加油,今天周二啦!😍
文章目录
- 一、js 的纯函数
- 二、JavaScript 柯里化
- 三、柯里化作用
- 四、将多个普通的函数,自动转成柯里化函数
- 五、理解组合函数
一、js 的纯函数
- 函数式编程中有一个非常重要的概念叫纯函数,JavaScript 符合
函数式编程的范式,所以也有纯函数的概念 - 在react开发中纯函数是被多次提及的,比如react中组件就被要求像是一个纯函数
纯函数的维基百科定义:
- 在程序设计中,若一个函数符合以下条件,那么这个函数被称为纯函数:
- 此函数在相同的输入值时,需产生相同的输出 。
- 函数的 输出和输入值以外的其他隐藏信息或状态无关,也和由 I/O设备产生的外部输出无关`。
- 该函数 不能有语义上可观察的函数副作用,诸如 触发事件`,使输出设备输出,或更改输出值以外物件的内容等。
当然上面的定义会过于的晦涩,所以我简单总结一下:
- 确定的输入,一定会产生确定的输出;
- 函数在执行过程中,不能产生副作用;
比如:
- 数组方法:slice 和 splice
- 在调用 slice 时,不会修改原始数据(输入数据)
- 在调用 splice 时,会修改
// 这个faz函数是一个纯函数,因为它相同的输入有相同的输入
let obj={age:100,name:'xia'}
function faz(text){
return {
...text,
age:18
}
}
faz(obj)
副作用
-
纯函数在执行的过程中就是不能产生这样的副作用,
副作用往往是产生bug的 “温床” -
副作用(side effect)其实本身是医学的一个概念,比如我们经常说吃什么药本来是为了治病,可能会产生一些其他的副作用;
-
在计算机科学中,也引用了副作用的概念,表示 在执行一个函数 时,除了 返回函数值之外 ,还对调用函数产生了附加的影响,比如修改了全局变量,修改参数或者改变外部的存储;
纯函数的优势
- 因为可以 安心的编写 和 安心的使用:
- 在写的时候保证了函数的纯度,只是单纯实现自己的业务逻辑即可,不需要关心传入的内容是如何获得的或
者依赖其他的外部变量是否已经发生了修改; - 在用的时候,确定你的输入内容不会被任意篡改,并且自己确定的输入,一定会有确定的输出;
- React中就要求我们无论是函数还是class声明一个组件,这个组件都必须像纯函数一样,保护它们的props不被修改

二、JavaScript 柯里化
柯里化也是属于函数式编程里面一个非常重要的概念。
我们先来看一下维基百科的解释:
- 把接收多个参数的函数,变成接受一个单一参数(最初函数的第一个参数)的函数
,并且返回接受余下的参数,而且 返回结果的新函数的技术; - 柯里化声称 “如果你固定某些参数,你将得到接受余下参数的一个函数”;
维基百科的结束非常的抽象,我们这里做一个总结:
- 只传递给函数一部分参数来调用它,让它返回一个函数去处理剩余的参数;
- `这个过程就称之为柯里化;
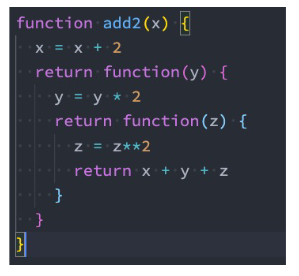
图一是柯里化,图二是简化

三、柯里化作用
让函数的职责单一
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的 单一 ,而不是将一大堆的处理过程交给一个函数来处理;那么我们是否就可以将每次传入的参数在单一的函数中进行处理,处理完后在下一个函数中再使用处理后的结果;
比如下面的案例我们进行一个修改: 传入的函数需要分别被进行如下处理
- 第一个参数 + 2
- 第二个参数 * 2
- 第三个参数 ** 2

其实也就相当于
function add2(x,y,z){
x=x+2
y=y*2
z=z*z
return x+y+z
}
但如果,在处理x,y, z 各有十行代码时?? 柯里化就会让功能清晰, 这也是柯里化的好处,函数的职责单一

逻辑的复用
柯里化还有一大好处就是逻辑的复用,比如以下案例,我想找男朋友,得满足4个条件,当我其中一些要求固定时,可以 定制化 ,进而实现逻辑的复用
function boy(time){
...
return function (work){
...
return function (habbi){
...
return function (type){
...
}
}
}
}
boy('19岁')('前端')('健身')('狼狗')
var boy_time=boy('19岁')
boy_time('前端')('健身')('狼狗')
var boy_B=boy('19岁')('前端')
boy_B('跑步')('奶狗')
var boy_c=boy('29岁')('后端')('写字')
boy_c('奶狗')
四、将多个普通的函数,自动转成柯里化函数
分析代码:
- 我们来看 hyCurrying , 接收一个函数 fn
- 在调用 hyCurrying 时会返回一个函数 curried 并赋值给curryAdd ,
- 当再次调入 curryAdd 也就是将我们多个普通函数转化为柯里化
- 因为我们再调用curryAdd 的参数长度不确定,这时我们先进行一个判断
- 如果 传入的长度和我们要调用函数的长度一样,就说明直接执行
- 这里为什么要用apply : 我们要确保this指向为当前函数
- 如果传入的长度不一样,我们就需要通过递归的方式,再次去判断和调用长度是否一样


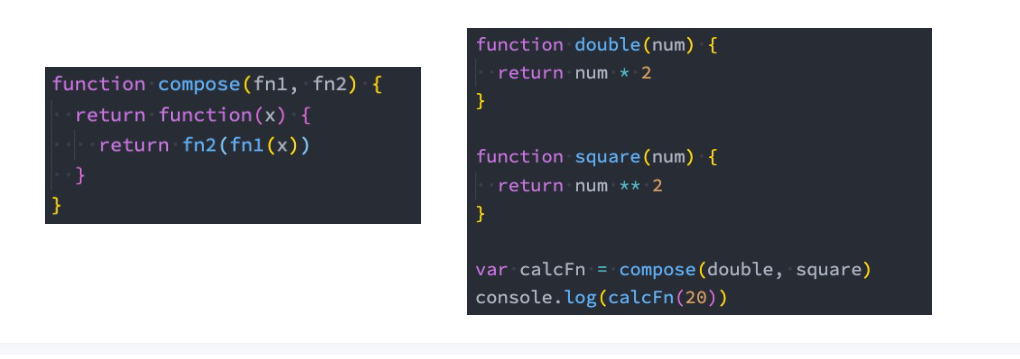
五、理解组合函数
组合(Compose)函数是在 JavaScript 开发过程中一种对函数的使用技巧、模式,比如我们现在需要对某一个数据进行函数的调用,执行两个函数fn1和fn2,这两个函数是依次执行的;那么如果每次我们都需要进行两个函数的调用,操作上就会显得重复; 那么是否可以将这两个函数组合起来,自动依次调用呢?这个过程就是对函数的组合,我们称之为 组合函数(Compose Function);

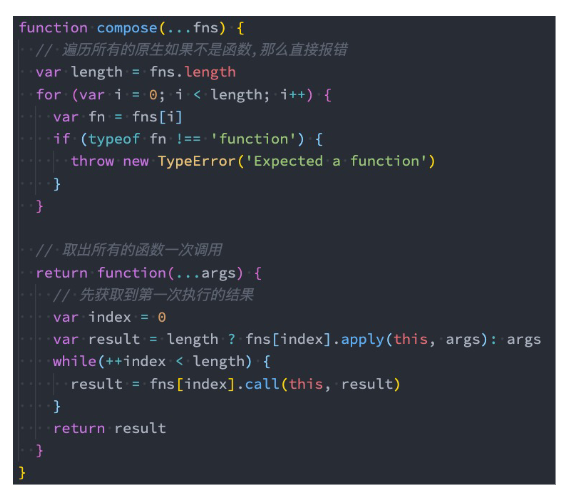
实现组合函数
刚才我们实现的compose函数比较简单,我们需要考虑更加复杂的情况:比如传入了更多的函数,在调用compose函数时,传入了更多的参数: