博主:_LJaXi
专栏: Godot | 横版游戏开发
Godot
- 物体规律移动
- 内置虚函数
- 浮点计算
- 浮点数计算
- 数组API
- Input单例与自定义单例
- 节点
- Node
- Sprite2D
- Area2D
- CollisionShape2D
- KinematicBody2D
- RigidBody2D
- Pong
- 游戏场景安排
- 玩家1
- 玩家2
- 小球
- 记分系统
- 文件概要
下面是介绍 Godot 开发游戏注意事项
物体规律移动
像这种物体移动,实际开发不应该使用帧插值而是物理插值
具体来说,就是写在_physics_process中,固定每秒运行的次数保证不同电脑的结果一致
extends Sprite2D
# Called when the node enters the scene tree for the first time.
func _ready():
pass # Replace with function body.
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
self.position.x = self.position.x + 1;
pass
代码片段中的
_process函数实际上并不是帧插值。它是 Godot 引擎中的一个函数,会在每一帧被调用,代码片段中的内容表示每一帧节点的position.x值都会增加 1,实现了水平方向的移动效果要使不同电脑看到的移动效果一致,可以使用固定的时间步长来计算位置。具体做法是将每一帧的移动距离乘以时间步长,例如乘以
delta变量,delta表示自上一帧以来的时间差,它能够平滑处理游戏在不同帧率下的表现
extends Sprite2D
# Called when the node enters the scene tree for the first time.
func _ready():
pass # Replace with function body.
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
var speed = 100 # 设置移动速度
self.position.x += speed * delta # 根据时间步长计算移动距离
pass
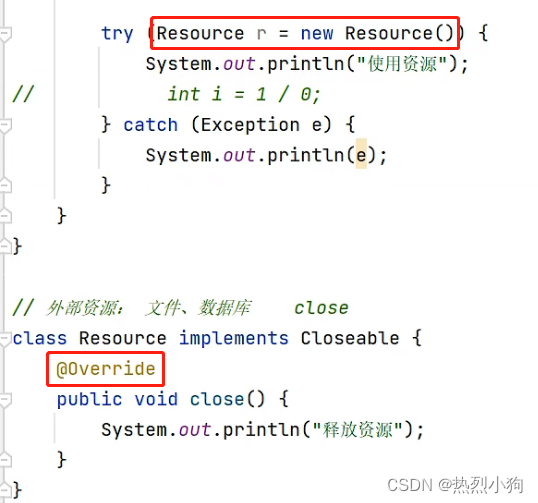
内置虚函数
内置虚函数的调用
虚函数是指没有实际处理流程的函数,这部分函数的内容可以由我们自行编写。而内置虚函数则是指 Godot 的制作组规定了特定名称却没有实际处理流程的函数,节点内的虚函数会在特定的条件下自动被触发
条件 1:当节点本身或其周围节点状态发生改变时【节点创建、节点入“树”、节点出“树”、节点死亡前、节点的
子节点全部加入场景树】
条件 2:当场景树的状态发生改变时,且节点自身处于“树”下,【画面刷新、物理引擎刷新、硬件设备输入】
条件 3:其他情况常用虚函数:
_init,ready,_process,_physic_process
# _init
节点被创建时,调用的虚函数
# ready
当一个节点的全部子节点加入场景树中调用的虚函数
# _process
画面刷新时,节点自动调用的虚函数
# _physic_process
引擎刷新时,节点自动调用的虚函数
# _process 和 _physic_process 都有一个相同的参数,即 delta,这个参数代表自上一次帧或物理引擎更新以来经过的时间,单位是秒.
浮点计算
浮点计算只保留整数,不采取四舍五入
浮点数计算
is_equal_approx(a :float, b :float)
extends Sprite2D
func _ready():
var a = 1;
var b = 0;
var c = 0.1;
var d = 0.2;
if (a > 0):
print("True");
if (is_equal_approx(c+d, 0.3)):
print("True, float!");
while (b < 1):
print("True");
break;
pass;
@warning_ignore("unused_parameter")
func _process(delta):
pass;
这个函数的作用是检查
a + b的值是否接近于 0.3,它使用is_equal_approx函数来进行近似相等的比较在计算机中,由于浮点数的精度问题,直接使用相等运算符
==进行浮点数的比较可能会导致不准确的结果,而使用is_equal_approx函数可以进行近似相等的比较,用于处理浮点数的比较误差在这个例子中,如果
a + b的值接近于 0.3,那么条件判断is_equal_approx(a+b, 0.3)的结果将为真(True),并输出 “True, float!”
数组API
extends Node
func _enter_tree():
pass;
func _ready():
var a :Array[int] = [1, 2, 3];
a.append(4); # 追加元素
print(a.size()); # get数组长度
a.erase(4); # 删除元素(删除第一个)
print(a);
# 使用 for遍历
for i in a:
i += 1; # for循环处理的数据并不会改变原数组
print(i);
pass;
print(a);
Input单例与自定义单例
extends Sprite2D
# 可以在 项目 --> 项目设置 --> 键入映射
# 来添加新的动作
# Input 是一个重要对象,它可以对玩家的按键情况进行反馈
# get_action_strength(action: StringName, exact_match: bool = false)
# 返回按下某个按键的力度,按键取决于设置的action, 返回值一般在 0到1之间,按下为1,没按为0
# 轮询-说明
# 在_process中或_physic_process中通过Input单例来获取按键情况,这种一秒数十次检测游戏输入情况的编码方式称为轮询
# If+轮询+修改内置变量 = 游戏在玩家的控制下发生实质性的改变
func _ready():
print(Input.get_action_strength("GoLeft"))
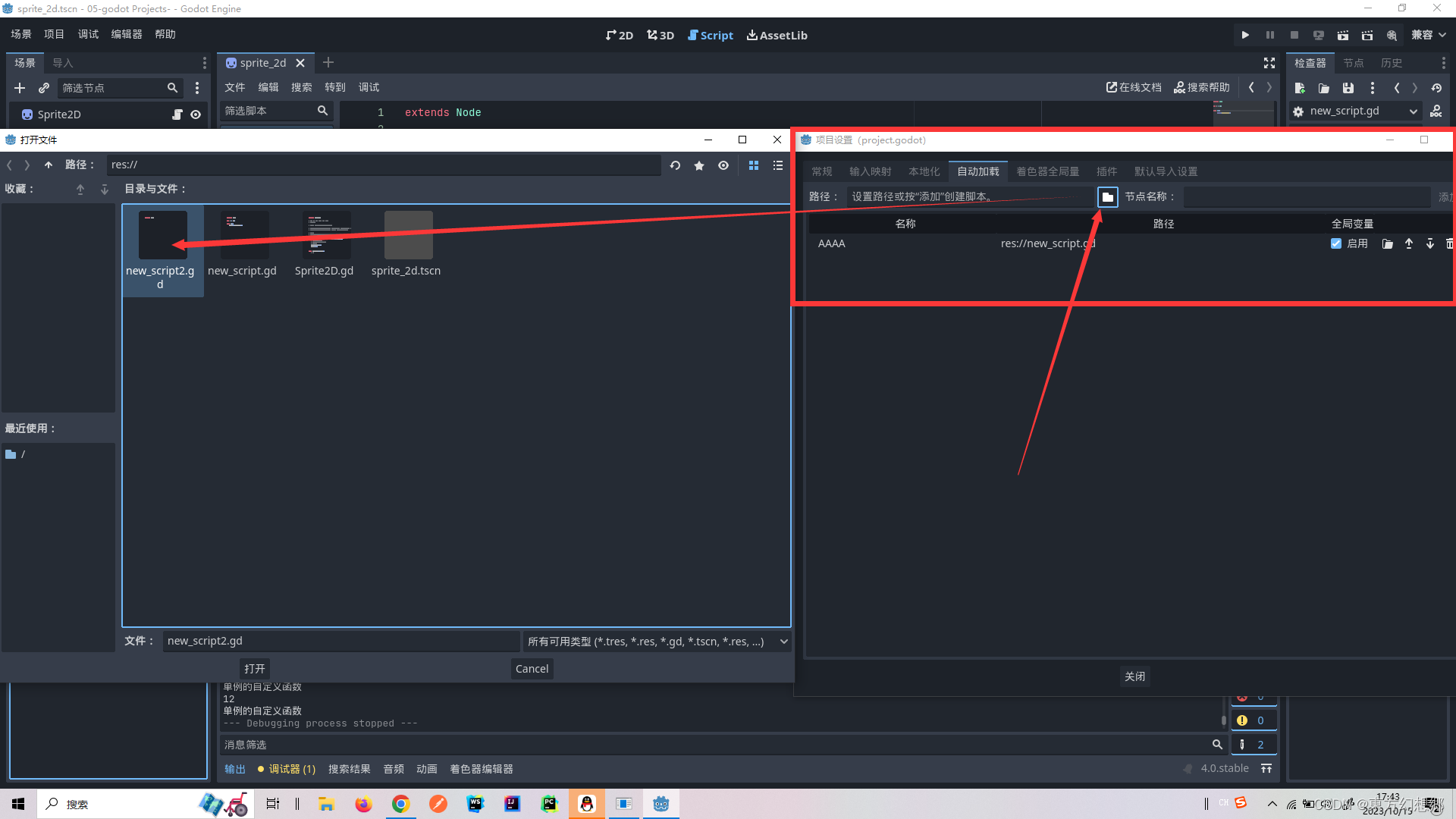
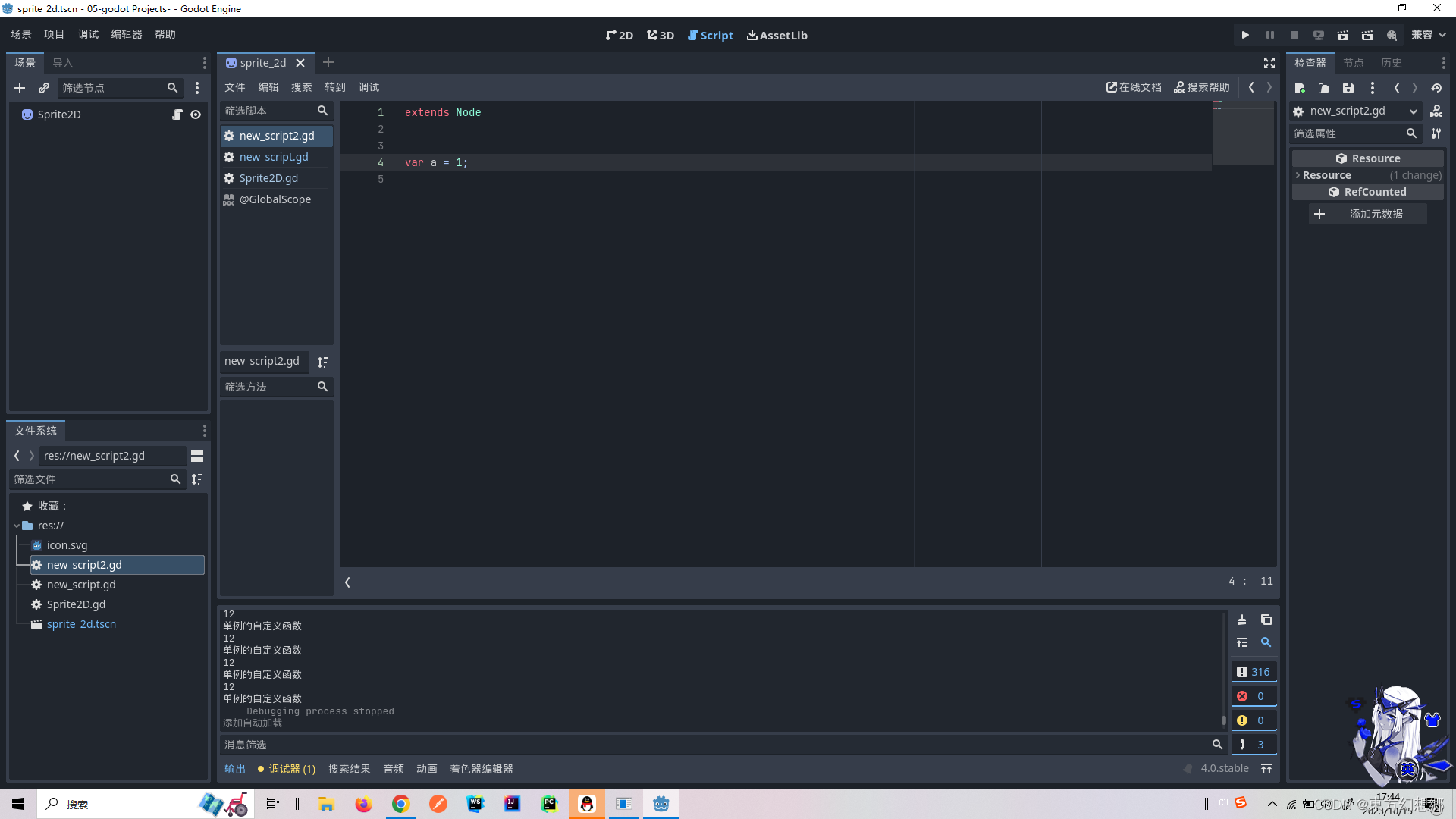
# 可以在项目中添加自定义脚本
# 脚本可以单独设置己的变量,方法等属性
# 访问脚本属性
print(AAAA.a);
AAAA.b();
func _process(delta):
# 轮询
if (Input.get_action_strength("GoLeft")):
self.position.x = self.position.x - 1;
pass



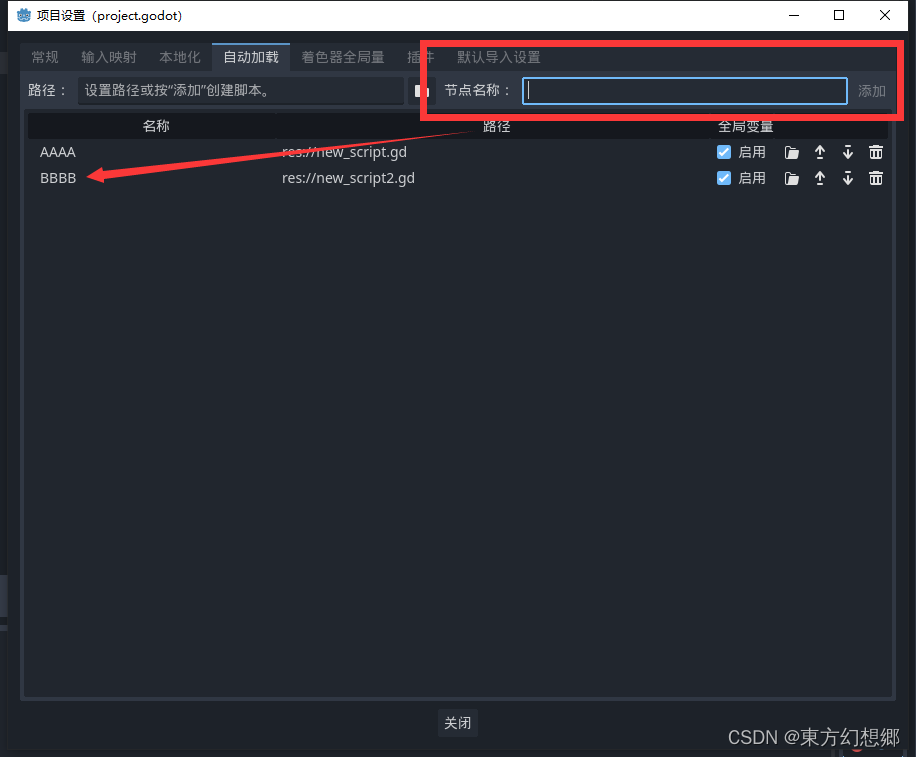
就可以通过访问
BBBB.a来获取new_script2脚本中的属性了
我项目里加的是
AAAA
extends Node
var a = 12;
func b():
print("单例的自定义函数");
节点
Node
Node(节点)是 Godot 引擎中构建游戏场景和游戏逻辑的基本单元
Sprite2D
Sprite2D节点是用于在2D游戏中渲染和显示2D图像的节,它可以用来显示精灵、图片、纹理等在游戏界面中的2D元素
Area2D
Area2D是一个区域节点,用于检测其他节点(如碰撞体、角色、敌人等)是否进入、离开或停留在其范围内的区域。它可以用于实现触发器区域、区域伤害、搜寻敌人等功能,Area2D可以检测碰撞体、物理体和其他Area2D节点,通过发射信号来通知开发者有关碰撞事件的发生
CollisionShape2D
CollisionShape2D是用于定义2D物体碰撞形状的节点。它可以附加到其他节点上(如Sprite、KinematicBody2D或RigidBody2D)来定义它们的碰撞边界
CollisionShape2D可以设置为矩形、圆形、多边形或线段等形状,以便与其他碰撞体进行碰撞检测。当两个CollisionShape2D重叠或相交时,引擎将触发碰撞事件,使开发者能够处理碰撞逻辑
KinematicBody2D
KinematicBody2D是 Godot 引擎中的一个节点类型,用于在2D场景中创建基于运动和碰撞的物体。
KinematicBody2D是一个虚拟的物理体,它不受外部力的影响,而是通过编程控制来移动。它可以模拟刚体的运动、碰撞和物理响应,但与真正的刚体(如RigidBody2D)不同,KinematicBody2D不受物理引擎的力或碰撞影响。使用
KinematicBody2D,您可以编程控制物体的位置、速度和碰撞行为。它适用于需要精确控制对象运动的情况,例如角色控制器、平台、游戏角色和敌人等。KinematicBody2D具有内置的碰撞检测功能,可以与CollisionShape2D或Area2D等碰撞形状节点一起使用,以检测物体之间的碰撞并触发相应的逻辑处理。总而言之,
KinematicBody2D是一个在2D场景中用于控制运动和碰撞的节点类型,适用于需要精确控制物体行为的场景
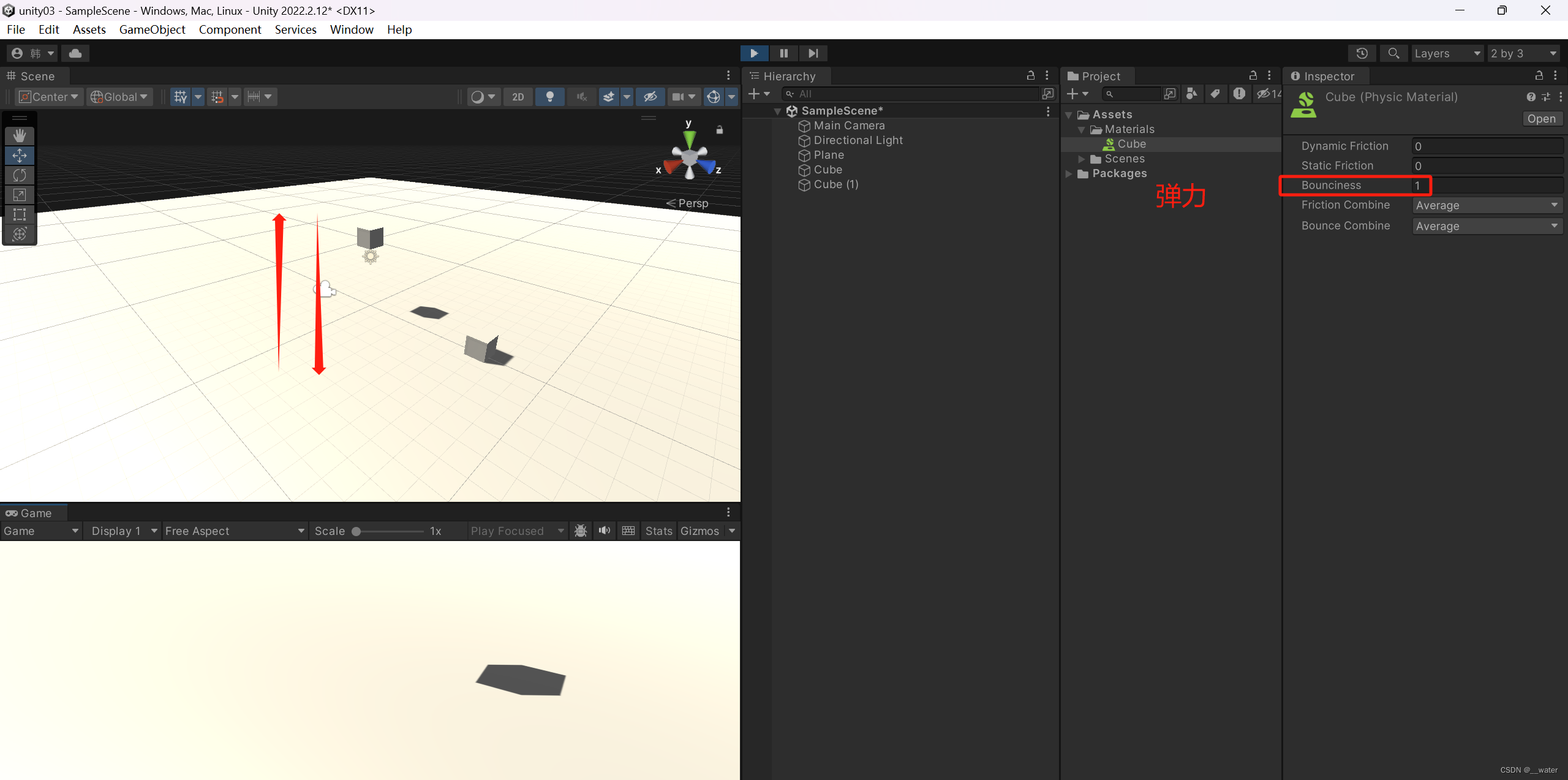
RigidBody2D
RigidBody2D是 Godot 引擎中的一个节点类型,用于在2D场景中创建具有物理效果的刚体物体
RigidBody2D是一个具有质量、碰撞和物理响应的物理体。它会受到物理引擎自动计算的力和力矩的作用,并在场景中模拟物体的物理行为,如重力、摩擦力、碰撞等使用
RigidBody2D,您可以模拟物体受到的真实物理力和力矩的影响,例如重力使物体下落、施加力或冲量使物体移动、碰撞引起物体反弹等。您可以通过设置RigidBody2D的质量、摩擦力、弹性等属性来调整物体的物理特性
RigidBody2D通常与CollisionShape2D等碰撞形状节点一起使用,以定义物体的碰撞形状,并实现与其他物体的碰撞检测和响应总而言之,
RigidBody2D是一个用于在2D场景中创建具有物理效果的刚体物体的节点类型。它可以模拟物体的物理行为,并与其他碰撞形状节点一起使用,实现真实的碰撞和物理交互效果
Pong
Pong是世界上最古老的电子游戏之一
它的玩法非常简单,只需要两个玩家使用控制器控制不同的球拍互相击球即可
游戏场景安排
游戏地图地图以黑色为背景
在中央显示一道竖直白线,上下两侧显示白色墙壁
小球进入白色墙壁的范围后会发生移动角度的改变
小球从左右两侧飞出后,会让小球回到原点
玩家1
接受玩家输入控制,能在一定范围内移动
与小球接触后会击飞小球
玩家2
接受玩家输入控制,能在一定范围内移动
与小球接触后会击飞小球
小球
能够在地图中自由移动,碰到球拍与墙壁会发生速度方向的改变
记分系统
能够记录左右两名玩家的分数,将玩家分数显示到屏幕上方
文件概要
已存入百度网盘,需要自行下载
Game-Pong 双人乒乓球