
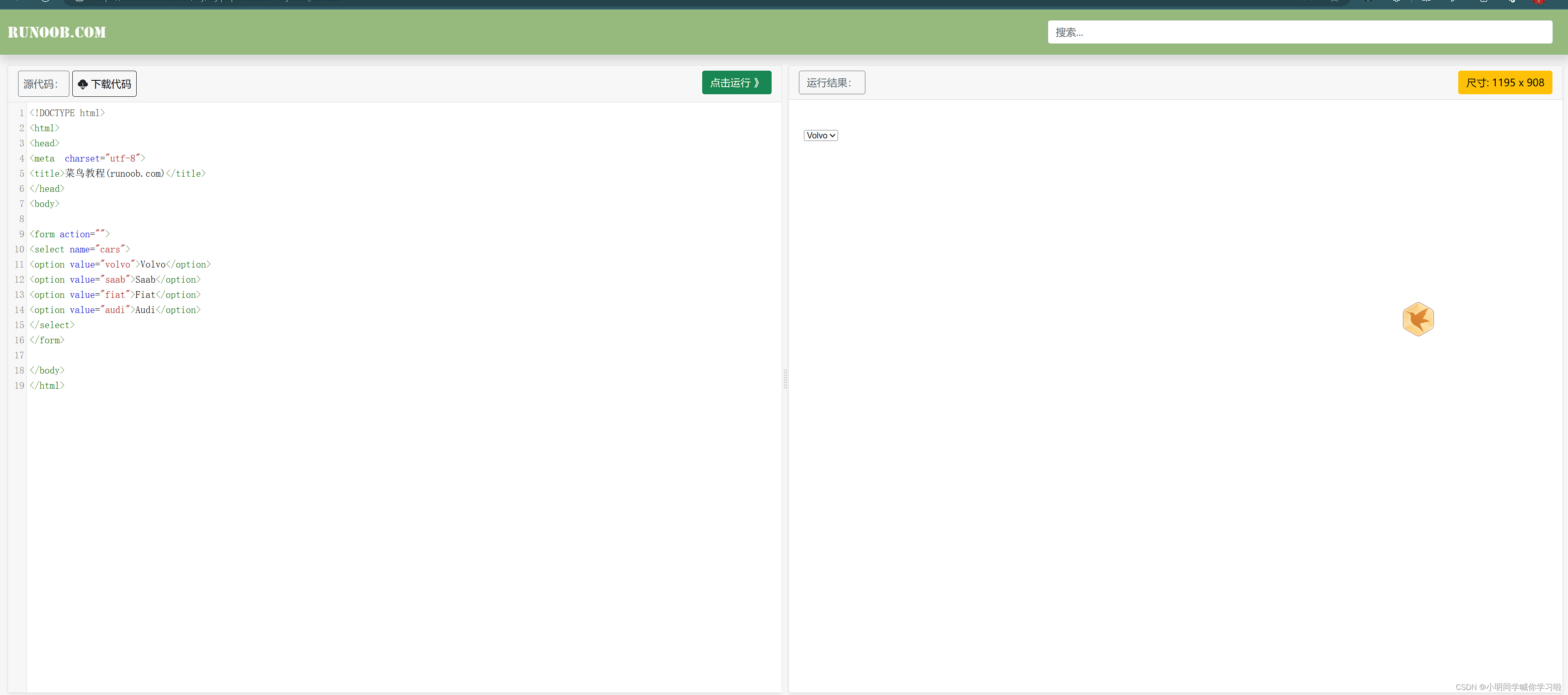
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
</body>
</html>
其他版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏下拉</title>
<link rel="stylesheet" href="导航栏下拉.css">
<style>
ul{
width: 400px;
height: 30px;
line-height: 30px;
background-color: rgb(6, 7, 7);
}/* 对导航栏的整体样式进行设置 */
ul li{
list-style: none;
float: left;
}/* 删除列表的样式并设置浮动 */
a{
color: white;
padding: 20px;
margin: 0px;
text-decoration: none;
}/* 设置a标签的样式 */
.nav1 {
position: relative;/* 设置相对定位 */
display: inline-block;/* 让元素具有块级元素和行内元素的特性,即将块级元素转化为内联元素 */
}
.nav2 {
display: none;/* 将某元素隐藏起来 */
position: absolute;/* 绝对定位 */
background-color: #f9f9f9;
min-width: 81px;/* 最小宽度 */
}
.nav2 a {
color: black;
padding: 12px 16px;
display: block;/* 将a标签设置为块级标签 */
}
.nav2 a:hover {
background-color: #da8181
}/* 鼠标悬浮时的颜色 */
.nav1:hover .nav2 {
display: block;
}/* 鼠标悬浮在元素上时,变为块级标签 */
.nav1:hover,li:hover{
background-color: #12adb8;
}
</style>
</head>
<body>
<ul>
<li><a href="#">内容1</a></li>
<li><a href="#">内容2</a></li>
<li><a href="#">内容3</a></li>
<div class="nav1">
<a href="#" class="cont">内容4</a>
<div class="nav2">
<a href="#">box1</a>
<a href="#">box2</a>
<a href="#">box3</a>
<a href="#">box4</a>
</div>
</div>
</ul>
</html>