事情的起因是这样的。
之前在微信、支付宝和抖音开放平台都上架了自己的小程序,虽然几个平台有自己的开发标准,但是都是基于 JavaScript 这种已经被广泛使用的编程语言进行开发的,对于开发者而言学习的门槛并不高,也很容易进行开发。
并且几个平台尽管代码不相通也不能直接使用,但是 GitHub 上面一搜还是有好几款代码包转换工具可以用,例如微信小程序使用 Antmove 就可以转成支付宝小程序开放平台支持的代码包,总之整个使用的门槛还是比较低的。

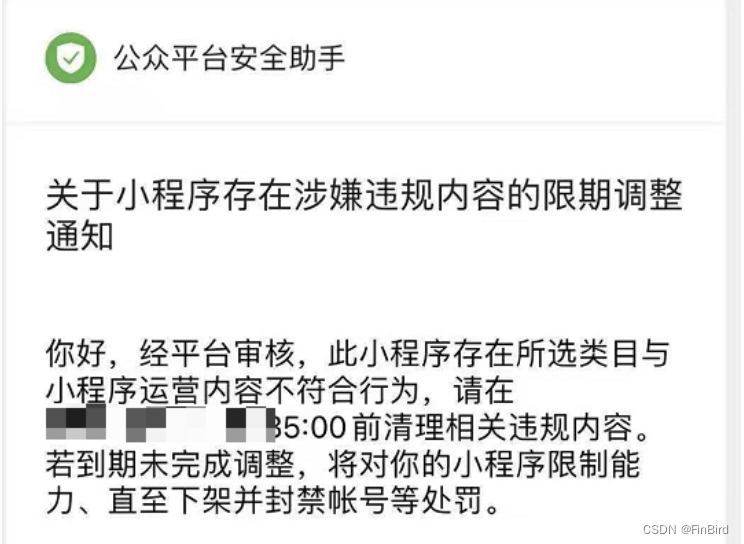
但是好死不死的微信开放平台时不时就要提醒违规,虽然明白在流量平台上运营就要遵守他们制定的游戏规则,但实话还是很影响自己的业务运行情况。

于是产生了一个念头:我把小程序直接搬到自己app同步运行如何,就算在微信端被封了,也能在支付宝、抖音平台使用,退一万步还能在自己的app跑。
好了到了技术线路调研和选型的环节。
有同学可能会说你这个可以用 uniapp 的框架实现,但是很不幸运的是我的小程序最早是用微信原生语法写的,并不是采用的 uni 的方案,所以这条路就没有再去考虑。
另外自己开发了小程序后并不想再通过h5的形式去实现一遍,所以就只考虑小程序运行的方案。
小程序容器技术
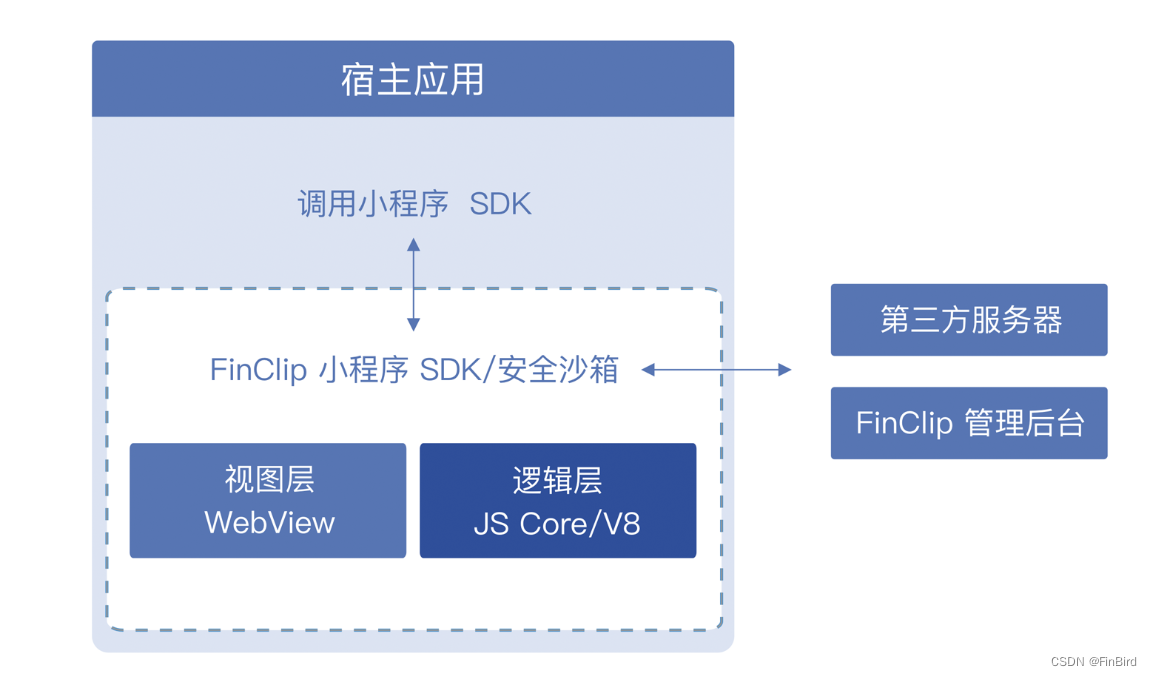
在 GitHub 和搜索引擎大概搜了一圈,确实有这类成熟的技术,市面上大家会称之为小程序容器技术例如FinClip,它的原理其实并不难理解,就是在宿主应用中通过集成 SDK 的形式让宿主应用 App 具备小程序的运行能力,之前微信、支付宝等平台是将这个技术仅用于内部,现在有企业将技术封装好进行市场化。

小程序 SDK 提供了一套可运行小程序业务代码的安全沙箱与宿主环境:
● 安全沙箱负责保护小程序中的业务应用,在安全可信的环境中传输数据,避免第三方的干扰与窃听;
● 宿主环境负责执行小程序 JS 业务逻辑代码,并使用 WebView 渲染展示小程序页面
小程序运行 SDK 集成
由于我自己的 App 是用的 Flutter ,所以也特别看了下在这种框架下 FinClip SDK 做了支持,一般来讲 Flutter 版本高于 2.2.3 就可以进行集成,整个过程分2步也并不难这里也就不多说了,另外各个厂商也有自己的文档介绍,跟着来做就好。
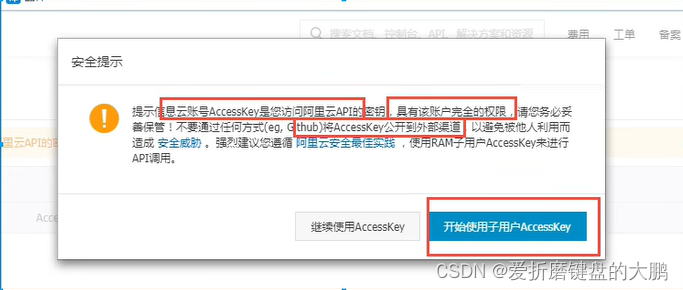
首先在集成 SDK 前需要先在平台去创建应用并绑定小程序,这样能获得每个应用专属的 SDK KEY 及 SDK SECRET 后,随后方便在集成 SDK 时填写对应的参数。
打开小程序时 SDK 会自动初始化,并校验 SDK KEY ,SDK SECRET 与 BundleID(Application ID) 是否正确。
其后在项目 pubspec.yaml 文件中添加依赖及示例小程序 Demo 的测试。
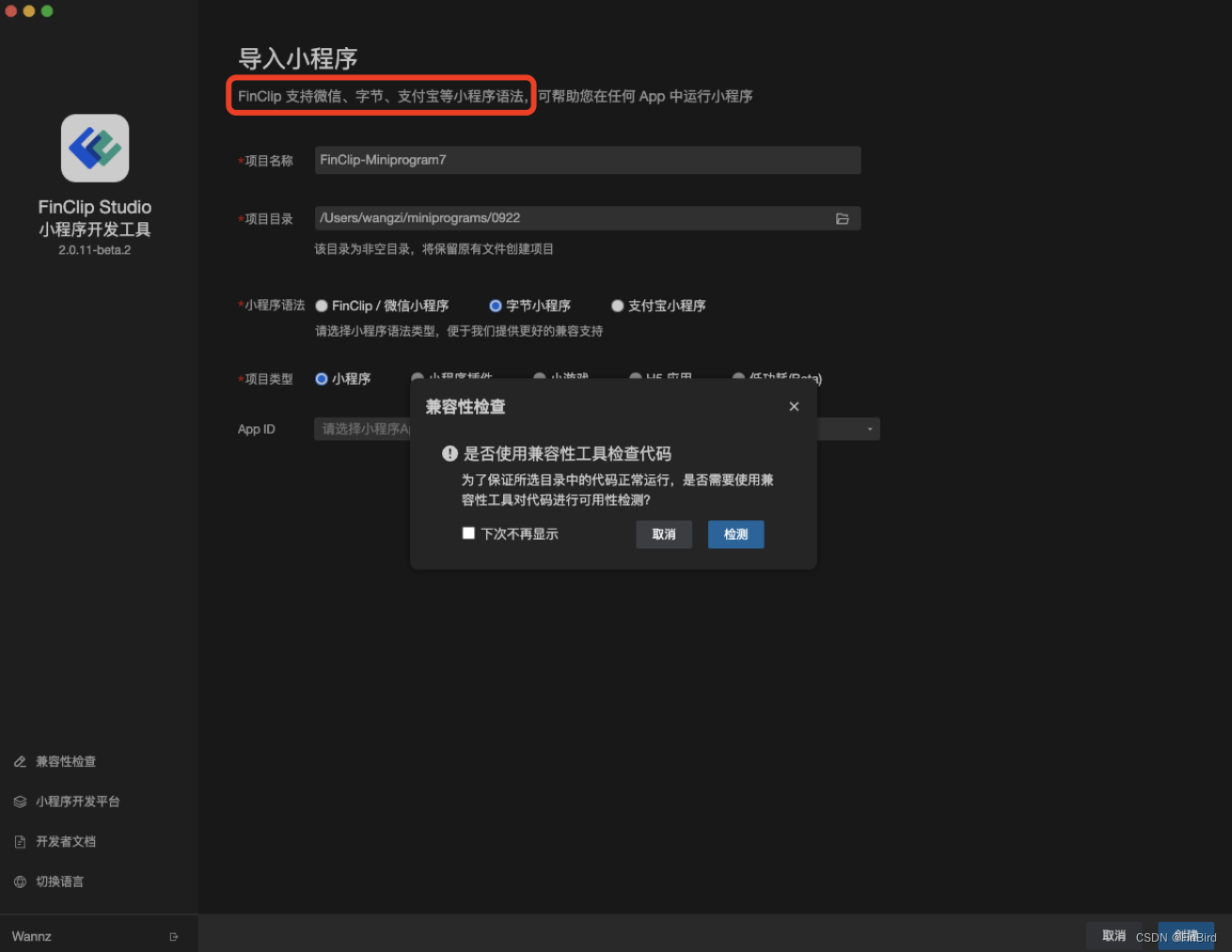
小程序代码包上传及编译
其后在开发工具上传自己的小程序代码包就好了,这里我以集成的 FinClip SDK 为例,从实际的测试效果来看是可以直接编译现有的微信小程序代码包,说明是能够直接兼容的。官方在工具的顶部也有明确标注支持微信、字节和支付宝小程序,个人认为这个功能点还是非常有用的,至少不用几个平台瞎折腾相互去转换。

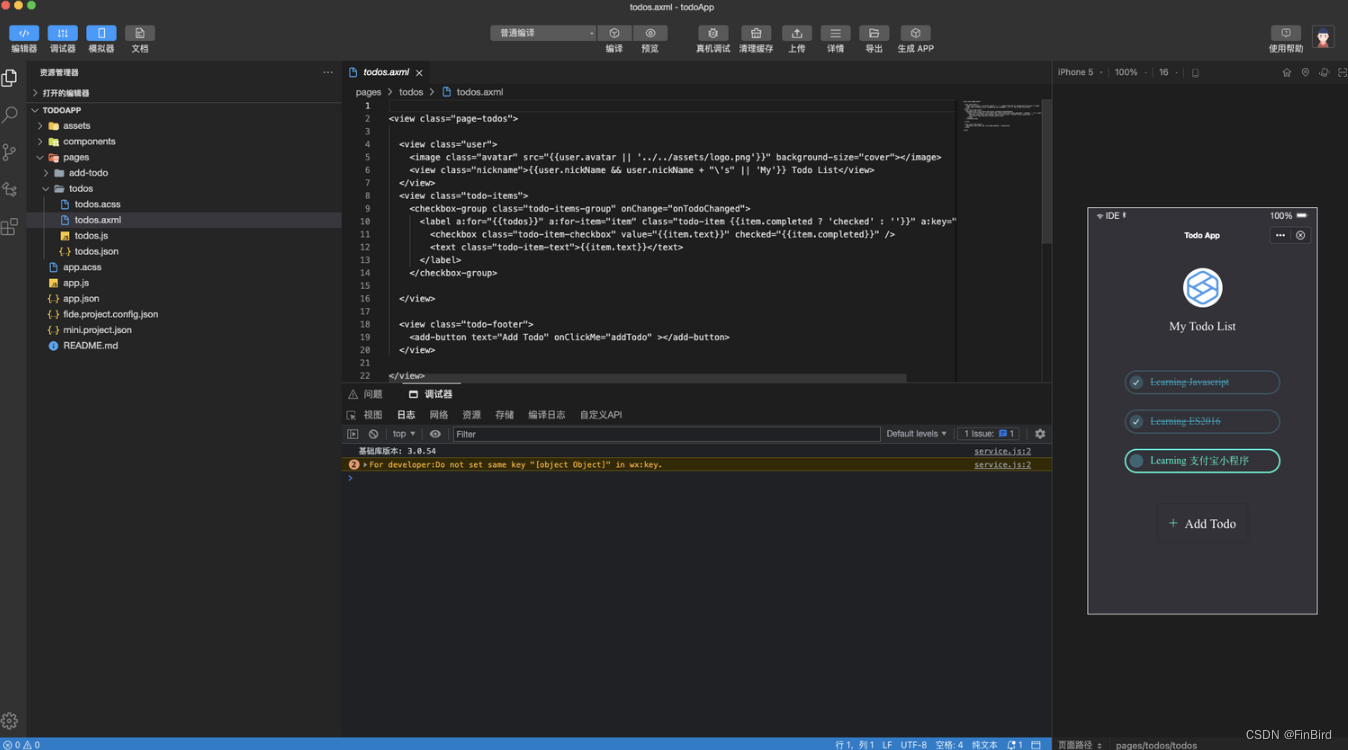
支付宝小程序代码包直接用开发工具打开的一个测试的效果,整体的支持度还是挺不错的。

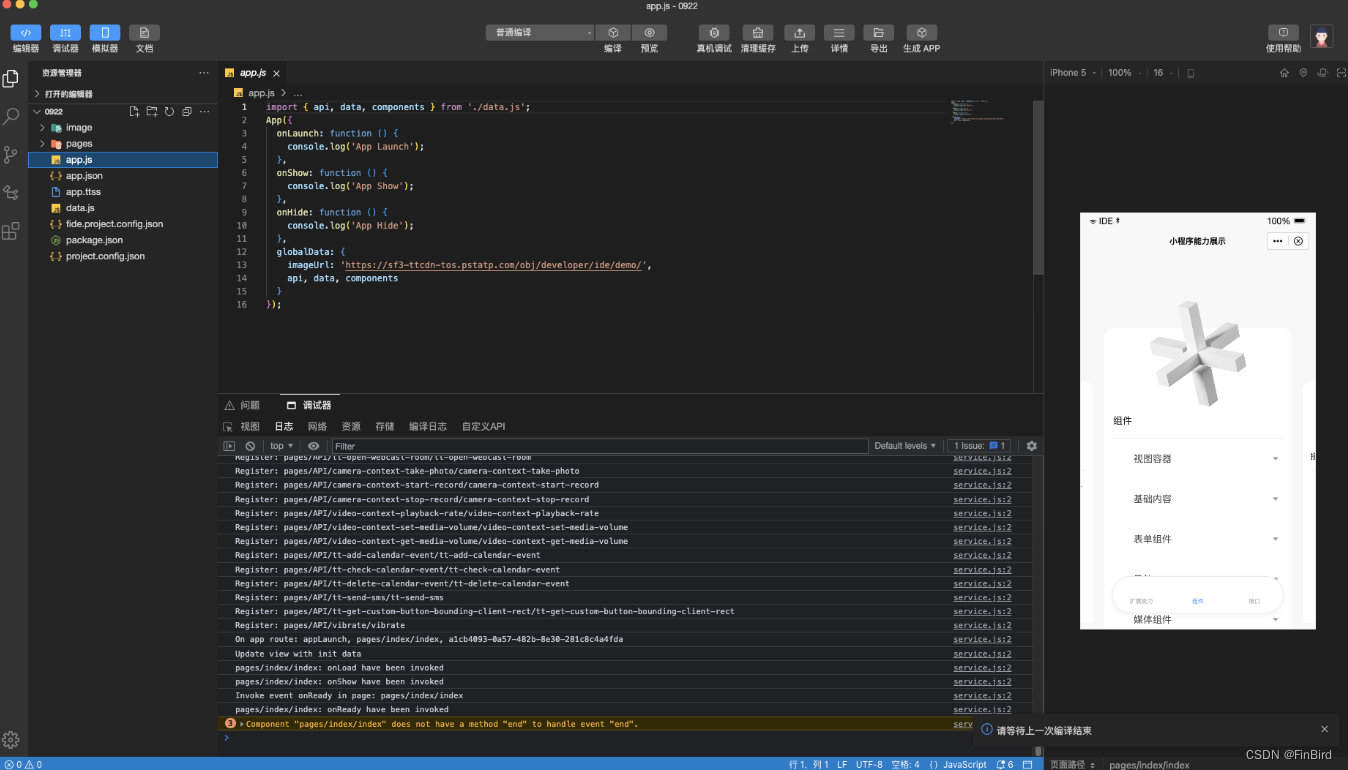
再来看看抖音小程序代码包放到开发工具中的效果。

从支付宝和抖音小程序的实际测试来看都还不错,说明产品的成熟度还是做的很不错。
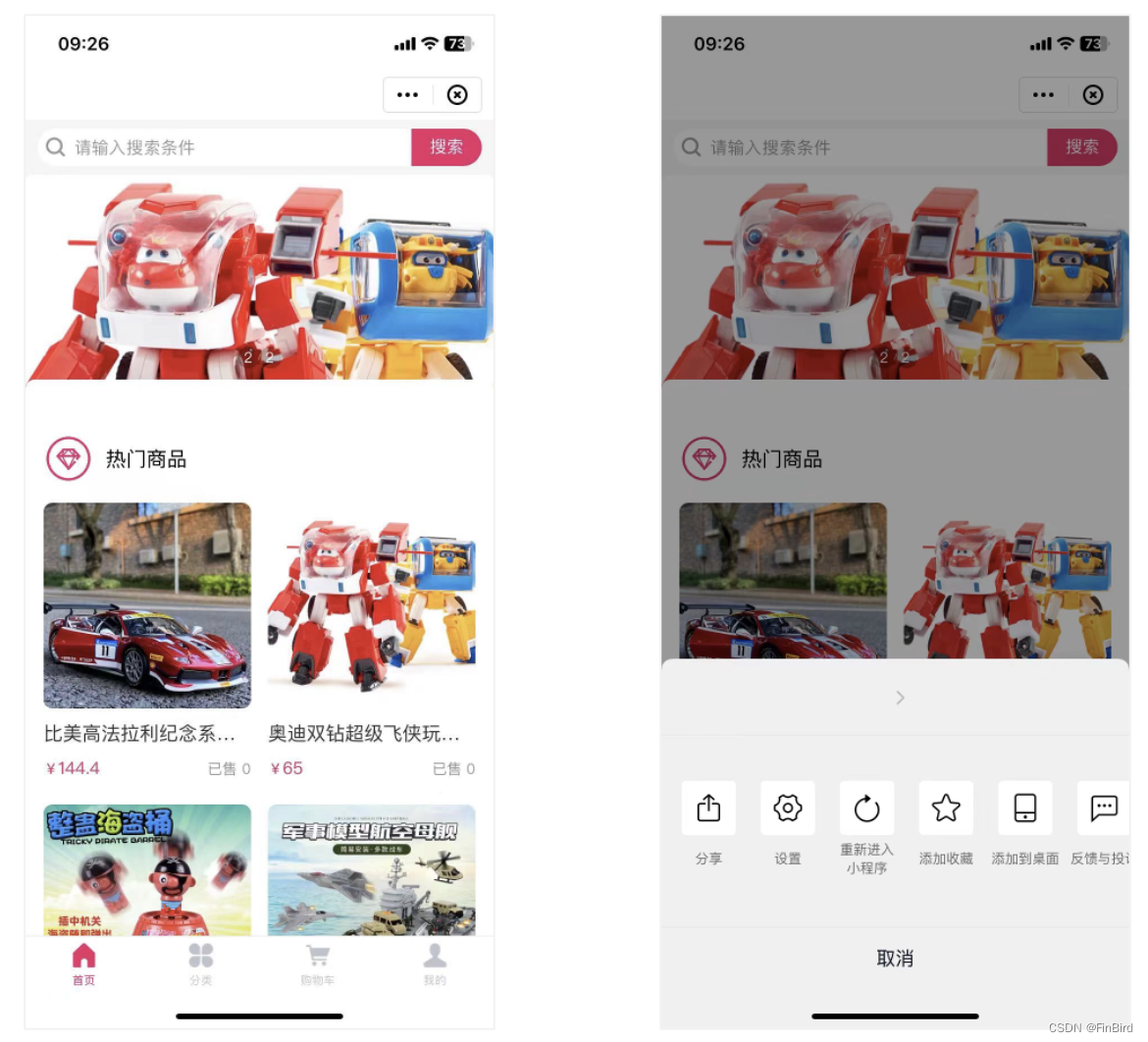
下面是小程序在 App 中实际运行的效果,和在微信端打开没有太大的效果差异,感觉还是可以的。

打个小结
把小程序放到 App 中运行是在特殊场景下的需求。
首先例如小程序的运行在微信、支付宝等开放平台遇到较为明显的影响可以切换到自己的 App 中去运营。
其次对微信、支付宝等平台有小程序的运营需求,同时自己的 App 中也需要运行小程序同样的业务,这个时候可以通过同一套小程序代码多端运行,无需再去重复的开发。