下载地址: https://download.csdn.net/download/dongyan3595/85111182
<script type="text/javascript" src="moduleSet.js"></script>
<script type="text/javascript" src="Sortable.min.js"></script>
前端使用Sortable拖拽排序插件,里面的input.textarea光标无法移动的解决_会飞的哈士奇的博客-CSDN博客
HTML
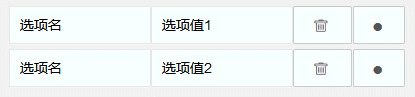
<div class="layui-row" id="optionDataDiv">
<div class="layui-row" id="div1" style="margin-left: 20px;margin-top: 5px">
<div class="layui-col-xs4">
<input type="text" name="optionKey" class="layui-input" value="" placeholder="选项名">
</div>
<div class="layui-col-xs4">
<input type="text" name="optionValue" class="layui-input" value="" placeholder="选项值">
</div>
<div class="layui-col-xs4">
<button type="button" class="layui-btn layui-btn-primary optionRemove"><i class="layui-icon"></i></button>
<button type="button" title="长按拖拽排序" class="layui-btn layui-btn-primary module" style="margin-left: -3px!important;"><i class="layui-icon"> ● </i></button>
</div>
</div>
<div class="layui-row" id="div2" style="margin-left: 20px;margin-top: 5px">
<div class="layui-col-xs4">
<input type="text" name="optionKey" class="layui-input" value="" placeholder="选项名">
</div>
<div class="layui-col-xs4">
<input type="text" name="optionValue" class="layui-input" value="" placeholder="选项值">
</div>
<div class="layui-col-xs4">
<button type="button" class="layui-btn layui-btn-primary optionRemove"><i class="layui-icon"></i></button>
<button type="button" title="长按拖拽排序" class="layui-btn layui-btn-primary module" style="margin-left: -3px!important;"><i class="layui-icon"> ● </i></button>
</div>
</div>
</div>JS
function initOrder() {
// 父容器
var container = document.getElementById("optionDataDiv");
Sortable.create(container, {
animation: 500, // 排序时移动项目的动画速度,0则不带动画
handle: ".module", // 将排序开始点击/触摸限制为指定的元素
draggable: ".layui-row", //指定元素内的哪些项应可排序
// 改变后触发
onUpdate: function (evt){
//console.log(evt);
//console.log(evt.item);
//console.log(evt.nextSibling);
},
// 选择点击后触发
onChoose: function (evt) {
//console.log(evt);
console.log(evt.item.id); //.layui-row的id
},
});
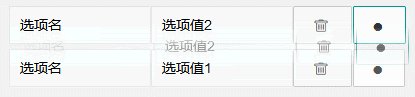
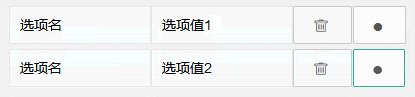
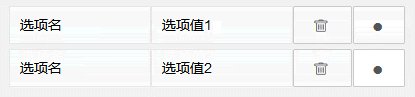
}实际业务中的应用效果