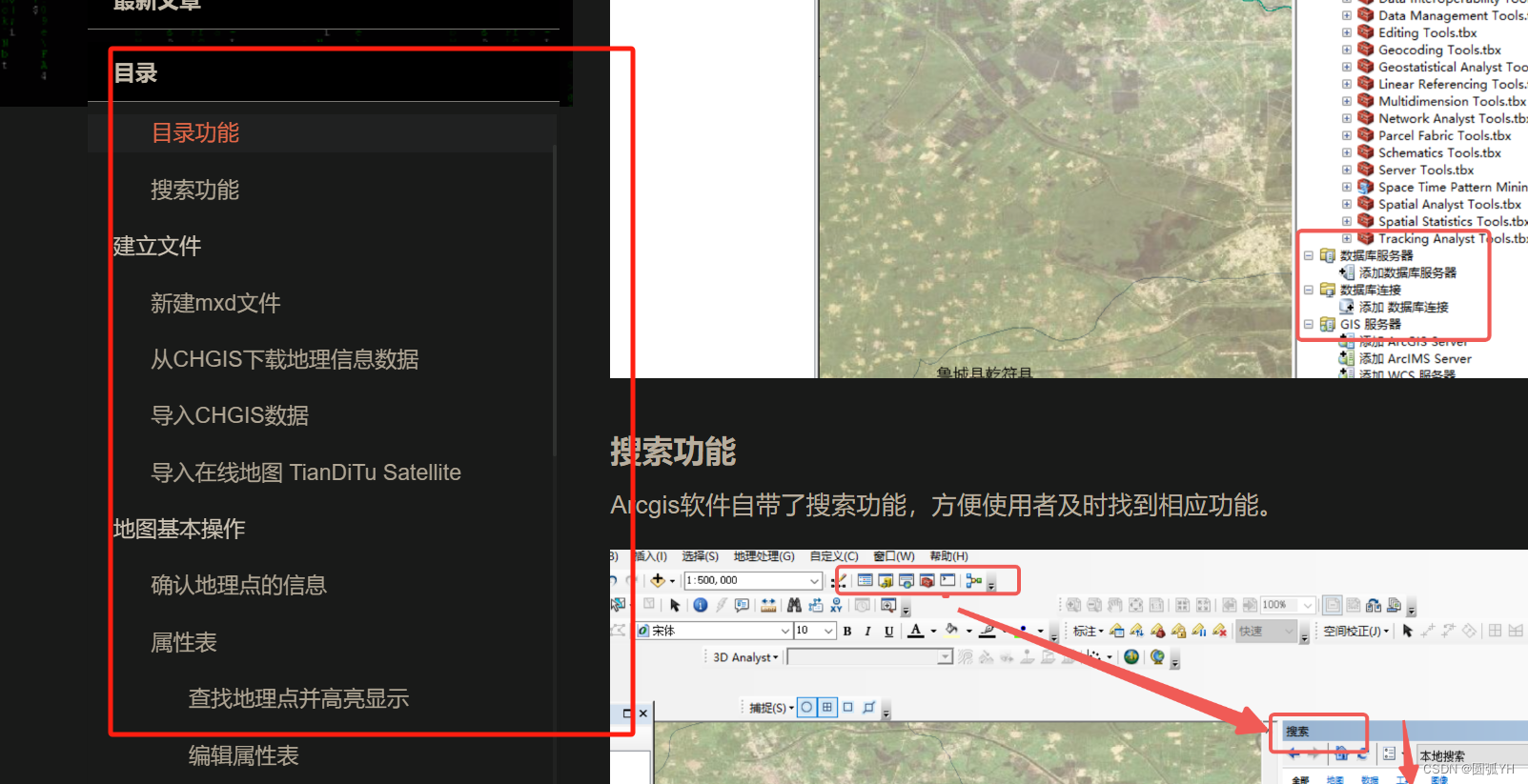
CSDN的目录界面,会随着浏览器界面的大小而变化,分布在左边位置或者右边位置。
目录界面在右:

目录界面在左:

按键Ctrl, 滑动鼠标滚轮,就可以放大或者缩小界面。
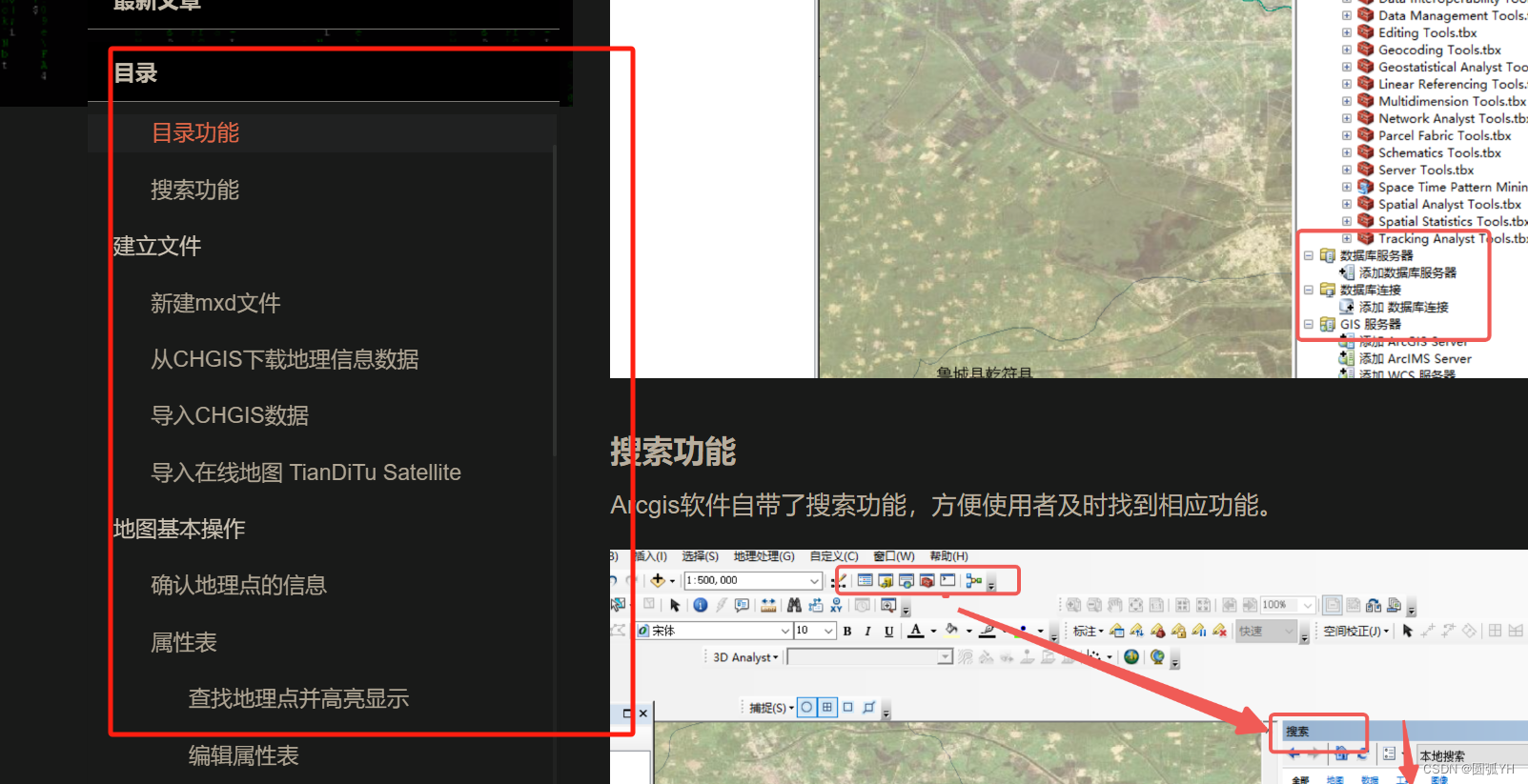
CSDN的目录界面,会随着浏览器界面的大小而变化,分布在左边位置或者右边位置。
目录界面在右:

目录界面在左:

按键Ctrl, 滑动鼠标滚轮,就可以放大或者缩小界面。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1111039.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!