
废话不多说,直接上代码

因为全选的时候,只能返回当前的索引,所有要处理一下

代码如下:
selectionChange(e) {
let arrList = [] // 选择的行数据
let selectedIndexs = [] // 选择的下标数组
selectedIndexs = e.detail.index
// 将数组中的值,作为table表格数组的下标来获取对应的当前行数据
selectedIndexs.map(i => {
arrList.push(this.tableData[i])
})
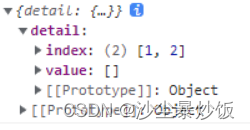
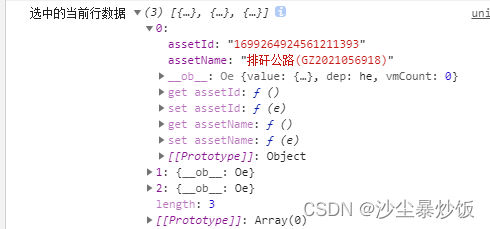
console.log('选中的当前行数据', arrList)
}
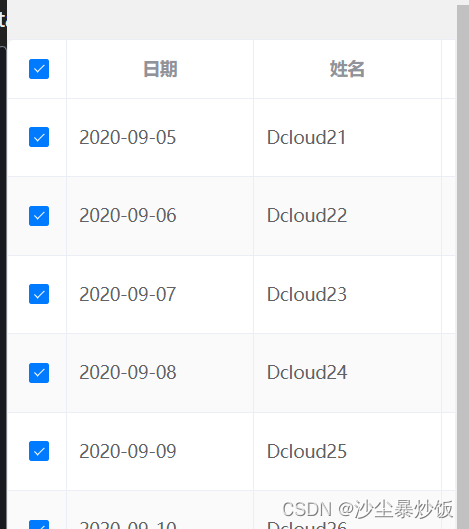
效果如下:

















![微信小程序获取手机号(2023年10月 python版)[无需订阅]](https://img-blog.csdnimg.cn/130b2a2ba4d649bcb4ce254483219735.png)