作者|Giuseppe Donati,Trivago公司Web测试自动化工程师
整理|TesterHome
失败后重试,是好是坏?
为什么要在失败时重试所有测试?为什么不?
作为Trivago(德国酒店搜索服务平台)酒店搜索前端QA团队,过去几年我们试图避免针对失败的暴力重试策略,我们宁愿只在选定的情况下执行测试重试。
最近,当我们为新的前端 Web 应用程序转而采用持续部署方法时(该方法允许开发人员自主合并和发布某些拉取请求),我们比以前更需要可理解且稳定的测试结果。
因此,为了确保对测试结果有足够的信心,并避免拖慢软件开发生命周期,对拉取请求的自动检查显示尽可能少的 "危险信号 "变得更加重要。至少在某些情况下,要求和确定性结果与成功率之间的平衡发生了变化。
我们不同的重试策略
由于我们的新 Web App 存储库位于 GitHub 上,并且我们在 GitHub Actions 中为其运行端到端自动化测试,因此我们通过针对不同的测试套件或工作流程采用不同的重试策略来满足新的要求。他们是:
-
无论出于何种原因,在失败时重试任何内容 -> 在每次提交时运行的“核心”测试上实现。在任何情况下重试的原因是为了增加对拉取请求的信心,而不会对反馈周期造成太大影响。测试很少,并且可以快速且低成本地再次执行。
-
根据特定的失败原因对失败进行过滤重试 -> 在“扩展”测试上实现,利用我们的测试自动化框架的重新运行检测器插件部分。这是一个插件,用于将测试失败与自定义异常列表(例如环境问题)进行比较,以便触发它们进入第二个重新运行阶段。一个示例可能是在搜索酒店时遇到空结果列表,假设这可能是由后端中断引起的。我们认为,某些完全或主要属于外部因素的失败原因应该是在运行所有其他测试时在最后重试相同测试的有效理由。异常子字符串的示例可以是:
Session timed out or not found、Empty page detected等Error communicating with the remote browser。 -
手动重试场景子集 -> 添加到我们箭袋中的最新箭头。这也是属于“扩展”测试执行的一个功能,它简化了实际故障的识别,同时使我们的 QA 工程师能够更好地控制测试执行时间和资源使用。我们将在接下来的段落中深入探讨细节。
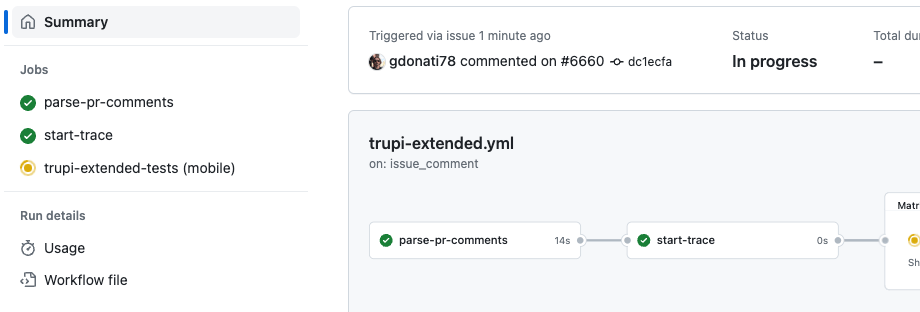
查看GitHub Actions中的trupi扩展工作流程
现在介绍一些关于如何执行测试的背景知识。
我们的 Web 平台的自动化测试由内部开发的名为 trupi 的框架执行。Trupi 基于 Selenium 和 Cucumber,并用 Java 编写。
我们的测试方案是用 Cucumber 编写的故事。我们有一些 "核心 "测试,每当一个新的拉取请求被打开,以及每一个后续的推送事件发生时,这些测试就会直接在 CI 工作流中运行,它们由一个自定义的 Cucumber 标签"@core "(https://cucumber.io/docs/cucumber/api/?lang=java#tags)来标识。除了测试最频繁的用户流并确保核心功能正常运行的核心测试外,我们还有 "扩展 "套件,它们规模更大,因此运行速度更慢。它们的执行是通过聊天机器人式的方法手动触发的。是否以及何时运行此类测试由质量保证工程师或开发人员决定,但通常至少要运行一次--在代码审查完成后,也可能在广泛的探索性测试之前。
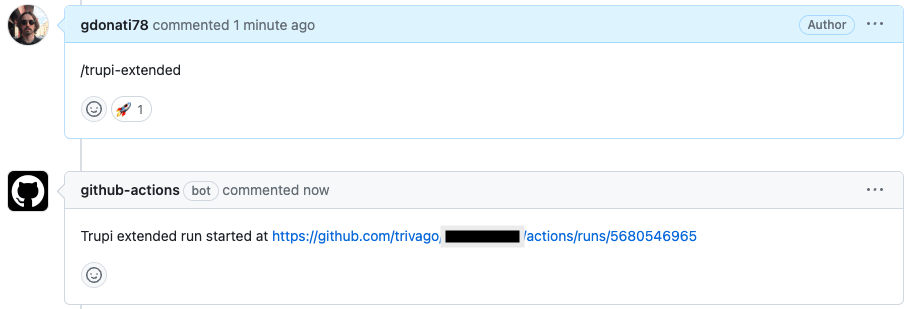
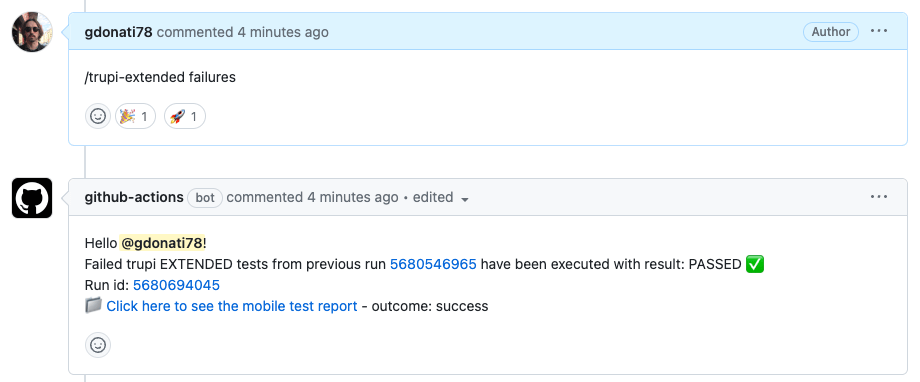
在拉取请求中留下以 /trupi-extended 开头的注释将触发这些扩展测试的执行。

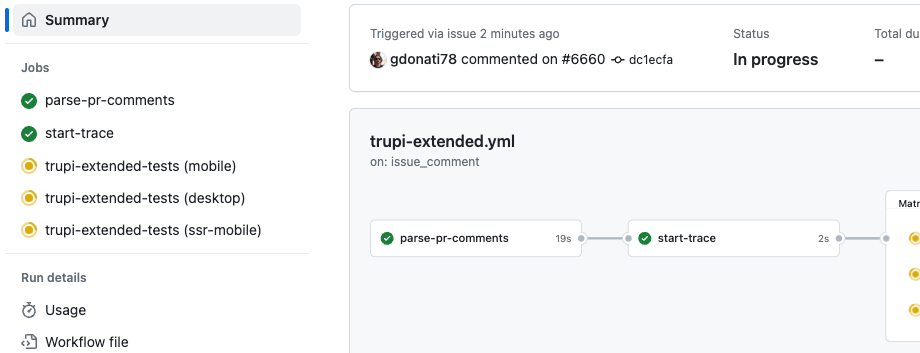
目前,在 trupi-extended 工作流程中有三个不同的工作,使用矩阵策略,分别在 Chrome 桌面、Chrome 移动(移动模拟模式)和未启用 JavaScript 的 Chrome 浏览器中运行测试。每个工作都能处理同一文件夹中的不同测试套件,并根据标签表达式选择单个测试。

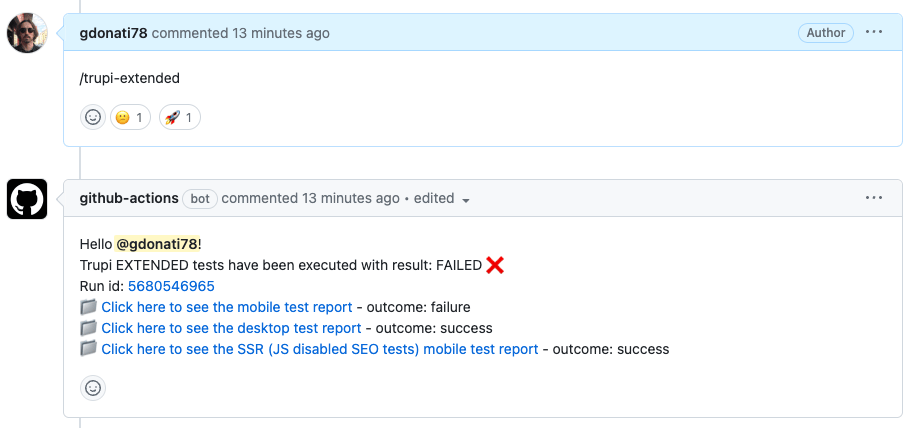
然后,扩展测试运行的结果会以新注释的形式添加到同一拉取请求中,其中包含失败或成功的信息以及相关测试报告的链接。
为了获得更好的反馈,注释实际上是逐步添加和修改的:执行开始时会添加第一条注释,然后在成功或失败时将其替换,并用表情符号对原始触发注释做出反应。该命令有可选参数,可以只执行子集,例如只执行 "桌面",或在执行测试时应用某些变化。最新添加的 "失败 "参数可以手动重新运行上次运行失败的作业,只挑选失败的测试执行。
测试执行时间和不稳定问题
尽管我们在测试设置的多个方面和每个测试场景中不断应用优化策略,但所有端到端测试套件都会受到一些不稳定性的困扰。
也就是说,即使代码没有改变,测试也可能在不同的运行中通过或失败。对于 Selenium 测试来说,98% 或 99% 的成功率在纸面上可以说是不错了,但它显然没有真正的稳定性好。在大量测试(如300或400次)中,哪怕只有 或2次测试失败,也会让人产生某种怀疑,这还不如全面成功和green check。
出现少量失败时怎么办?个人的决定可能是重新运行整个测试套件。再次运行由数百个测试组成的扩展测试套件大约需要10分钟,这会推迟发布时间,消耗更多资源,从而导致额外成本。此外,这也不能保证其他测试不会遇到环境问题或其他随机失败原因。面对这一挑战,我们寻找一种解决方案,使开发人员和质量保证工程师能够在这种情况下获得更快、更准确的反馈周期。
如何半自动重新运行失败的测试
我曾做过一次题为 "测试半自动化 "的演讲,重点介绍了我为支持自己和团队进行探索性测试而编写的 Chrome 浏览器扩展。
谈到 "自动化 "这个话题,只要人工智能没有完全接管整个测试和反馈周期(如果它能做到的话),我仍然认为测试中最重要的部分是人。
自动化工具只是一种工具,可以帮助我们更快更好地完成测试工作。当我们考虑如何利用自动化改善体验时,特别是在长期运行的 trupi-extended 工作流程中,我们选择了退一步,实行半自动化。这里的半自动化是指在流程中需要更多必需的人工操作,同时保持简单快捷的体验。
我们要解决的第一个问题是:由于我们使用开源的 Cucable 插件(由我们的测试自动化工程师 Benjamin Bischoff 开发)来并行化测试执行,因此生成的 "切片 "运行程序不再基于原始特征文件,我们也无法列出原始 Cucumber 场景在特征文件中的位置。Benjamin 挽救了这一问题,他发布的 Cucable 1.10.0 新版本正是提供了这一功能,因为它创建了一个generated-features.properties 文件,其中存储了所有生成的特性名称及其对相应源特性的引用。文件内容如下:
Calendar_scenario001_run001_IT=src/test/resources/features/search-form/Calendar.feature:124
GuestSelector_scenario003_run001_IT=src/test/resources/features/search-form/GuestSelector.feature:31
接下来的问题是如何处理测试工作运行结束时的失败列表。由于 GitHub Actions 工作流运行结束时不会持久化自定义数据,而且考虑到工作流总是从主分支运行,因此顺序是非线性的(所有拉取请求的 trupi-extended 运行都由相同的主分支标识),我们考虑了几种方案:
-
将生成的 txt 文件作为工作流运行工件,并通过下载操作从 "重试失败 "运行中获取。
-
将生成的 txt 文件推送到Google Cloud Storage (GCS) 存储桶,然后从那里下载。
上述两个选项实际上都需要一些步骤来识别上一次运行的 ID 或 GCS 的唯一标识符,然后才能下载列表。总的来说,还需要几个额外的步骤。因此,我们考虑了第三种可能更简单的方案:
-
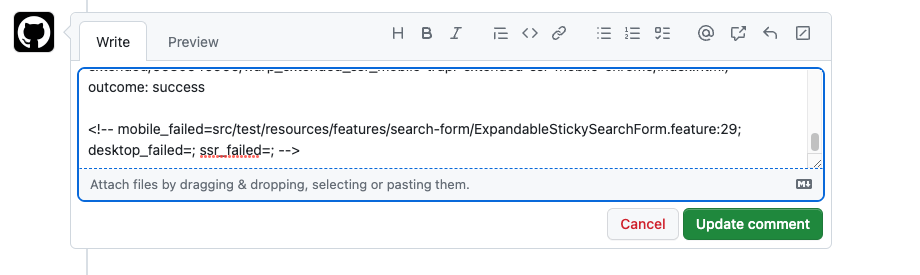
如果发生故障,工作流程中的每个测试任务都将解析 failed_scenarios.txt 内容。然后,它会删除由于场景大纲示例失败而产生的任何重复内容,因为它们是不同的测试,但在 Cucumber 特征文件中的位置相同。最后,它会在结果注释中添加一个用<!-- -->包装的隐藏注释部分。


这种方法有几个优点:
-
数据保留在需要的地方:在拉取请求中。
-
只需查看包含特定文本(如 "tests executed with result:FAILED "这样的特定文本。
-
如果需要,甚至可以手动检查或编辑。
然后,我们添加了实际的失败重试。通过在命令中使用 "failures "参数,即 /trupi-extended failures,工作流将不会创建通常默认的由三个任务组成的矩阵,而是会读取最后一条现有注释中包含失败信息的隐藏部分。它将查找识别故障列表的特定关键字(如 "mobile_failed="等),以分隔符"; "分隔,收集每个关键字的列表,并在此基础上创建一个大小可变的矩阵(1到3个作业),为每个作业提供要执行的相应方案列表。

这样,结果注释也会反映出只执行了先前失败的测试,而且还会指向先前的运行ID以供参考。此外,还可以注释/trupi-extended 失败,并再次递归运行,但希望此时任何异常测试都已通过。如果在第二次尝试时出现同样的异常,那么真正的失败就显而易见了。

结论
端到端测试的重试策略因测试套件的要求和执行环境而异。我们最新增加的故障手动重试解决方案帮助我们在 "在任何情况下重试一切 "的方法和整个测试套件的完全手动重新运行之间找到了有价值的折中方案。
现在,我们的质量保证工程师可以自己评估情况,大多数情况下,只需再写一条注释并多等几分钟,就能使最大的一组自动化测试完全成功。
我们解决了所有问题吗?当然没有,因为缺陷和环境问题会继续存在,有时还会给我们带来麻烦,尽管我们每天都在解决这些问题。除了持续观察测试结果并对其进行维护外,我们还采用了不同的重试方法,这增强了我们在合并之前的信心,然后通过我们的CD流程直接发布到生产中,呈现给我们的数百万用户。
了解更多国内的质量保证方面的落地实践,可以来看看这场测试开发圈年度技术交流大会!
将于11月25日举办的MTSC2023第十二届中国互联网测试开发大会(深圳站),特别设置有质量保障专场(详见下图),来自头部科技、互联网公司的技术专家,将就质量保障体系建设、风险防控、能力建设等相关话题展开分享。
欢迎来MTSC2023深圳大会一起讨论,目前大会门票,7折优惠已经结束,限时8折优惠进行中,先到先得!