一、体系
详见:Activity、Window、DecorView、ViewRoot 之间的关系
 二、绘制前的准备 DecorView
二、绘制前的准备 DecorView
详见:DecorView
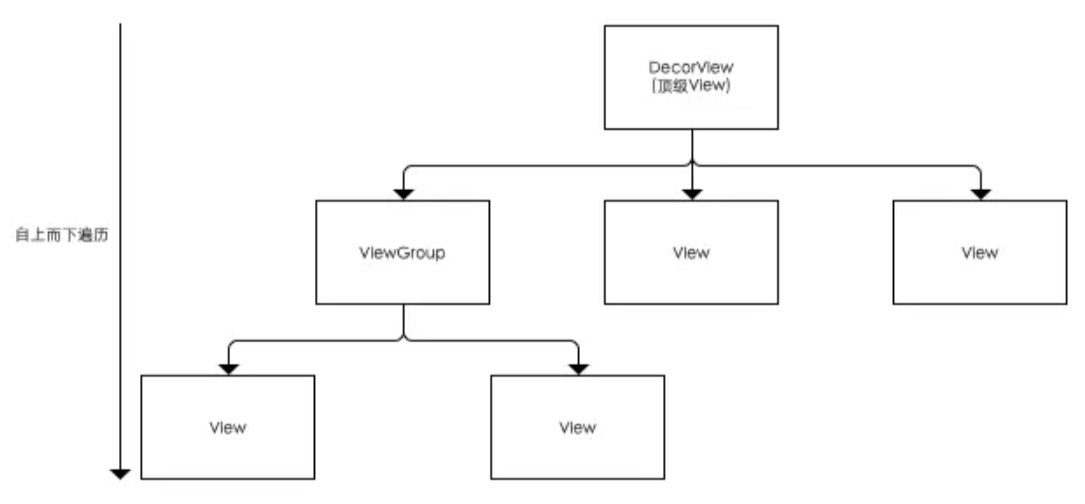
顶部图中可以看出 ViewRoot 最后一步是绘制,在绘制之前系统会有一些准备,即前面几个步骤:创建PhoneWindow、DecorView、ViewRootmpl。
三、基础知识
3.1 继承 View
详见:继承 View
3.2 坐标系
详见:坐标系、位置获取
3.3 颜色
四、绘制流程

从 DecorView 中可以看出 View 的绘制流程开始于ViewRootImpl 对象的 performTraversals(),从视图树根节点(即 DecorView 它是个 ViewGroup)开始由上向下遍历测绘(DecorView→中间层ViewGroup→最底层View)。

| Measure 过程 | 测量控件的宽高 | performMeasure() → measure() → onMeasure() → 子控件的 Measure 过程。 |
| Layout 过程 | 确定控件最终宽高在父容器中的位置 (即四个顶点位置) | performLayout() → layout() → onLayout() → 子控件的 Layout 过程。 |
| Draw 过程 | 将控件绘制在屏幕上 | performDraw() → draw() → onDraw() → 子控件的 Draw 过程。 |