Bootstrap 中的 <small> 标签是用来标记和渲染小文本的 HTML 元素。它通常用于表示与主要文本内容不同的次要信息、注释、版权声明、法律声明、或者其他需要更小字号的文本。在 Bootstrap 中,<small> 标签可以进一步定制样式以适应您的设计需求。
以下是一些关于 Bootstrap <small> 标签的特点和用法:
-
默认样式:Bootstrap 为
<small>标签提供了默认样式,使文本变小,更适合显示较小的文本内容。 -
文本颜色:您可以使用 Bootstrap 的文本颜色类(如
.text-muted)来改变<small>标签的文本颜色,以将其与主要文本内容区分开。示例:
<p>This is some <small class="text-muted">small text</small> within a paragraph.</p> -
嵌套使用:
<small>标签可以嵌套在其他 HTML 元素中,如段落、标题、列表项等,以改变其中的部分文本的大小。示例:
<h3>This is a <small>small subtitle</small></h3> -
定制样式:如果需要更多的自定义样式,您可以通过添加自定义 CSS 类来修改
<small>标签的外观。示例:
<p>This is some <small class="custom-small">custom small text</small> with custom styling.</p>然后,您可以在 CSS 文件中定义
.custom-small类的样式。
.custom-small {
font-size: 12px;
color: #FF5733;
/* 添加其他自定义样式 */
}
总之,Bootstrap 的 <small> 标签是一个方便的工具,可用于呈现较小的文本内容,并可以与 Bootstrap 的其他样式类和元素一起使用,以满足不同的设计需求。您可以根据项目的需要对其进行样式定制,以使其与整体设计风格保持一致。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>帮助文本</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">帮助文本</h3>
<form>
<div class="form-group row">
<label for="password">密码</label>
<input type="password" id="password" class="form-control">
<small class="form-text text-muted">
密码必须有8-18个字符,包含字母和数字,并且不能包含空格、特殊字符或表情符号。
</small>
</div>
</form>
</body>
</html>
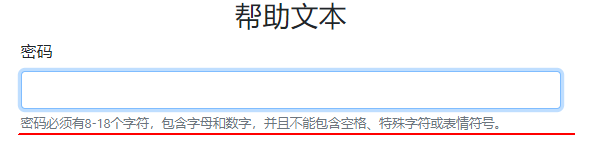
运行效果如下: