不规则的文字环绕
我们将展示如何使用 CSS 的 shape-outside 和 clip-path 属性来实现不规则的文字环绕效果。
HTML 结构
首先,我们需要一个容器,其中包含一张图片和一段文字:
<div class="container">
<img src="images/text-img.png" alt="" />
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at volutpat
lectus. Nullam euismod ultricies mauris, sed fermentum augue auctor in.
Integer euismod lorem vel justo malesuada, vel ullamcorper libero convallis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Curabitur id felis id felis bibendum consequat. Duis auctor,
tortor ut auctor consequat, erat justo aliquam justo, non tincidunt neque
ipsum vitae turpis. Nullam laoreet mollis sapien, at bibendum lectus
fringilla in. Sed auctor, tortor eget vulputate tincidunt, mauris justo
posuere turpis, sed vulputate metus erat et ante. Proin consequat, neque id
malesuada luctus, velit turpis finibus ligula, eget fermentum neque urna id
nunc. Donec sit amet fringilla justo. Nam finibus convallis ipsum, eget
aliquam nisi bibendum vel. Sed auctor, sem eget pulvinar congue, leo est
eleifend neque, sed congue dui tortor non nulla.
</p>
</div>
基础 CSS 布局
我们先设置一个基础的 CSS 布局,如下所示:
* {
margin: 0;
padding: 0;
}
.container {
margin: 30px auto;
width: 600px;
height: 200px;
}
img {
float: left;
width: 150px;
height: 150px;
}
p {
font-size: 16px;
}

要实现不规则的文字环绕效果,我们可以添加以下 CSS 属性到图片的样式中:
通过在图片的样式中添加 shape-outside: circle() 和 clip-path: circle(),我们可以将图片的形状设置为圆形,并使文字环绕在圆形图片的周围。
img {
float: left;
width: 150px;
height: 150px;
shape-outside: circle();
clip-path: circle();
}
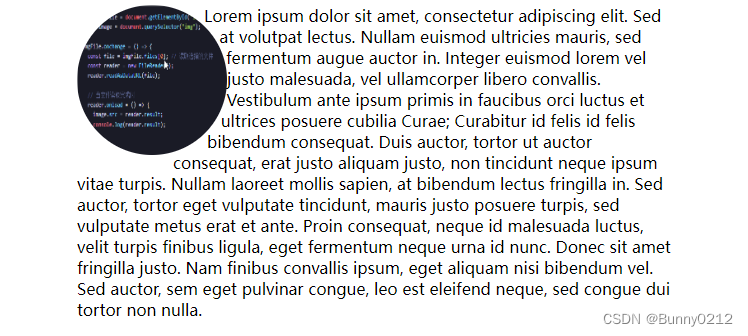
这样,文字就会根据图片的形状进行环绕,形成不规则的效果。
下面是添加了不规则文字环绕效果后的示意图:











![[MySQL]BLOB/TEXT column ‘xxx‘ used in key specification without a key length](https://img-blog.csdnimg.cn/f10f57a02d3a48d5ad970bf30c52ab4c.png)