前言:
昨天晚上巨难受,学完之后实在不想写项目日记了,所以就偷了一下懒,今天早上补上昨天的项目日记

目录
前言:
今日完结任务:
今日收获:
学习订单支付的接口:
杂项知识点:
总结:
今日完结任务:
- 实现了对地址增删改查的接口
- 实现了用户下单的接口
- 学习了订单支付的接口
今日收获:
学习订单支付的接口:
这个接口的实现对于我来讲还比较难实现,因为我没有申请相关接口使用的权限,缺少营业执照等等证件,因此这个接口只能看课程实现,自己尽量加深理解
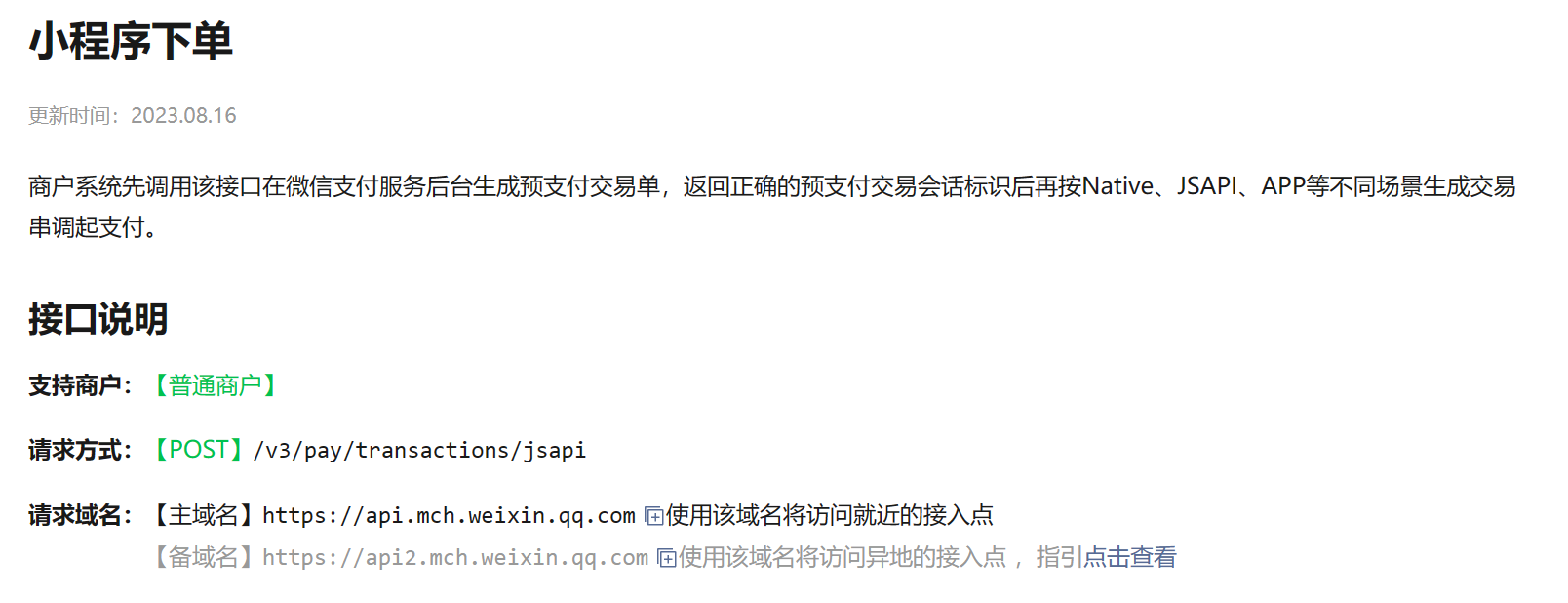
调用接口的逻辑为:
微信用户进入小程序下单之后,小程序返回订单号,微信小程序就可以申请微信支付,后端接收到请求之后调用微信后台的下单接口

由图可以看出,在我们后端向微信后台发送一个POST请求之后,微信后台会向我们返回一个预支付交易标识,在这里有一个问题:我们的整个项目都是在本地进行访问的,是私有的IP地址,我们要如何做才能够让微信后台接口访问到我们的地址呢?
在这里我们采用的方法是:内网穿透
内网穿透简单的讲,就是在我们的私有IP和公有IP之间临时的建立起一个映射关系,使得我们的内网服务器暴漏到公网之中,使得公网的互联网用户可以访问我们的服务器
在这里我们使用的内网穿透工具是cpolar
而这里只是因为我们作为个人开发者无法申请各种资源,导致服务器无法上线,因此我们才采用内网穿透的方式,而我们在现实的公司开发中,这些东西公司都会为我们处理好的。
让我们回到订单支付的流程中
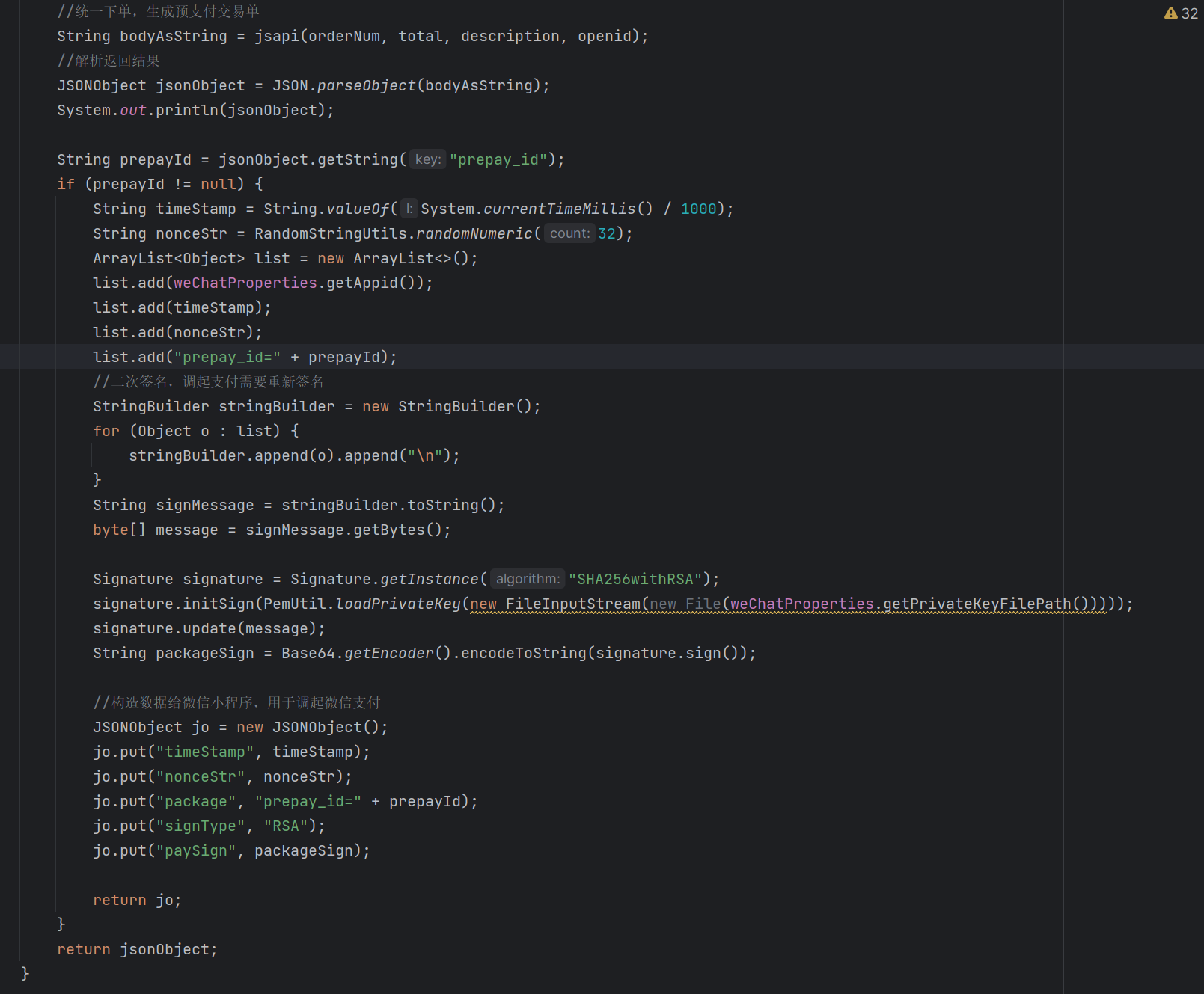
此时交易并没有完成,我们的后端在收到预支付交易标识之后,后端会对这个标识进行一系列的处理,进行签名。此后向小程序发送相应这些数据,小程序在收到相关的数据之后,小程序就会调起下图的这个方法

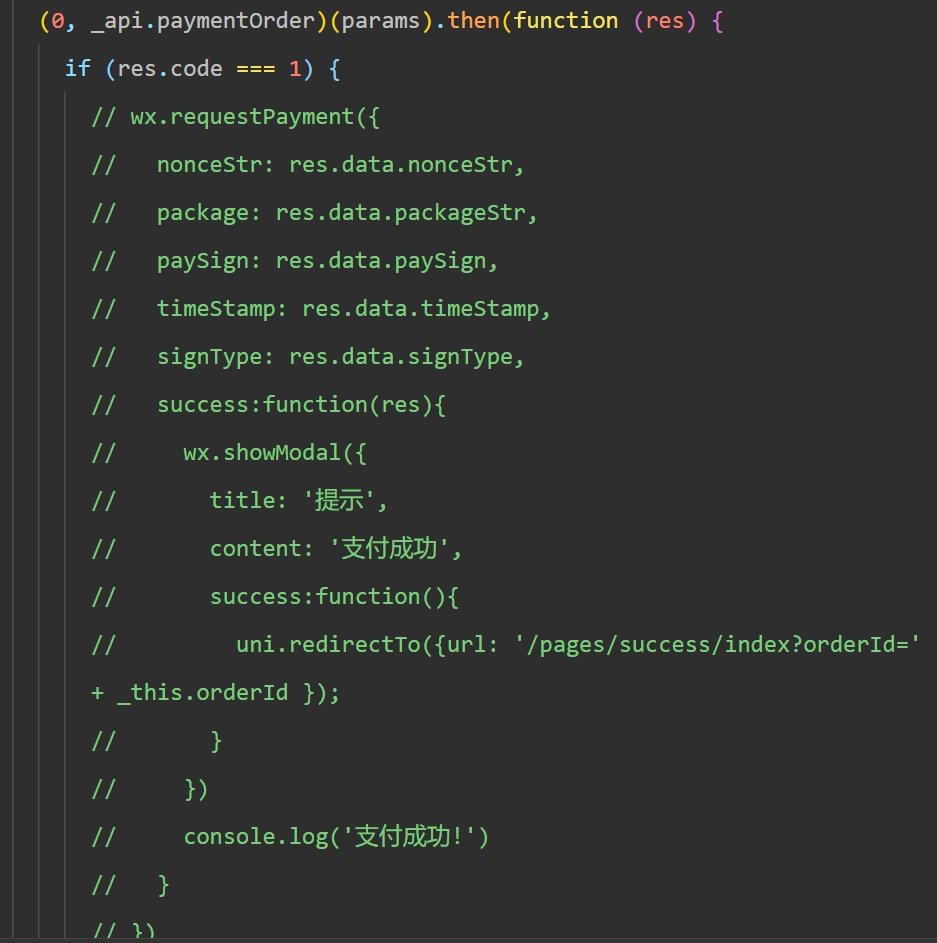
调用该方法之后,微信小程序会弹出一个支付窗口,用户点击确定之后,就会发起一个请求,请求微信后台,然后微信后台就会进行真正的付款操作,并且把支付结果返回给小程序和后端,小程序显示支付结果,后端接收到来自微信后台的支付结果,此时后端更新订单状态。
这就是一次完整的支付过程,在这里我们再贴几张关键步骤的代码:
生成预支付交易单并进行签名返回给小程序:
而因为我们开发者无法申请到商家相关凭证,因此我们要在这里做如下更改:
1.注释掉微信小程序中的wx.payment方法,使其绕过微信支付

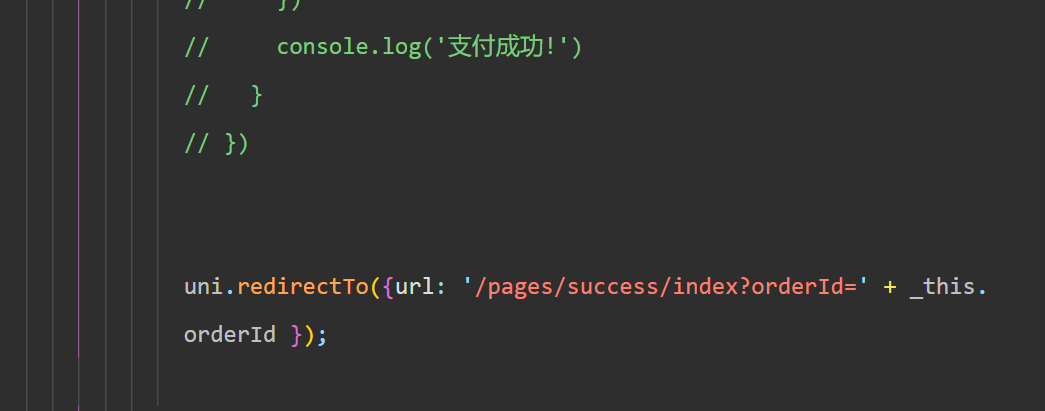
并且进行重定向:

简单的翻译一下这段逻辑:
当我们点击支付按钮之后,不会调用微信的方法,直接重定向到后端的支付成功页面。
后端的更改比较简单
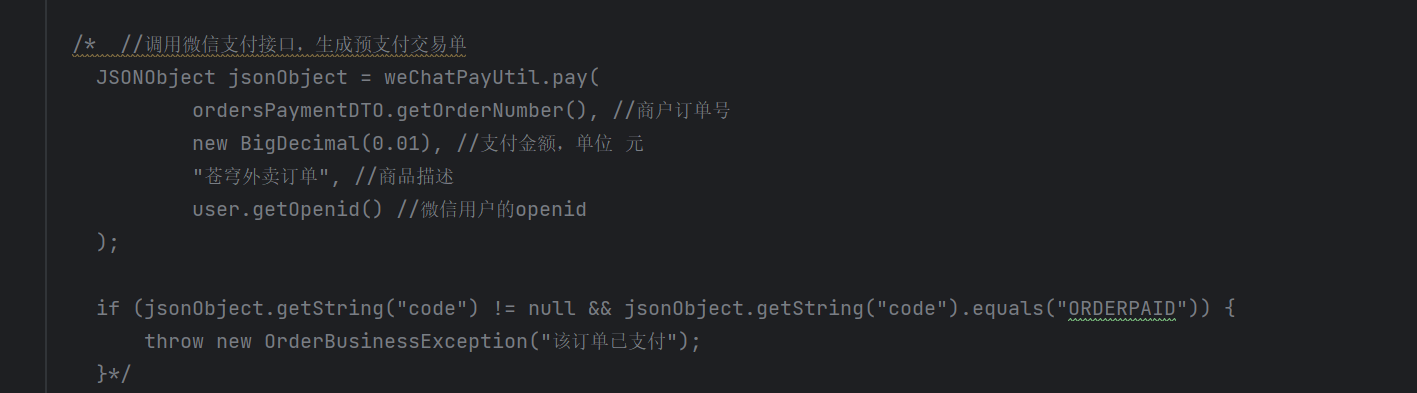
整体的逻辑为:注释掉后端调用的微信支付接口,手动更新订单数据库
注释接口
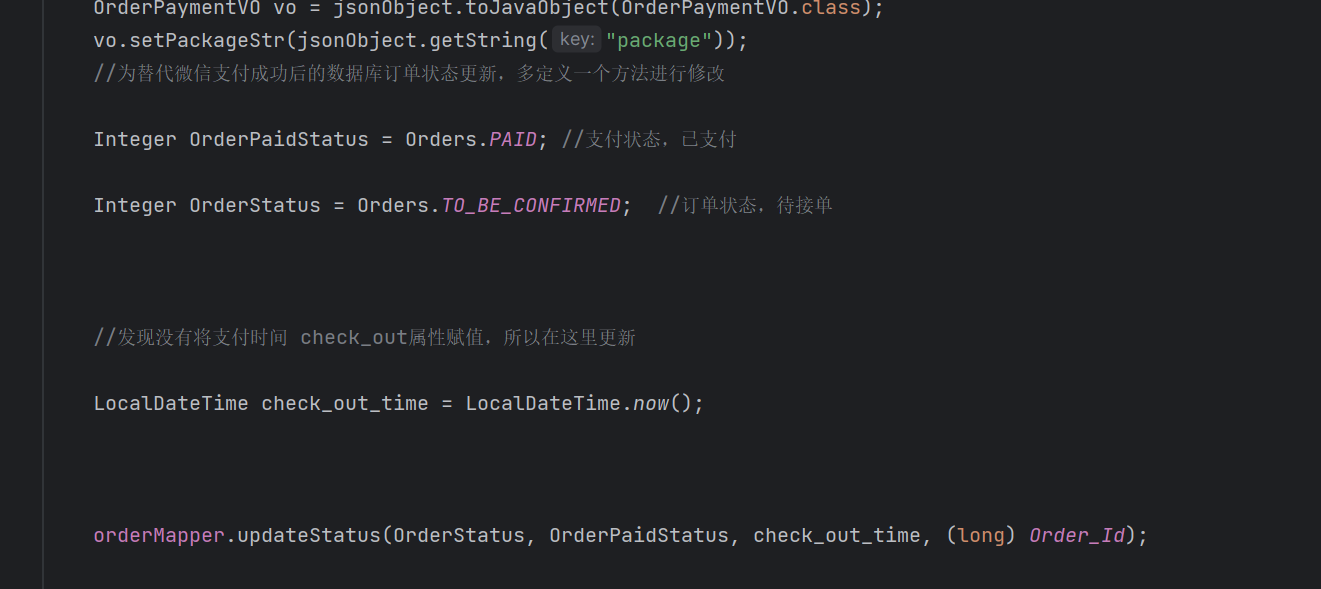
手动更新数据库
这里的Order_Id也就是订单ID,我们需要在下单的时候获取,先要修改之前下单接口的mapper的XML文件的insert语句,使其可以返回插入数据时数据库自动生成的ID,因为支付接口和下单接口在一个包内,我们把 Order_Id设为全局变量,就可以在支付这里使用Order_Id了。
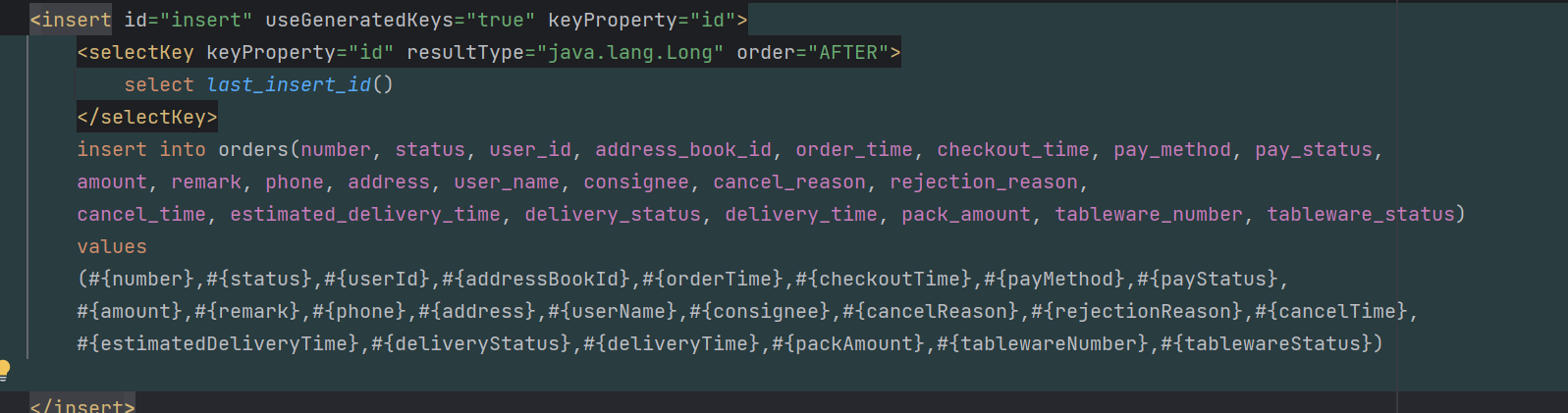
修改mapper的insert语句:
建立一个全局变量接收:
在插入订单的时候用这个变量进行接受
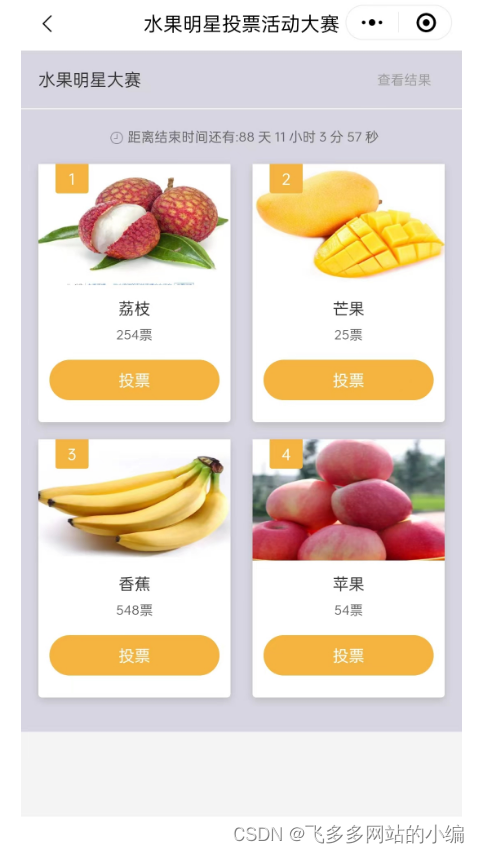
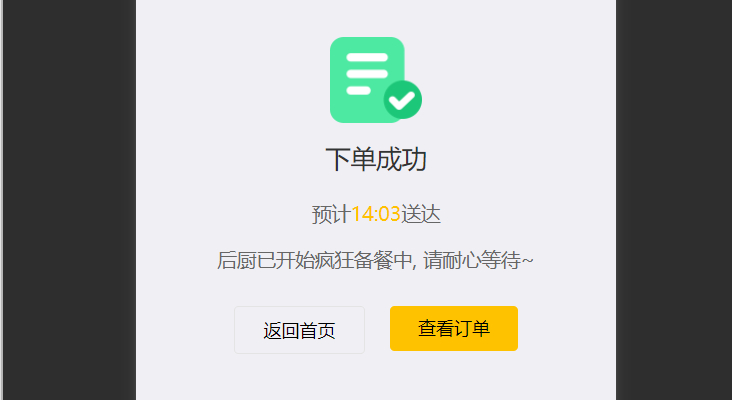
前端效果:

杂项知识点:
为什么很多验证我们的前端已经做过,但是我们的后端还要再做一遍?

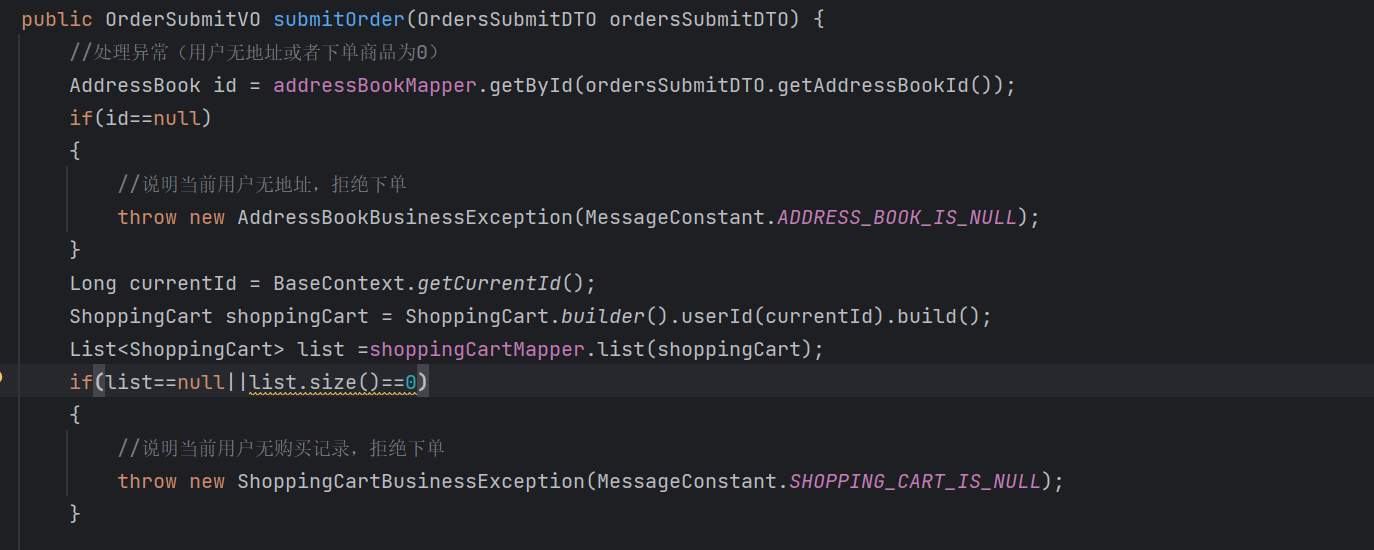
例如在下单的时候,我们在前端就已经进行了判断地址和下单商品,但是我们在后端还要进行判断,这主要是为了维持程序的健壮性,我们举一个例子来帮助大家更好的理解
如果只是简单的把所有的判断都交给前端,如果有恶意用户通过postman这种接口测试工具,携带自己用户的Token就可以访问后端,这种方式绕过了前端的验证判断,也就是说如果后端不做这种验证的话,恶意用户可以用过接口测试工具来下达这种无地址以及商品数量为0的订单,狠狠的拷打外卖小哥以及外卖棋手。
总结:
今天的项目主要还是工具类,这种微信支付的代码都是重复的,只需要更改商家数据就可以了,主要是了解整个微信支付的流程。并且今天对后端一定要对数据进行验证这种行为体验也更加深刻。
如果我的内容对你有帮助,请点赞,评论,收藏。创作不易,大家的支持就是我坚持下去的动力!