一 如何查看网络的性能指标
说明: 以下案例中的'相关命令'只是粗略讲解,后续会'有针对性'的细讲
补充: 各个案例通过'不同维度'衡量网络的'性能'指标① 如何进行性能分析
思考:如何进行'性能'分析?
1、前提:一定是系统出现'不符合预期'的性能情形,才考虑'优化'
2、一定要了解整个'业务架构',知道有哪些'业务组件'
3、通过'TCP/IP'四层'各个层级'的指标来'度量'不同维度的系统性能
3、通过'监控图谱形式'实时并'周期'监控性能的趋势 --> '指标的可观测性'
4、掌握'测试'中一些'术语'方便沟通
强调: 本系列集中在'传输层的 tcp'和'应用层的 http',以及'业务指标'三方面
关键: 压侧'工具'反映的'性能'指标② 回顾TCP/IP

③ 该系列的框架

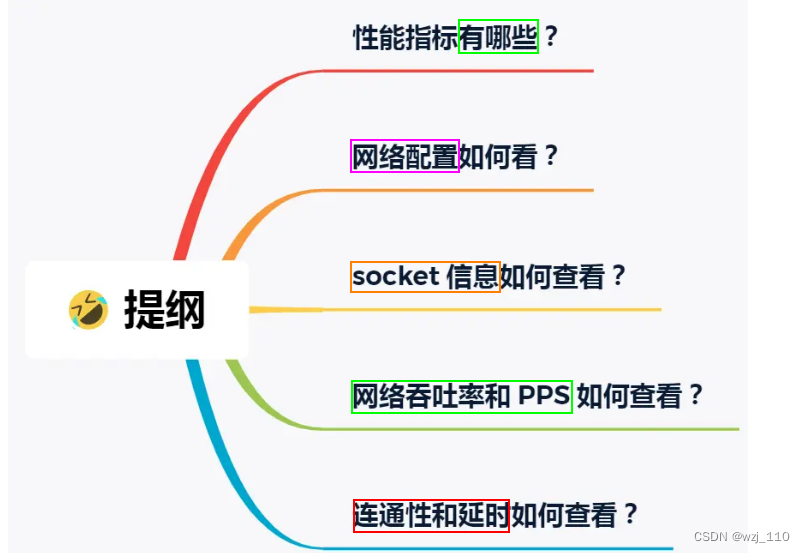
④ 衡量网络性能指标
带宽的单位和上下行带宽
'上行'带宽: 用户'上传'数据的速度
'下行'带宽: 用户'下载'数据的速度
通常: '上行'带宽 < '下行'带宽
细节: 运营商所谓的'带宽'是每秒多少'bit 比特',但是我们'上传和下载'速度一般指的是'Byte/s'
'检测'行为: 流量不均衡、流量突增、流控
关键字: '吞吐率'和'PPS'⑤ 网络配置如何看

说明: 这里只是拿'ifconfig'和'if'打个样,后续系列'精讲'
需求: 查看网口 'enp5s0' 的配置等信息
补充: ethtool enp5s0
+++++++++++++ "二者输出包含哪些信息" +++++++++++++
MTU 1500 1460
统计某个端口的网络包的收发
⑥ socket信息如何查看
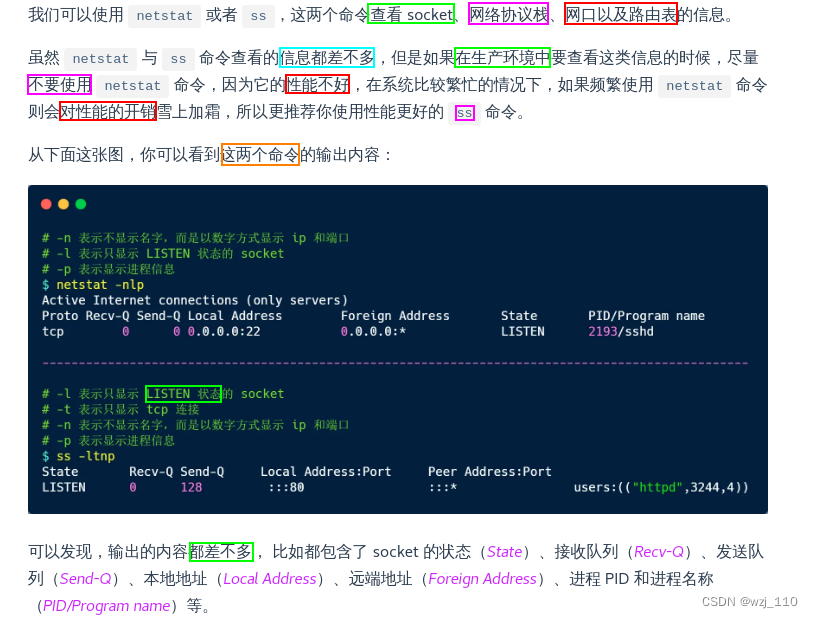
重点: 如何查看'协议栈里'的信息,这里只是粗略用'命令'展示,后续会'详细'展开
补充: 本文也算是和 '之前理论' 的结合
命令: 涉及 'netstat' 或者 'ss'
netstat -nlpt
1、接收队列 'Recv-Q' 和发送队列 'Send-Q' 比较特殊
2、在'不同'的 socket 状态,它们表示的'含义是不同'的
思考: '半'连接队列和'全'连接队列与'三次握手'的关系?

对于'协议栈'的'total 统计'信息,依然还是使用 netstat 或 ss '查看'统计信息
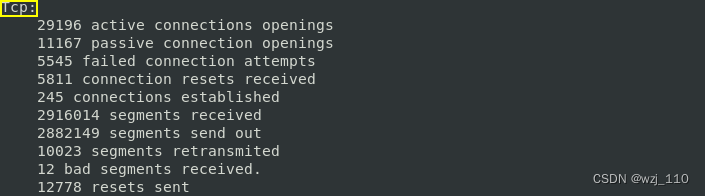
关注: netstat -s 中 的'Tcp:'和'TcpExt:' 部分

其中一些'输出信息'简单解释,可以'基于TcpExt'一些信息分析当前'网络'状况,从而快速'排查'问题:
active connection openings: 表示'主动发起'TCP连接的次数
passive connection openings: 表示'被动接受'TCP连接的次数
failed connection attempts: 表示TCP'连接失败'的次数
connection resets received: 表示TCP连接'被重置'的次数
connections established: 表示当前'已经建立'的TCP连接数
segments received: 表示'接收'到的TCP数据包的数量
segments sent out: 表示'发送'的TCP数据包的数量
segments retransmitted: 表示'重传'的TCP数据包的数量
InCsumErrors: 表示接收到的TCP数据包'错误'的数量

Linux高性能网络编程十谈 工具篇 内核参数
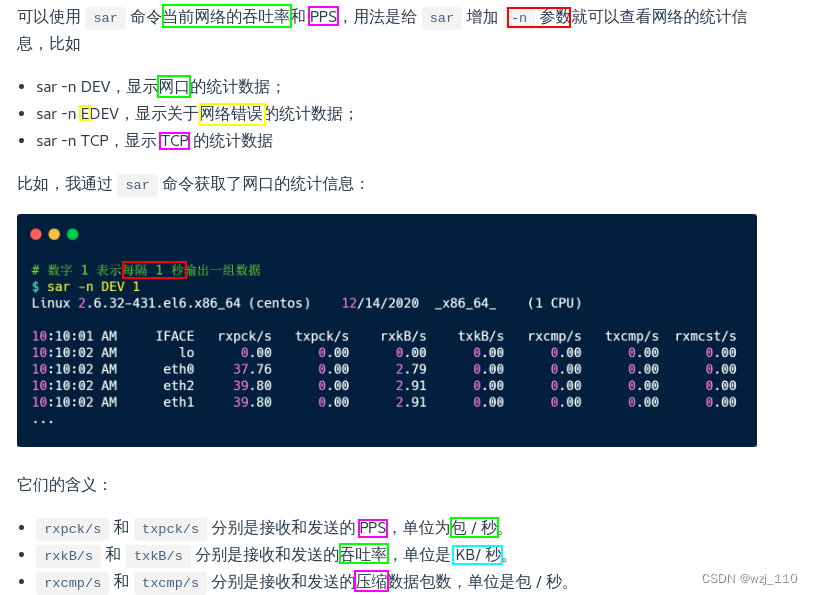
⑦ 网络吞吐率和 PPS 如何查看

如何衡量一个网站的吞吐性能

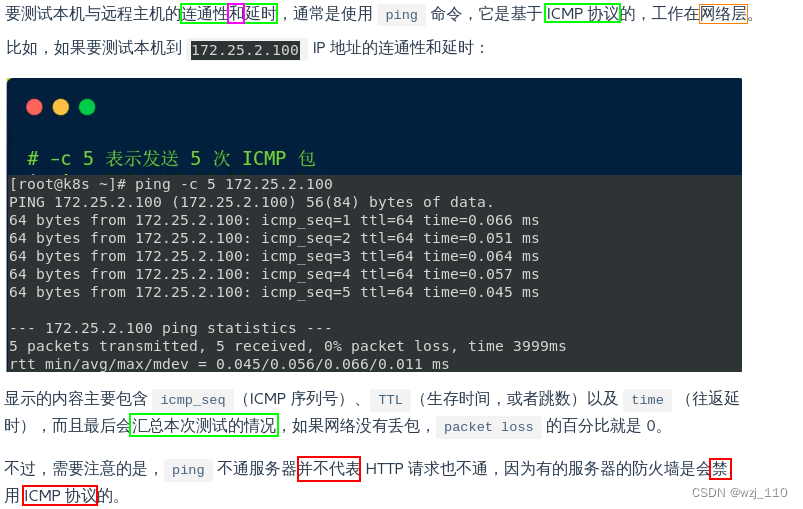
⑧ 连通性和延时如何查看

TPS 和 QPS
QPS = 并发数/响应时间,QPS的'全称'叫 Request Per Second
字面意思比较'好理解',就是'每秒'处理的'请求'数
TPS的全称是'Transaction Per Second',即每秒处理的'事务'数






![CNVD-2021-26422:亿邮电子邮件系统moni_detail.do远程命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/f222da7b3bd5414ba7ec3303eaa3808d.png)