
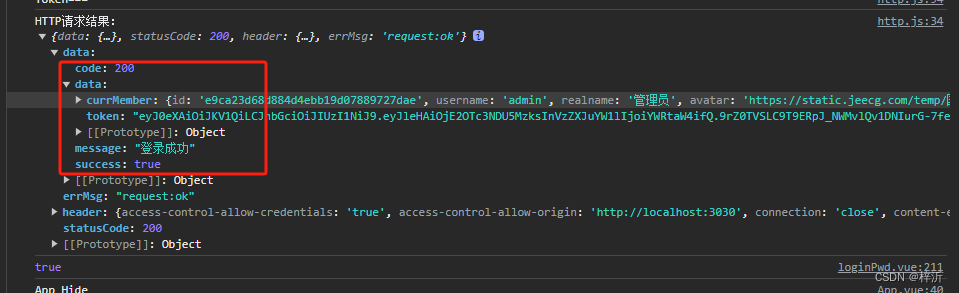
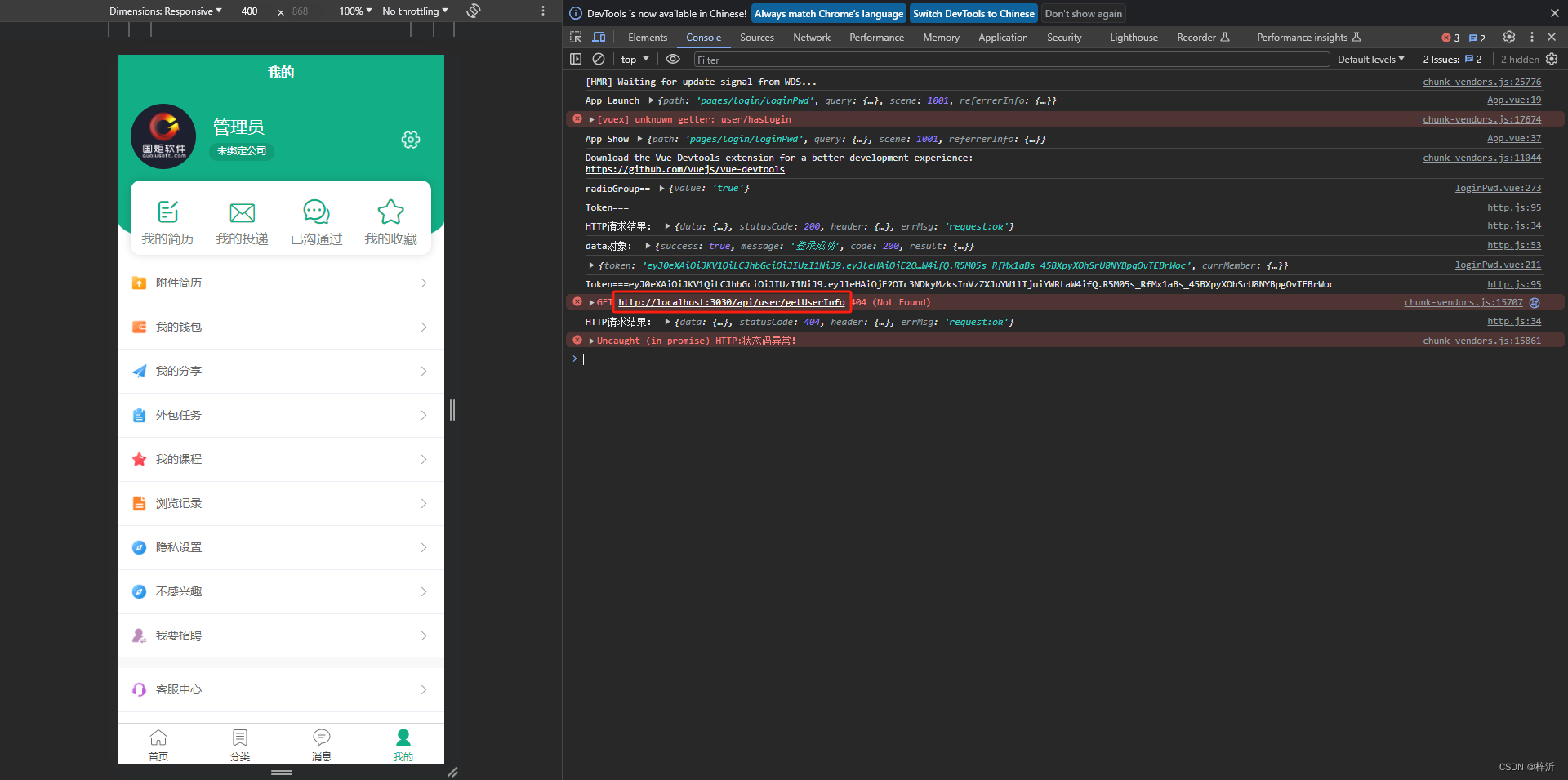
实际上打印的是promise的res不是api接口返回值
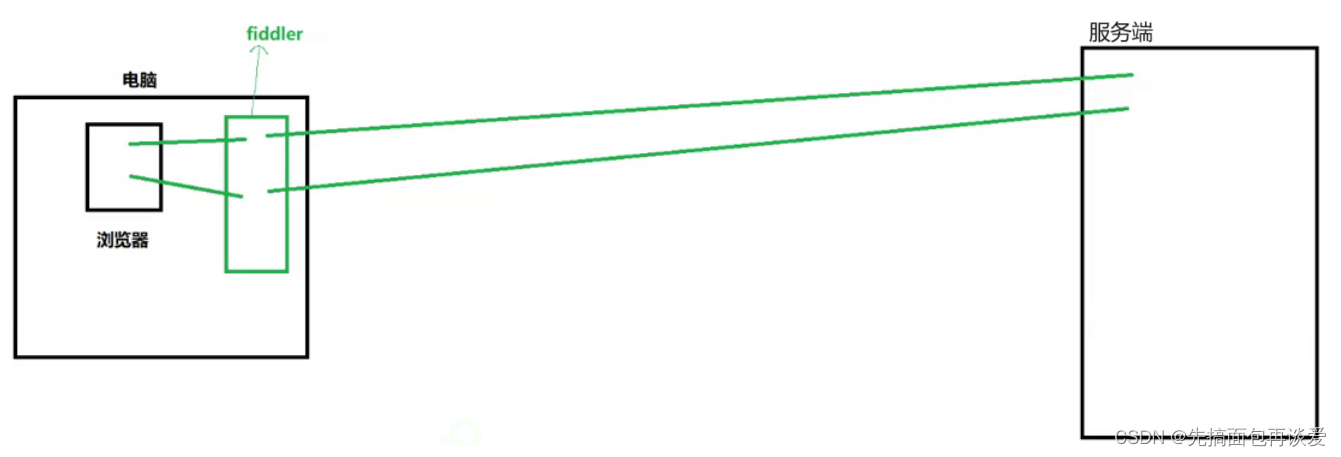
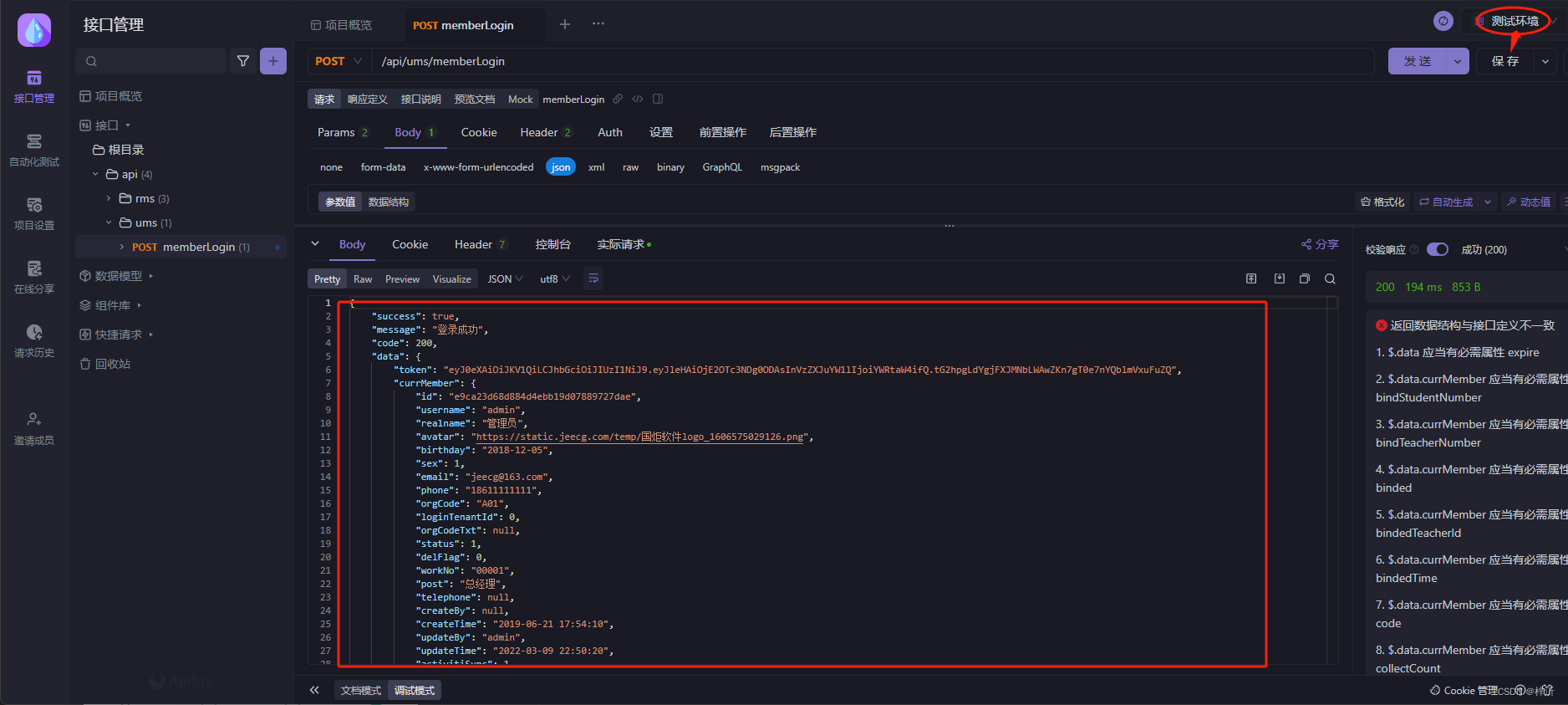
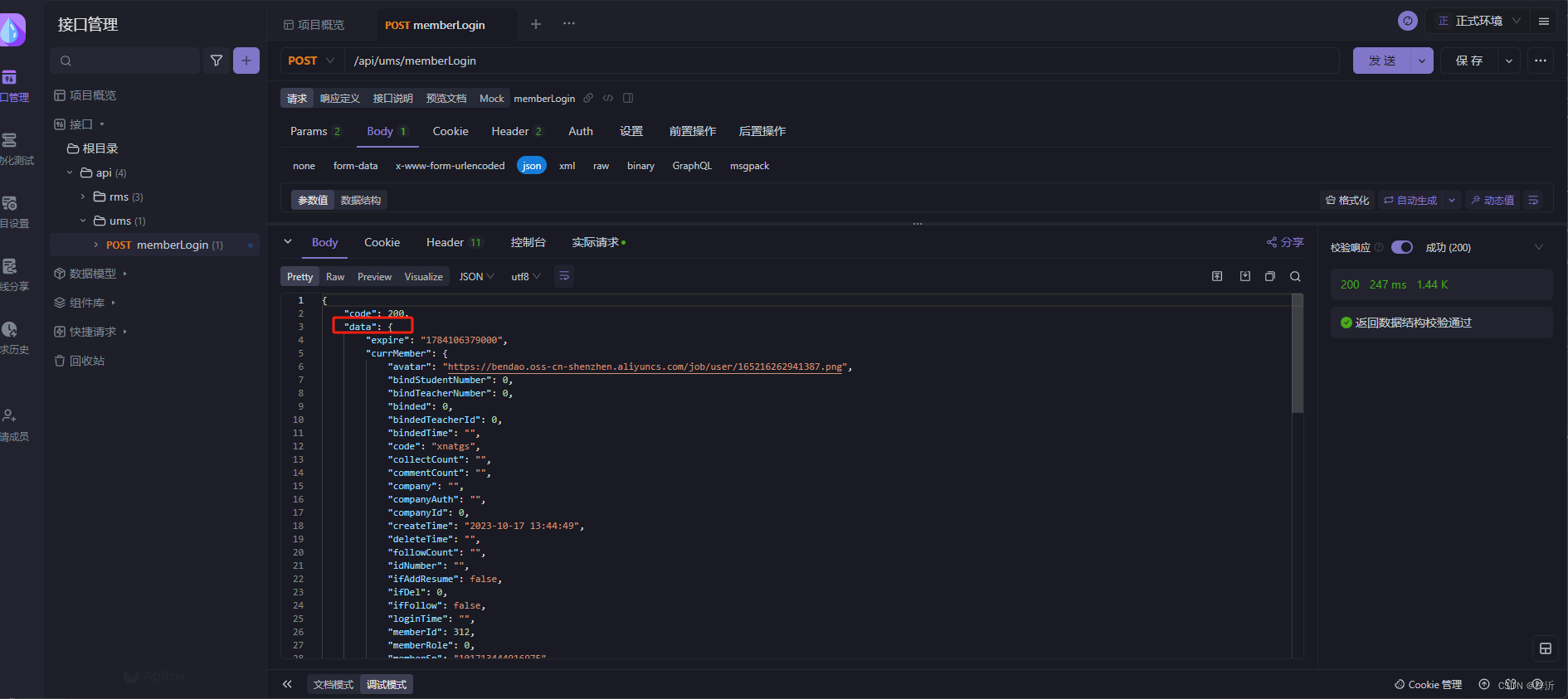
因为用apifox测试开发服务器的代理接口,和不加代理测试返回值相同:


http://localhost:3030是vue开发代理。
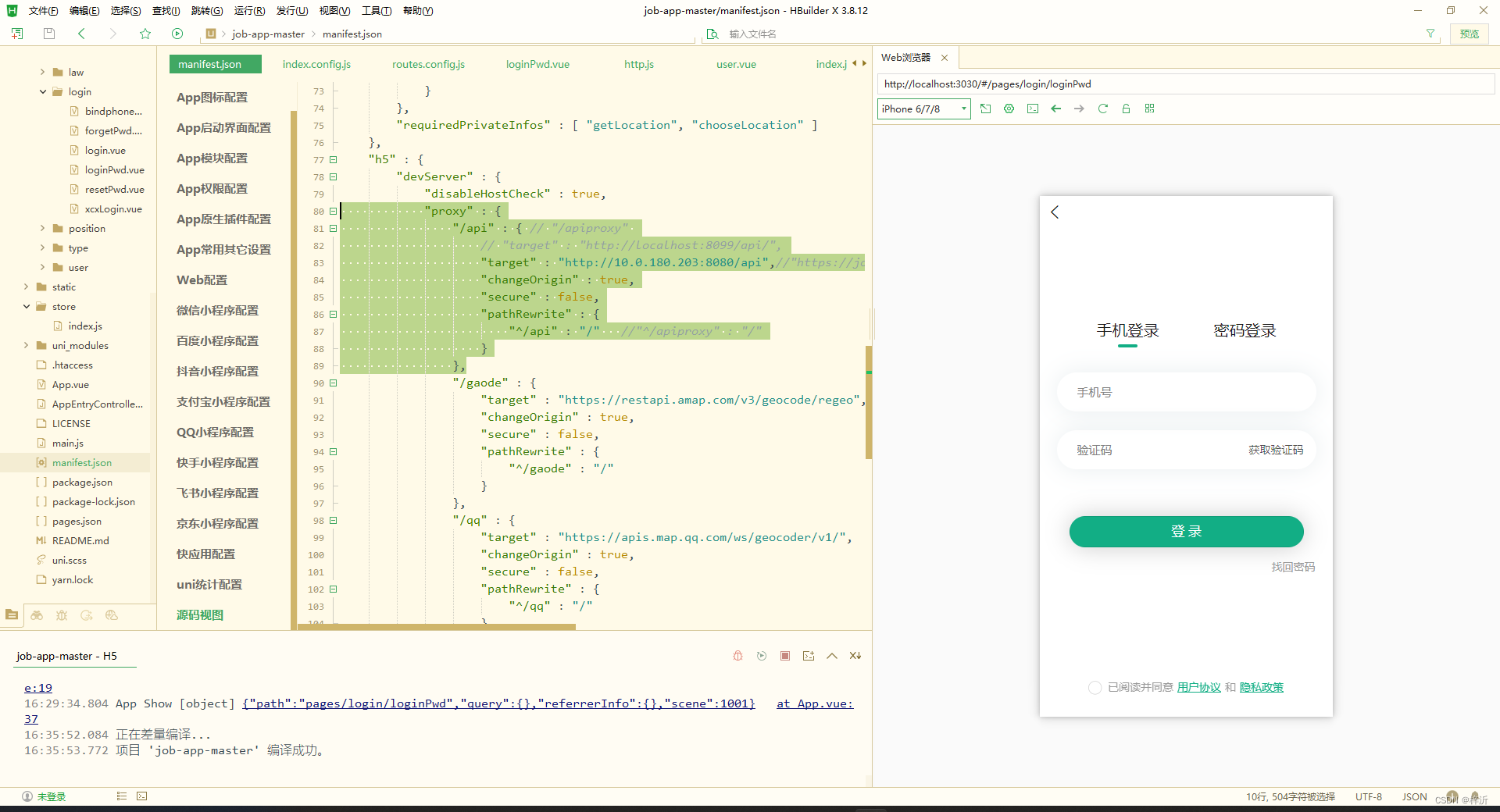
"D:\code\jeecg\vue\job-app-master\manifest.json"
"proxy" : {
"/api" : { // "/apiproxy" 开发服务器代理端额外添加的路径,表示访问http://localhost:3030/api的请求,全转给vue开发代理
// "target" : "http://localhost:8099/api/",
"target" : "http://10.0.180.203:8080/api",//"https://job.qinkonglan.cn/api",//"http://10.0.180.203:8080/api", //"https://xxxxn/api",
"changeOrigin" : true,
"secure" : false,
"pathRewrite" : {
"^/api" : "/" //"^/apiproxy" : "/" 开发服务器代理为了保持路径不变,需要去掉自己额外添加的路径,这里例子中,上面在路径中添加了"/api",这里就需要在路径中删除"^/api" ,^表示以...开头,注意这开发代理路径中的/api与java后台路径中的/api不是同一个,把开发代理路径中的/api替换成/apiproxy,也不影响java后台路径。但是影响前台config/index.config.js中配置的baseUrl: "http://localhost:3030/api",//"http://localhost:3030/apiproxy"
}
},
"D:\code\jeecg\vue\job-app-master\config\index.config.js"
development: {
loginTitleTxt: "欢迎使用人才直聘", // 登录页标题
copyrightTxt: "人才直聘v1.0", // 版本信息
assetsPath: "/static/img", // 静态资源路径
baseUrl: "http://localhost:3030/api",//"http://localhost:3030/apiproxy",//"http://10.0.180.203/api", //"http://192.168.0.106:8080/api", "http://localhost:8080/apiproxy" 192.168.1.221=localhost
// baseUrl: "https://job.qinkonglan.cn/api",
// baseUrl: "/api",//H5请选用该地址调试
tokenKey: "WECHAT_TRADE", // 登录标识
testOpenId: "oEjRxwy7jL9PgG0kWeb4VcDTZEas", // 小程序测试openId
forcedLogin: false, // touristMode游客模式下APP是否强制用户登录 场景:当用户进入登录页面后无法后退。
touristMode: true, // APP是否开启游客模式, 游客模式true开启:APP打开后可以进入首页和无权限的页面,游客模式false关闭:APP打开后首先需要登录才能进入, 此时forcedLogin配置项失效。
},

接下来需要处理的是请求接口http://localhost:3030/api/user/getUserInfo 404无相应的问题:

正式环境这里用的是名称是data

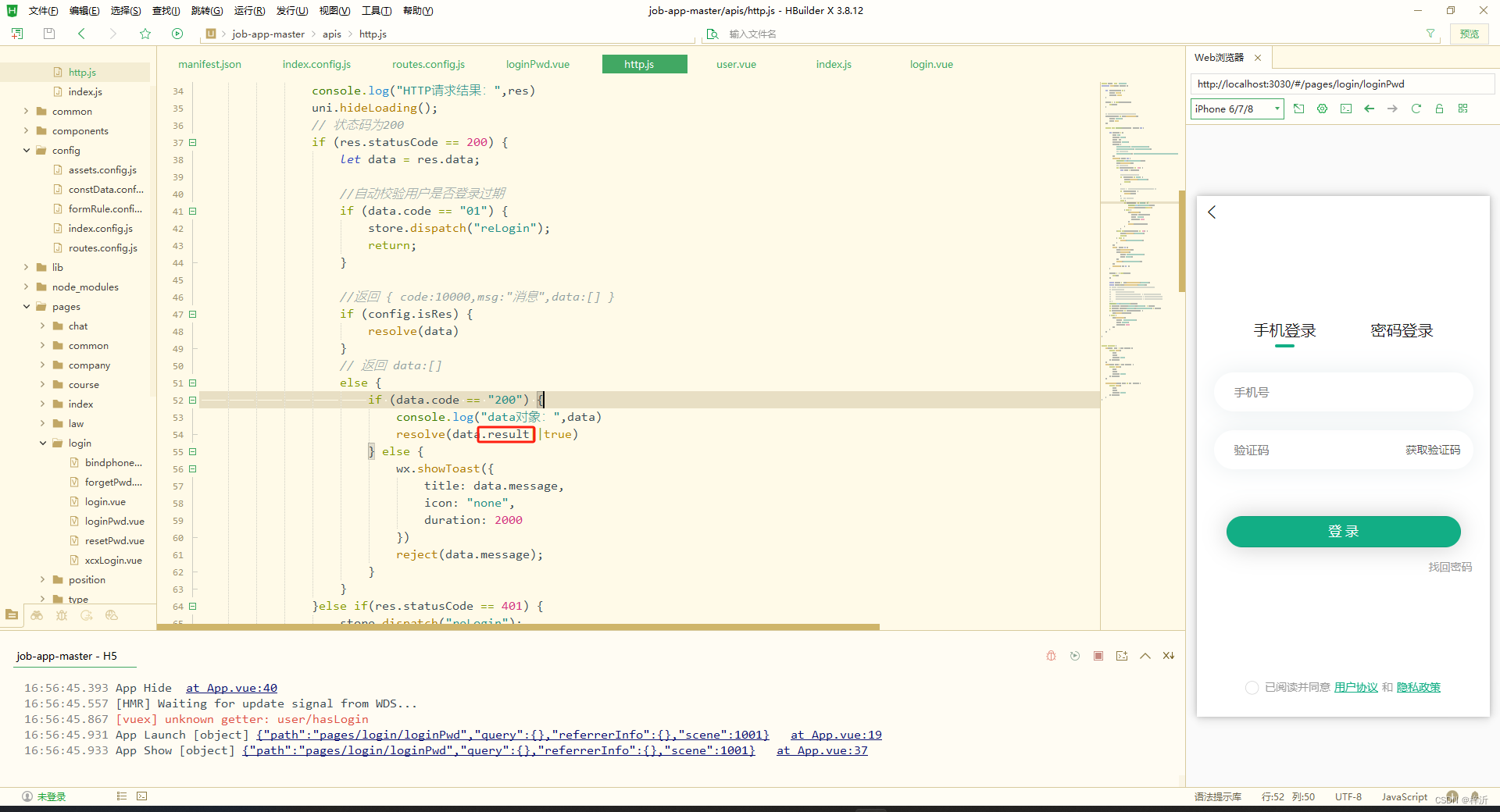
但是前台代码中这里用的是result

所以不能参照现网api修改项目代理,现网的接口和本地项目差距很大,可能是为了混淆视听,保护源代码