CSS
概述
- 与 html 配合,实现内容与样式分离
- 样式
- 美化
标签中元素作用
- class:class属性用于为元素指定一个或多个样式类。通过为元素添加class属性,可以将其与CSS样式表中的样式规则关联起来,从而改变元素的外观和行为。一个元素可以有多个class值,多个class值之间用空格分隔。
- id:id属性用于为元素指定一个唯一的标识符。id属性的值在整个HTML文档中应该是唯一的,用于在JavaScript中通过getElementById()方法获取元素,并在CSS中通过#符号选择元素。通过id属性,可以对特定的元素进行操作、样式化或动态修改。
- title:title属性用于为元素提供额外的信息,通常以工具提示的形式显示在用户鼠标悬停在元素上时。当用户将鼠标悬停在具有title属性的元素上时,浏览器会显示一个小的文本框,其中包含title属性的值。title属性可以用于提供关于元素的更详细的描述或解释。
- name:name属性用于为元素指定一个名称,通常与表单元素一起使用。在表单提交时,浏览器会将表单元素的name属性和用户输入的值一起发送到服务器。通过name属性,可以在服务器端对表单数据进行处理和识别。name属性还可以用于在JavaScript中通过name属性值获取元素。
使用方法
属性
| 属性 | 作用 |
|---|---|
| font-size | 控制文字字号大小 |
| color | 控制文字的颜色 |
| font-family | 设置文字的字体 |
| txt-align | 控制文字的对齐方式 left / center / right(相对于父元素的位置) |
直接引用
-
可以直接在某个标签直接引用
<td style="color: red">文本</td>
head 中定义
-
一般在
<head>中定义好样式在 body 中不进行单独设置的
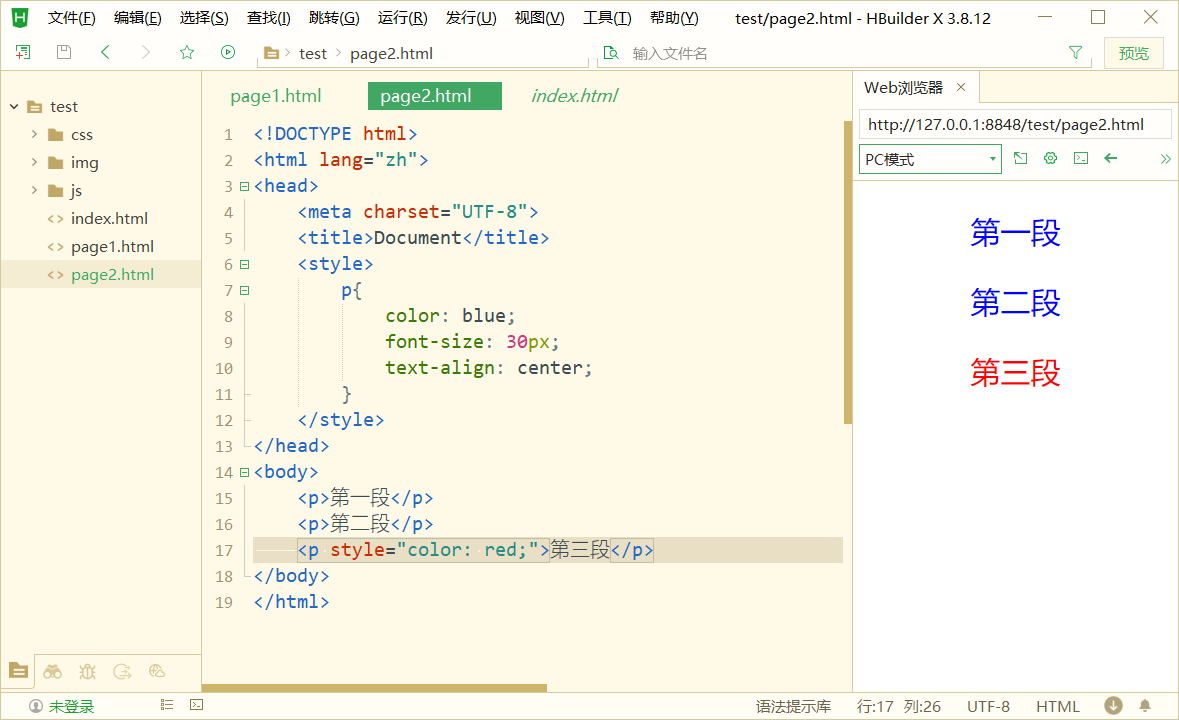
<p>标签内容都按照如下设置的样式输出<head> <style> p{ color:blue; font-size: 30px; text-align: center; } </style> </head>设置在 body 中使用时按照定义的样式输出,但 head 中可以单独设置某条

选择器
- 在
<head>标签下的<style>标签中定义 - 在css中选择器是选取设置样式的元素模式
标签选择器
-
更改指定标签的样式
定义
标签名{}如
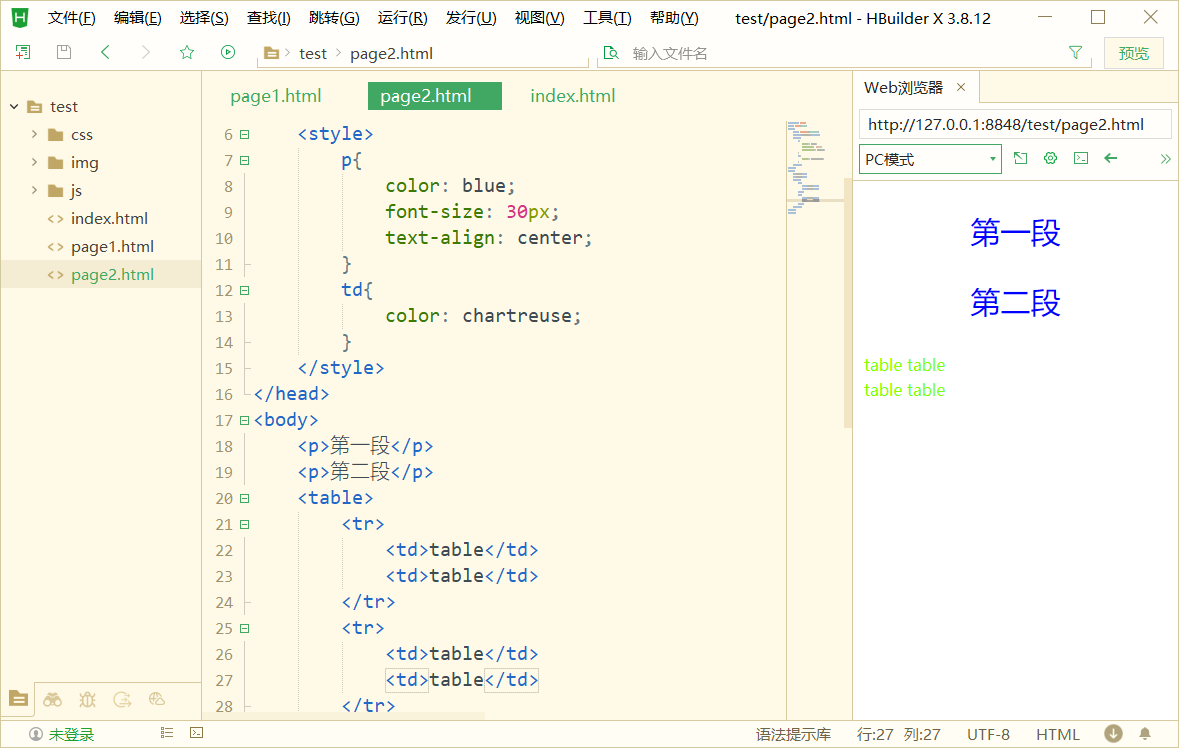
<head> <style> p{ color:blue; font-size: 30px; text-align: center; } td{ color: chartreuse; } </style> </head>效果

类选择器
-
差异化选择不同的标签,单独选择一个或几个标签,可以使用类标签
定义
.类名{}引用时
class的多个不同的样式间用空格隔开class 属性
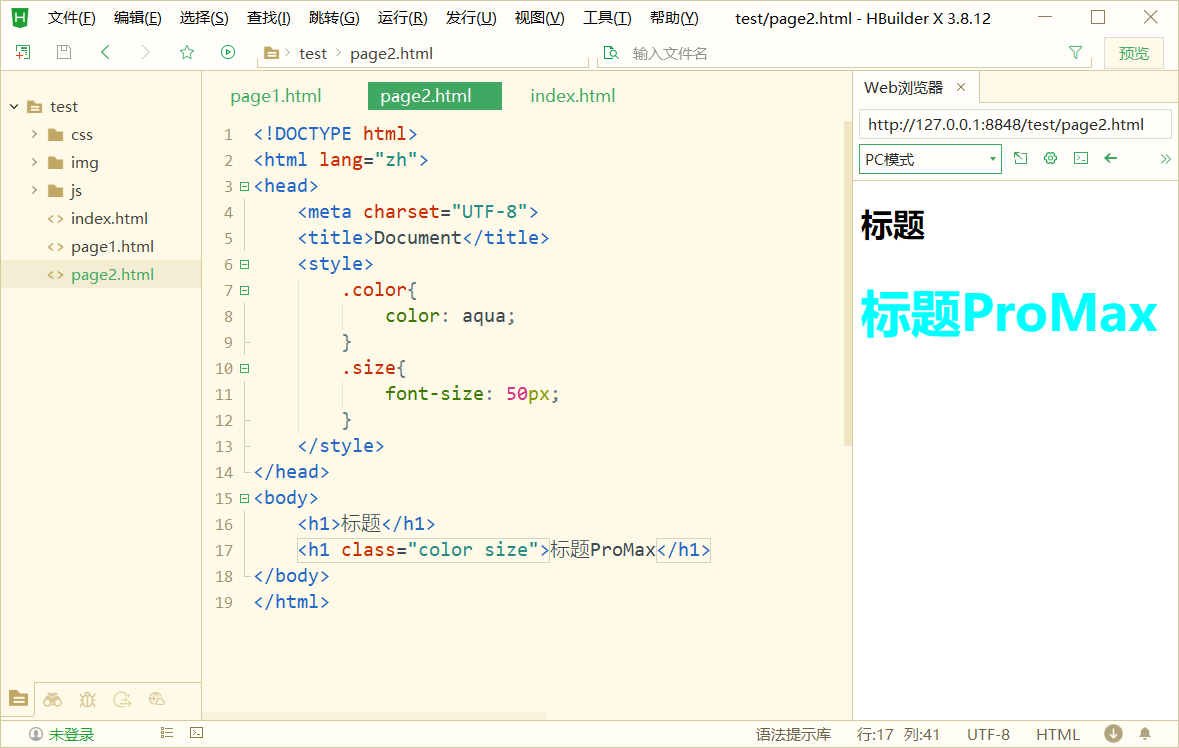
<head> <meta charset="UTF-8"> <title>Document</title> <style> .color{ color: aqua; } .size{ font-size: 50px; } </style> </head>效果

id 选择器
-
为标有特定id的HTML元素指定特有的样式
定义
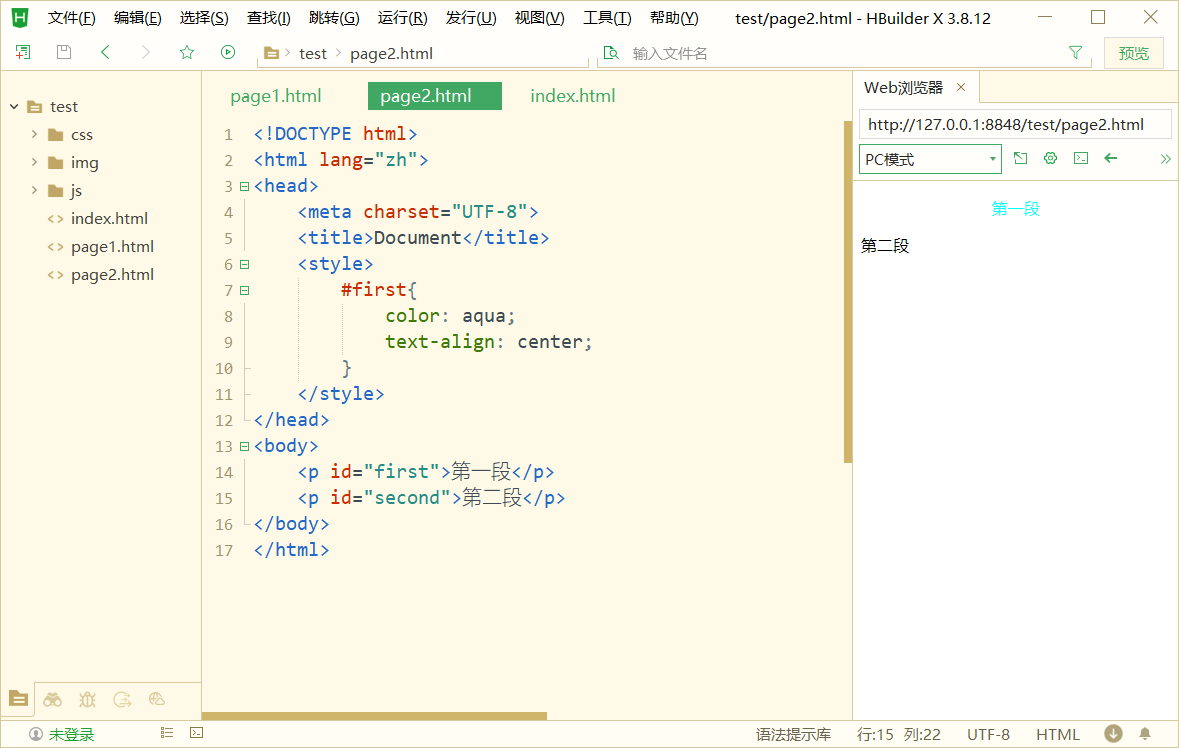
#id名{}<style> #first{ color: aqua; text-align: center; } </style>效果

集体选择器
-
多个选择器间用
,隔开对多个标签进行设置
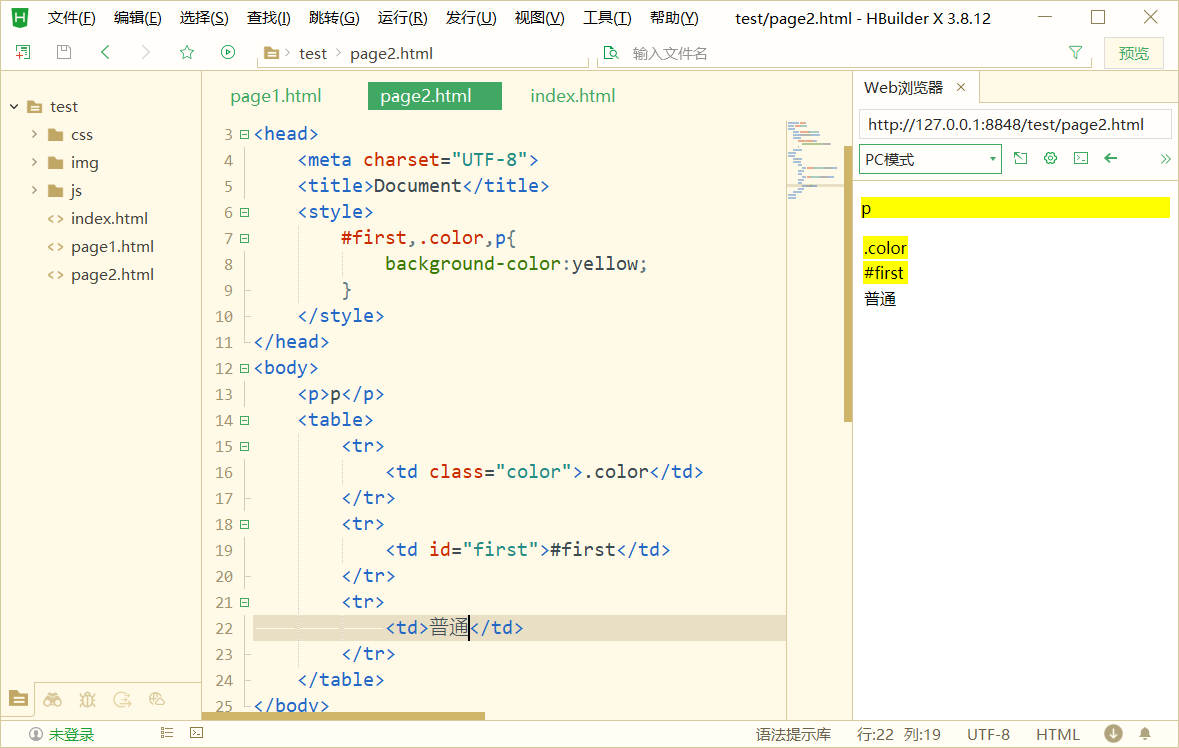
<head> <style> #first,.color,p{ background-color:yellow; } </style> </head>
属性选择器
-
用法
[属性名]{}#id名[属性名]{}[属性名=属性值]{}等如
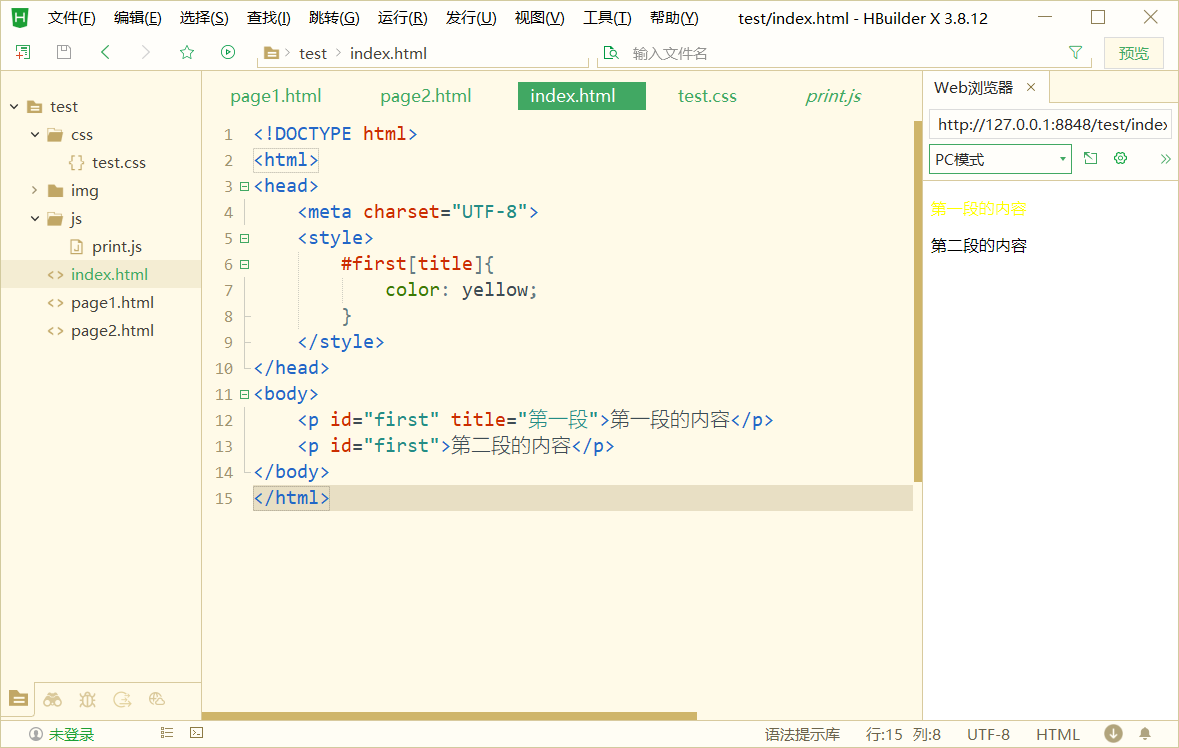
<html> <head> <meta charset="UTF-8"> <style> #first[title]{ color: yellow; } </style> </head> <body> <p id="first" title="第一段">第一段的内容</p> <p id="first">第二段的内容</p> </body>效果

后代选择器
-
更改指定后代的样式
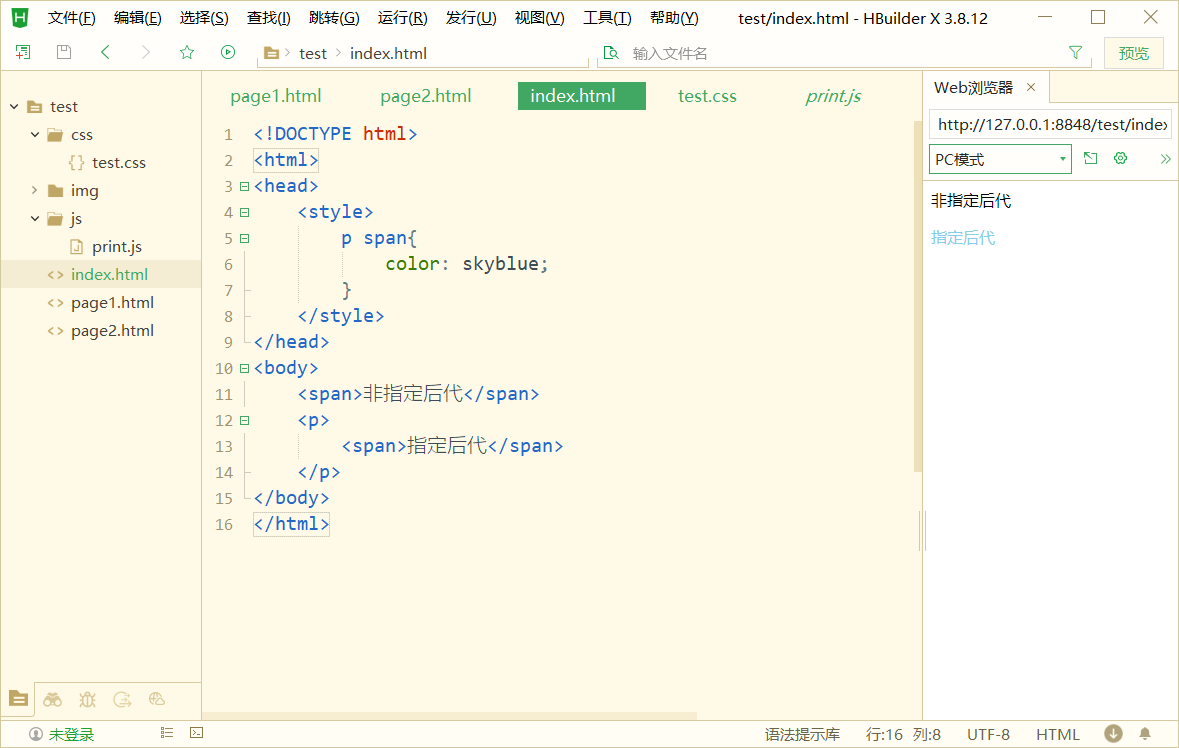
<head> <style> p span{ color: skyblue; } </style> </head>效果

引用 css 文件
-
css 文件

-
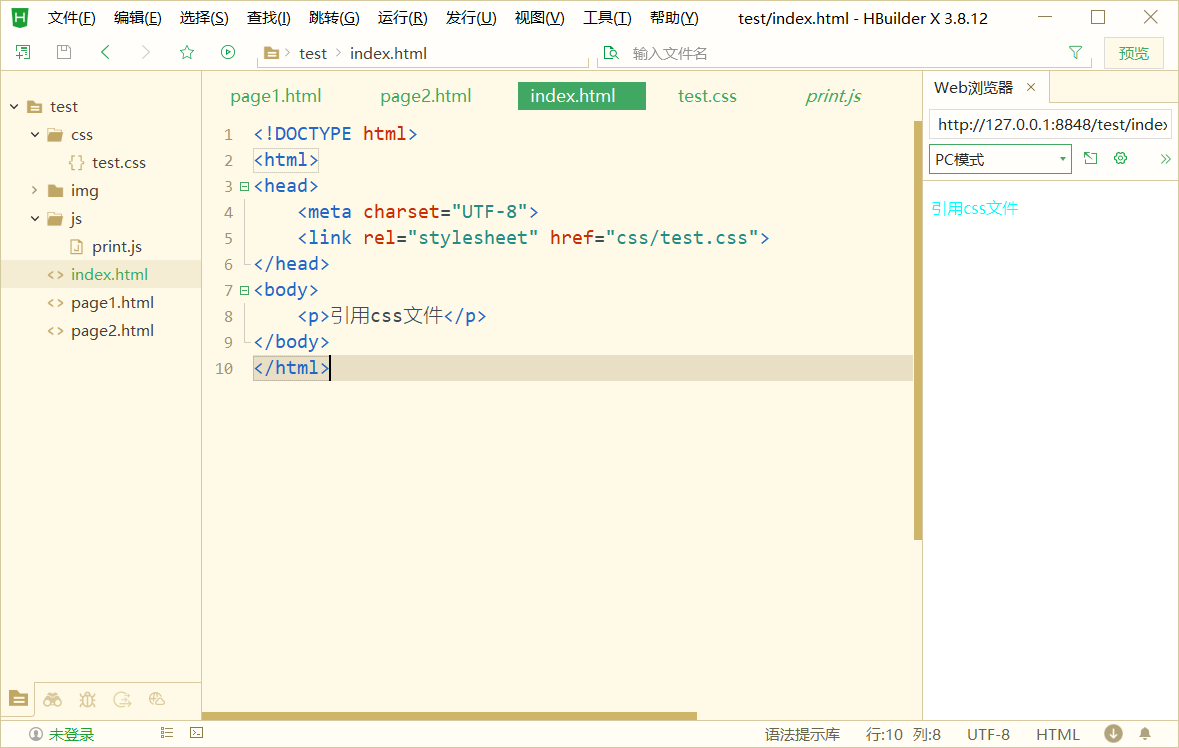
引用

CSS 练习
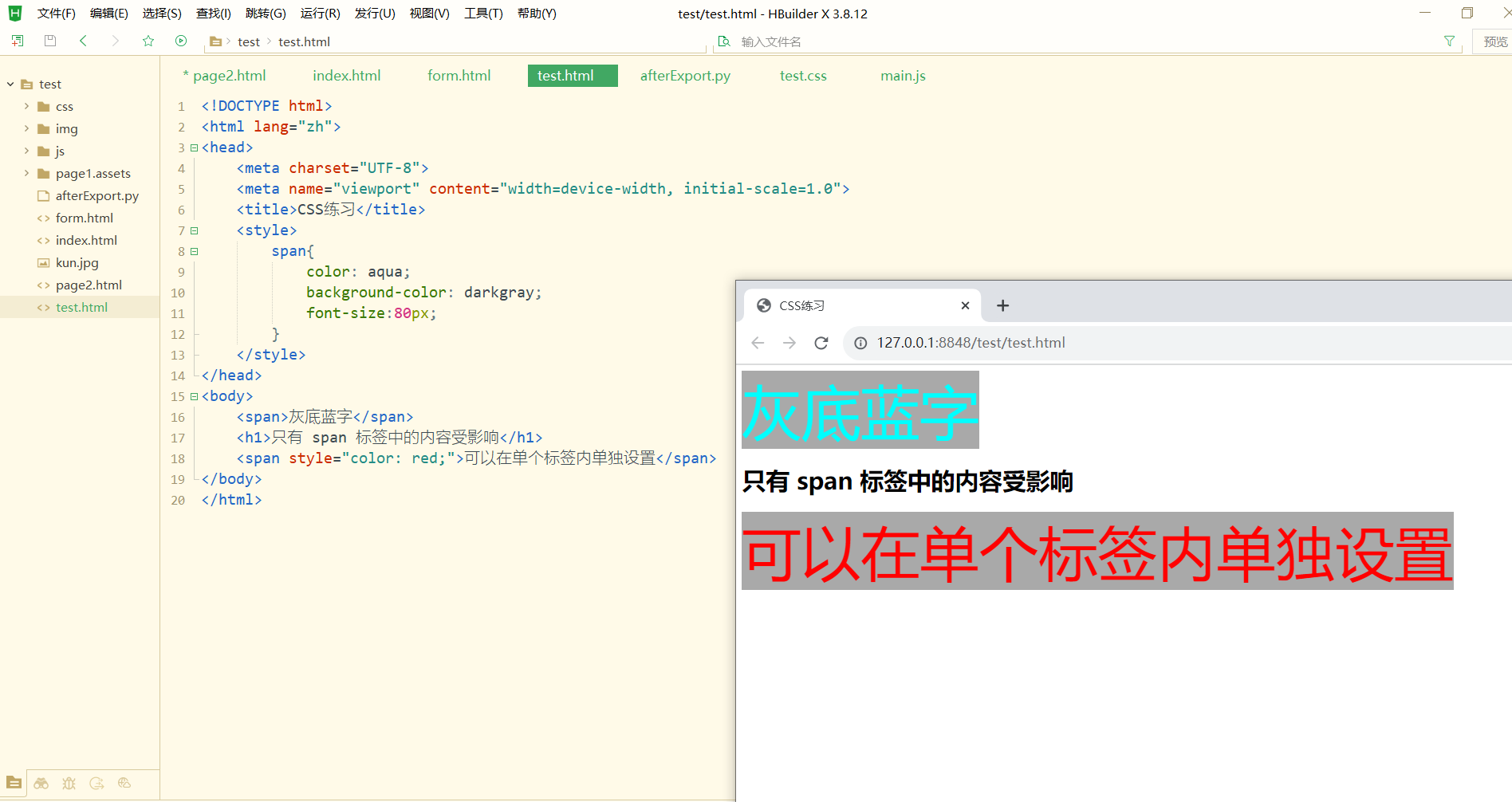
标签选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS练习</title>
<style>
span{
color: aqua;
background-color: darkgray;
font-size:80px;
}
</style>
</head>
<body>
<span>灰底蓝字</span>
<h1>只有 span 标签中的内容受影响</h1>
<span style="color: red;">可以在单个标签内单独设置</span>
</body>
</html>

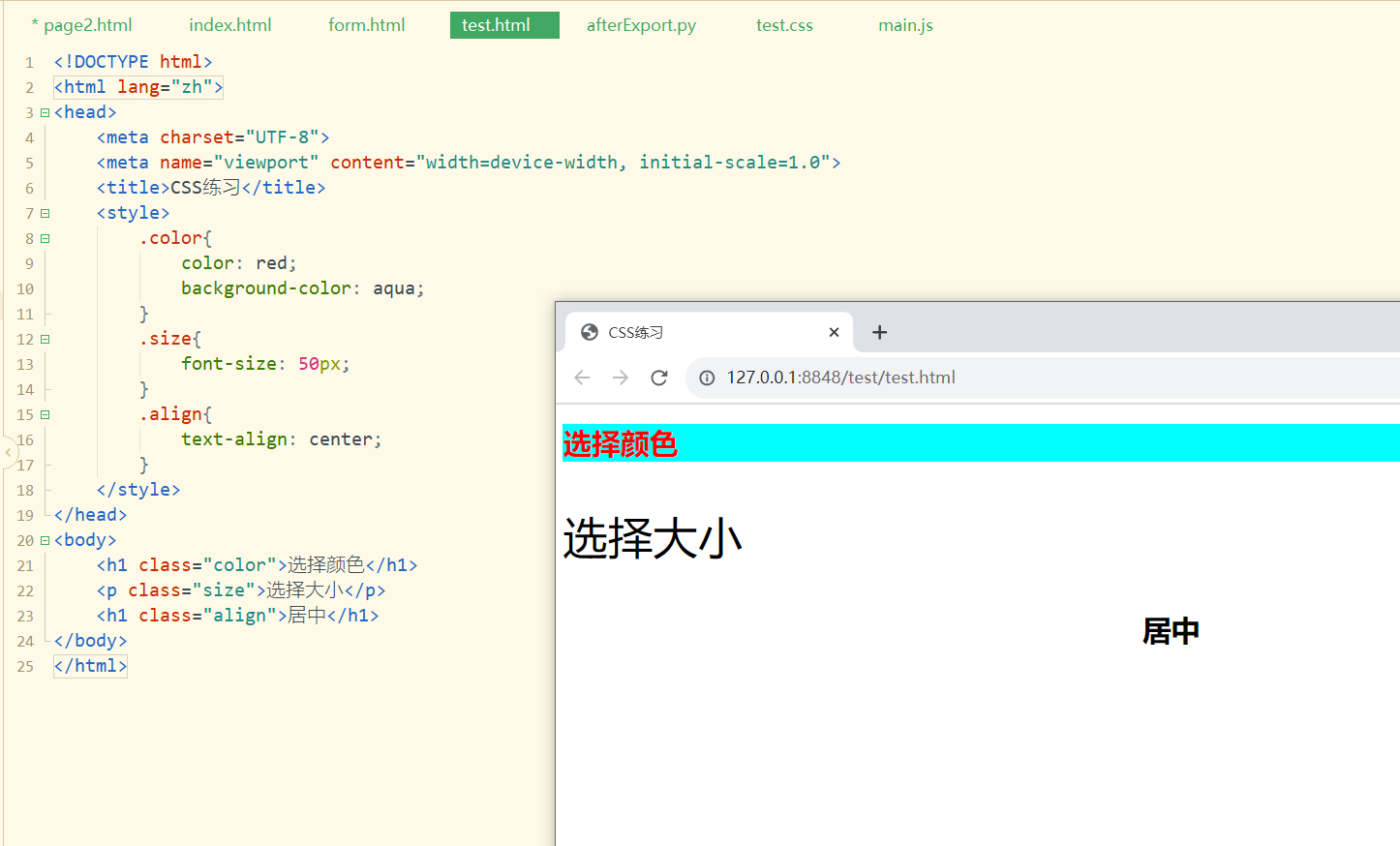
类选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS练习</title>
<style>
.color{
color: red;
background-color: aqua;
}
.size{
font-size: 50px;
}
.align{
text-align: center;
}
</style>
</head>
<body>
<h1 class="color">选择颜色</h1>
<p class="size">选择大小</p>
<h1 class="align">居中</h1>
</body>
</html>

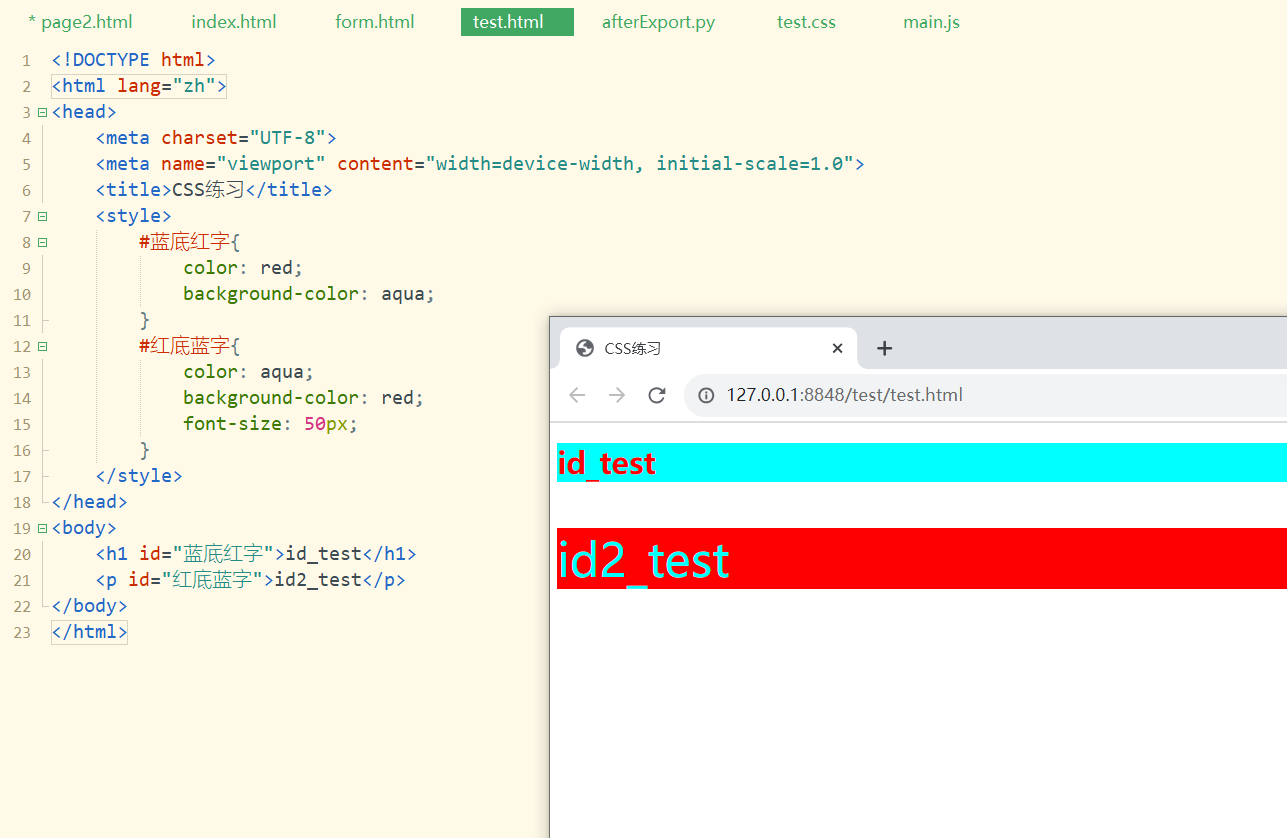
id 选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS练习</title>
<style>
#蓝底红字{
color: red;
background-color: aqua;
}
#红底蓝字{
color: aqua;
background-color: red;
font-size: 50px;
}
</style>
</head>
<body>
<h1 id="蓝底红字">id_test</h1>
<p id="红底蓝字">id2_test</p>
</body>
</html>















![[发轫之始 百尺竿头] 家多彩居家供应链001号旗舰店正式开业](https://img-blog.csdnimg.cn/img_convert/5227c65f6a345e5954f2e375bffeb9d3.jpeg)