基本使用
在项目的index.html加入以下代码(记得替换成自己的key)
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=自己的key"></script>
在组件中加入以下代码
<template>
<div id="container"></div>
</template>
<script setup>
import { nextTick, onMounted } from 'vue'
onMounted(() => {
nextTick(() => {
initMap()
})
})
const initMap = () => {
var map = new BMapGL.Map('container');
var point = new BMapGL.Point(116.404, 39.925);
map.centerAndZoom(point, 15);
// 创建点标记
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 200,
height: 100,
title: '故宫博物院'
};
var infoWindow = new BMapGL.InfoWindow('地址:北京市东城区王府井大街88号乐天银泰百货八层', opts);
// 点标记添加点击事件
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});
}
</script>
<style>
#container {
overflow: hidden;
width: 500px;
height: 500px;
margin: 0;
font-family: "微软雅黑";
}
</style>
运行效果图

实用百度地图进行绘制
原生html版
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 500px;
overflow: hidden;
}
#result {
width: 100%;
font-size: 12px;
}
dl,
dt,
dd,
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
p {
font-size: 12px;
}
dt {
font-size: 14px;
font-family: "微软雅黑";
font-weight: bold;
border-bottom: 1px dotted #000;
padding: 5px 0 5px 5px;
margin: 5px 0;
}
dd {
padding: 5px 0 0 5px;
}
li {
line-height: 28px;
}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=自己在百度地图申请的key"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript"
src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<!--加载检索信息窗口-->
<script type="text/javascript"
src="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.css" />
<title>鼠标绘制工具</title>
<style>
body,
html {
width: 100;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 500px;
overflow: hidden;
}
#result {
width: 100%;
font-size: 12px;
}
dl,
dt,
dd,
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
p {
font-size: 12px;
}
dt {
font-size: 14px;
font-family: "微软雅黑";
font-weight: bold;
border-bottom: 1px dotted #000;
padding: 5px 0 5px 5px;
margin: 5px 0;
}
dd {
padding: 5px 0 0 5px;
}
li {
line-height: 28px;
}
</style>
</head>
<body>
<div id="allmap" style="overflow: hidden; zoom: 1; position: relative">
<div id="map" style="
height: 100%;
-webkit-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
"></div>
</div>
<div id="result">
<button>清除所有覆盖物</button>
</div>
<script type="text/javascript">
let btn = document.querySelector("button")
// 清除覆盖物
btn.addEventListener('click', function () {
clearAll()
})
function isPointInPolygon (point, polygon) {
let x = point.lng
let y = point.lat
let inside = false
for (let i = 0, j = polygon.length - 1; i < polygon.length; j = i++) {
let xi = polygon[i].lng
let yi = polygon[i].lat
let xj = polygon[j].lng
let yj = polygon[j].lat
let intersect = yi > y !== yj > y && x < ((xj - xi) * (y - yi)) / (yj - yi) + xi
if (intersect) inside = !inside
}
return inside
}
let overlays = []
// 百度地图API功能
map = new BMap.Map('map')
var poi = new BMap.Point(116.307852, 40.057031) // 初识加载的地点
map.centerAndZoom(poi, 16) // 放大级别
map.enableScrollWheelZoom()
var overlaycomplete = function (e) {
// 这里由于老板的要求,覆盖物只能存在一次,因此不能让多次去画,需要进行一下判断,有多个存在时直接清空一下
if (overlays.length > 0) {
alert('覆盖物只能标注一个')
clearAll()
}
// 不存在多个时,将当前覆盖的信息存储到地图上
overlays.push(e.overlay)
console.log('e.overlay.Ko', e.overlay.Ko) // 我这里的需求是需要画矩形框,这个参数返回了一个数组,里面包含矩形的四个坐标点
// 这里进行判断,判断当前传入的坐标点是否在矩形内,返回布尔值
console.log('isPointInPolygon({lng:116.311661,lat:40060179},e.overlay.Ko)', isPointInPolygon({ lng: 116.311661, lat: 40.060179 }, e.overlay.Ko))
}
// let isDrawing = false
// 监听鼠标按住事件
map.addEventListener('mousedown', () => {
// 在鼠标按住时开启绘制工具
drawingManager.open()
})
// 监听鼠标松开事件
map.addEventListener('mouseup', () => {
// 在鼠标松开时关闭绘制工具
drawingManager.close()
})
var styleOptions = {
strokeColor: "red", //边线颜色。
fillColor: "red", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
}
//实例化鼠标绘制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
drawingModes: [BMAP_DRAWING_RECTANGLE], //控制工具栏显示的选项(不写这个选项代表全部显示)
},
circleOptions: styleOptions, //圆的样式
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions,//矩形的样式
// enableContinuousDrawing: false,
})
//添加鼠标绘制工具监听事件,用于获取绘制结果
drawingManager.addEventListener('overlaycomplete', overlaycomplete)
// 清空所有覆盖物
function clearAll () {
console.log('1234',1234);
// 循环遍历清除
for (var i = 0; i < overlays.length; i++) {
map.removeOverlay(overlays[i])
}
overlays.length = 0
}
</script>
</body>
</html>
Vue3+vite版本
在index.html引入相关工具包
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=2.0&ak=Im0s0ztDpfjmXuS9TQU4e9j2xqth2Te4"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<!--加载检索信息窗口-->
<script type="text/javascript"
src="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.css" />
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
在组件内使用
<script setup>
import { ref, reactive, onMounted, nextTick } from 'vue'
const count = ref(0)
var map = null
onMounted(() => {
nextTick(() => {
init()
})
})
/**
*
* @param {点坐标} point
* @param {矩形四个角坐标} polygon
* @returns {inside} 判断某个点是否在矩形框内,返回值为布尔值
*/
function isPointInPolygon (point, polygon) {
let x = point.lng
let y = point.lat
let inside = false
for (let i = 0, j = polygon.length - 1; i < polygon.length; j = i++) {
let xi = polygon[i].lng
let yi = polygon[i].lat
let xj = polygon[j].lng
let yj = polygon[j].lat
let intersect = yi > y !== yj > y && x < ((xj - xi) * (y - yi)) / (yj - yi) + xi
if (intersect) inside = !inside
}
return inside
}
// 存储每个覆盖物的信息
let overlays = ref([])
function init () {
// 百度地图API功能
map = new BMap.Map('map')
var poi = new BMap.Point(116.307852, 40.057031) // 初识加载的地点
map.centerAndZoom(poi, 16) // 放大级别
map.enableScrollWheelZoom()
var overlaycomplete = function (e) {
// 这里由于老板的要求,覆盖物只能存在一次,因此不能让多次去画,需要进行一下判断,有多个存在时直接清空一下
if (overlays.value.length > 0) {
alert('覆盖物只能标注一个')
clearAll()
}
// 不存在多个时,将当前覆盖的信息存储到地图上
overlays.value.push(e.overlay)
console.log('e.overlay.Ko', e.overlay.Ko) // 我这里的需求是需要画矩形框,这个参数返回了一个数组,里面包含矩形的四个坐标点
// 这里进行判断,判断当前传入的坐标点是否在矩形内,返回布尔值
console.log('isPointInPolygon({lng:116.311661,lat:40060179},e.overlay.Ko)', isPointInPolygon({ lng: 116.311661, lat: 40.060179 }, e.overlay.Ko))
}
// let isDrawing = false
// 监听鼠标按住事件
map.addEventListener('mousedown', () => {
// 在鼠标按住时开启绘制工具
drawingManager.open()
})
// 监听鼠标松开事件
map.addEventListener('mouseup', () => {
// 在鼠标松开时关闭绘制工具
drawingManager.close()
})
var styleOptions = {
strokeColor: "red", //边线颜色。
fillColor: "red", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
}
//实例化鼠标绘制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
drawingModes: [BMAP_DRAWING_RECTANGLE], //控制工具栏显示的选项(不写这个选项代表全部显示)
},
circleOptions: styleOptions, //圆的样式
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions,//矩形的样式
// enableContinuousDrawing: false,
})
//添加鼠标绘制工具监听事件,用于获取绘制结果
drawingManager.addEventListener('overlaycomplete', overlaycomplete)
}
// 清空所有覆盖物
function clearAll () {
// 循环遍历清除
for (var i = 0; i < overlays.value.length; i++) {
map.removeOverlay(overlays.value[i])
}
overlays.value.length = 0
}
</script>
<template>
<div id="allmap" style="overflow: hidden; zoom: 1; position: relative">
<div
id="map"
style="
height: 100%;
-webkit-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
"
></div>
</div>
<div id="result">
<button @click="clearAll">清除所有覆盖物</button>
</div>
</template>
<style scoped>
body,
html {
width: 100;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 500px;
overflow: hidden;
}
#result {
width: 100%;
font-size: 12px;
}
dl,
dt,
dd,
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
p {
font-size: 12px;
}
dt {
font-size: 14px;
font-family: "微软雅黑";
font-weight: bold;
border-bottom: 1px dotted #000;
padding: 5px 0 5px 5px;
margin: 5px 0;
}
dd {
padding: 5px 0 0 5px;
}
li {
line-height: 28px;
}
</style>
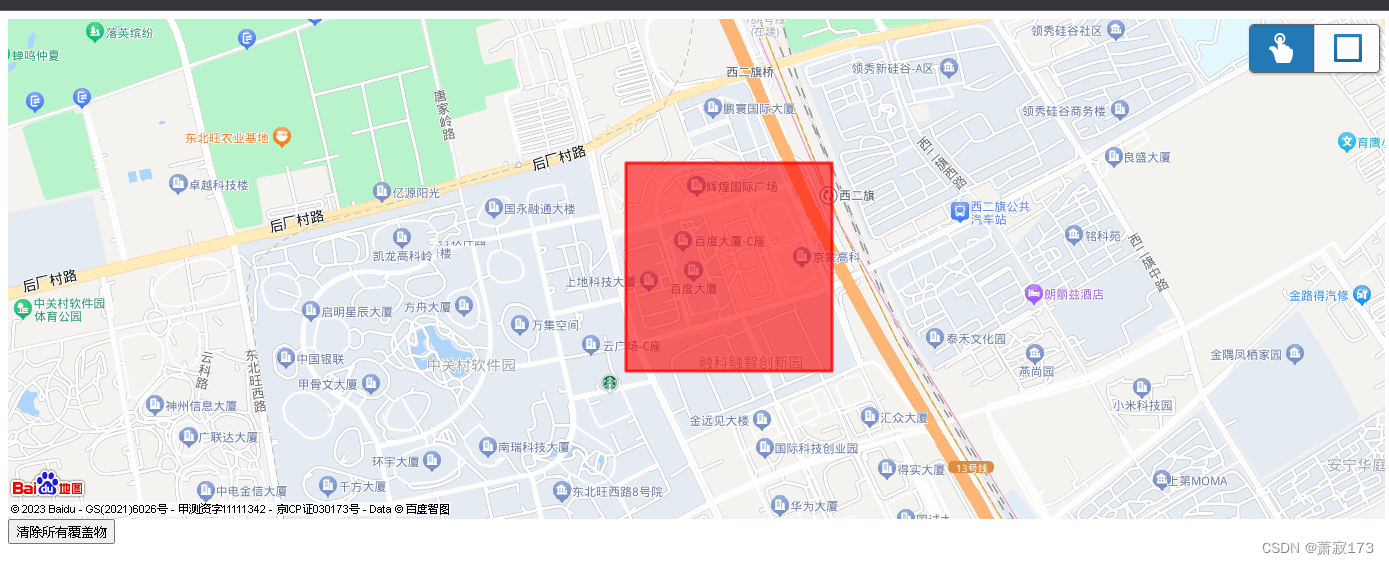
效果图(可以添加多个控件,我这里目前只需要长方形,上面代码也对坐标点是否被包含在随机画的长方形内也做了判断) , 原生html或vue版本运行效果皆如图所示

根据鼠标轨迹画轨迹线(实时轨迹)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=个人申请的秘钥"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript"
src="https://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="https://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<!--加载检索信息窗口-->
<script type="text/javascript"
src="https://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js"></script>
<link rel="stylesheet" href="https://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.css" />
</head>
<body>
<div id="allmap" style="width: 100%;height: 1000px;"></div>
<div id="r-result">
<input type="button" onclick="add_overlay();" value="添加覆盖物" />
<input type="button" onclick="remove_overlay();" value="删除覆盖物" />
</div>
<script>
// 百度地图API功能
var map = new BMap.Map("allmap")
var point = new BMap.Point(116.404, 39.915)
map.centerAndZoom(point, 15)
var last_point
function draw_trail (lon, lat) {
var t = new BMap.Point(lon, lat)
if (last_point) {
var polyline = new BMap.Polyline([
last_point,
t
], { strokeColor: "blue", strokeWeight: 2, strokeOpacity: 0.5 })
map.addOverlay(polyline)
}
last_point = t
}
map.addEventListener('mousemove', function (e) {
if (e.point) {
if (e.point.lng && e.point.lat) {
draw_trail(e.point.lng, e.point.lat)
}
}
})
</script>
</body>
</html>
效果图如下







![[部署网站02]下载安装 unix PHP7.4 Swoole Loader扩展文件](https://img-blog.csdnimg.cn/230f47881cde404eb32d2a77765f87a5.png)