微信小程序如何实现扫码一键连接WiFi功能
一、引言
在互联网时代,WiFi已经成为了人们生活中不可或缺的一部分。在公共场所或者朋友家,我们经常需要连接WiFi以获得更高速的网络体验。然而,传统的方式需要输入冗长的密码,十分麻烦。因此,如果在微信小程序中实现扫码一键连WiFi功能,将给用户带来极大的便利。本文将探讨如何在微信小程序中实现这一功能。

二、实现扫码一键连WiFi功能
- 了解小程序的基本架构和开发流程
在开始实现扫码一键连WiFi功能之前,我们需要先了解小程序的基本架构和开发流程。这包括小程序的页面结构、组件使用、事件响应等基础内容。同时,还需要熟悉微信小程序的开发者工具和开发文档。

- 添加扫码功能
在微信小程序中实现扫码功能,需要使用小程序的扫一扫组件。通过调用wx.scanCode()函数,我们可以启动扫码功能。为了使扫码功能更加易用,我们可以在小程序界面中添加一个按钮,当用户点击按钮时,自动启动扫码功能。同时,我们还需要处理扫码返回的结果,判断是否成功扫描到WiFi信息。

- 一键连接WiFi
当成功扫描到WiFi信息后,我们需要将WiFi信息显示在界面上,并提供连接选项。为了实现一键连接WiFi,我们可以通过调用小程序的网络请求接口,发送HTTP请求来连接WiFi。具体实现方法如下:
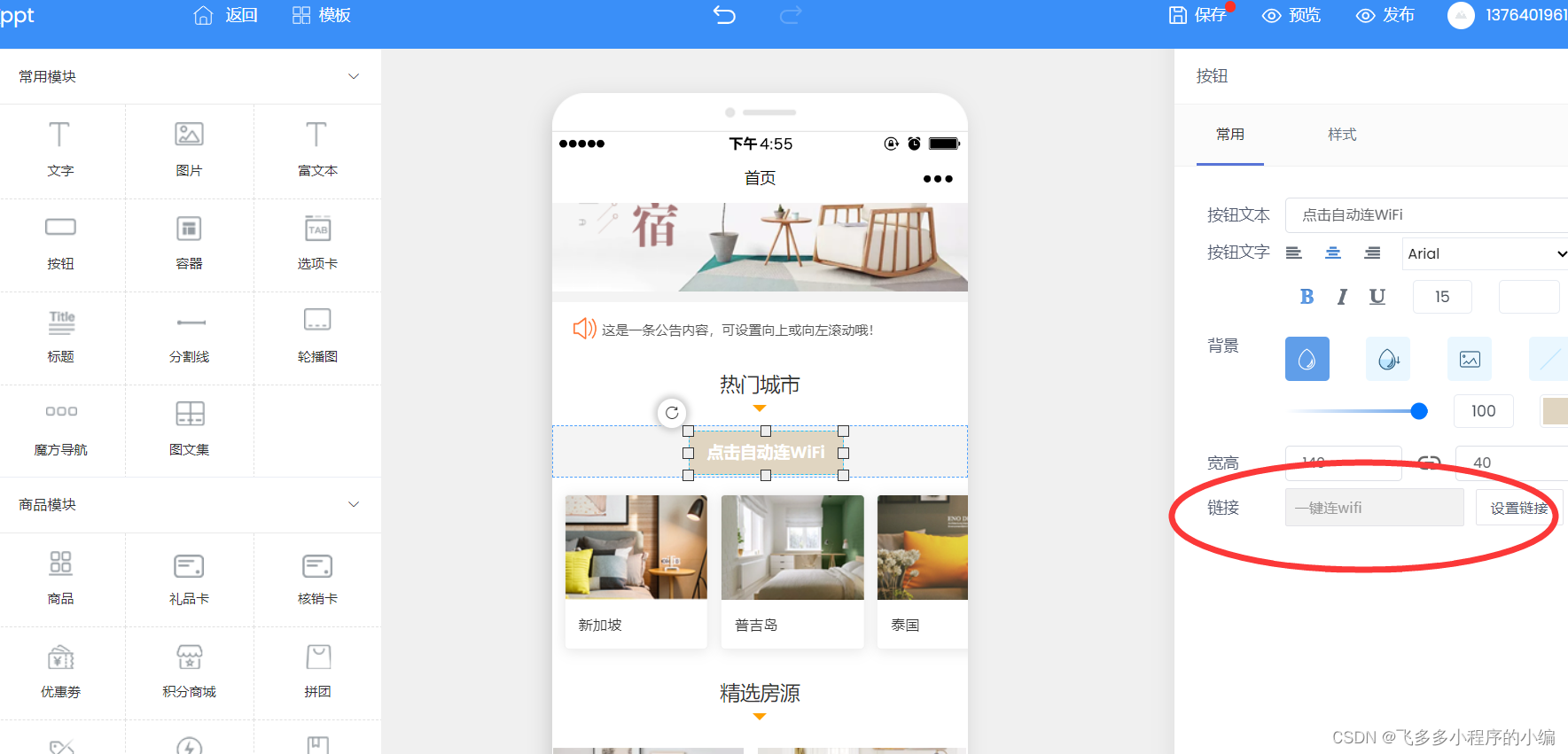
(1)在小程序页面中添加一个按钮,当用户点击该按钮时,调用一个自定义函数来处理连接WiFi的操作。
(2)在该自定义函数中,使用wx.request()函数发送HTTP请求,将扫描到的WiFi信息发送到指定的服务器。
(3)服务器接收到请求后,根据处理结果返回相应的状态码。根据状态码判断连接是否成功。
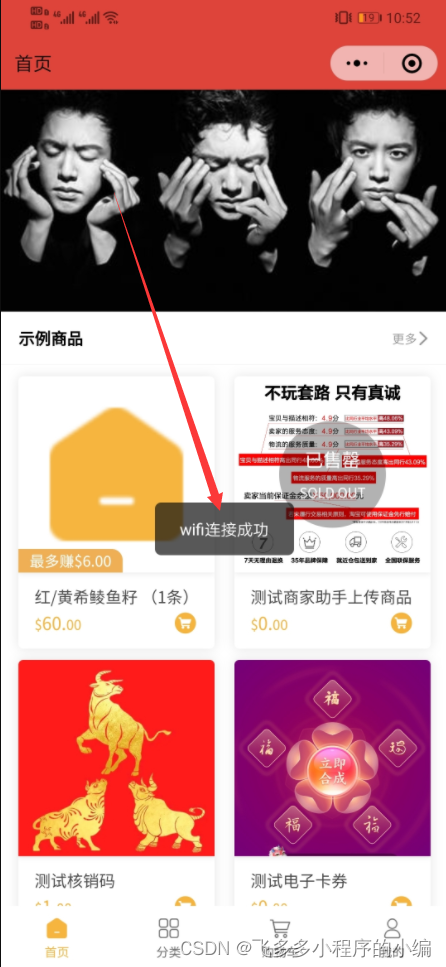
(4)如果连接成功,显示连接成功的提示;如果连接失败,显示错误信息并提醒用户重新连接。
需要注意的是,为了确保用户可以成功连接到WiFi,需要在服务器端进行安全性验证,防止恶意用户非法连接他人的WiFi网络。同时,还需要保证服务器的稳定性和可用性,以避免出现网络连接问题。

- 进行测试和优化
完成扫码一键连WiFi功能后,我们需要进行严格的测试和优化工作。包括功能测试、性能测试、兼容性测试等多个方面。确保在各种不同情况下,扫码一键连WiFi功能都可以正常运行。测试完成后,还需要根据测试结果对小程序进行优化调整,以提升用户体验。
三、总结
微信小程序实现扫码一键连WiFi功能是一项实用便捷的功能。通过这种方式,用户可以快速连接WiFi网络,省去了传统输入密码的繁琐操作。同时,对于商家来说,这也是一种提升服务质量、提高顾客满意度的有效手段。本文详细介绍了如何在微信小程序中实现这一功能的具体步骤和注意事项。希望对大家有所帮助。
重新生成
![[开源]MIT开源协议,基于Vue3.x可视化拖拽编辑,页面生成工具](https://img-blog.csdnimg.cn/img_convert/b55fb4e85a01ec6e03aa764f5a511797.png)












![[MAUI]深入了解.NET MAUI Blazor与Vue的混合开发](https://img-blog.csdnimg.cn/1e126c51d1554fad9c10de4db58a2ef5.png)