版本说明
当前版本号[20231019]。
| 版本 | 修改说明 |
|---|---|
| 20231018 | 初版 |
| 20231019 | 补充了综合案例二新闻列表的代码及完善部分代码 |
目录
文章目录
- 版本说明
- 目录
- 盒子模型
- 01-选择器
- 结构伪类选择器
- 基本使用
- :nth-child(公式)
- 伪元素选择器
- 02-PxCook
- 03-盒子模型
- 盒子模型-组成
- 边框线
- 四个方向
- 单方向边框线
- 内边距
- 尺寸计算
- 外边距
- 版心居中
- 清除默认样式
- 元素溢出
- 外边距问题
- 合并现象
- 外边距塌陷
- 行内元素 – 内外边距问题
- 圆角
- 盒子阴影(拓展)
- 04-综合案例-产品卡片
- HTML标签
- CSS样式
- 05-综合案例二 – 新闻列表
- 补充:正则表达式
- ab*c
- ab{2,6}c
- ab+c
- ab{2,}c
- ab+
- a cat | dog
- a (cat | dog)
- [abc]+
- [0-9]+
- [a-z]+
- [A-Z]+
- [*0-9]+
- \d
- \W
- \W+
- \s+
- \S+
- .*
- ^a
- c$
- 贪婪匹配转懒惰匹配
- 匹配RGB颜色
盒子模型
目标:掌握盒子模型组成部分,使用盒子模型布局网页区域
01-选择器
结构伪类选择器
基本使用
作用:根据元素的结构关系查找元素。

在这里我们可以先创建10个 li 标签,对标签添加选择器,看最后的结果。

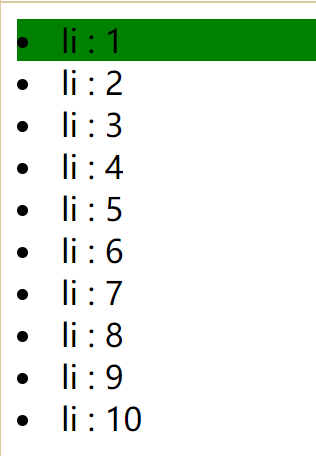
演示li:first-child示例代码如下:
li:first-child
{
background-color: green;
}
输出结果如下:

演示li:first-child示例代码如下:
注:演示本方法时要记住把所有的元素用一个div或者ul包起来,形成一个闭合区间这个方法才会生效!
演示代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* li:first-child
{
background-color: green;
} */
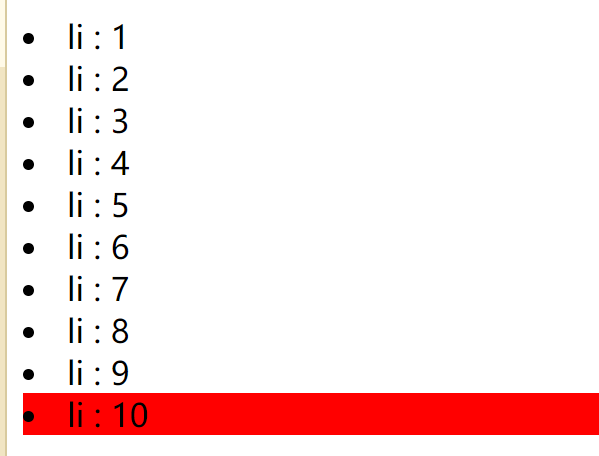
li:last-child
{
background-color: red
}
</style>
</head>
<body>
<div>
<li>li : 1</li>
<li>li : 2</li>
<li>li : 3</li>
<li>li : 4</li>
<li>li : 5</li>
<li>li : 6</li>
<li>li : 7</li>
<li>li : 8</li>
<li>li : 9</li>
<li>li : 10</li>
</div>
</body>
</html>
输出结果如下:

演示li:nth-child示例代码如下:
li:nth-child(4)
{
background-color:aqua;
}
输出结果如下:

:nth-child(公式)

提示:公式中的n取值从 0 开始。
以上面十个 li 标签为例,进行测试:
演示li:nth-child(2n)示例代码如下:
li:nth-child(2n)
{
background-color: aquamarine;
}
输出结果如下:

演示li:nth-child(2n+1)示例代码如下:
li:nth-child(2n+1)
{
background-color: aquamarine;
}
输出结果如下:

演示li:nth-child(5n)示例代码如下:
li:nth-child(5n)
{
background-color: aquamarine;
}
输出结果如下:

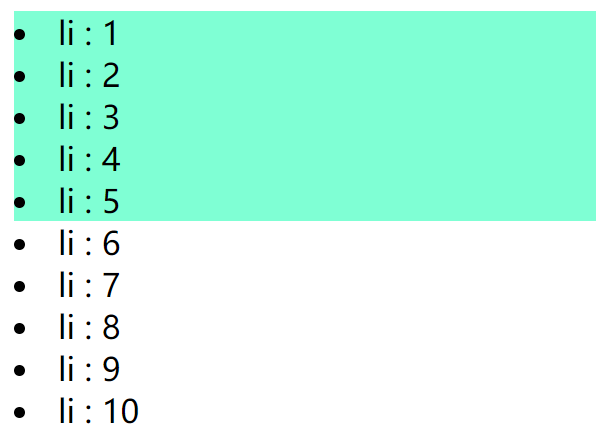
演示li:nth-child(n+5)示例代码如下:
li:nth-child(n+5)
{
background-color: aquamarine;
}
输出结果如下:

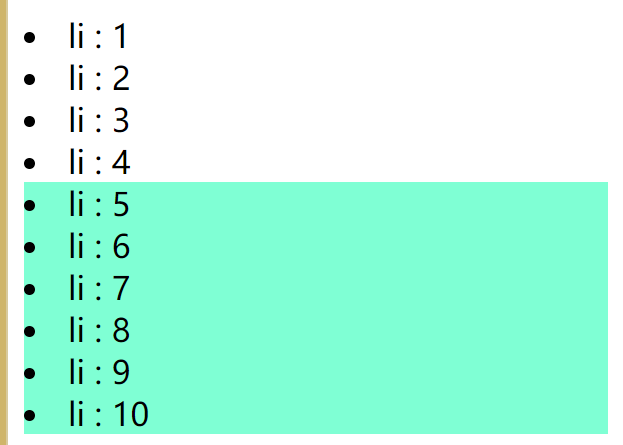
演示li:nth-child(-n+5)示例代码如下:
li:nth-child(-n+5)
{
background-color: aquamarine;
}
输出结果如下:

伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。


div::before {
content: "before 伪元素";
}
div::after {
content: "after 伪元素";
}
注意点:
- 必须设置 content: ””属性,用来 设置伪元素的内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div::before
{
content: "英雄";
}
div::after
{
content: "联盟";
}
</style>
</head>
<body>
<div>传奇</div>
</body>
</html>
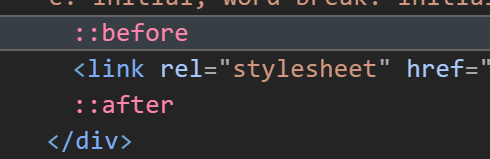
在浏览器打开网页的检查后,我们也会发现

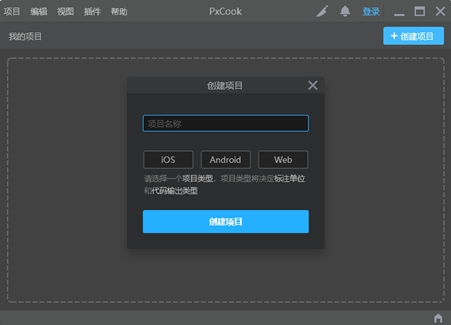
02-PxCook
PxCook(像素大厨) 是一款切图设计工具软件。支持PSD文件的文字、颜色、距离自动智能识别。

- 开发面板(自动智能识别)
- 设计面板(手动测量尺寸和颜色)
使用方法:创建项目 → 输入 项目名称、项目类型 Web → 单击按钮【创建项目】 → 单击按钮【添加】,导入设计稿

03-盒子模型
作用:布局网页,摆放盒子和内容。
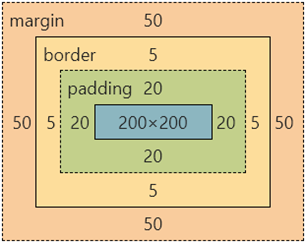
盒子模型-组成
- 内容区域 – width & height
- 内边距 – padding(出现在内容与盒子边缘之间)
- 边框线 – border
- 外边距 – margin(出现在盒子外面)
div {
margin: 50px;
border: 5px solid brown;
padding: 20px;
width: 200px;
height: 200px;
background-color: pink;
}


边框线
四个方向
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)

div {
border: 5px solid brown;
width: 200px;
height: 200px;
background-color: pink;
}
单方向边框线
属性名:border-方位名词(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
div {
border-top: 2px solid red;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
border-left: 5px solid orange;
width: 200px;
height: 200px;
background-color: pink;
}
内边距
作用:设置 内容 与 盒子边缘 之间的距离。
- 属性名:padding / padding-方位名词
div {
/* 四个方向 内边距相同 */
padding: 30px;
/* 单独设置一个方向内边距 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 80px;
width: 200px;
height: 200px;
background-color: pink;
}
提示:添加 padding 会撑大盒子。
- padding 多值写法

技巧:从上开始顺时针赋值,当前方向没有数值则与对面取值相同。
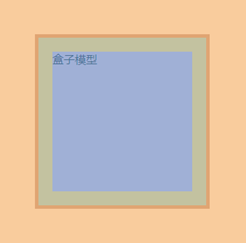
演示代码如下;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
div{
width:300px;
height: 200px;
background-color: pink;
/* 内容与盒子边缘之间的距离 */
padding: 20px;
border: 1px solid #000;
margin: 50px;
}
</style>
</head>
<body>
<div>盒子模型展示</div>
</body>
</html>
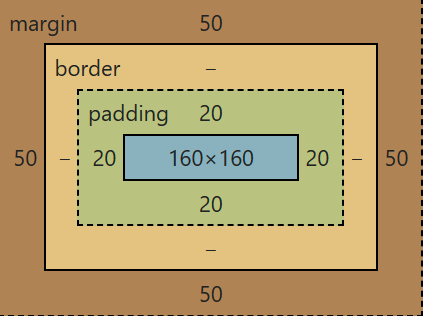
输出结果如下:

展示为:

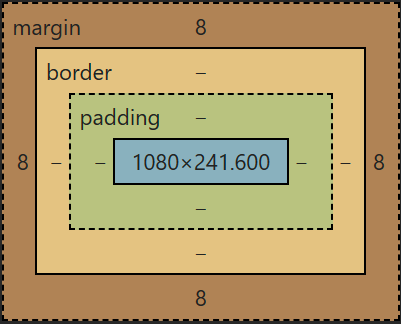
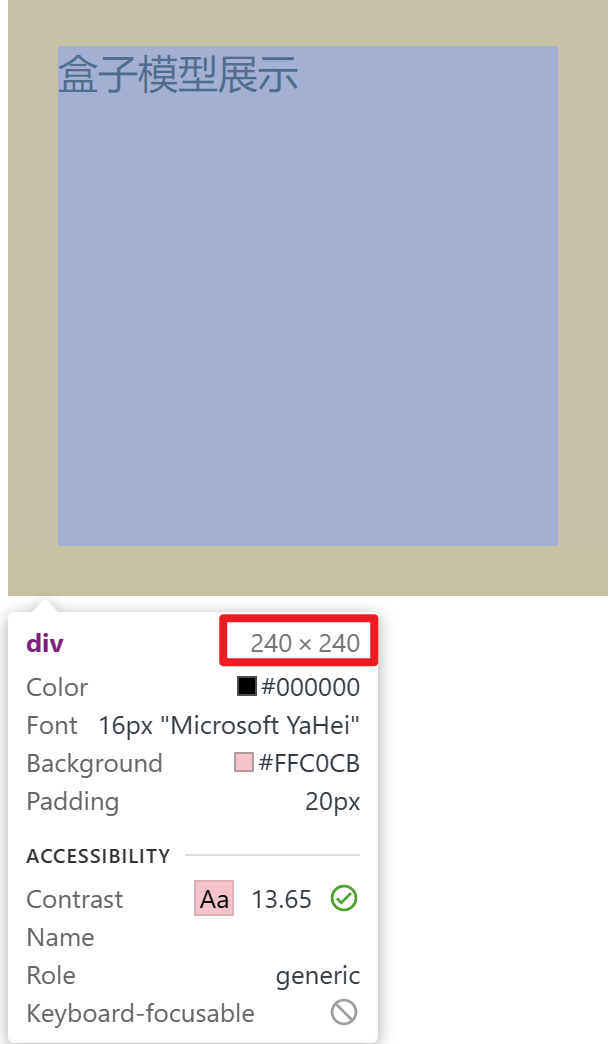
尺寸计算

默认情况:盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
结论:给盒子加 border / padding 会撑大盒子
解决:
- 手动做减法,减掉 border / padding 的尺寸
- 內减模式:box-sizing: border-box
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
div{
width:200px;
height: 200px;
background-color: pink;
padding: 20px;
/* border: 2px dashed red; */
}
</style>
</head>
<body>
<div>盒子模型展示</div>
</body>
</html>

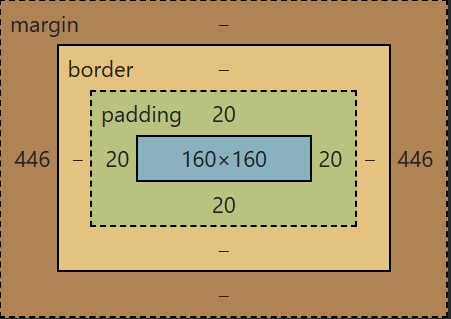
尝试两种方法来看如何才能不撑大盒子模型:
第一种,自己手动调整
<style>
div{
width:160px;
height: 160px;
background-color: pink;
padding: 20px;
/* border: 2px dashed red; */
}
</style>

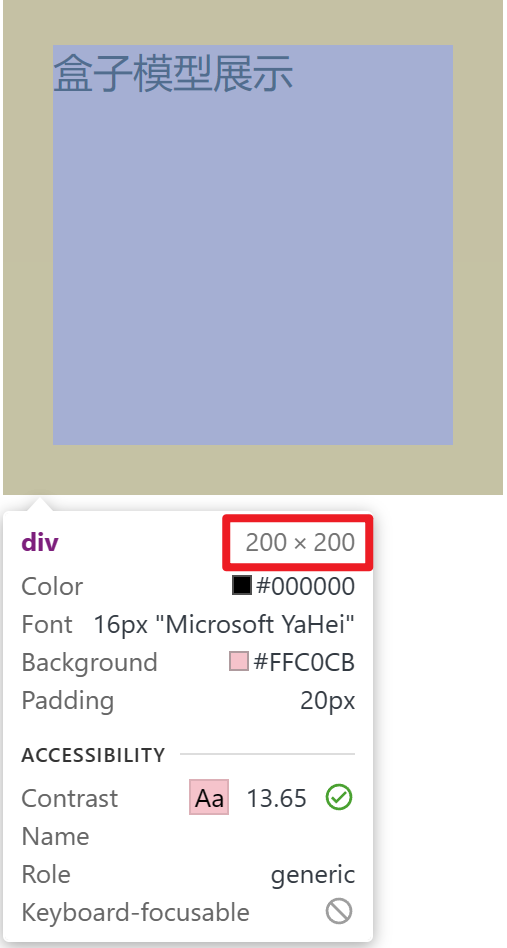
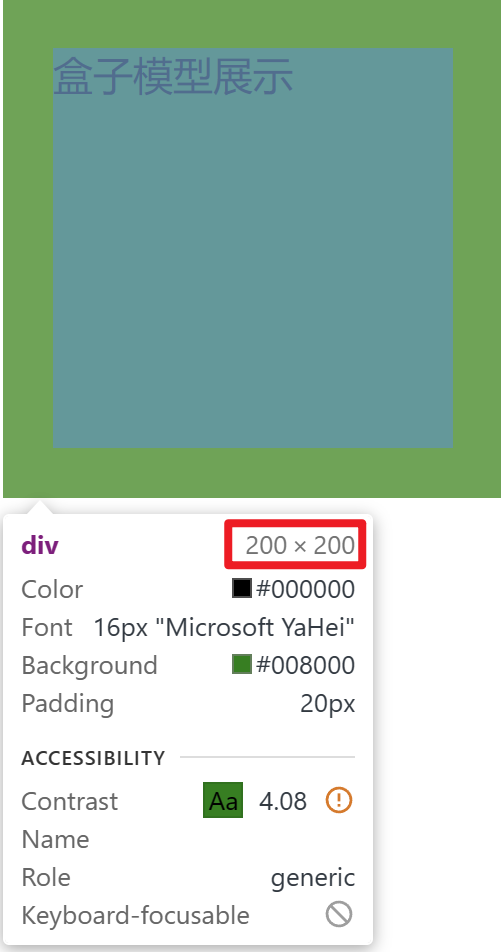
第二种
<style>
div{
width:200px;
height: 200px;
background-color: green;
padding: 20px;
/* border: 2px dashed red; */
/* 内减模式:不需要手动做减法,哪怕加padding和border都不会撑大盒子 */
box-sizing: border-box;
}
</style>

外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与 padding 属性值写法、含义相同 , 且 :外边距不会撑大盒子
单写一个margin的话,是表示居中 ,并且上下左右的距离均为50px
margin: 50px;


版心居中

左右 margin 值 为 auto(盒子要有宽度)
div{
width:200px;
height: 200px;
background-color: green;
padding: 20px;
/* border: 2px dashed red; */
/* 内减模式:不需要手动做减法,哪怕加padding和border都不会撑大盒子 */
box-sizing: border-box;
margin: 0 auto;
}


清除默认样式

清除标签默认的样式,比如:默认的内外边距。

/* 清除默认内外边距 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 清除列表项目符号 */
li {
list-style: none;
}
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 去掉li标签前面的小点 */
li{
list-style: none;
}
</style>
</head>
<body>
<div>盒子模型展示</div>
<li>康康</li>
<p>是不是真的去掉原样式了</p>
</body>
</html>

一般如果担心我们的盒子会被撑大,所有会在后面加一句: box-sizing: border-box;
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
</style>
元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow

先用一篇长文对溢出进行测试:(给盒子模型增加了宽、高、背景颜色、不让盒子模型变形及版心居中)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
div{
width: 360px;
height: 360px;
background-color: aqua;
box-sizing: border-box;
margin: 0 auto;
}
</style>
</head>
<body>
<div>在一个遥远的小山村里,有一片被遗忘的竹林。这片竹林里,生活着一群快乐的竹子。它们每天都在阳光下翩翩起舞,与风儿嬉戏,与鸟儿共鸣。
夏日的午后,阳光透过竹叶洒在地上,形成斑驳的光影。竹子们在这光影中摇曳生姿,仿佛在诉说着一个个美好的故事。村子里的孩子们喜欢来这里玩耍,他们在竹林里捉迷藏,攀爬竹子,尽情地享受着童年的快乐。
秋天来临,竹林里的竹子变得更加翠绿。这时,村民们会来到竹林,采摘新鲜的竹笋。竹笋的味道鲜美可口,是村民们餐桌上的一道美味佳肴。而竹子们则在秋风中低吟浅唱,为这个季节增添了一份宁静与祥和。
冬天的时候,竹林里银装素裹,一片洁白。雪花飘落在竹叶上,形成了一个个晶莹剔透的冰晶。竹子们在寒风中挺立不倒,仿佛在告诉人们:即使严寒降临,也要坚强地面对生活。
春天来临,万物复苏。竹林里的竹子抽出嫩芽,绿意盎然。这时,蝴蝶飞舞,蜜蜂采蜜,小鸟歌唱,一切都充满了生机与活力。竹子们在春风中摇曳生姿,仿佛在欢庆着生命的奇迹。
这片竹林见证了四季的更替,也见证了村民们的生活变迁。它用自己的坚韧与美丽,诠释着生命的价值与意义。在这个小山村里,竹林成为了一个永恒的传说,流传在人们的心间。</div>
</body>
</html>
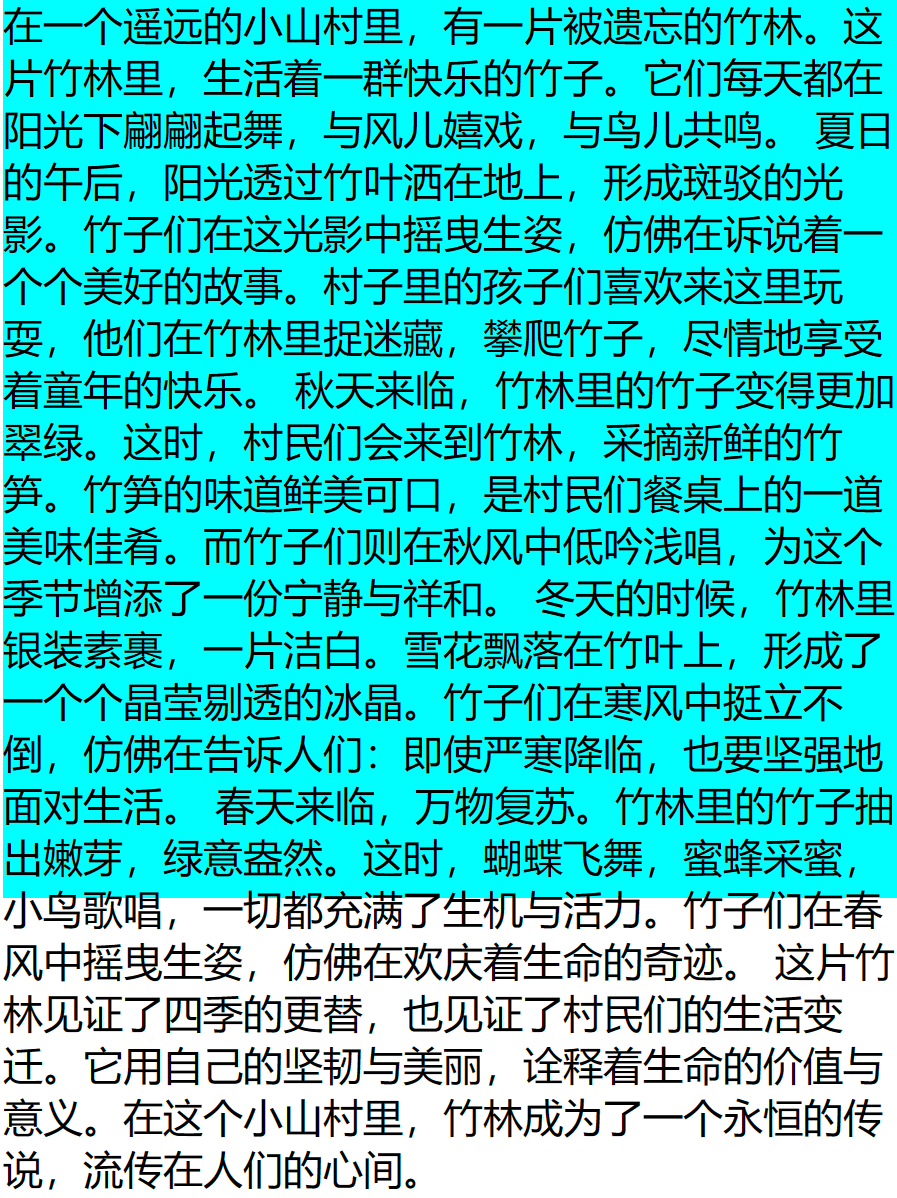
此时输出的结果如下:

此时出现的问题就是文字过多了 , 超过了盒子模型,溢出到下面了
接下来我们使用:overflow 进行测试
1、overflow : hidden;

看得出来是直接截断的
2、overflow: scroll;

3、overflow: auto;只有右边显示进度条

外边距问题
合并现象
场景:垂直排列的兄弟元素,上下 margin 会合并
现象:取两个 margin 中的较大值生效

.one {
margin-bottom: 50px;
}
.two {
margin-top: 20px;
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
.a1{
width: 100px;
height: 100px;
background-color: aqua;
margin-bottom: 30px;
}
.a2{
width: 100px;
height: 100px;
background-color: rebeccapurple;
margin-top: 50px;
}
</style>
</head>
<body>
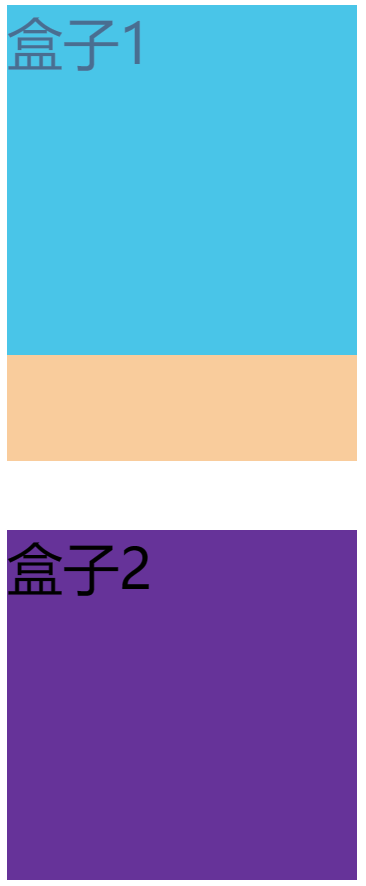
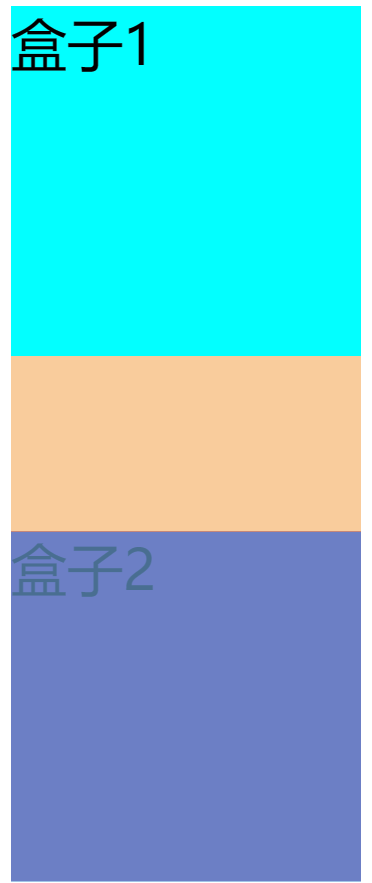
<div class="a1">盒子1</div>
<div class="a2">盒子2</div>
</body>
</html>

很明显中间的大小不止30px

检查盒子2时,发现中间位置充满了,所以中间位置大小为 50 px 。
当上面的盒子有设置margin-bottom , 下面的盒子有设置margin-top,那中间的大小即取两个之间最大的那个。
外边距塌陷
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动
.son {
margin-top: 50px;
width: 100px;
height: 100px;
background-color: orange;
}

解决方法:
- 取消子级margin,父级设置padding
- 父级设置 overflow: hidden
- 父级设置 border-top
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
.father{
width: 300px;
height: 300px;
background-color: aqua;
}
.son{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="father">
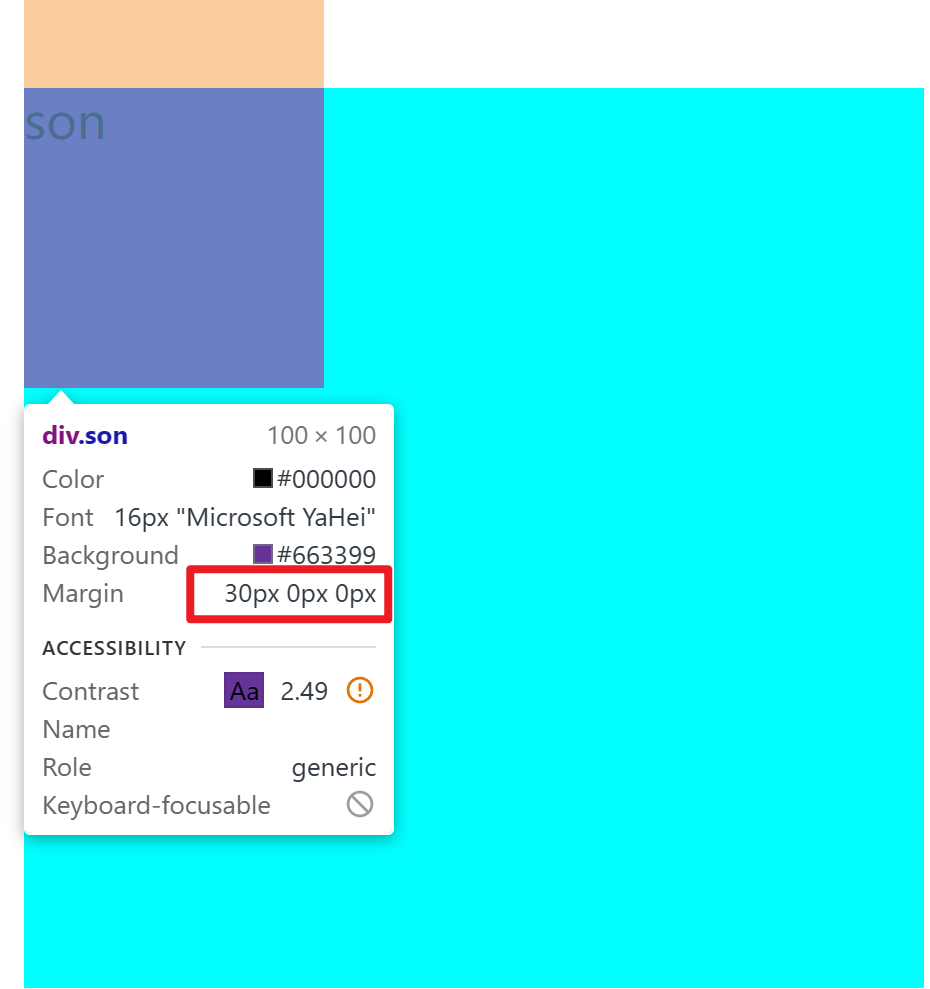
<div class="son">son</div>
</div>
</body>
</html>
可见子模型在父模型的左上角:

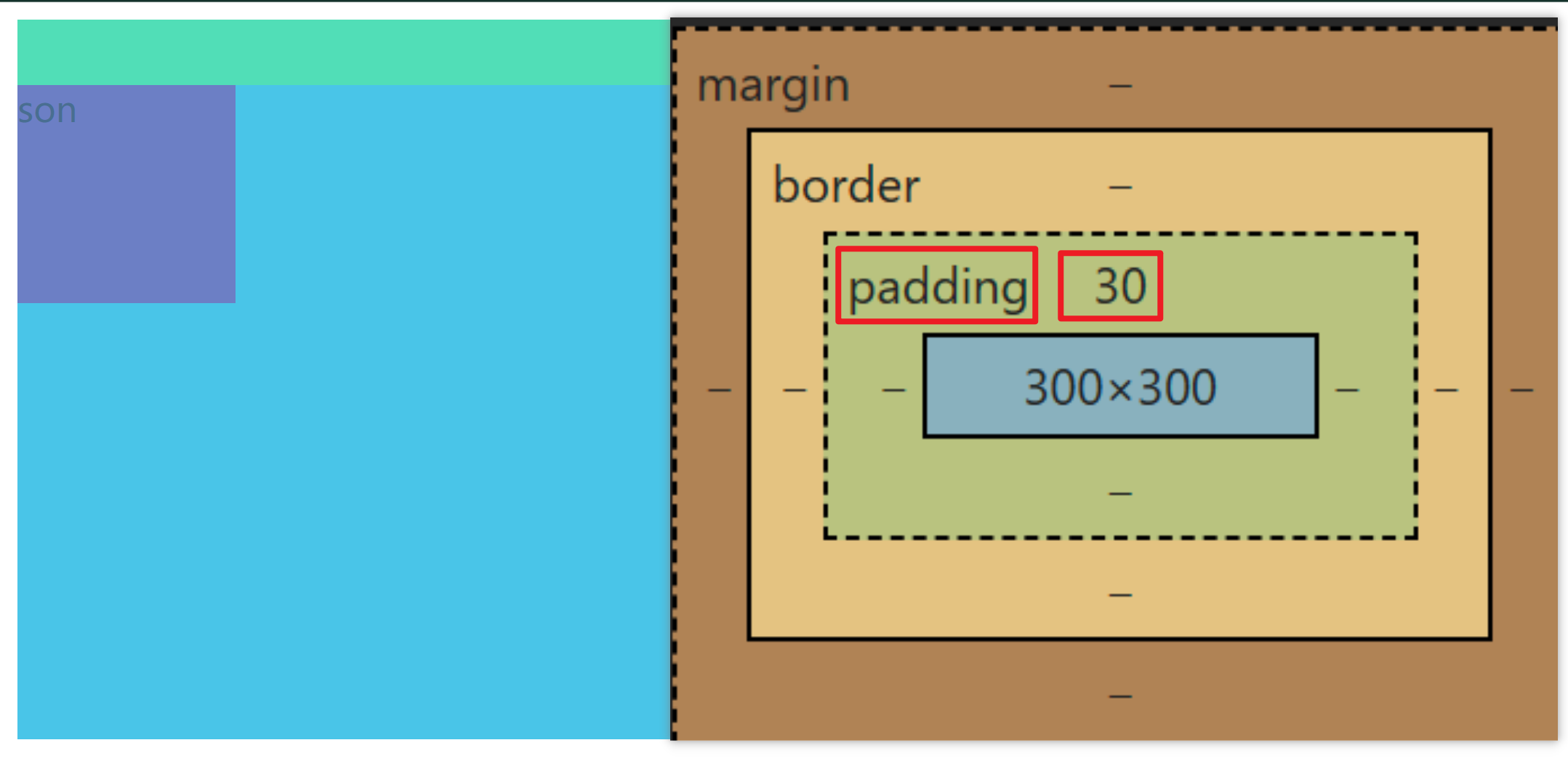
当子类的盒子添加上边距后,就会出现坍塌的现象
.son{
width: 100px;
height: 100px;
background-color: rebeccapurple;
margin-top: 30px;
}
如下,可见子模型上方有一条上边距:

为了避免这样的情况,我们有以下三种方法:
1、取消子级margin,父级设置padding
<style>
.father{
width: 300px;
height: 300px;
background-color: aqua;
padding-top: 30px;
}
.son{
width: 100px;
height: 100px;
background-color: rebeccapurple;
/* margin-top: 30px; */
}
</style>
解决后,父类的子类盒子就会的上边距即为30px

2、父级设置 overflow: hidden
<style>
.father{
width: 300px;
height: 300px;
background-color: aqua;
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background-color: rebeccapurple;
margin-top: 30px;
}
</style>
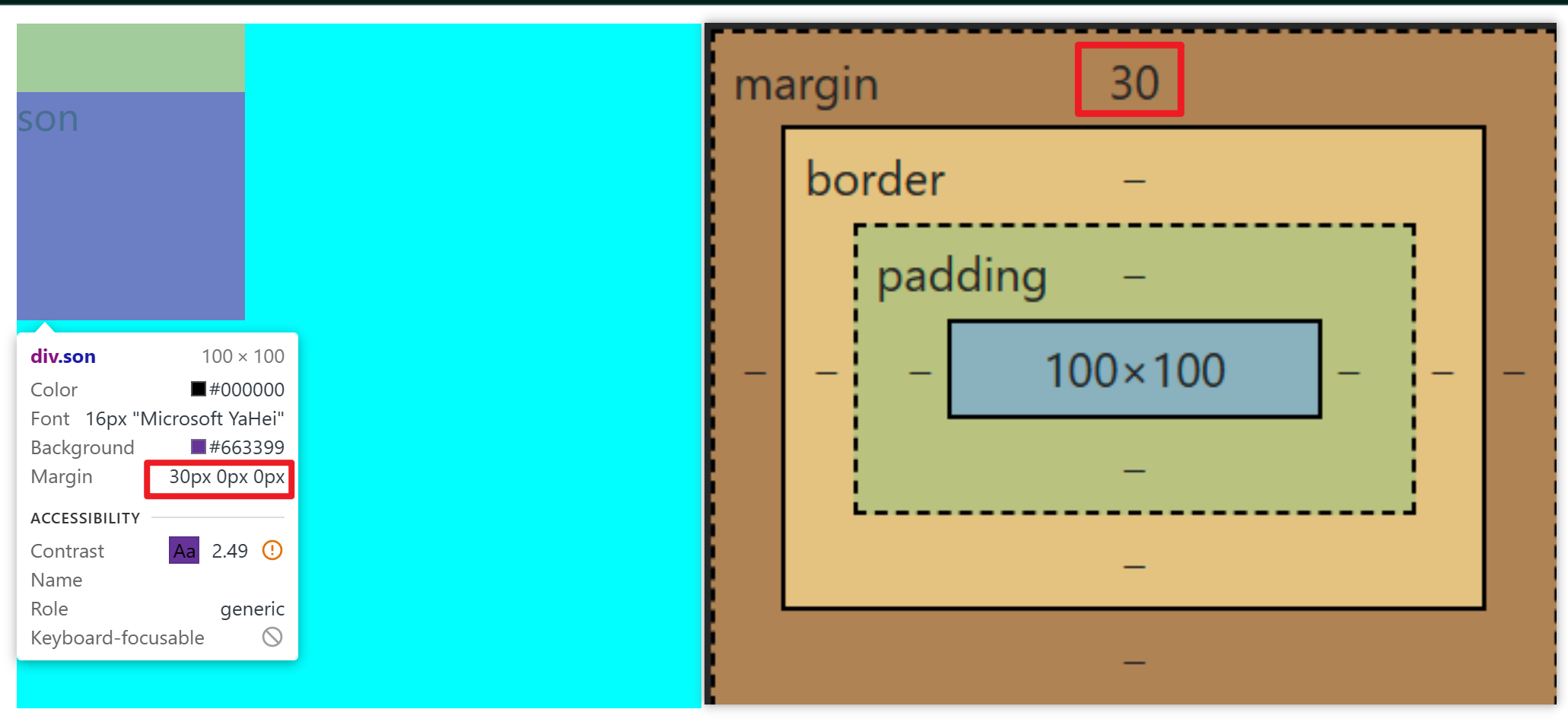
隐藏完之后也不会出现塌陷的现象:

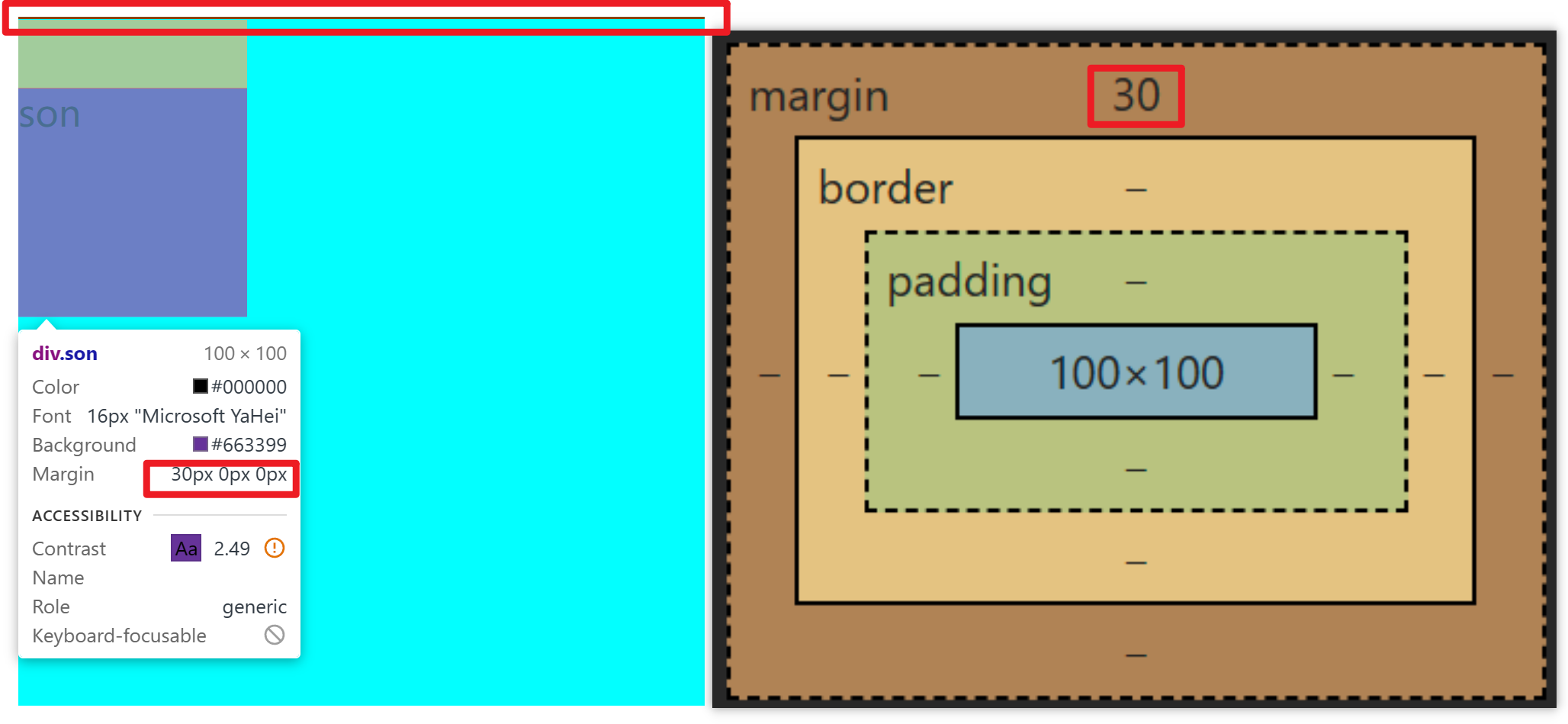
- 父级设置 border-top
<style>
.father{
width: 300px;
height: 300px;
background-color: aqua;
/* overflow: hidden;*/
border-top: 1px solid saddlebrown;
}
.son{
width: 100px;
height: 100px;
background-color: rebeccapurple;
margin-top: 30px;
}
</style>
在子集上面产生一个间距,超不出去,从而不会让外边距塌陷:

行内元素 – 内外边距问题
场景:行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:给行内元素添加 line-height 可以改变垂直位置
span {
/* margin 和 padding 属性,无法改变垂直位置 */
margin: 50px;
padding: 20px;
/* 行高可以改变垂直位置 */
line-height: 100px;
}
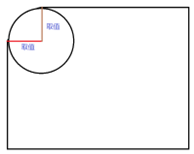
圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比
提示:属性值是圆角半径

- 多值写法

技巧:从左上角开始顺时针赋值,当前角没有数值则与对角取值相同。
- 正圆形状:给正方形盒子设置圆角属性值为 宽高的一半 / 50%
img {
width: 200px;
height: 200px;
border-radius: 100px;
border-radius: 50%;
}

- 胶囊形状:给长方形盒子设置圆角属性值为 盒子高度的一半
div {
width: 200px;
height: 80px;
background-color: orange;
border-radius: 40px;
}

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
img{
width: 200px;
height: 200px;
background-color: yellow;
border-radius: 100px;
}
div{
width: 200px;
height: 100px;
background-color: purple;
border-radius: 50px;
}
</style>
</head>
<body>
<img src=../img/mate紫.jpg alt="">
<div></div>
</body>
</html>
输出结果如下:

盒子阴影(拓展)
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
- X 轴偏移量 和 Y 轴偏移量 必须书写
- 默认是外阴影,内阴影需要添加 inset
div {
width: 200px;
height: 80px;
background-color: orange;
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型展示</title>
<style>
div{
width: 200px;
height: 100px;
background-color: aqua;
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
输出结果如下,蓝色盒子附近可看出明显的阴影效果:

04-综合案例-产品卡片

CSS 书写顺序:
- 盒子模型属性
- 文字样式
- 圆角、阴影等修饰属性
HTML标签
<body>
<div class="product">
<img src="../img/CSDN.jpg" alt=""/>
<h4>中国最大的IT技术社区</h4>
<a>汇聚众多开发者和技术专家</a>
</div>
</body>
CSS样式
*:选择器通配符,表示匹配所有元素。将外边距、内边距和盒模型设置为边界框。body:选择器用于选择整个页面的<body>元素。将背景颜色设置为浅灰色(#f1f1f1)。.product:选择器用于选择具有类名为"product"的元素。设置外边距为上下自动,左右居中;上内边距为50像素;宽度为270像素;高度为253像素;背景颜色为白色(#fff);文本居中对齐;边框圆角半径为10像素。.product h4:选择器用于选择具有类名为"product"的元素内的<h4>标题元素。设置上外边距为20像素,下外边距为12像素;字体大小为18像素;字体粗细为普通(400);颜色为深灰色(#333)。.product a:选择器用于选择具有类名为"product"的元素内的链接元素(<a>)。设置字体大小为12像素;颜色为浅灰色(#555)。
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #f1f1f1;
}
.product{
margin: 50px auto;
padding-top: 50px;
width: 270px;
height: 253px;
background-color: #fff;
text-align: center;
border-radius: 10px;
}
.product h4{
margin-top: 20px;
margin-bottom: 12px;
font-size: 18px;
font-weight: 400;
color: #333;
}
.product a{
font-size: 12px;
color: #555;
}
</style>
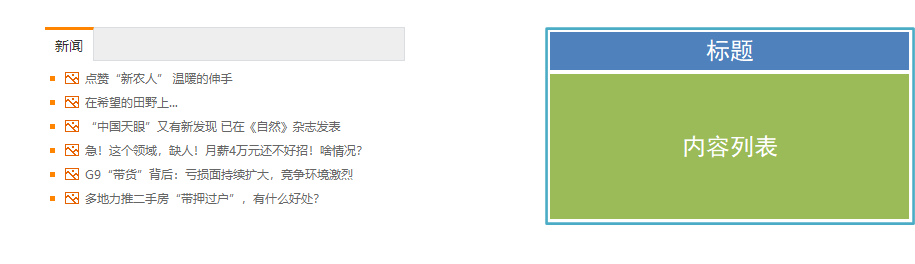
05-综合案例二 – 新闻列表

参考代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新浪新闻</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.news{
margin: 100px auto;
width: 360px;
height: 200px;
}
.news .new {
height: 34px;
background-color: #eee;
border: 1px solid #dbdee1;
border-left: 0;
}
.news .new a{
margin-top: -1px;
display: block;
border-top: 3px solid #ff8400;
border-right: 1px solid #dbdee1;
width: 48px;
height: 34px;
background-color: #fff;
text-align: center;
line-height: 32px;
font-size: 14px;
color: #333;
}
.news .bo
{
padding: 5px;
}
.news .bo li
{
background-image: url(../img/square.png);
background-repeat: no-repeat;
padding-left: 15px;
background-position: 0 center;
}
.news .bo li a {
padding-left: 20px;
background: url(../img/img.gif) no-repeat 0 center;
font-size: 12px;
color: #666;
line-height: 24px;
}
.news .bo li a:hover {
color: #ff8400;
}
</style>
</head>
<body>
<div class = "news">
<div class="new"><a href="#">新闻</a></div>
<div class="bo">
<ul>
<li><a href="#">中国饭碗更“丰盛” 森林“粮库”成名副其实“摇钱树”</a></li>
<li><a href="#">山东淄博:苹果丰收“红”金秋</a></li>
<li><a href="#">又是一年收获时 多地共绘秋收好“丰”景</a></li>
<li><a href="#">众人拾柴火焰高</a></li>
<li><a href="#">“数字丝绸之路”填平沟壑 共享数字经济红利</a></li>
<li><a href="#">展现中华体育文化新气象 绘就“美美与共”</a></li>
</ul>
</div>
</div>
</body>
</html>
值得注意的是:
在写背景图的语句时:background-image: url(../img/square.png);,如果你的html所在的文件夹与图片所在的文件夹平级的话,图片链接前要加两个点!如:…/img/square.png
展示如下:

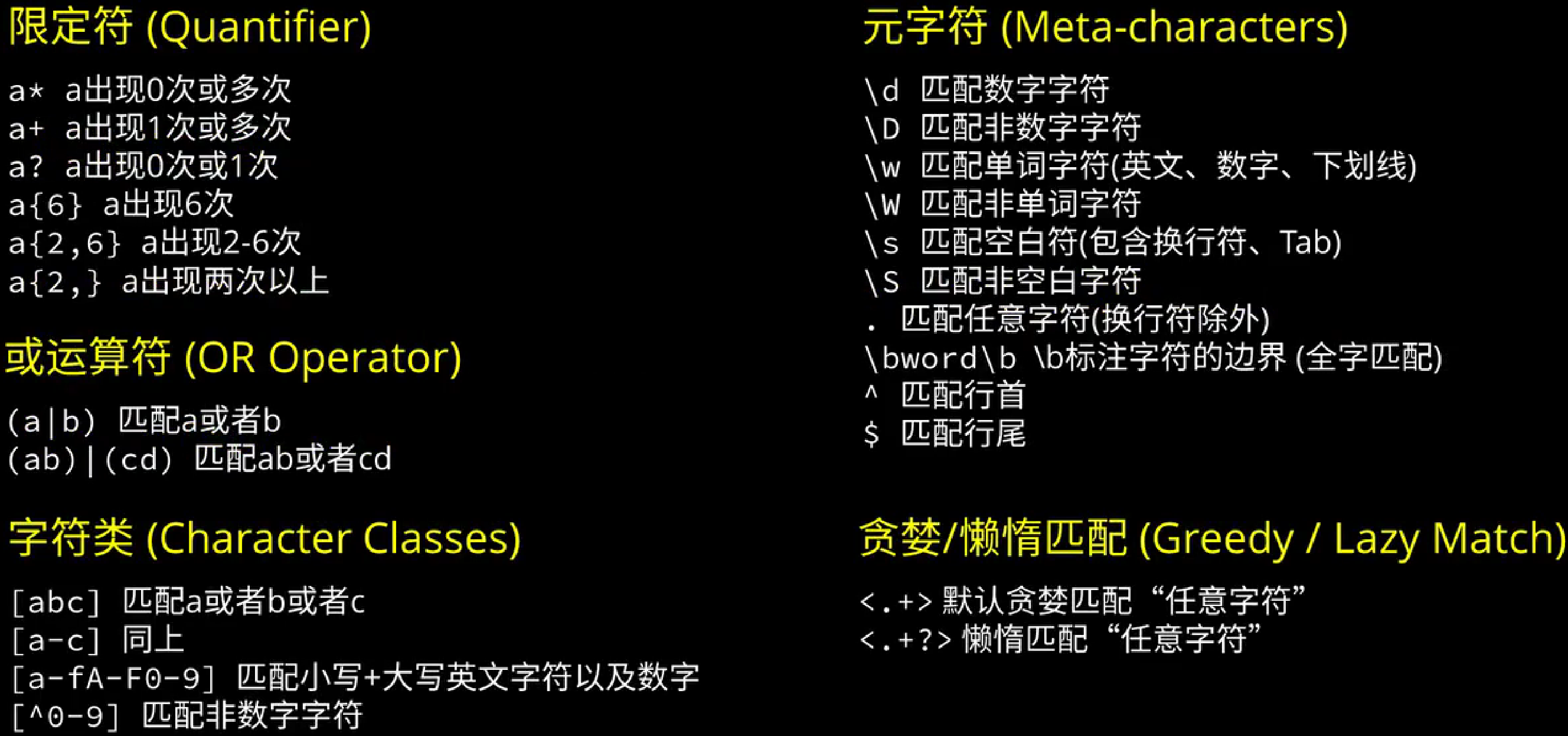
补充:正则表达式
正则表达式是一种用于匹配字符串中字符组合的模式,它在前端开发中扮演着重要的角色。在JavaScript中,正则表达式是一个对象,这些模式被用于RegExp对象的exec和test方法,以及String对象的match、matchAll、replace、search和split方法。
d? d出现0/1次
a* a可以出现0/多次
a+ a出现一次以上
a{6} a出现6次
a{2,} a出现2次以上
a{2,6} a出现2-6次
匹配多个字符:
(ab)+ ab出现一次以上
或运算:
a (cat|dog) 匹配 a cat or a dog
a cat|dog 匹配 a cat or dog
字符类:
匹配由abc构成的数据【abc】+ abc出现一次以上 abc aabbcc
【a-zA-Z0-9】 ABCabc123
^ 排除 【^0-9】 匹配0-9之外的数据(包括换行符)
元字符
\d 数字字符 \d+ 匹配一个以上的数字
\D 非数字字符
\w 单词字符 单词 数字 下划线即英文字符
\W 非单词字符
\s 空白符 包含空格和换行符
\S 非空白字符
\b 单词的边界 单词的开头或结尾 单词与符号之前的边界
\B 非单词的边界 符号与符号 单词与单词的边界
. 任意字符不包含换行符
\. 表示. 通过\进行了转意
^ 匹配行首 $ 匹配行尾
*+{}贪婪匹配
<strong><b>https://www.wondershare. com</strong></b>
<.+> 会匹配整串 因为是贪婪匹配
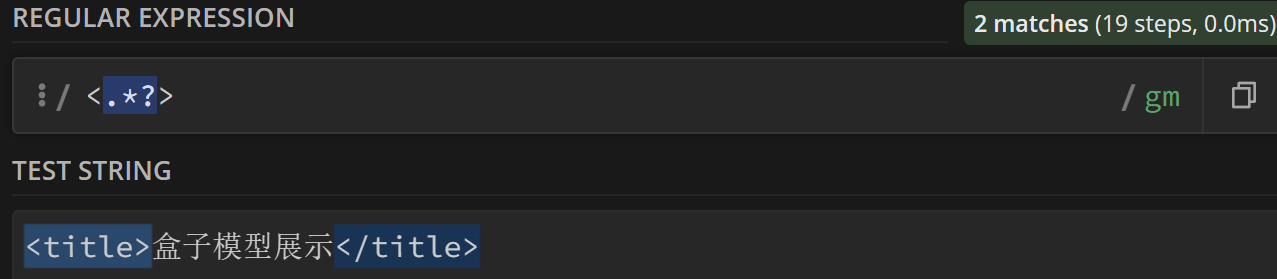
<.+?> 只匹配两个标签代码,➕? 设置为懒惰匹配
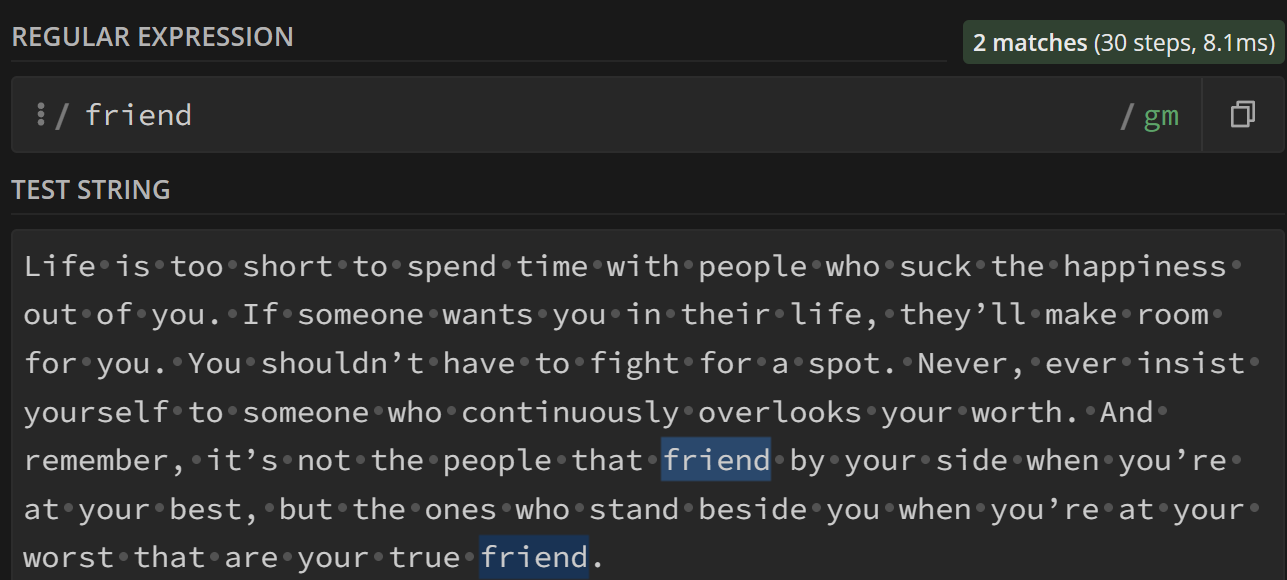
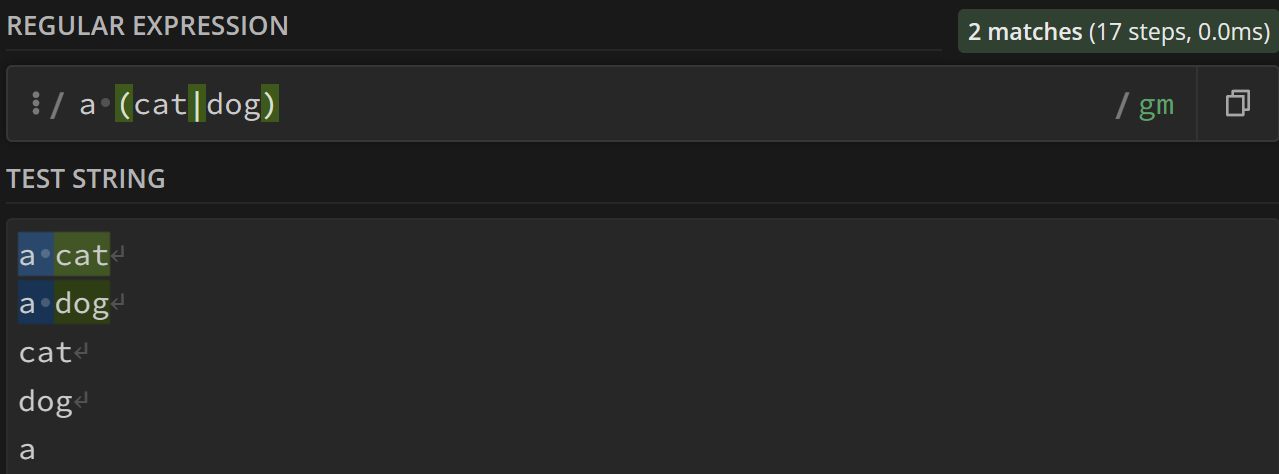
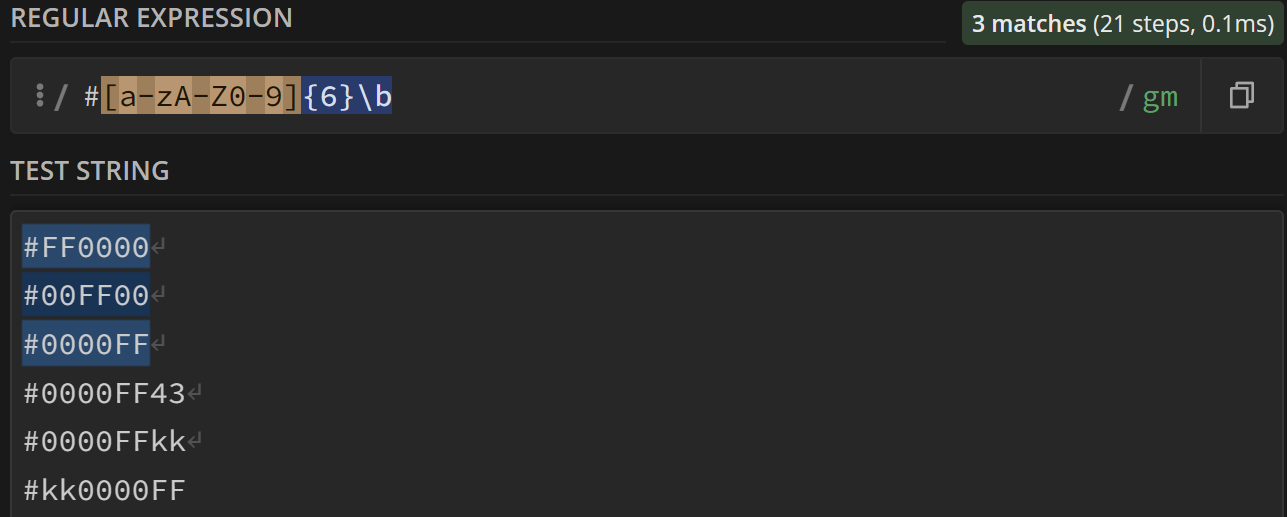
测试网站:regex101: build, test, and debug regex
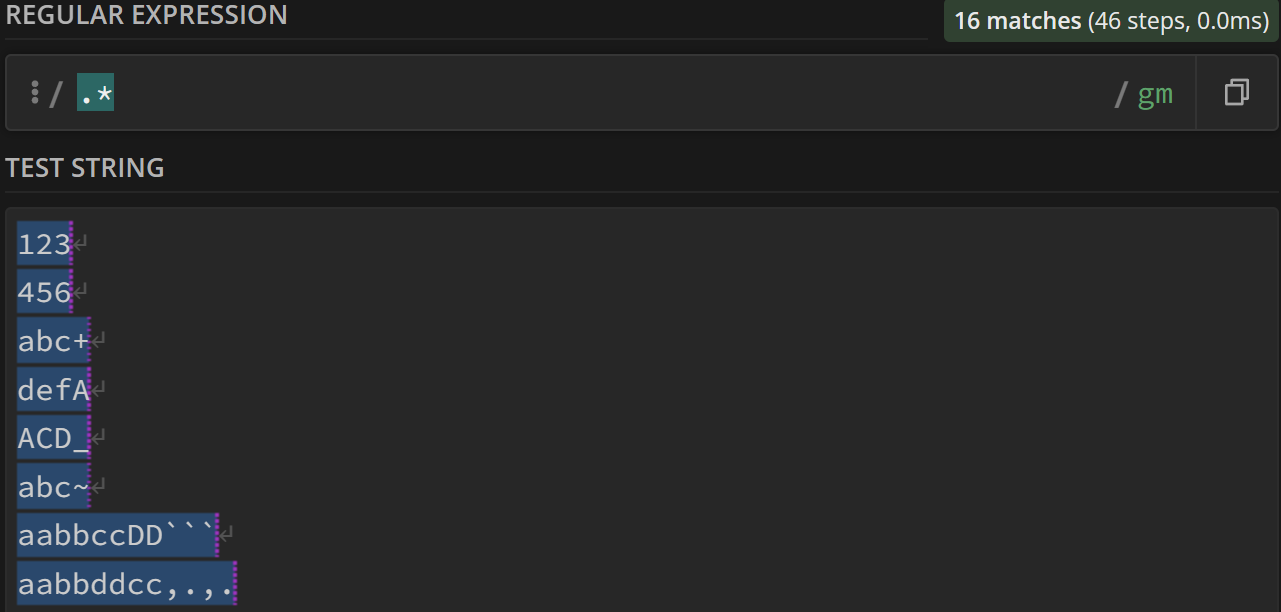
测试时,出现相同的内容就会高亮显示:

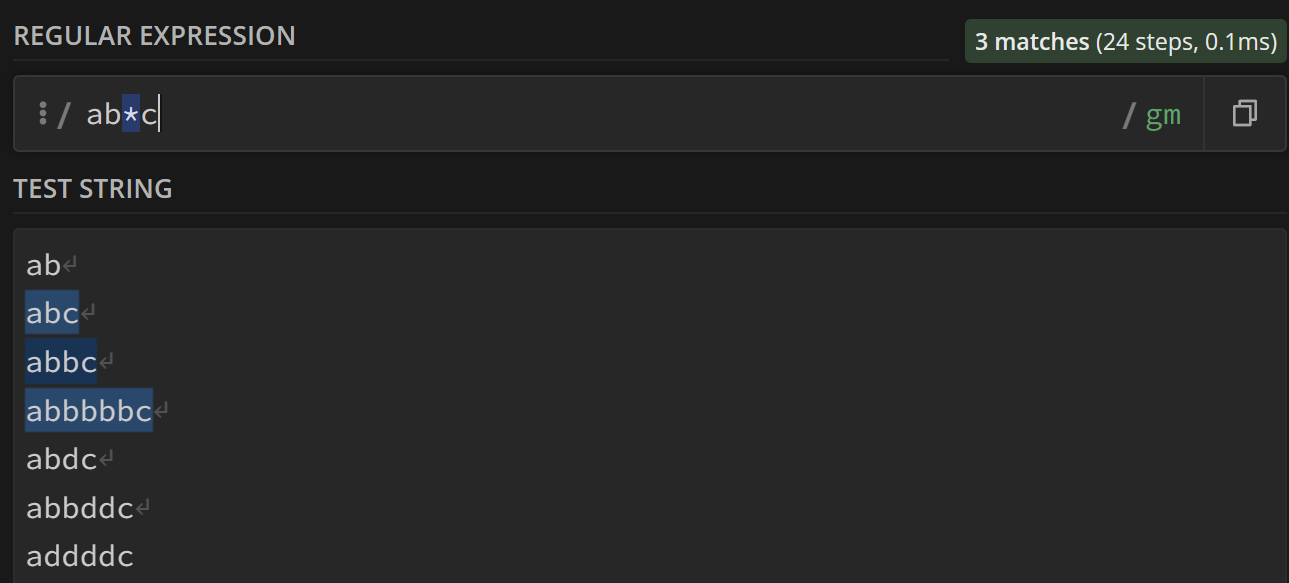
ab*c
在正则表达式中,**ab*c 代表匹配以 “ab” 开头,后面跟着 0 个或多个 “c” 的字符串。**其中,“ab” 部分可以是一个单词,也可以是多个单词,但是后面必须跟着 “c”。例如,“abc”, “abbbc”, “abbbcc” 等都符合这个正则表达式。

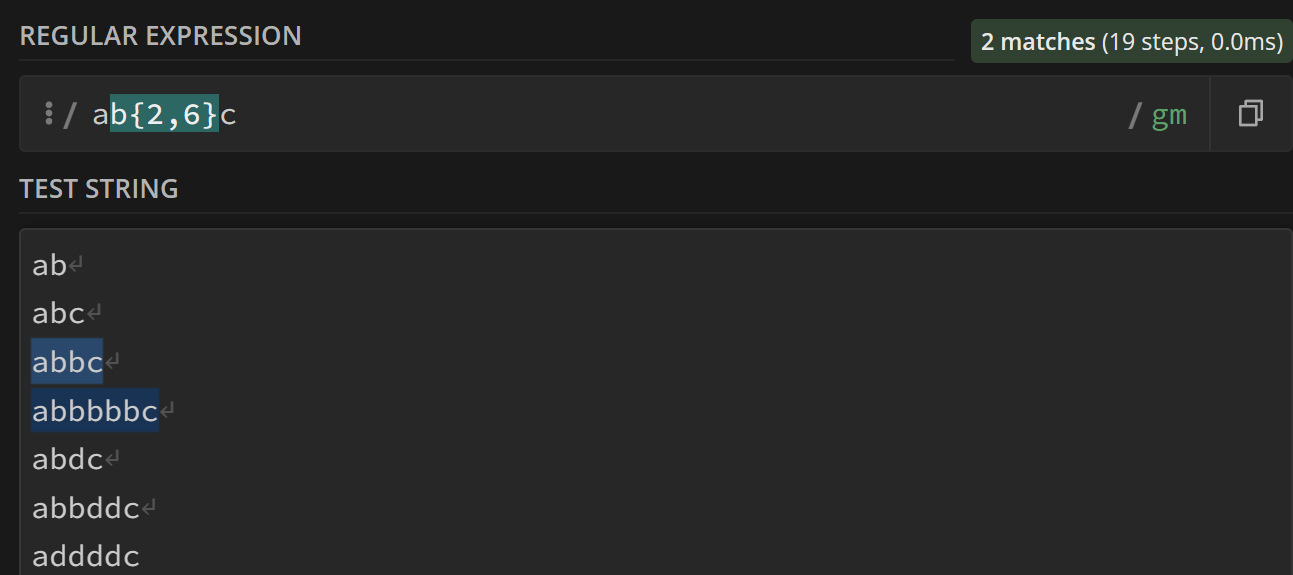
ab{2,6}c
在正则表达式中,ab{2,6}c代表匹配以"ab"开头,跟着至少2个且至多6个"b"的字符串。其中,“ab”部分可以是一个单词或多个单词。例如,“abc”, “abbbc”, “abbbcc”, “abbbcccc"等都符合这个正则表达式。请注意,”{2,6}"是一个量词,表示前面的元素至少出现两次且最多出现六次。

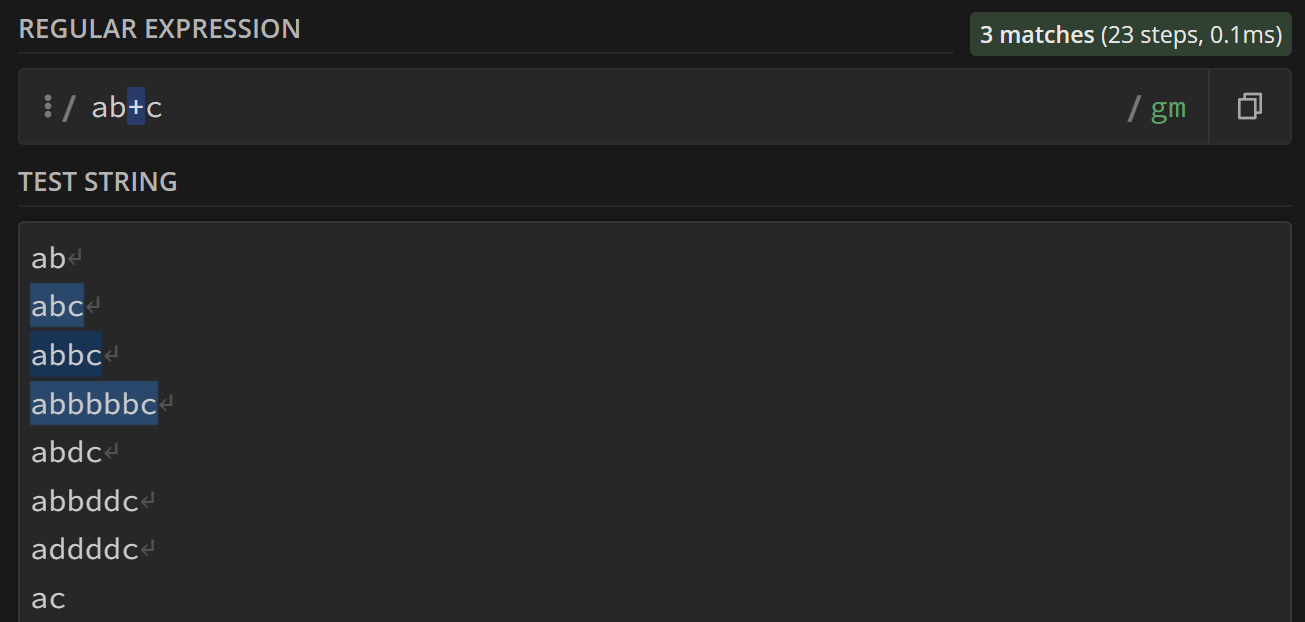
ab+c
在正则表达式中,**"ab+c"代表匹配以"ab"开头,后面跟着一个或多个"c"的字符串。**其中,“ab”部分可以是一个单词或多个单词,后面必须跟随一个或多个"c"。例如,“abc”, “abbbc”, “abbbcc"等都符合这个正则表达式。这里的”+"号是一个量词,表示前面的元素至少出现一次。

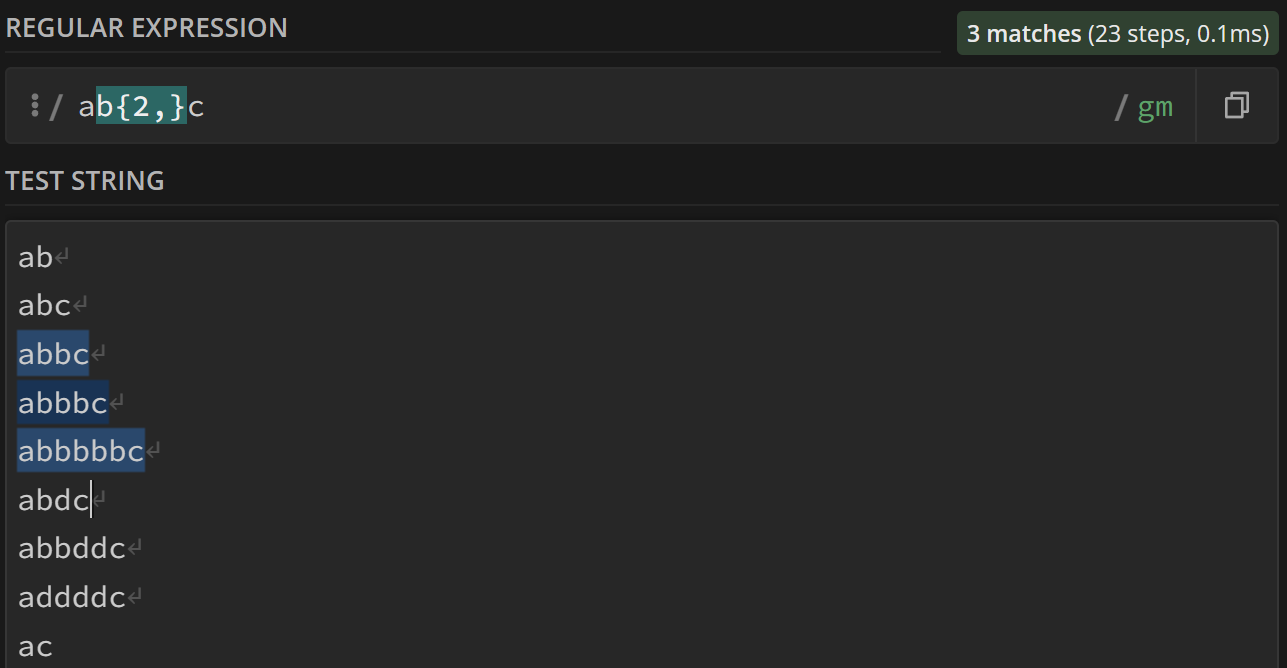
ab{2,}c
在正则表达式中,**"ab{2,}c"代表匹配以"ab"开头,后面跟着至少两个"b"的字符串。**例如,“abbc”, “abbbc”, “abbbbc"等都符合这个正则表达式。这里的”{2,}"是一个量词,表示前面的元素至少出现两次。

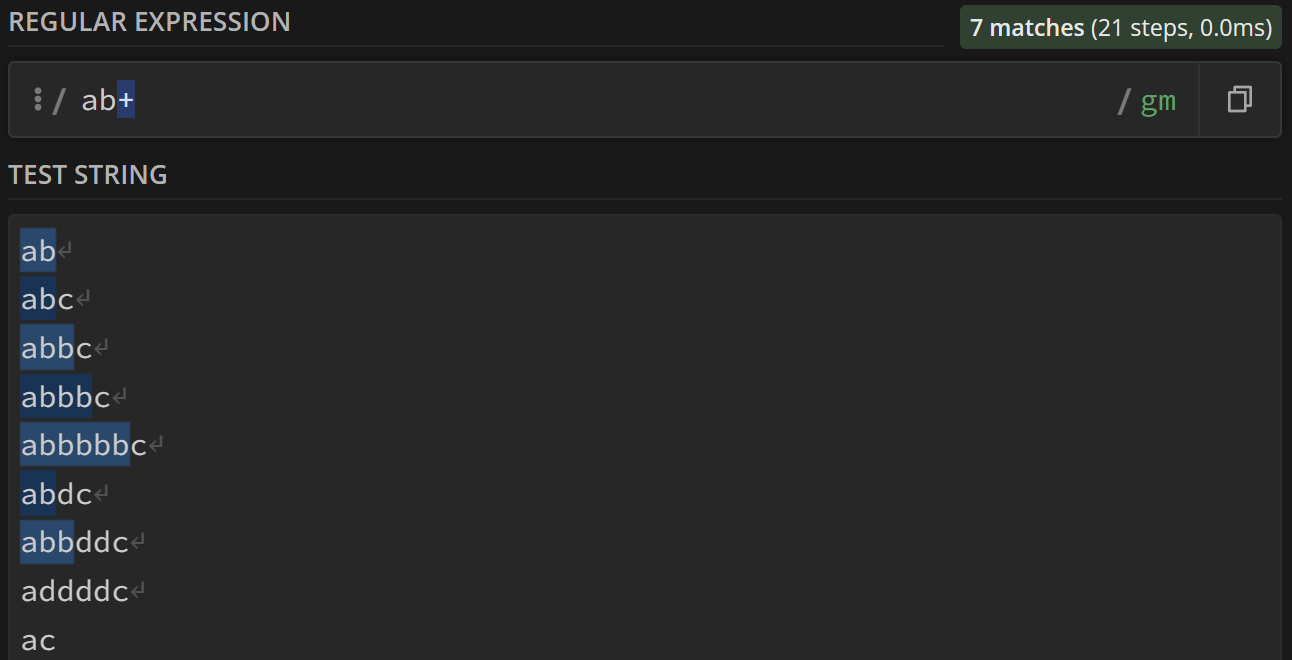
ab+
在正则表达式中**,"ab+“代表匹配以"ab"开头,后面跟着一个或多个"b"的字符串。**这里的”+"号是一个量词,表示前面的元素至少出现一次。例如,“abb”, “abbb”, "abbbb"等都符合这个正则表达式。

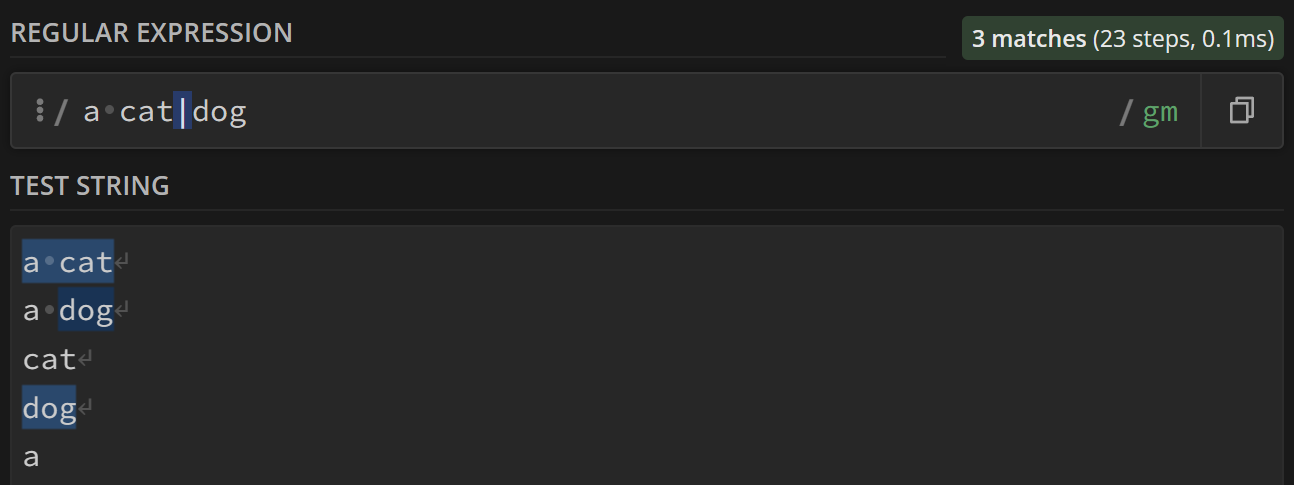
a cat | dog
在正则表达式中,"a cat | dog"代表匹配字符串 “cat” 或 “dog”。这里的竖线符号 “|” 表示逻辑或,即匹配两个表达式中的任意一个。因此,这个正则表达式可以匹配 “cat” 或 “dog” 这两个单词中的任意一个。

a (cat | dog)
在正则表达式中,“a (cat | dog)” 的含义是匹配以 “a” 开头,后面跟着 “cat” 或 “dog” 的字符串。这里的括号 “()” 是用来进行分组的,所以 “(cat | dog)” 被看成一个整体。如果在文本中匹配到这一模式,那么 “cat” 或 “dog” 就会被捕获到单独的分组里。例如,如果输入的文本是 “my cat and my dog”,那么第一个分组捕获到的是 “cat”,第二个分组捕获到的是 “dog”。此外,这个表达式也能用于查找数据流中是否存在 “cat” 或 “dog”。

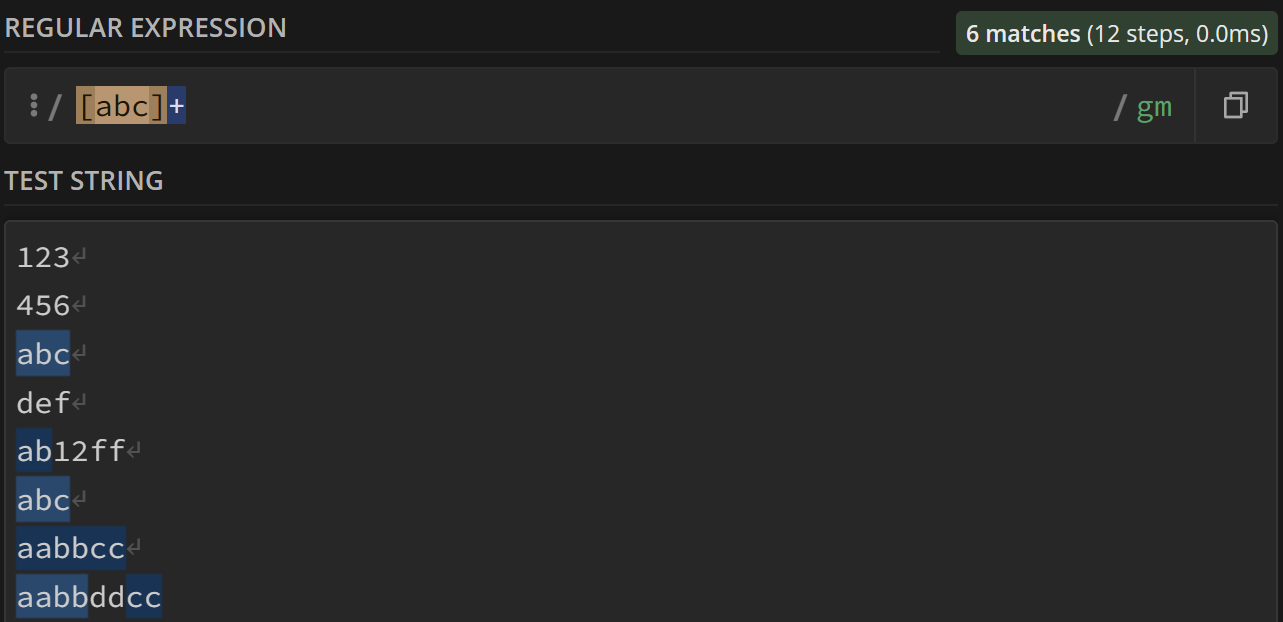
[abc]+
在正则表达式中,"[abc]+“代表匹配一个或多个连续的字母"a”、“b"或"c”。这里的方括号 “[]” 是用来定义一个字符集合的,因此 “[abc]” 表示匹配其中的任意一个字符。而**加号 “+” 则是量词,用来表示前面的元素至少出现一次。**所以 **“[abc]+” 就表示匹配至少一个 “a”、“b” 或 “c”,且这些字符可以连续出现。**例如,它可以匹配 “abc”, “abb”, “bbb”, “ccc”, "aaa"等字符串。

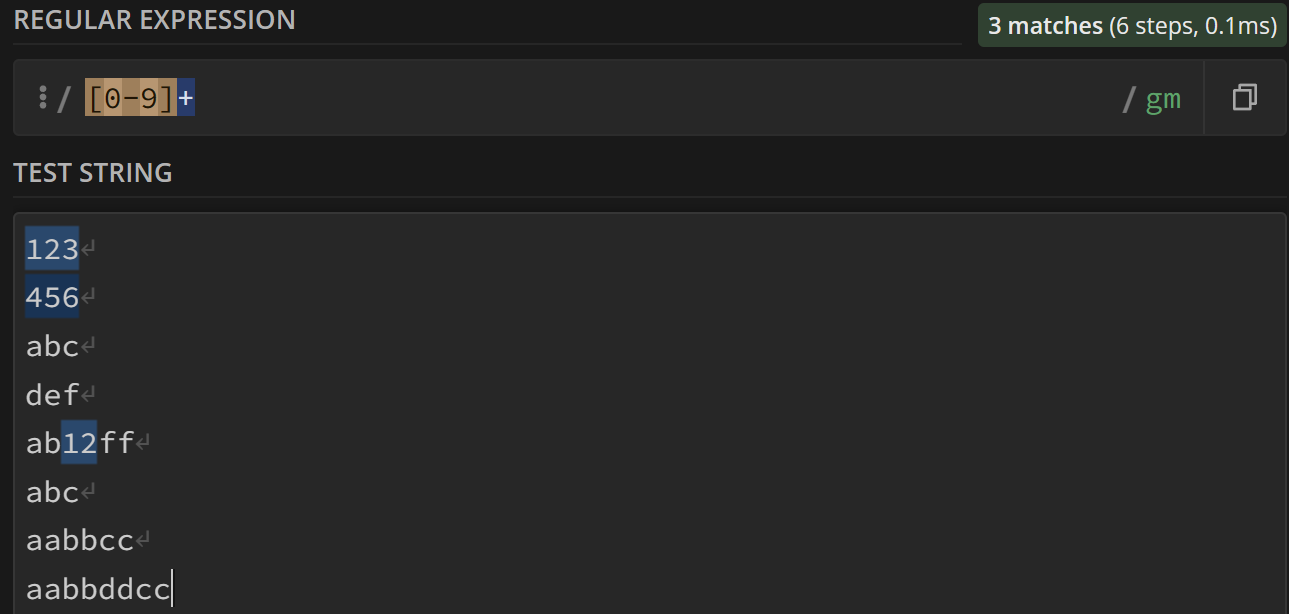
[0-9]+
在正则表达式中,**“[0-9]+” 的含义是匹配0-9这十个数字中的任意一个。**这里的方括号 “[]” 是用来定义一个字符集合的,因此 “[0-9]” 表示匹配0-9这十个数字中的任意一个。而加号 “+” 则是量词,用来表示前面的元素至少出现一次。所以 “[0-9]+” 就表示匹配0-9这十个数字中的任意一个,且这些数字可以连续出现。例如,它可以匹配 “0001234”, “12345678”, “23456789” 等字符串。

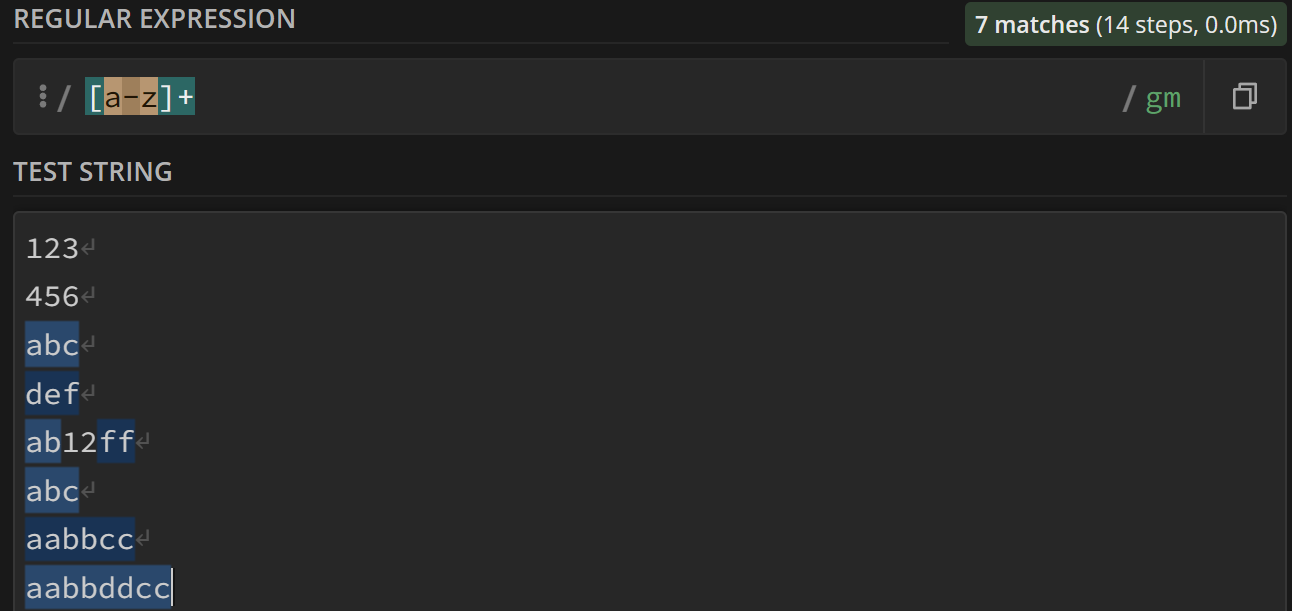
[a-z]+
在正则表达式中,**"[a-z]+"代表匹配一个或多个连续的小写字母。**这里的方括号 “[]” 是用来定义一个字符集合的,因此 “[a-z]” 表示匹配小写字母 a 到 z 中的任意一个。而加号 “+” 则是量词,用来表示前面的元素至少出现一次。所以 “[a-z]+” 就表示匹配至少一个小写字母,且这些字母可以连续出现。例如,它可以匹配 “abc”, “abcd”, "efgh"等字符串。

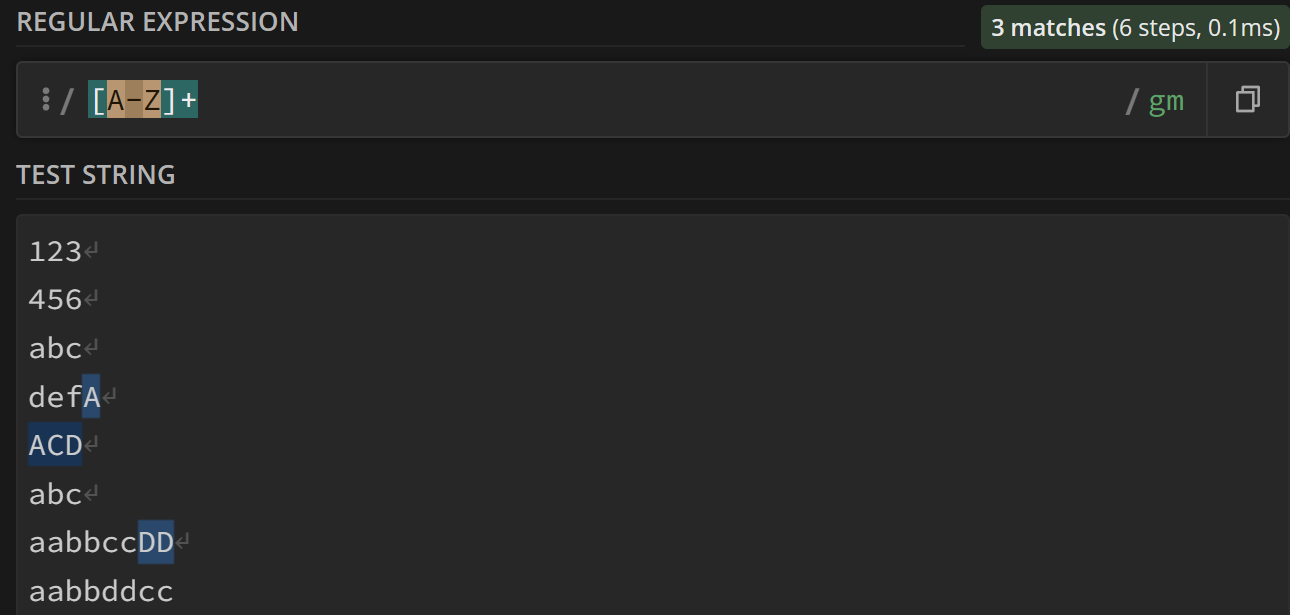
[A-Z]+
在正则表达式中,**"[A-Z]+"代表匹配一个或多个连续的大写字母。**这里的方括号 “[]” 是用来定义一个字符集合的,因此 “[A-Z]” 表示匹配大写字母 A 到 Z 中的任意一个。而加号 “+” 则是量词,用来表示前面的元素至少出现一次。所以 “[A-Z]+” 就表示匹配至少一个大写字母,且这些字母可以连续出现。例如,它可以匹配 “ABC”, "DEFGHIJKLMNOPQRSTUVWXYZ"等字符串。

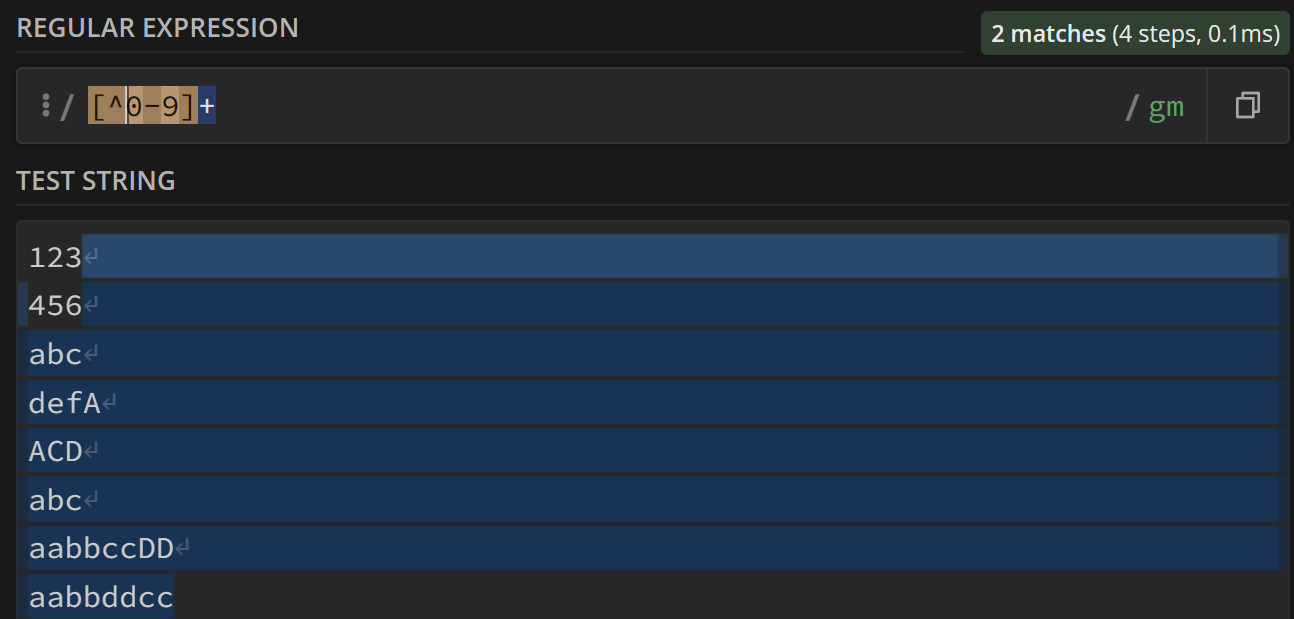
[*0-9]+
在正则表达式中,“[*0-9]+” 的含义是匹配是除了一个或多个连续的数字,其他都能匹配到,包括换行符。

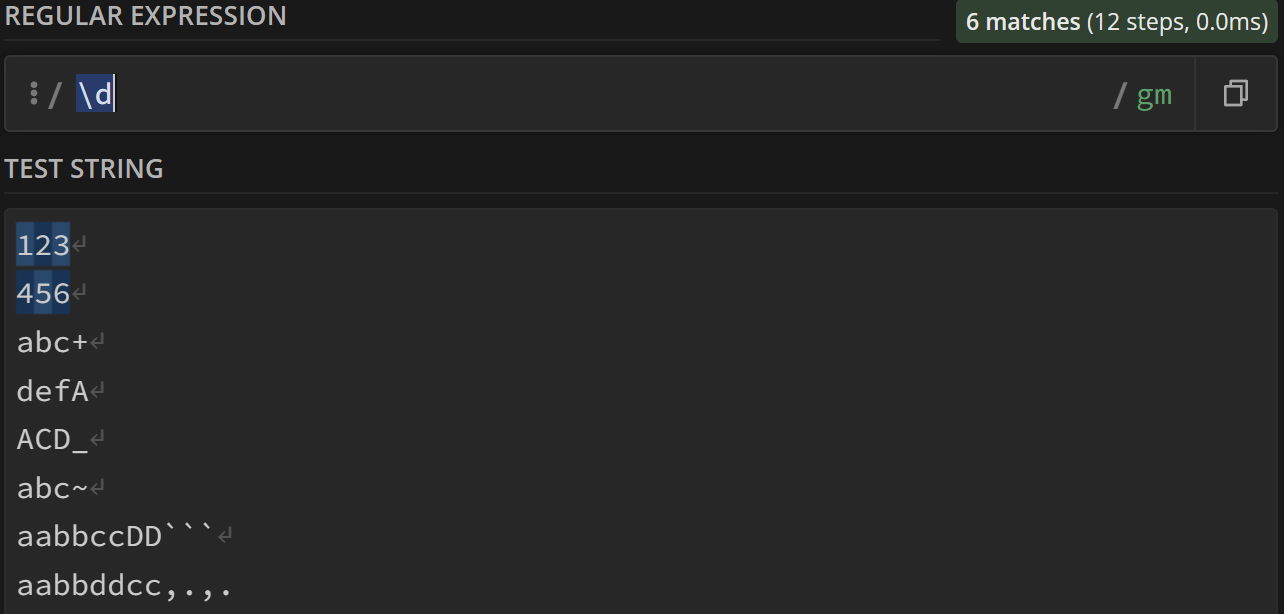
\d
作为数字字符,匹配一个以上的数字。

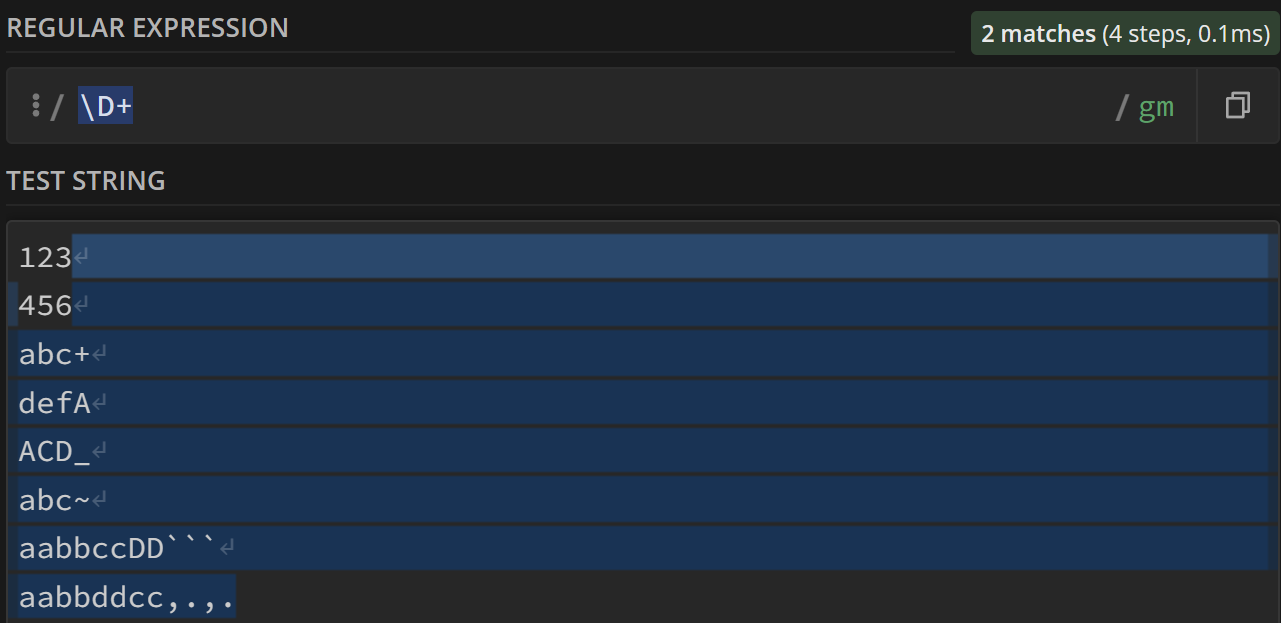
\D+
“D+” 代表匹配一个或多个非数字字符。这里的反斜线 \ 是转义字符,用于对特殊字符进行转义。“D” 在这里并不代表上面提到的定义域或者微分算子,而是表示任意非数字字符。后面的 “+” 是量词,表示前面的元素至少出现一次。所以 “\D+” 就表示匹配至少一个非数字字符,且这些字符可以连续出现。例如,它可以匹配 “abc”, “123!@#”, "$%^&*()"等字符串。

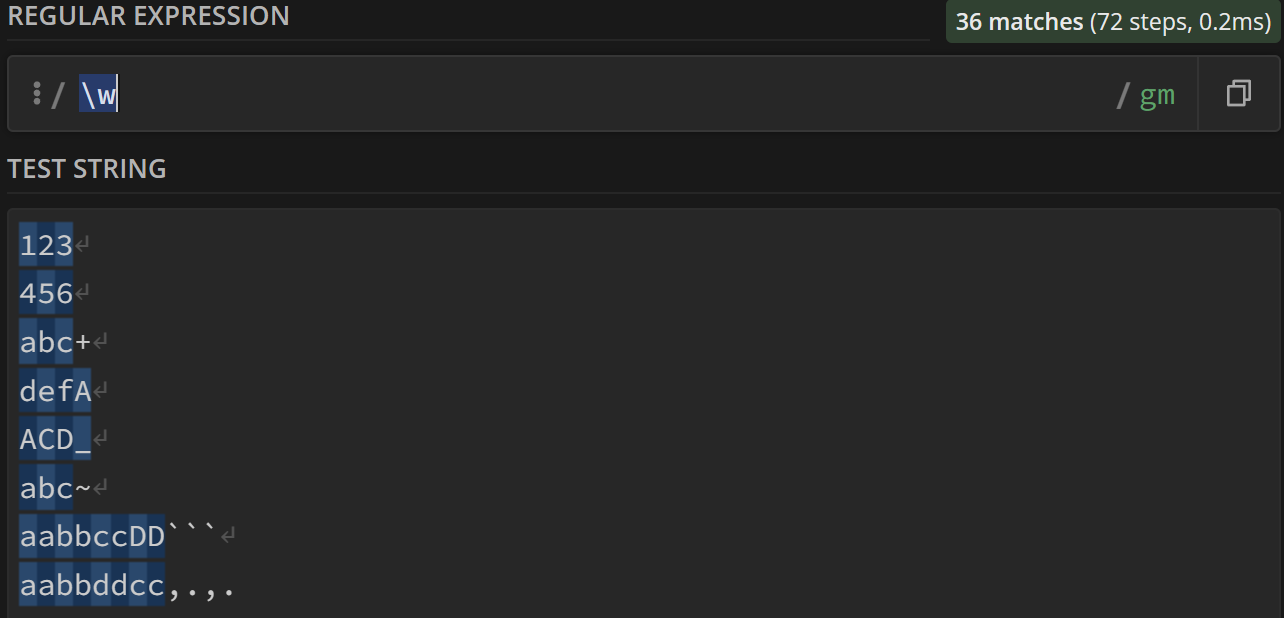
\W
在正则表达式中,“w” 代表匹配字母、数字或下划线。这里的 “\w” 是一个特殊的字符集,其中 “w” 表示字母、数字或下划线中的任意一个。例如,它可以匹配 “a1b2c3”, “abc123”, "_abc"等字符串。

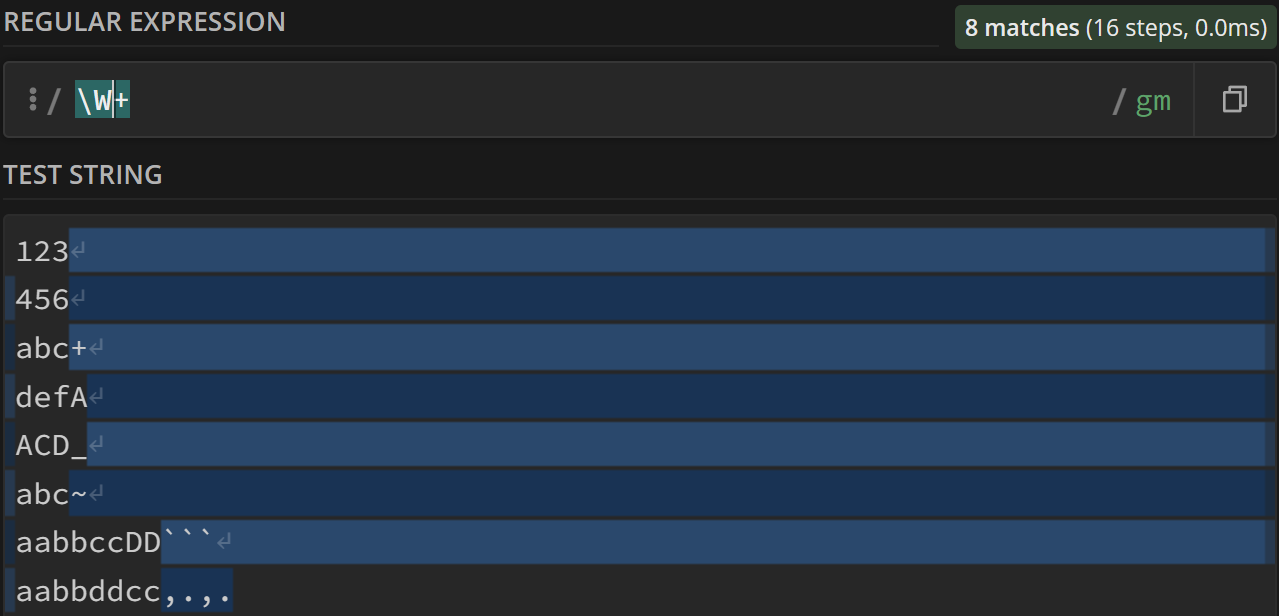
\W+
在正则表达式中,"w+"代表除了一个或多个字母、数字或下划线,以外的东西都能被匹配到,包括换行符。

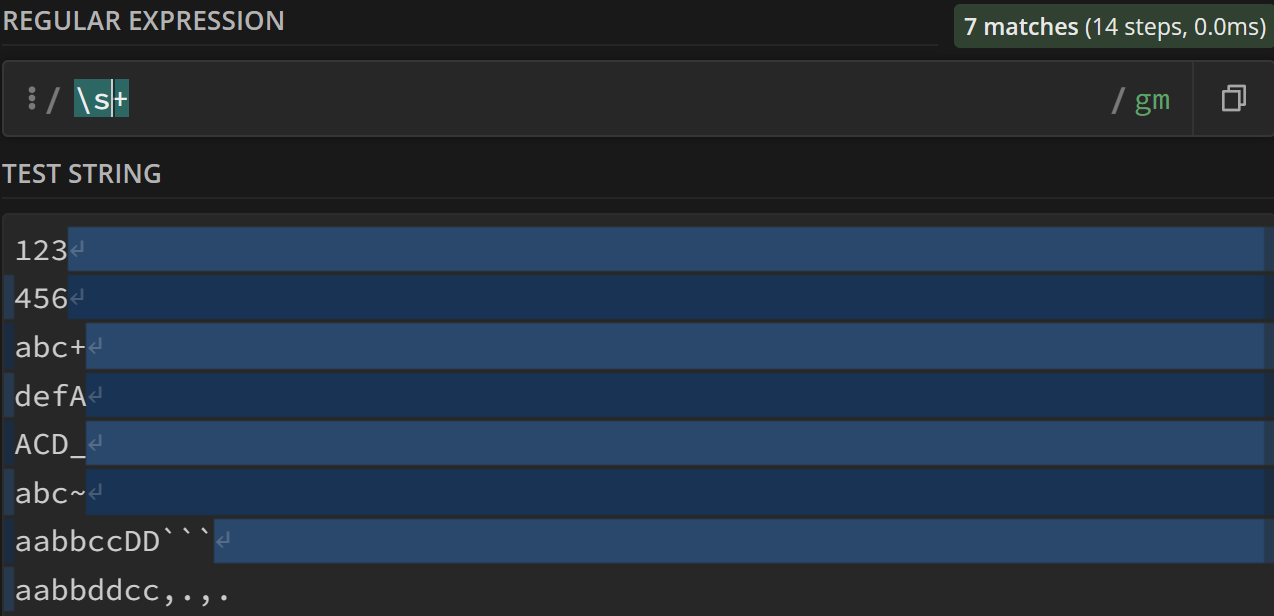
\s+
在正则表达式中,"s+"代表匹配一个或多个空白字符【即:换行符】。这里的"\s"是一个特殊的字符集,表示空格、制表符、换行符等空白字符中的任意一个。后面的"+“是量词,表示前面的元素至少出现一次。因此,”\s+"就表示匹配一个或多个空白字符,且这些字符可以连续出现。

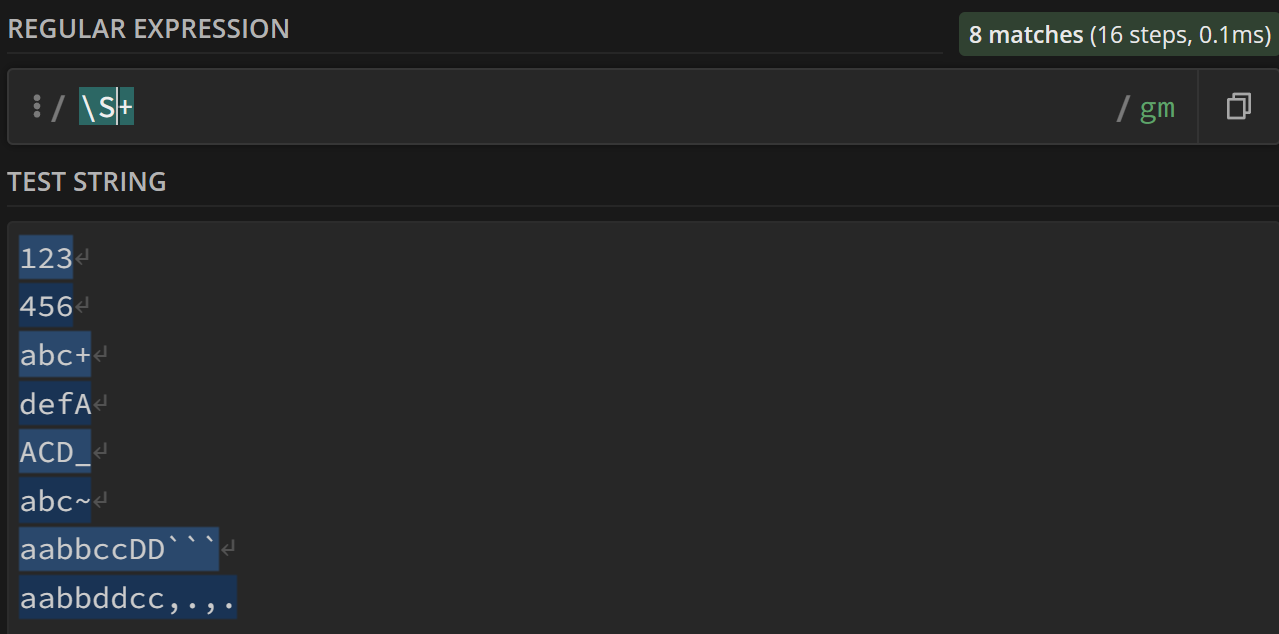
\S+
在正则表达式中,"S+"代表除了一个或多个非空白字符,以外的东西都能被匹配到包括一个或多个字母、数字或下划线都能被匹配到。

.*
在正则表达式中,.*是一种通配符,代表匹配任意数量(包括0个)的任意字符。其中,".“表示任意单个字符,”“则是量词,表示前面的元素可以出现零次或多次。因此,”."就可以匹配包括空字符串在内的任意字符串。例如,它可以匹配 “abc”, “123”, “”, "a1b2c3"等字符串。

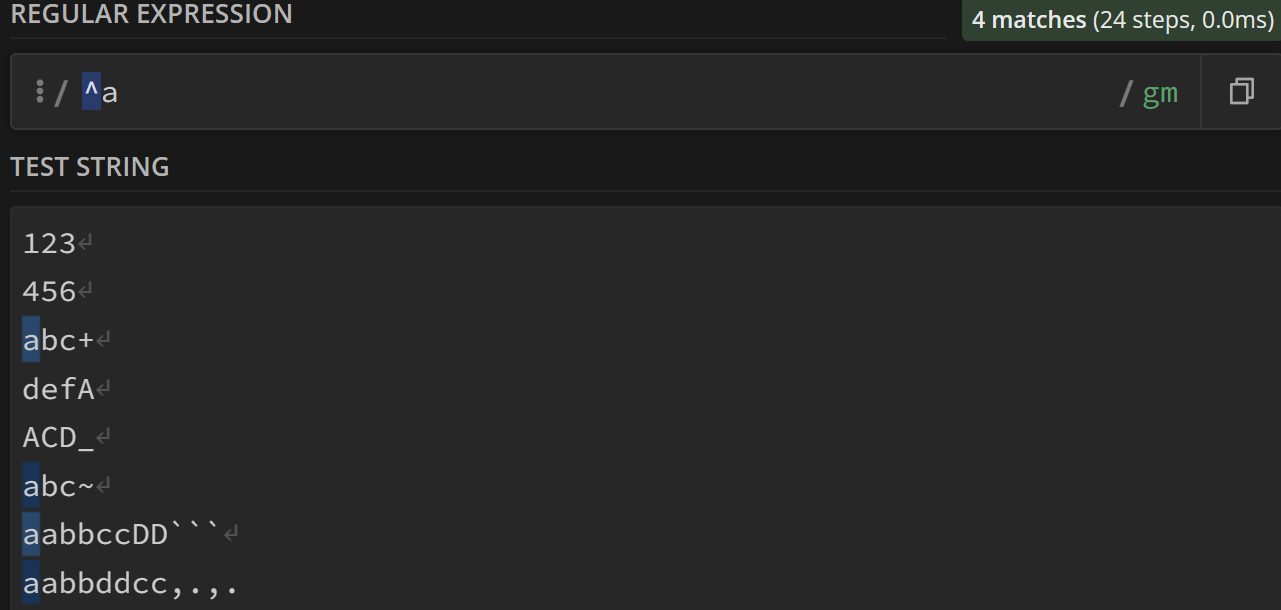
^a
在正则表达式中,"^a"的含义是以字符"a"开头的字符串。其中,^是正则表达式中的特殊符号,表示行的开头。因此,"^a"就表示以字符"a"开头的字符串。例如,它可以匹配 “abc”, “apple”, "animal"等以"a"开头的字符串。

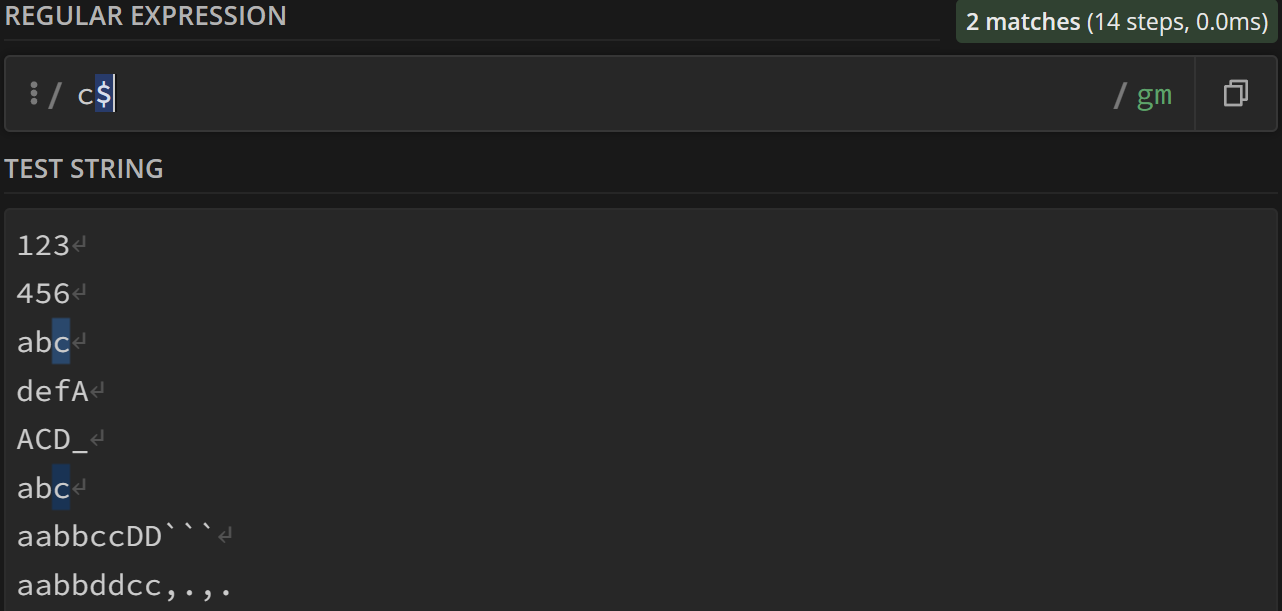
c$
在正则表达式中,"c"的含义是以字符"c"结尾的字符串。其中,"$"的含义是以字符"c"结尾的字符串。其中,这个符号是正则表达式中的特殊符号,表示行的结尾。因此,"c$"就表示以字符"c"结尾的字符串。例如,它可以匹配 “abc”, “acb”, "xyzc"等以"c"结尾的字符串。

贪婪匹配转懒惰匹配
贪婪匹配和懒惰匹配是正则表达式中两种重要的匹配策略,它们影响着限定符的匹配结果。
在贪婪匹配中,正则表达式会尽可能多地匹配字符,例如,对于字符串"aaab"和正则表达式/a+/,它会匹配整个字符串"aaab",因为"+“表示一个或多个,所以它会尽可能多地匹配"a”。
而在懒惰匹配中,正则表达式则会尽可能少地匹配字符,如果可能的话,它会在找到第一个满足条件的匹配后就停止匹配。
如果你想将贪婪匹配转换为懒惰匹配,你可以在限定符后面加上一个问号"?",这样就变成了懒惰模式。例如,对于上述的"aaab"和正则表达式/a+?/,它会只匹配到第一个"a"就停止,而不是整个字符串。

匹配RGB颜色
要匹配RGB颜色,可以使用以下正则表达式:rgb\((\d{1,3}),\s*(\d{1,3}),\s*(d{1,3})\)。这个正则表达式中,d{1,3}表示1到3位数字,s*表示可能有的空格。
#[a-zA-Z0-9]{6}\b

以下是该正则表达式章节的总结:


















![2023年中国粘度指数改进剂行业需求现状及前景分析[图]](https://img-blog.csdnimg.cn/img_convert/793e6aed00a3b74dd57974b0e85a5ece.png)