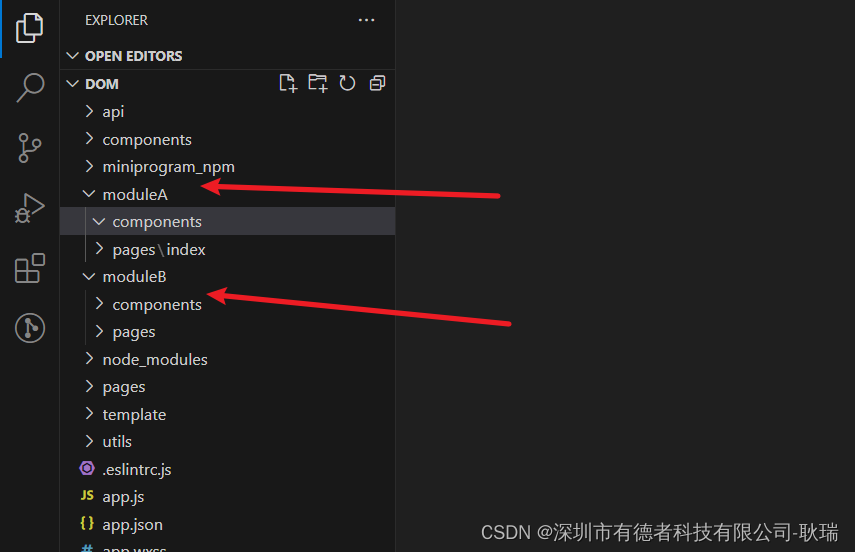
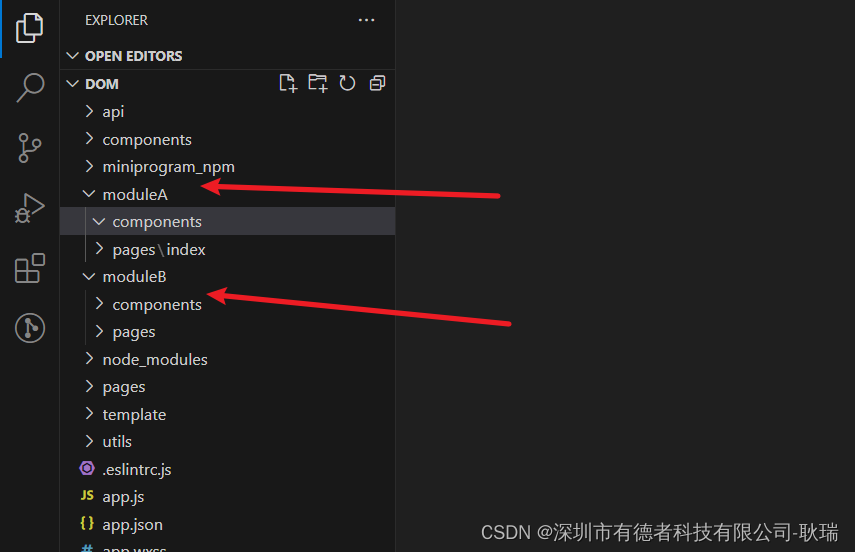
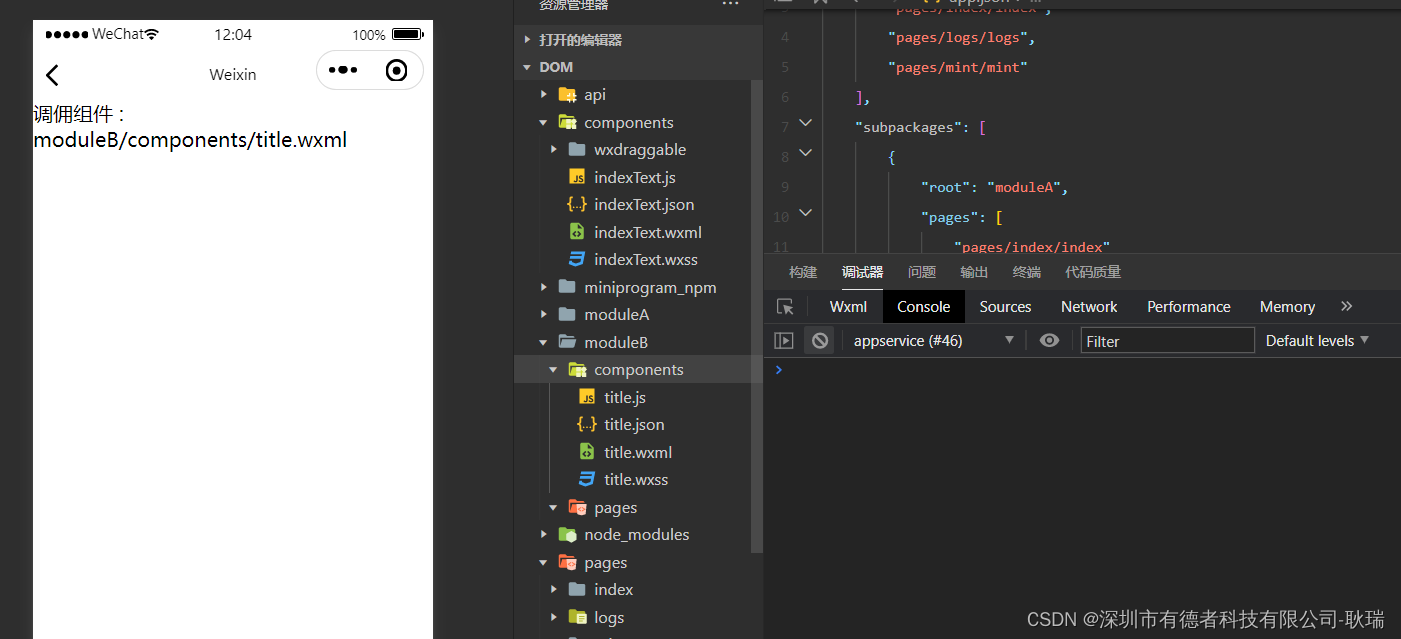
这里 我做了个分包的环境
为了演示 只分类 AB两个包

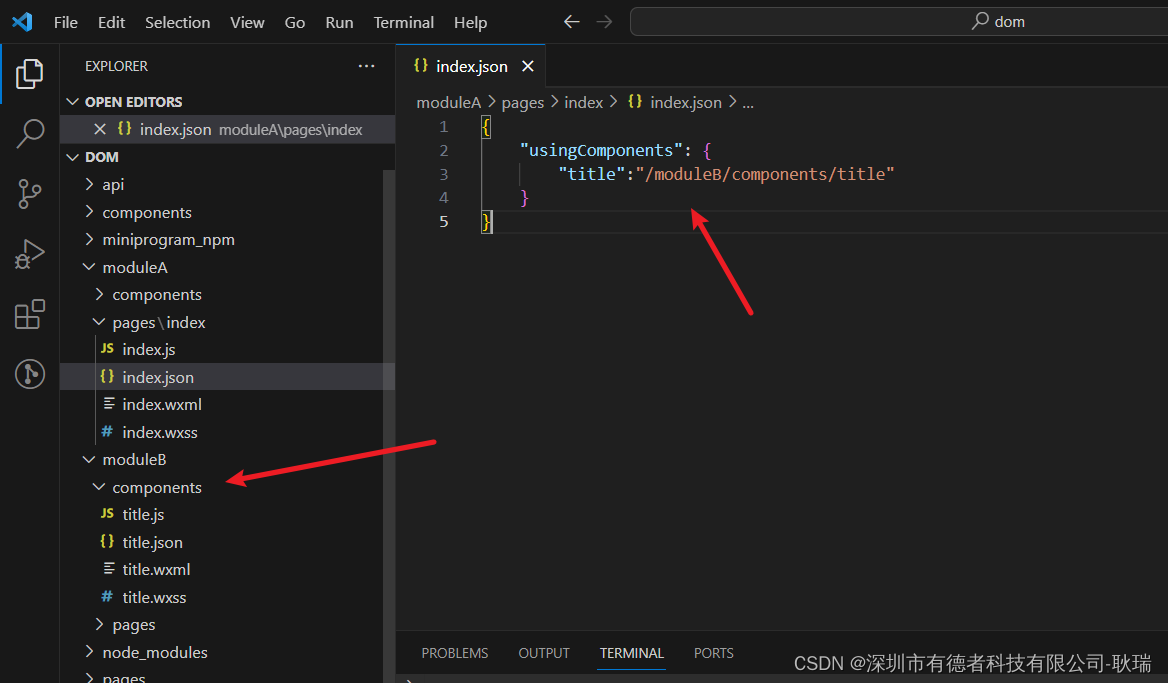
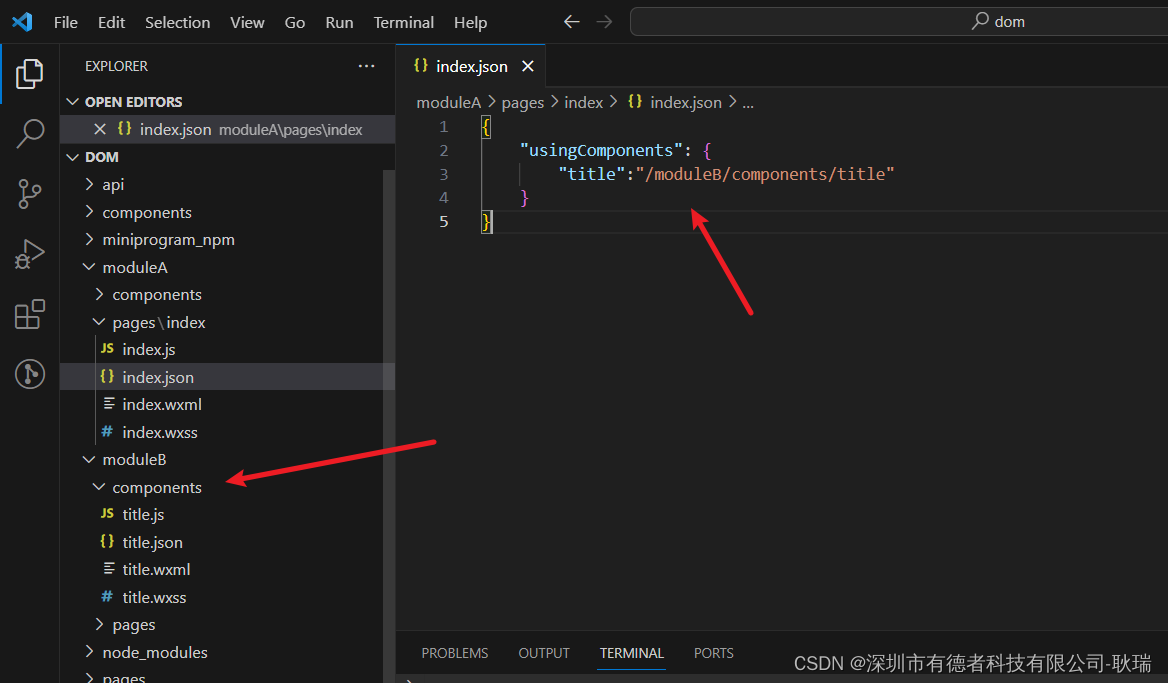
然后呢 A包的 page用了B包的组件
组件肯定是没问题

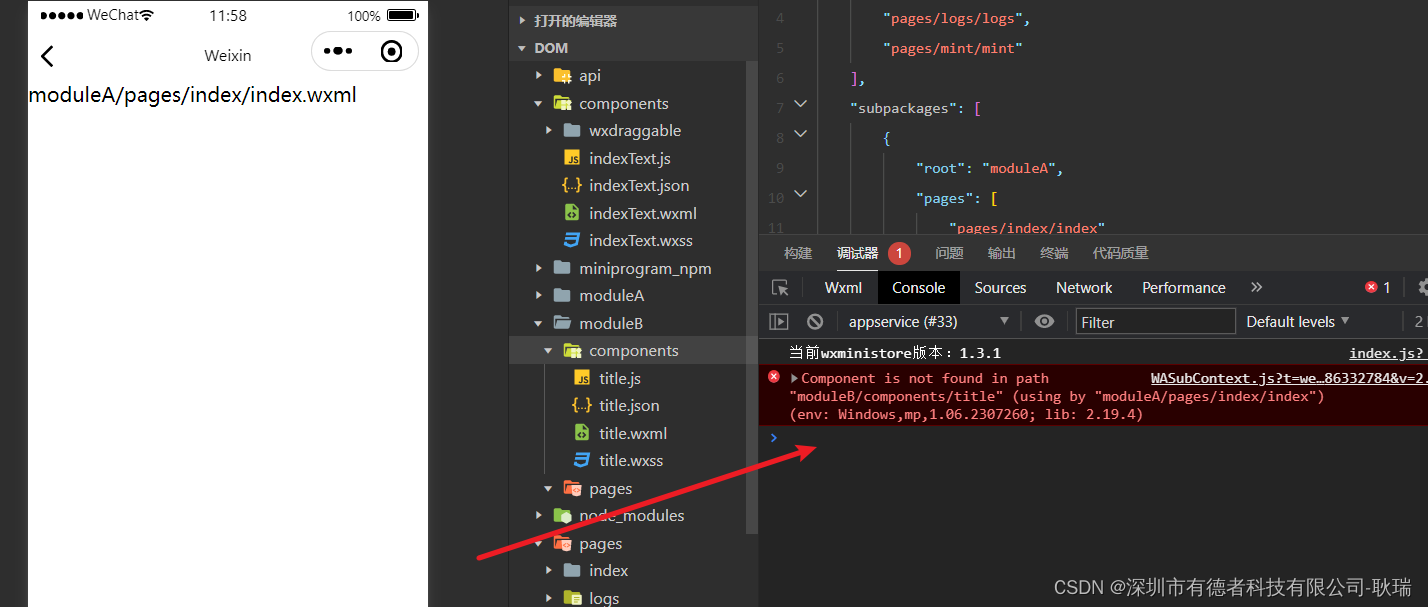
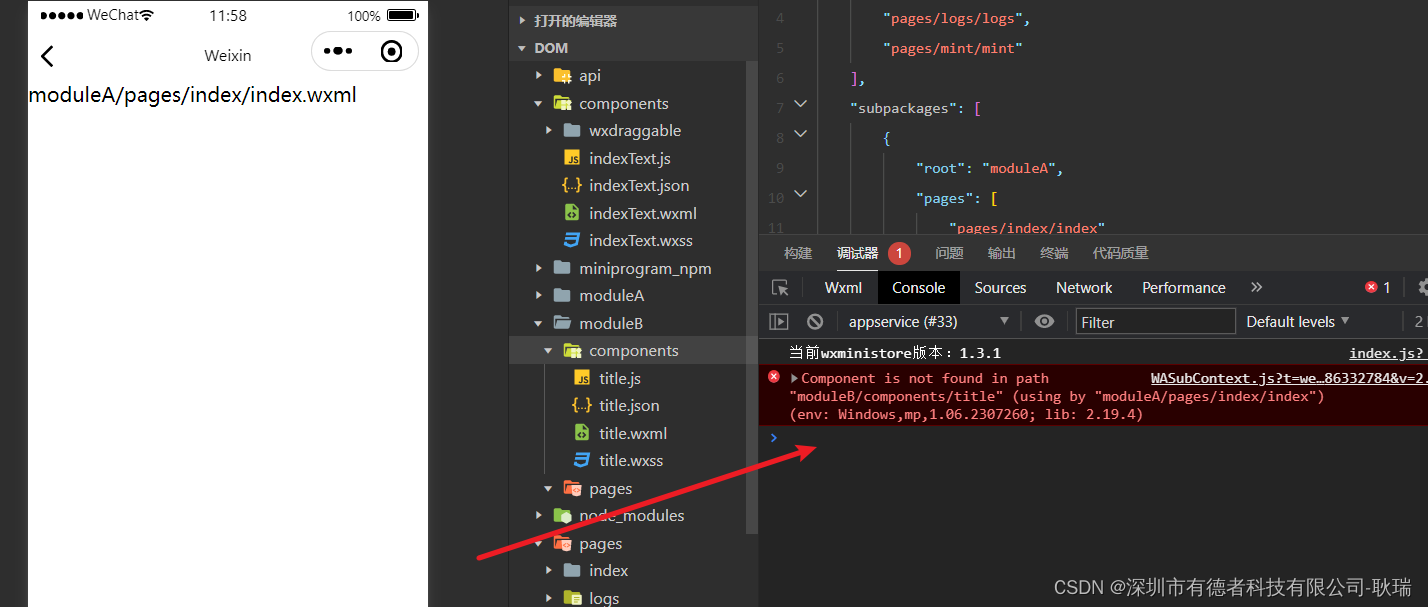
但是我们运行到A包page的代码
这里会报错 告诉你找不到

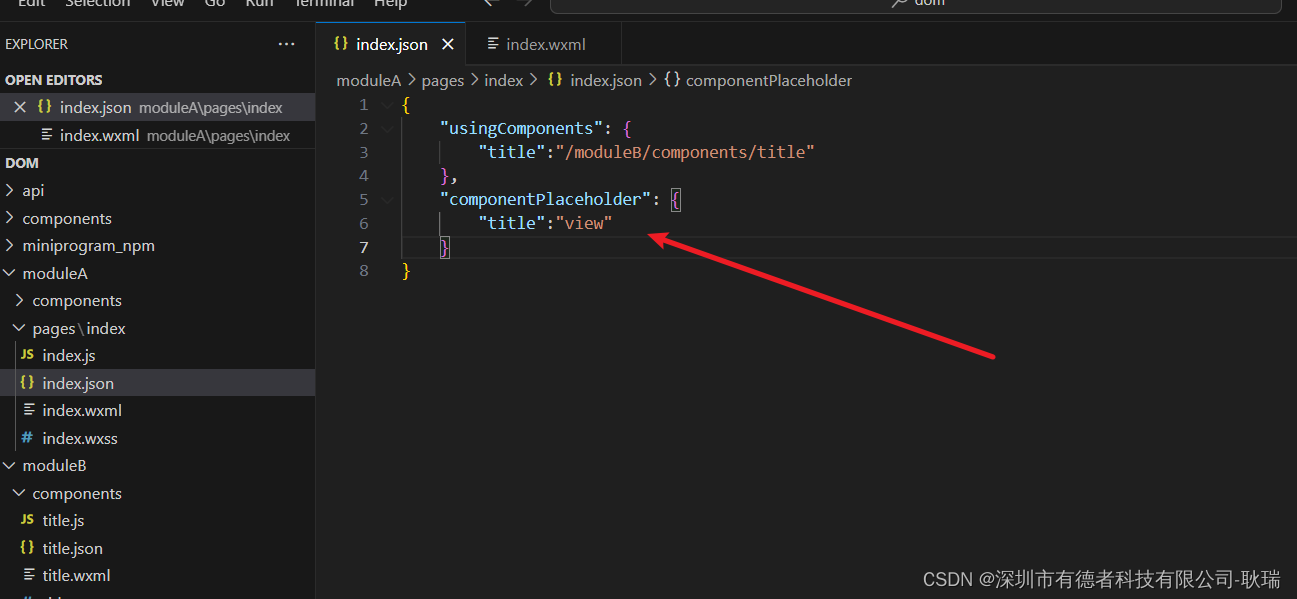
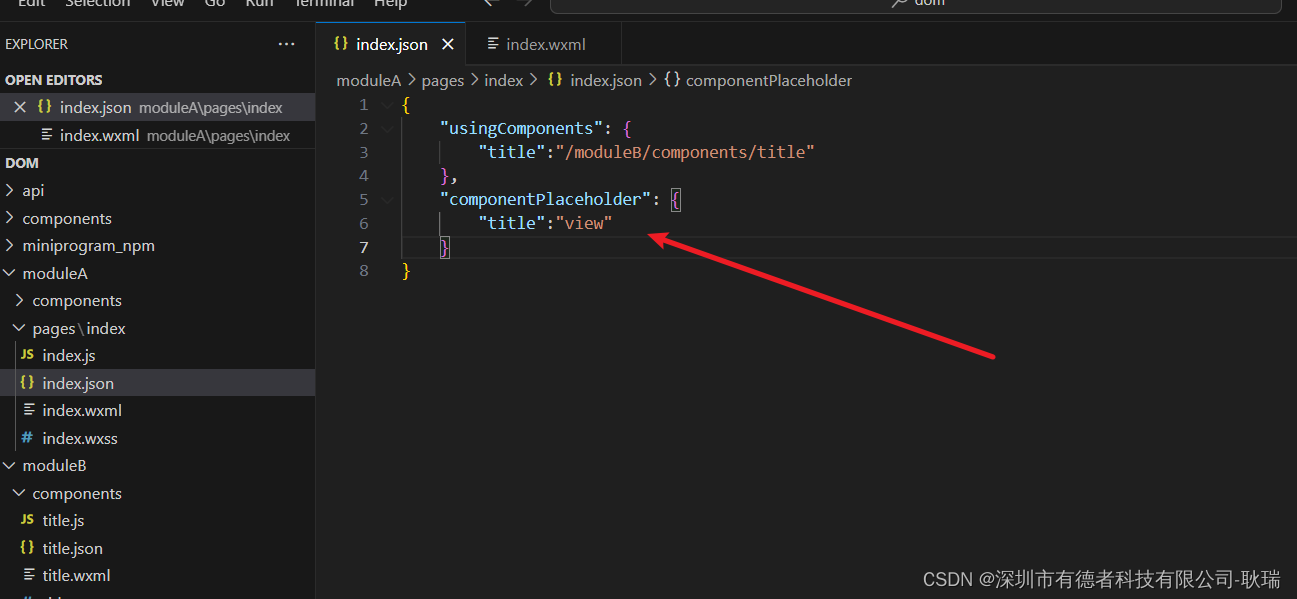
很简单 在调用组件的地方
"componentPlaceholder": {
"组件代理名":"view"
}

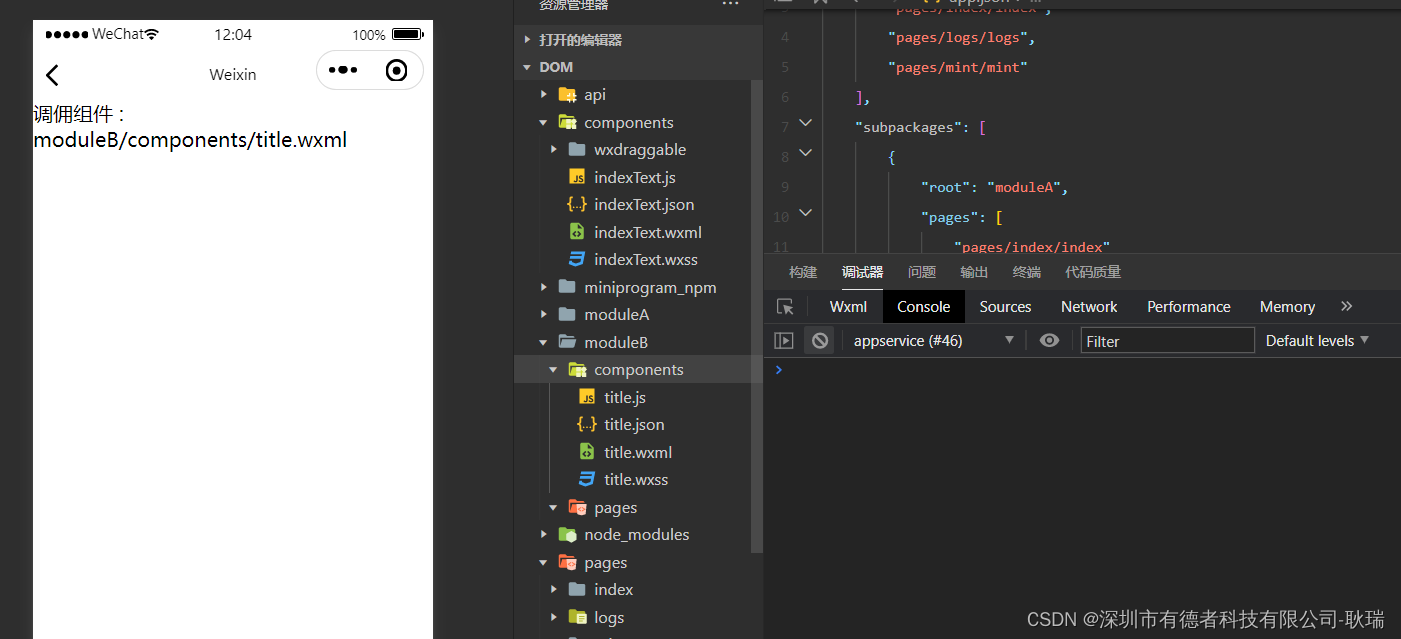
然后我们再次访问 组件内容就出来了

这里 我做了个分包的环境
为了演示 只分类 AB两个包

然后呢 A包的 page用了B包的组件
组件肯定是没问题

但是我们运行到A包page的代码
这里会报错 告诉你找不到

很简单 在调用组件的地方
"componentPlaceholder": {
"组件代理名":"view"
}

然后我们再次访问 组件内容就出来了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1109468.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!