上一节中我们基本实现了模态窗口的功能,本文将介绍我们可以通过用户的按键然后去执行一些事情
document.addEventListener('keydown',function() {
console.log("我按下了一个按键");
})
这段代码会添加一个事件监听器,当有键盘按键被按下时,会触发函数内的代码块。在这里,代码块内使用console.log()函数将消息"我按下了一个按键"打印到控制台。
请注意,上述代码并没有判断所按下的按键类型,而是会对所有按键都触发同样的操作。如果您想要特定处理某个按键,可以使用event.key属性来检测所按下的按键,然后根据按键类型进行相应的操作。
- keyup:当用户释放键盘上的按键时触发。这个事件与 “keydown” 相对应,可以用于捕获键盘按键的释放动作。
- keypress:在用户按下键盘上的字符键时触发。与 “keydown” 或 “keyup” 不同,该事件只会针对能够产生可见字符的键(例如字母、数字等)。
- keydown:当用户按下键盘上的某个按键时,浏览器会触发 “keydown” 事件。这个事件可以用于检测用户何时按下了特定的按键,并执行相应的操作。

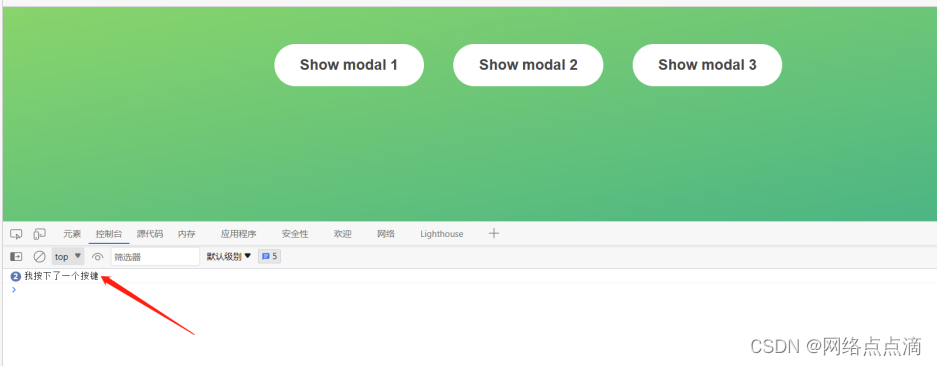
● 当我们来网页中随意按下一个按键,就会返回这句话到控制台上’
● 这个点击事件被传入函数中其实是一个对象,我们可以给函数传一个值,然后就可以看到我们按的到底是哪个按键了
document.addEventListener('keydown', function (e) {
console.log(e);
});

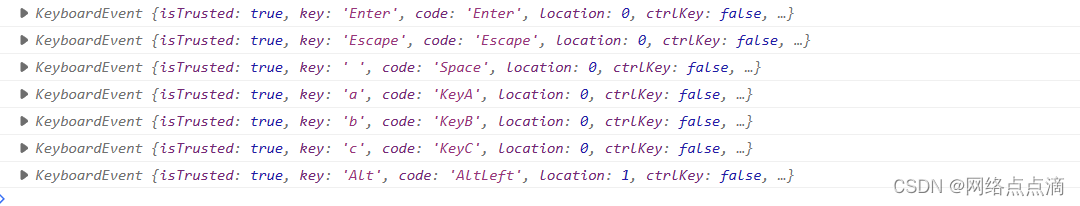
当我们在键盘上面按键的时候,就会出现我们传入函数的值;key后面就是我么按下的按键!
● 刚刚说了,他是一个对象,所以我们点号运算符去筛选出来我们的按键
document.addEventListener('keydown', function (e) {
console.log(e.key);
});

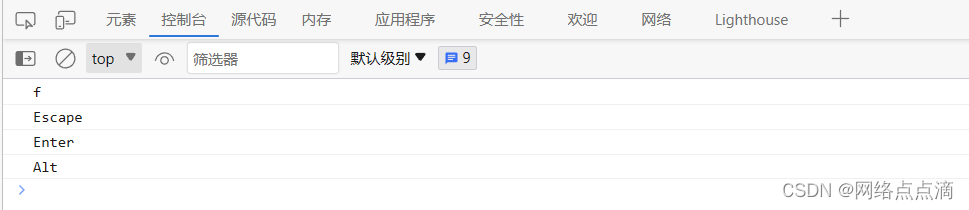
● 当你按下按键的时候就会进行这样的一些操作
● 所以按照这样的一个原理,我们就可以用if判断去当用户按下ESC按键的时候去关闭模态窗口,如下
document.addEventListener('keydown', function (e) {
// console.log(e.key);
if (e.key === 'Escape') {
closeModal();
}
});

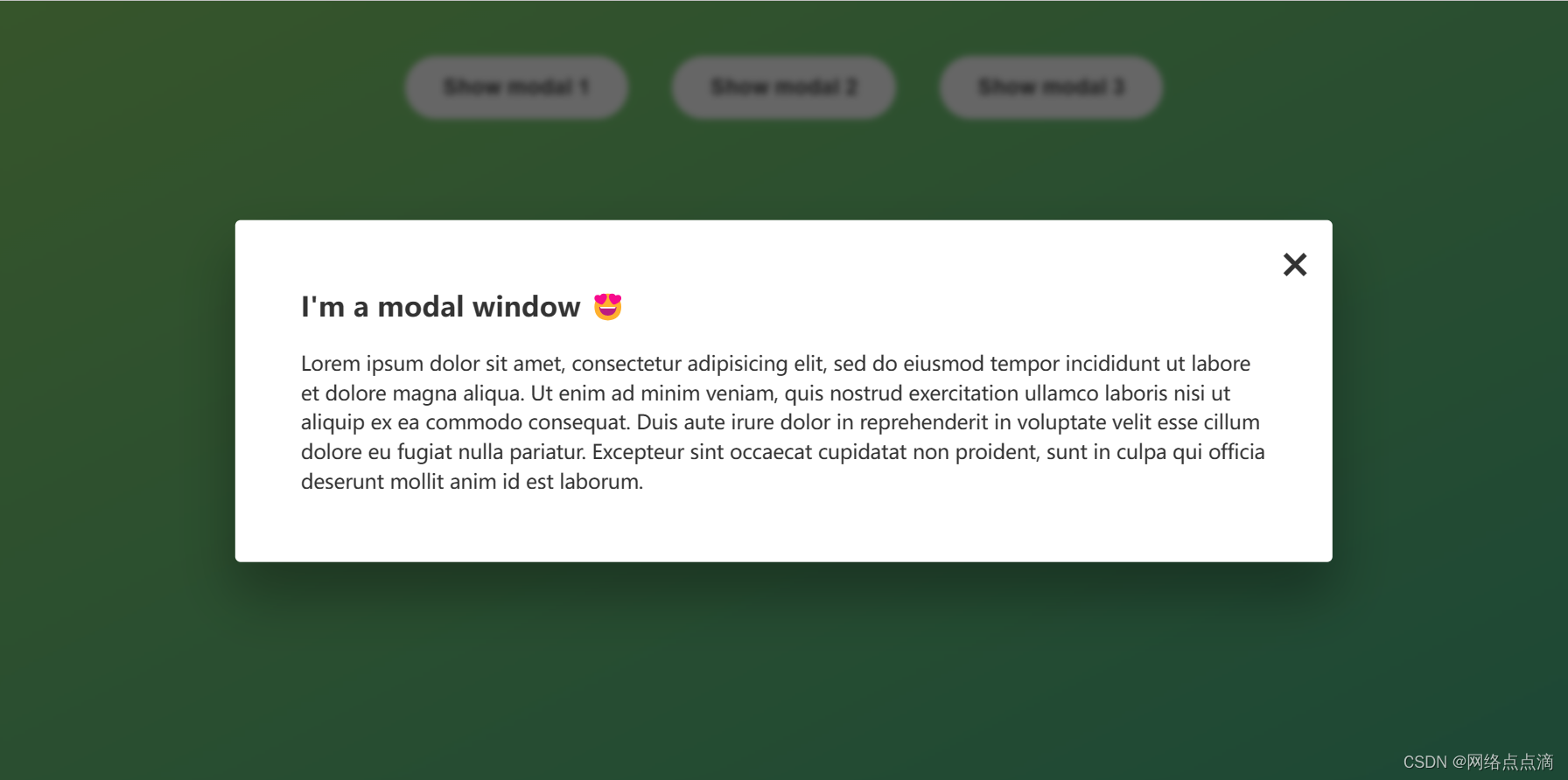
● 当我们按下Esc按键的时候

模态窗口关闭!
● 之前介绍了class类的添加和删除,这里再介绍一下判断class包不包含某个class
document.addEventListener('keydown', function (e) {
if (e.key === 'Escape') {
if (!modal.classList.contains('hidden')) {
closeModal();
}
}
});
使用contains去判断是否包含,实现的效果和上面的一样;
两个if嵌套,我们可以用and符号简化代码
document.addEventListener('keydown', function (e) {
if (e.key === 'Escape' && !modal.classList.contains('hidden')) {
closeModal();
}
});
注:为什么这里的 closeModal()需要加上括号,上面就不用呢?
加上括号是函数调用,会执行函数,直接运行函数内部的功能,不加括号的的话是不会执行函数,只是引用函数,只有再绑定了点击事件之后才会引用函数
详细一点:
当我们为事件监听器指定一个函数时,我们只需提供函数的引用,而不需要立即调用该函数。这是因为添加事件监听器时,我们希望在事件触发时执行该函数,而不是在添加监听器时就立即执行。
closeModal 后面没有使用括号。这是因为我们是将 closeModal 函数的引用传递给 addEventListener 方法,以便在遮罩层被点击时执行 closeModal 函数。
如果写成 overlay.addEventListener(‘click’, closeModal());,就会立即调用 closeModal 函数,并将其返回值作为事件监听器。这通常不是我们期望的行为。我们希望在点击事件发生时才执行 closeModal 函数。