolve, reject) {
let name = "ll";
if (name === "llu") {
resolve(1);
} else {
reject("promise error");
}
})
.then((value) => {
console.log(value);
})
.catch((error) => {
console.log(error); //promise error
});
//Promise.prototype.finally()用于指定不管promise对象最后状态如何 都会执行的操作
new Promise(function (resolve, reject) {
console.log(`loading start……`)
let name = "ll";
if (name === "llu") {
resolve(1);
} else {
reject("promise error");
}
})
.then((value) => {
console.log(value);
})
.catch((error) => {
console.log(error); //promise error
}).finally(()=>{
console.log(`loading end……`)
});
// Promise.all
//用于将多个Promise实例包装成一个新的Promise实例
const promiseArray=[1,2,3,4,5].map((item)=>{
return new Promise((resolve)=>{
resolve(item);
})
})
Promise.all(promiseArray).then(res=>{
console.log(`res`,res);
})
// Promise.race方法是将多个promise实例,包装成一个新的Promise实例
//Promise.race 继发(挨个发送)
//Promise.all并发(多个一起发送)
const promiseArray=[1,2,3,4,5].map((item)=>{
return new Promise((resolve)=>{
resolve(item);
})
})
Promise.race(promiseArray).then(res=>{
console.log(`res`,res);//res 1
})
// Promise.resolve将现有对象 转换成Promise对象
Promise.resolve(1).then(res=>{
console.log(res)//1
})
// Promise.reject 返回一个Promise实例 ——>rejected
Promise.reject('promise error').then(null,rejected=>{
console.log(`rejected`,rejected)
})
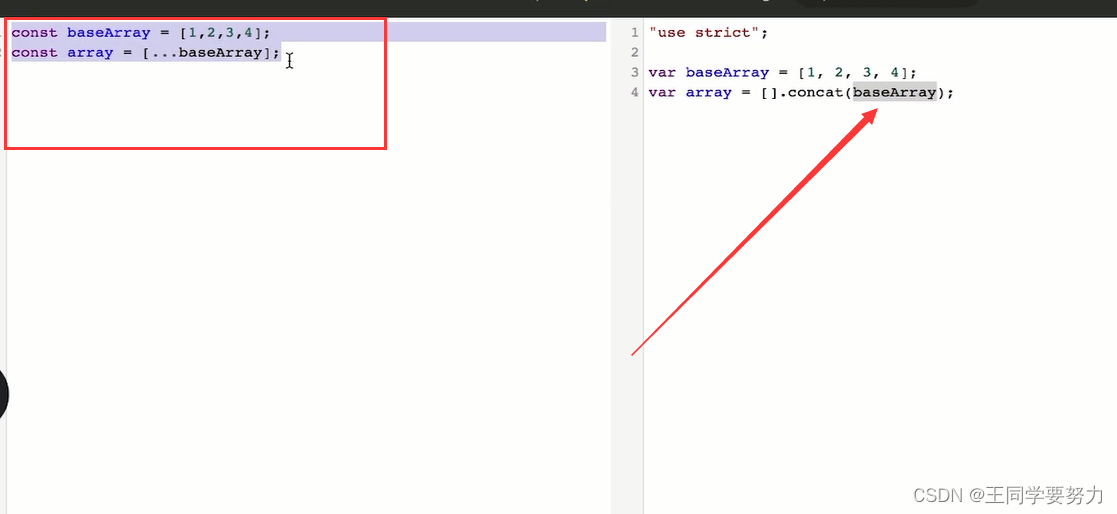
四、ES6扩展运算符…实现原理