一,实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>关于我们</title>
<style type="text/css">
#footer{
margin: 10px 0px;
background: #f5f5f5;
border: top 1px solid #eee ;
}
#footerCon{
width: 1190px;
margin: 10px auto 0px;
}
#footerCon #links{
border-bottom: 1px solid #eee;
overflow: hidden;
padding-bottom: 20px;
}
#footerCon #links dl{
float: left;
width: 200px;
margin-right: 52px;
overflow: hidden;
}
#footerCon #links dl dt{
color: #646464;
padding-bottom: 10px;
font-weight: 700;
padding-left: 40px;
font-size: 16px;
}
#footerCon #links dl dd{
line-height: 25px;
}
#footerCon #otherLinks{
height: 30px;
line-height: 30px;
text-align: center;
}
#footerCon #copyRight{
line-height: 30px;
text-align: center;
}
a {
text-decoration: none;
color: deepskyblue;
}
a:hover{
color: red;
}
</style>
</head>
<body>
<div id="footer">
<div id="footerCon">
<div id="links">
<dl>
<dt>用户指南</dt>
<dd><a href="guide.html">新手指南</a></dd>
<dd><a href="memberLevel.html">会员积分</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="feedback.html">反馈调查</a></dd>
</dl>
<dl>
<dt>品牌服务</dt>
<dd><a href="#">闪电配送</a></dd>
<dd><a href="#">快捷支付</a></dd>
<dd><a href="#">售后保障</a></dd>
</dl>
<dl>
<dt>商家合作</dt>
<dd><a href="#">商家对接</a></dd>
<dd><a href="#">品牌资质</a></dd>
<dd><a href="#">进程流程</a></dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd><a href="#">平台简介</a></dd>
<dd><a href="#">企业文化</a></dd>
<dd><a href="#">经营模式</a></dd>
<dd><a href="#">招贤纳士</a></dd>
</dl>
</div>
<div id="otherLinks">
<a href="#">关于我们</a>
<a href="#">购物指南</a>
<a href="#">商家合作</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">反馈调查</a>
<a href="#">反馈调查</a>
</div>
<div id="copyRight">
Copyright ©;2016 - 2026 MobileShop 版权所有| 消费者维权热线:
408888888888
</div>
</div>
</div>
</body>
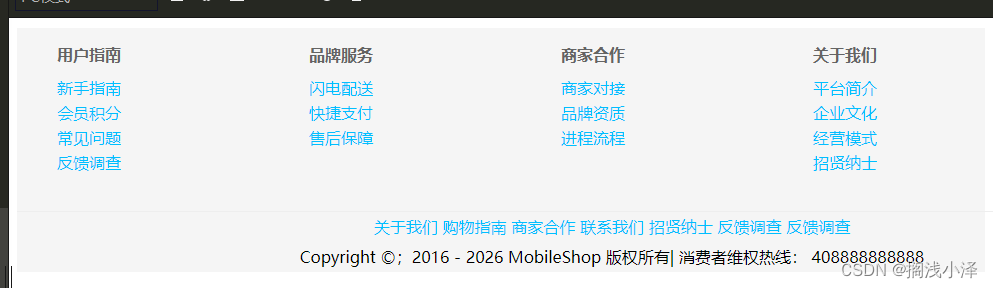
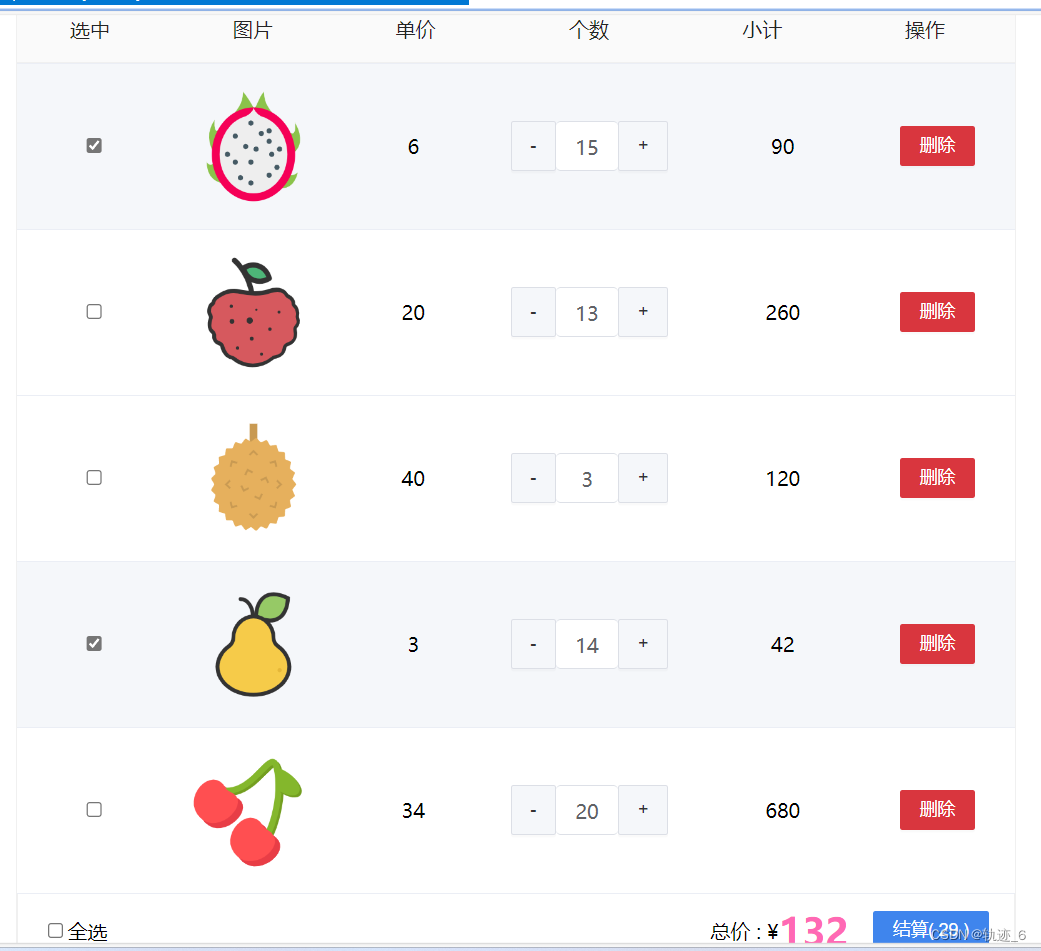
</html>二、实验结果